Solidity integration with Visual Studio
Getting Started with Solidity
Yesterday we were proud to announce the integration of Solidity and the Smart Contracts that work with Ethereum blockchains into Visual Studio. This exists as an extension that is available here. This extension was designed to lower the bar to working with blockchains and make this a seemless process from inside the world class IDE.
The extension is free, and we have put together some steps to further help you get started using this.
Prerequisites
To get started you will need to be using Visual Studio 2015 Community, Professional, or Enterprise edition. You will also need to download the Solidity extension from the Visual Studio Marketplace. You can download that here. After installing the extension, you will need to restart Visual Studio. Also, nodejs will need to be installed to allow local deployments for development. This can be downloaded here. (download the latest LTS version)
Create your first Decentralized Application
After the extension has been installed, next you can create a decentralized application that will be used to author, compile and deploy smart contracts.
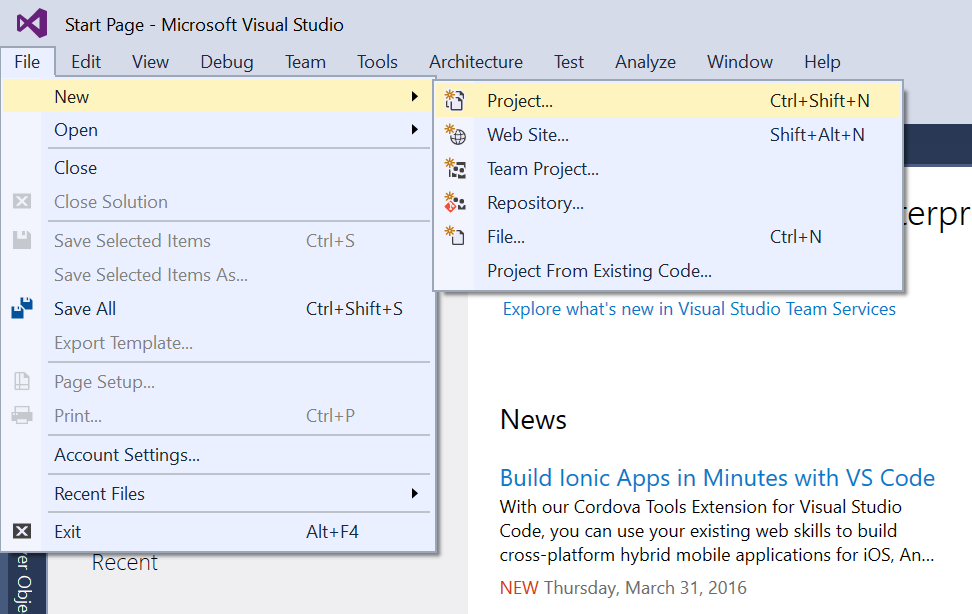
1. From the File menu, click new Project.
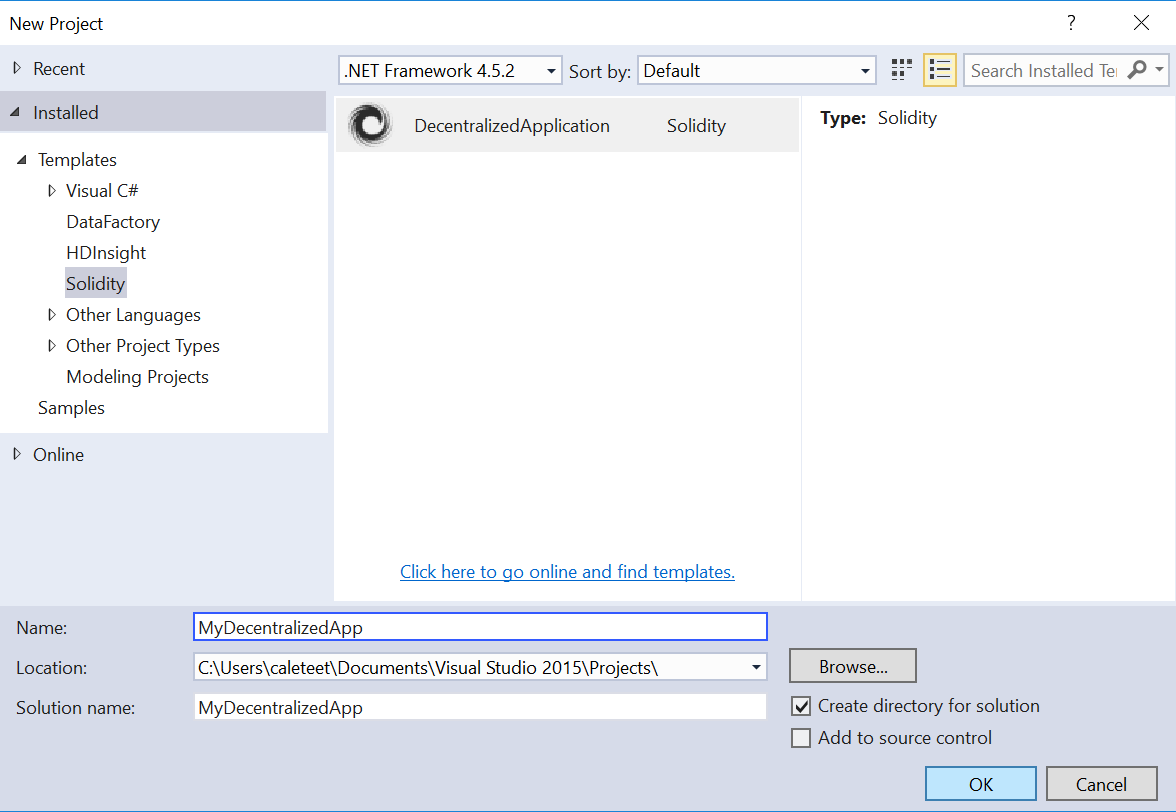
2. In the New Project dialog box, click on Solidity under Installed Templates, and then select DecentralizedApplication. Name the application, MyDecentralizedApp, and then click OK.
3. Next you will see a few things happened. A README document was opened in the Visual Studio main window and the project was setup with some folder and sample files. The README explains how to setup a local keyserver in order to deploy smart contracts to a development blockchain instance.
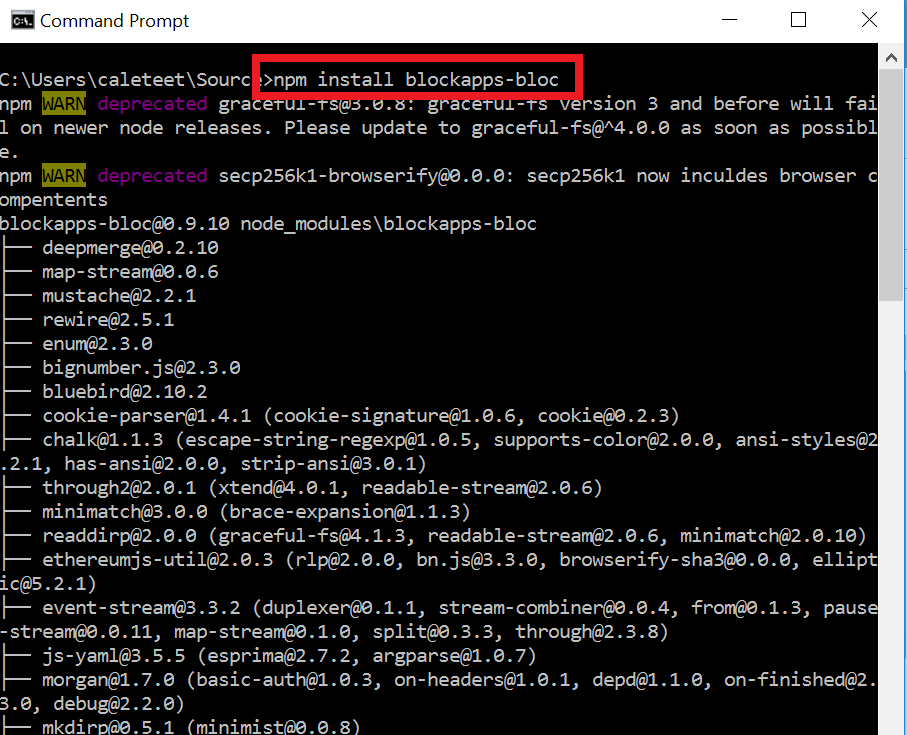
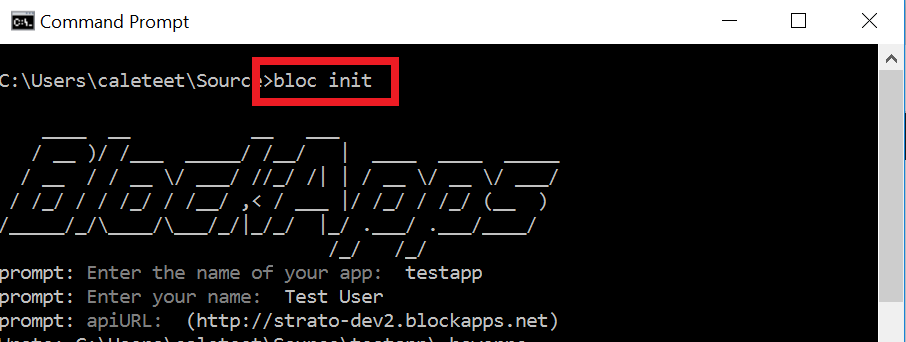
a. First download and install the latest version of bloc from Consensys. To do this, open a cmd prompt, navigate to a directly where you would like to install the keyserver and run the following command: npm install blockapps-bloc -g
b. Next create the instance of bloc from the core by running the command: bloc init.This will prompt you for some values that will be used the instance. Enter a name of your choice, and user name, and accept the default for the apiUrl. This is the ethereum node that will hold the actual blocks that your account/contracts will be deployed to.
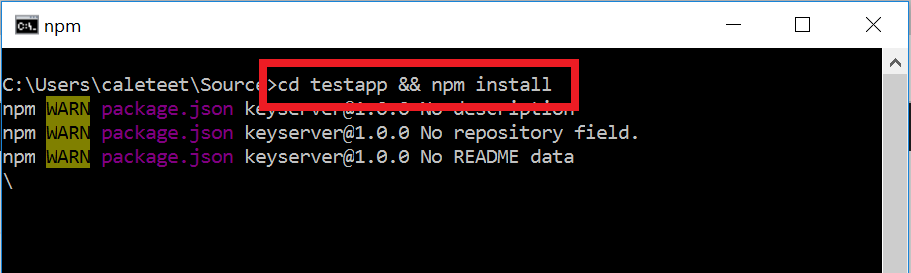
c. Now change to that directory and install the required node packages by running the following command: cd <appname> && npm install
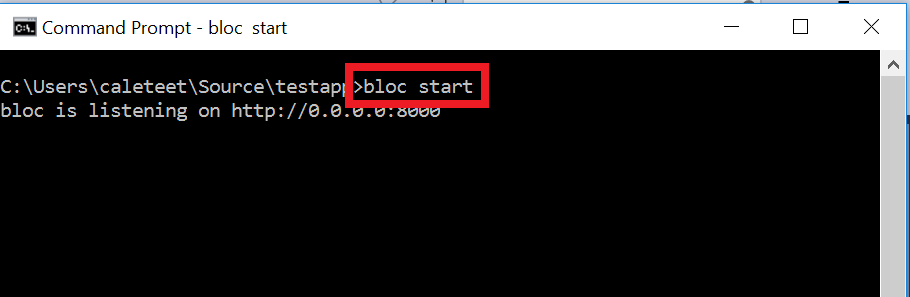
d. Finally you are ready to start the bloc instance by running the following command: bloc start
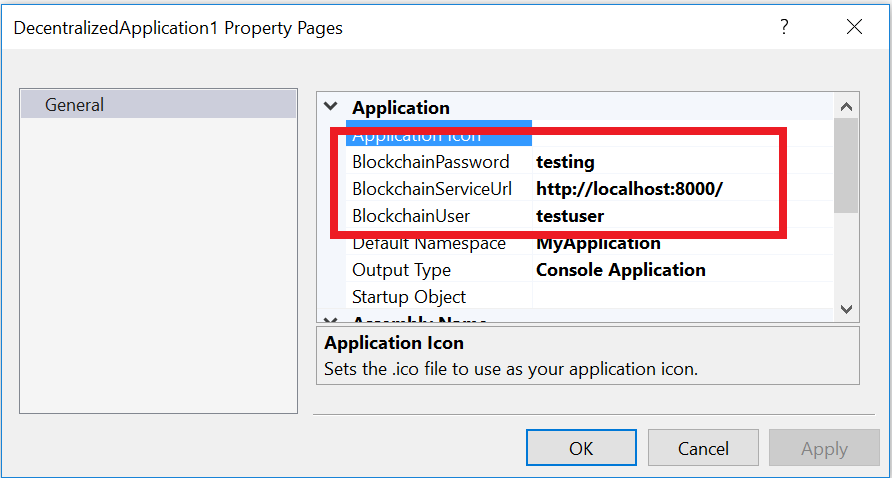
4. Now we have a keyserver running. This local keyserver will run on port 8000 by default. The Visual Studio extension is configured to use this server by default, with a user named: testuser and a password: testing. You can view and edit these changes by running the following:
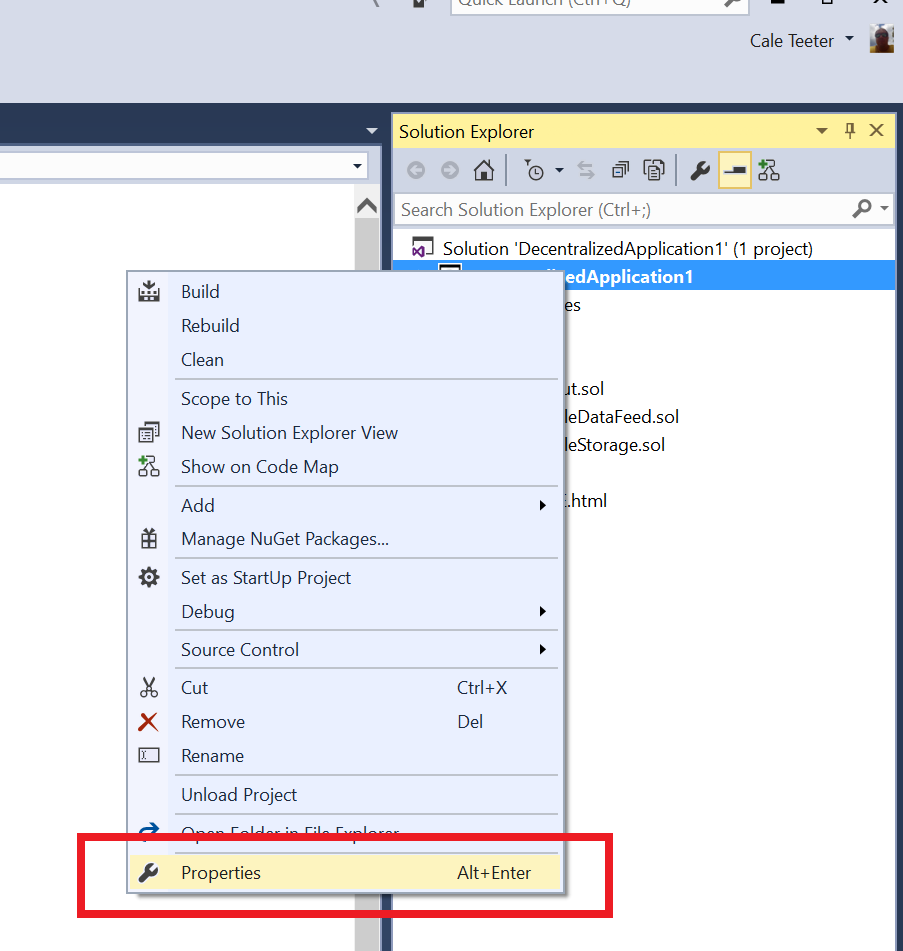
a. Right click the project in solution explorer.
b. The dialog here shows the configuration values that are set by default, and can be adjusted if needed. (they will not need to be adjusted in most cases)
5. At this point we have a keyserver running locally, now we have an endpoint that we can deploy our smart contracts to (as well as create new users). So now we can get started with development of smart contracts.
Working with Smart Contracts (authoring, compiling, deploying)
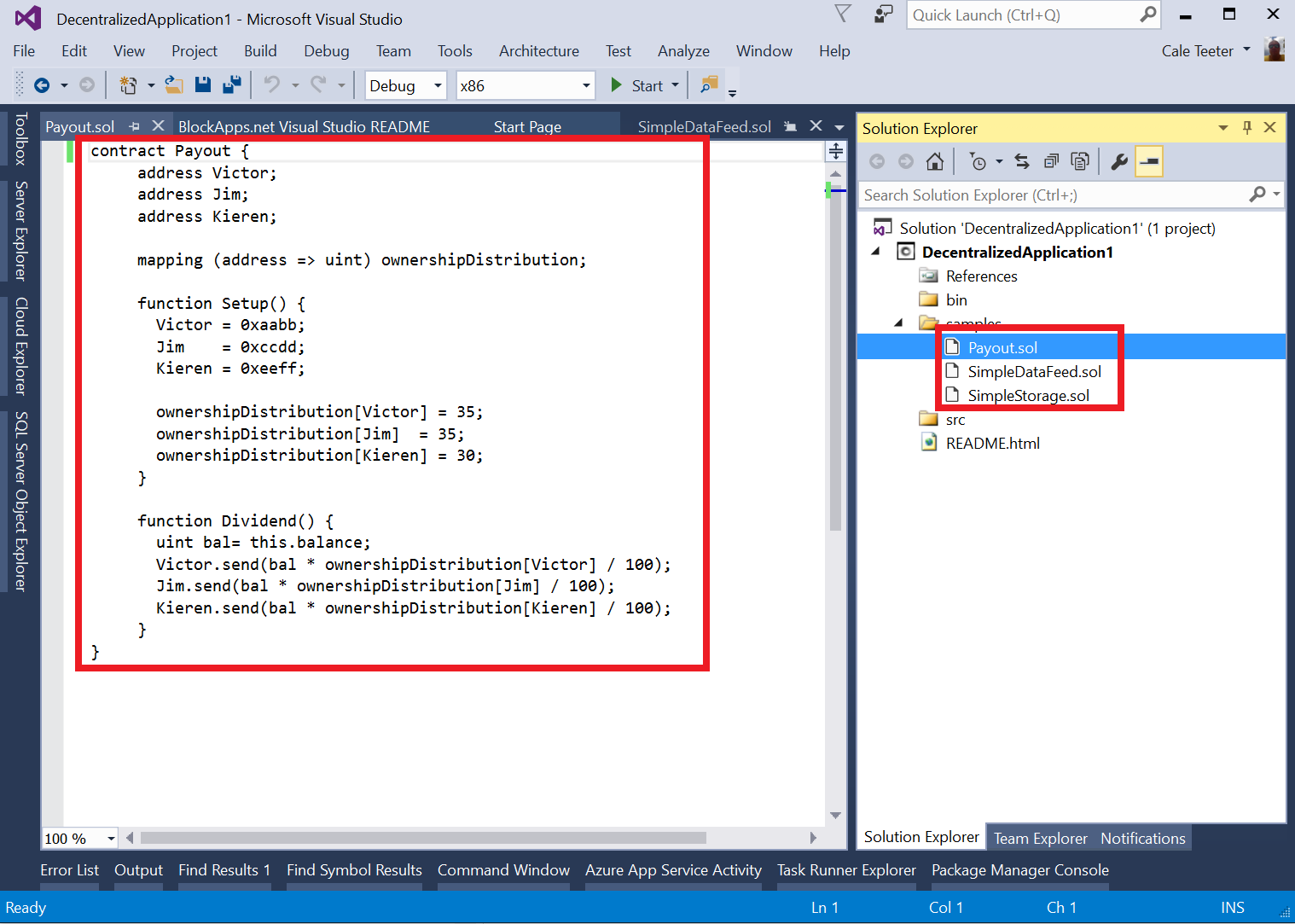
Now that the foundation is place, we can take a look at working with Smart Contracts. By default a folder named samples will be created with some sample contracts already included. When you are just getting started with Solidity, these are a great source of reference.
To get started, we can use the Payout.sol smart contract. First, we can examine the contract in the Visual Studio code window. When we are satisified with what we have authored, we can then compile this contract. This compiliation will take place on the local machine. The output from the compliation will be in the output window of Visual Studio,
Compilation
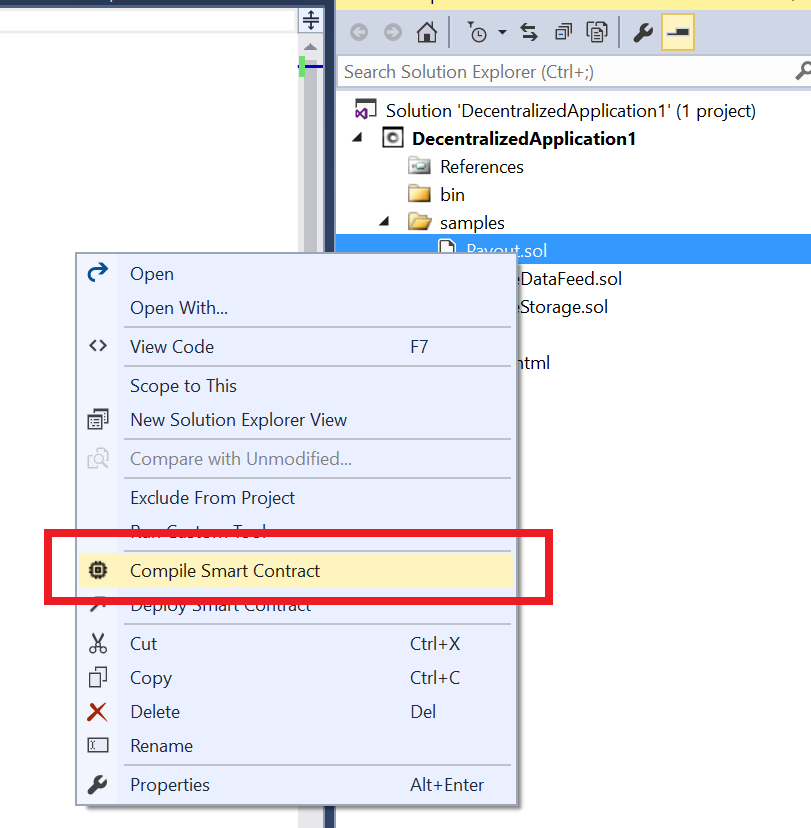
1. Compile the smart contract
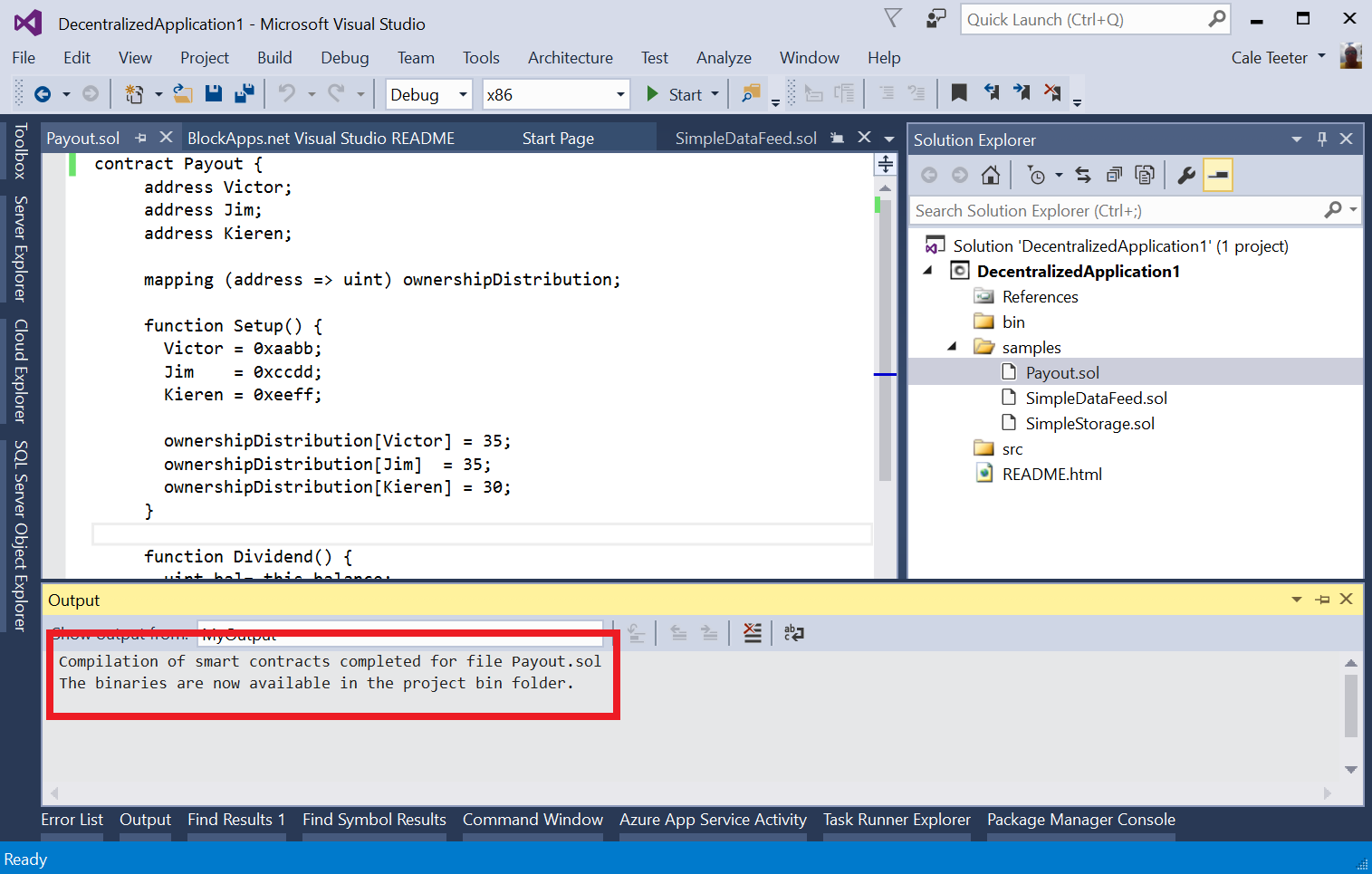
2. The output for the compilation is found in the output window. If you don't see the output window in the lower part of your screen you can open from the View -> Output menu (or Ctrl + W, O). If there any errors with the compilation, it will be shown in the output window as well.
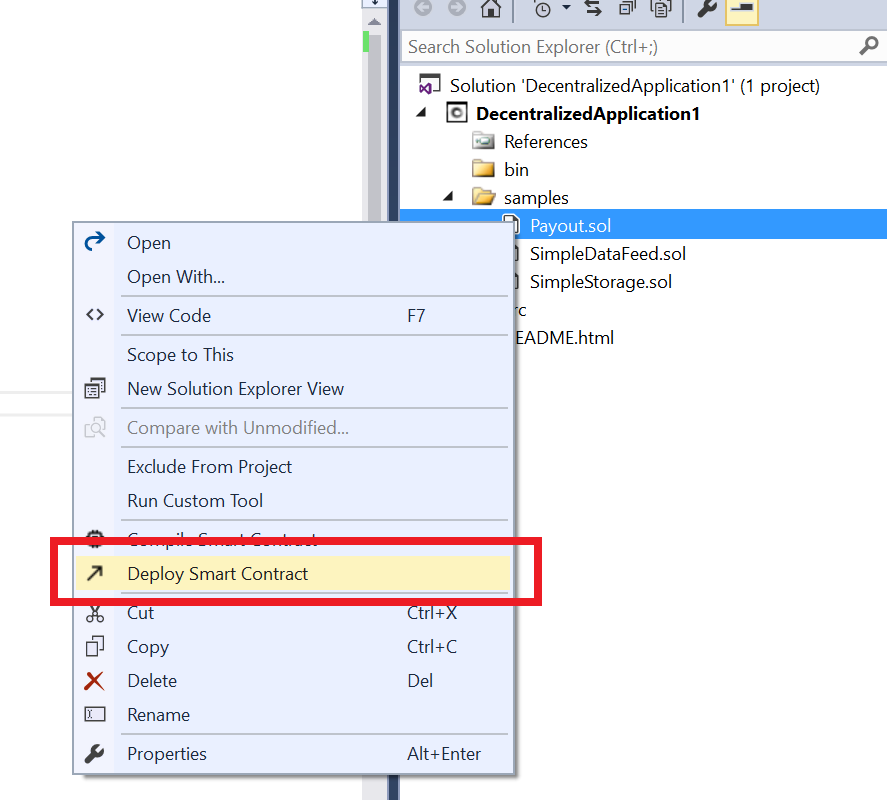
Deployment
The deployment is nearly as simple as the compilation. The deployment will send the smart contract to your local keyserver which will communicate with the underlying blockchain. What is actually happening is this.
1. First, VS will use the project properties (shown earlier) to determine the bloc server to communicate with (url).
2. Next VS will call this server, asking if the user in the project properties, exists.
a. If it does exist, the address of the user will be returned to Visual Studio.
b. If it doesn't exist, a new user will be created, and that address will be returned to Visual Studio.
3. Next, VS will get the source for the contract, along with the address of the user and post this to the bloc server.
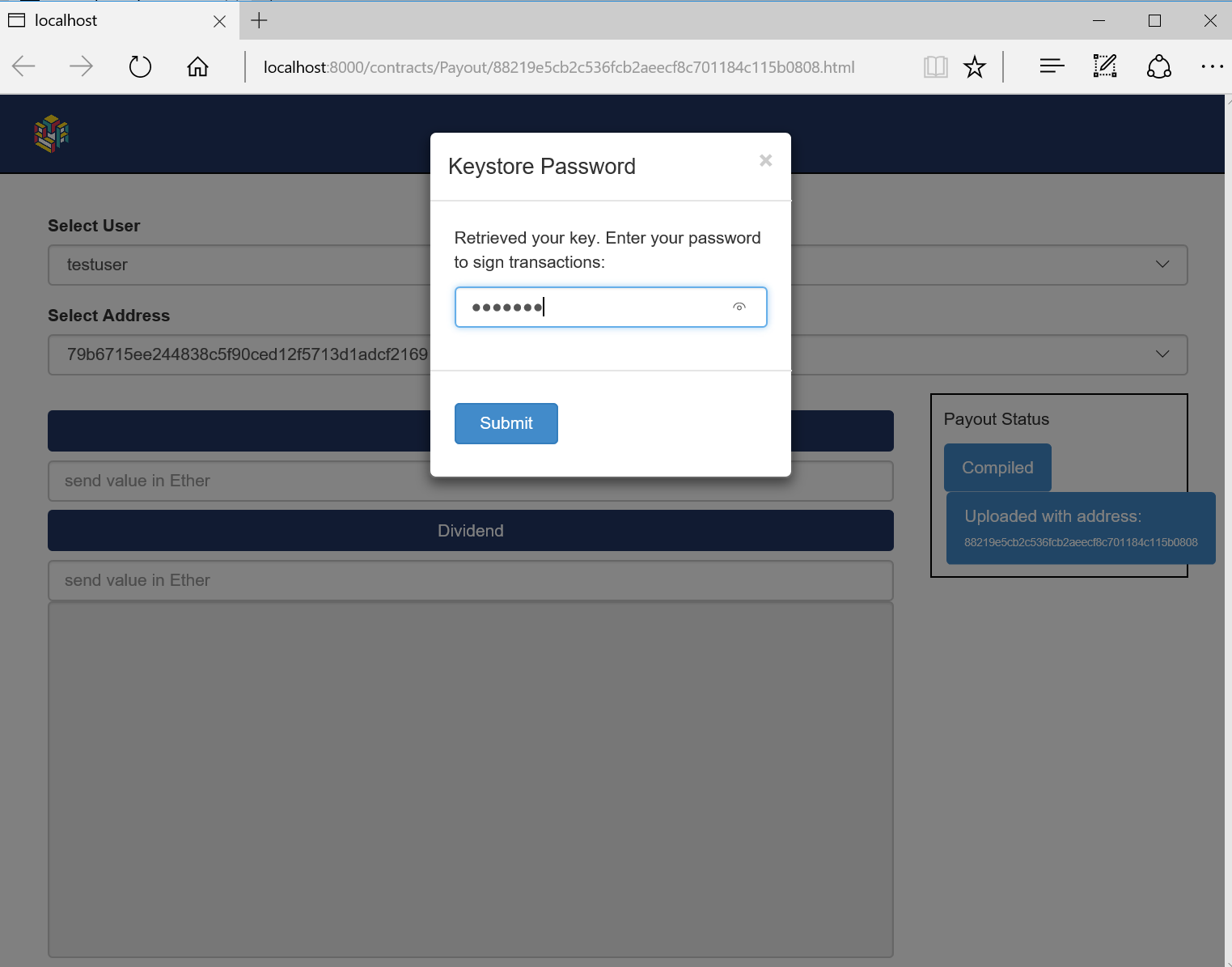
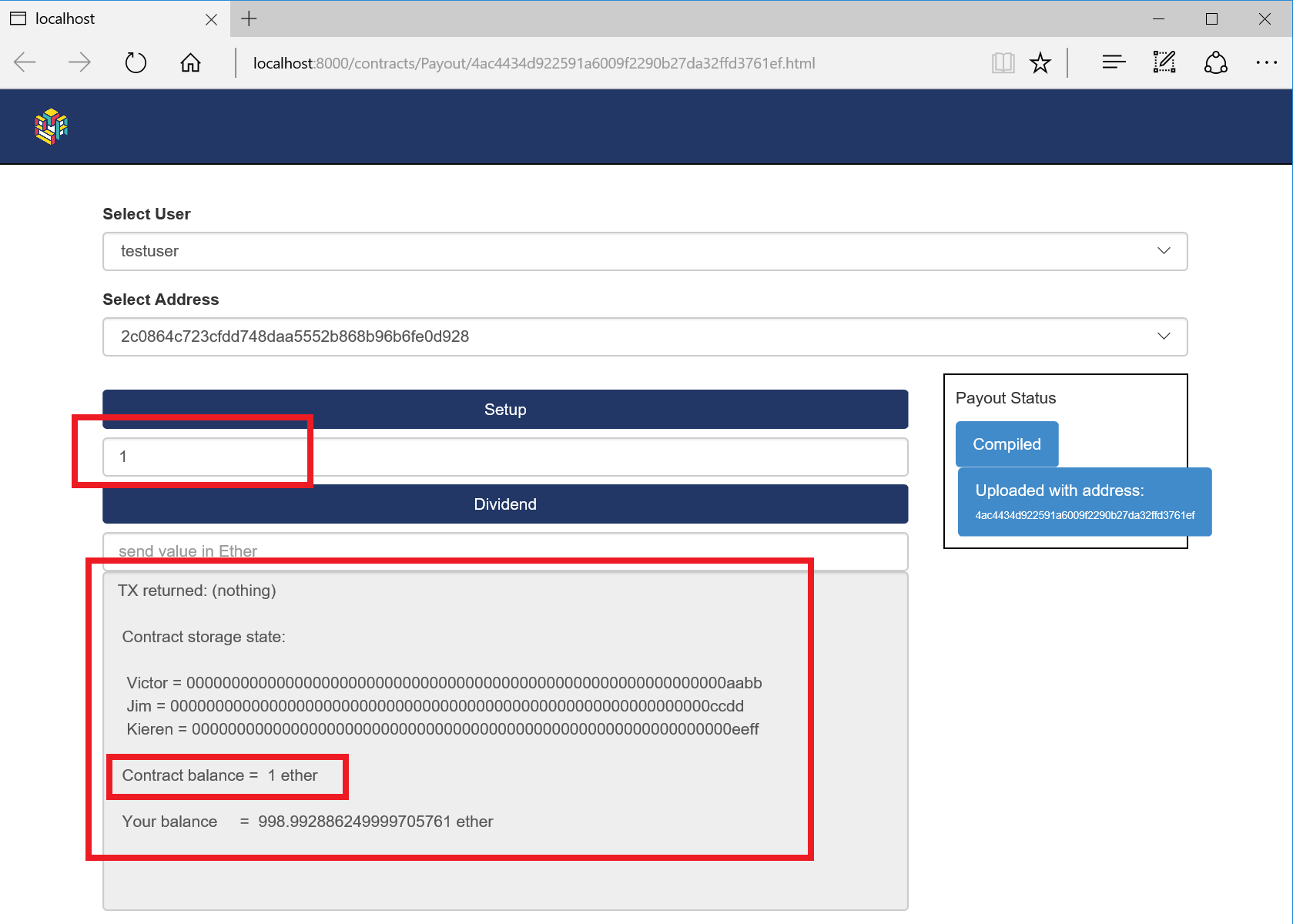
4. Finally, your default browser will be opened to a dynamically created html page of the smart contract that was deployed.
5. When the browser opens, you can enter the password for the bloc server (default is testing).
6. You can then exercise the contract. For example, you can send in a value in Ether by post 1 to the setup box.
Next Steps
At this point, congratulations, you have now entered the blockchain universe! I will be posting some more tutorials to expand on this.
Comments
- Anonymous
April 01, 2016
Strong work, Cale. - Anonymous
April 03, 2016
After installing bloc I get following linesnpm WARN enoent ENOENT: no such file or directory, open 'C:\WINDOWS\system32\package.json'npm WARN system32 No descriptionnpm WARN system32 No repository field.npm WARN system32 No README datanpm WARN system32 No license field.Then I try to start bloc:C:\WINDOWS\system32>bloc init'bloc' is not recognized as an internal or external command,operable program or batch file.- Anonymous
April 03, 2016
Apologies, I had a typo in step 3a, the command should be: npm install blockapps-bloc -g. The -g being install globally. Thanks!
- Anonymous
- Anonymous
April 06, 2016
Using a clean install of Win 10 Ent and VS2015 Pro.After project initiated, I get this:Wrote: C:\bloc\bce\app\static\css\styles.cssproject initiated!now typecd bce && npm installthanks for registering with BlockApps!C:\bloc>cd bce && npm installnpm WARN package.json keyserver@1.0.0 No descriptionnpm WARN package.json keyserver@1.0.0 No repository field.npm WARN package.json keyserver@1.0.0 No README datanpm WARN deprecated graceful-fs@3.0.8: graceful-fs version 3 and before will fail on newer node releases. Please update to graceful-fs@^4.0.0 as soon as possible.npm WARN deprecated secp256k1-browserify@0.0.0: secp256k1 now inculdes browser compententsnpm WARN optional dep failed, continuing fsevents@1.0.11npm WARN deprecated lodash@1.0.2: lodash@ gulp-express@0.3.5 install C:\bloc\bce\node_modules\gulp-express> echo "*** Please use [gulp-live-server] instead! *** ""*** Please use [gulp-live-server] instead! *** "|> keyserver@1.0.0 postinstall C:\bloc\bce> node node_modules/bower/bin/bower installbower EINVALID Failed to read C:\bloc\bce\bower.jsonAdditional error details:Name must be lowercase, can contain digits, dots, dashes, "@" or spacesnpm ERR! Windows_NT 10.0.10586npm ERR! argv "C:\Program Files\nodejs\node.exe" "C:\Program Files\nodejs\node_modules\npm\bin\npm-cli.js" "install"npm ERR! node v4.4.2npm ERR! npm v2.15.0npm ERR! code ELIFECYCLEnpm ERR! keyserver@1.0.0 postinstall:node node_modules/bower/bin/bower installnpm ERR! Exit status 1npm ERR!npm ERR! Failed at the keyserver@1.0.0 postinstall script 'node node_modules/bower/bin/bower install'.npm ERR! This is most likely a problem with the keyserver package,npm ERR! not with npm itself.npm ERR! Tell the author that this fails on your system:npm ERR! node node_modules/bower/bin/bower installnpm ERR! You can get information on how to open an issue for this project with:npm ERR! npm bugs keyservernpm ERR! Or if that isn't available, you can get their info via:npm ERR!npm ERR! npm owner ls keyservernpm ERR! There is likely additional logging output above.npm ERR! Please include the following file with any support request:npm ERR! C:\bloc\bce\npm-debug.log- Anonymous
April 06, 2016
Thanks for this feedback, I am checking myself to see if anything changed to cause this error.- Anonymous
April 06, 2016
Thanks Cale, guess you've made some changes, as the condition has changed to:C:\bloc\bce>npm installnpm WARN package.json keyserver@1.0.0 No descriptionnpm WARN package.json keyserver@1.0.0 No repository field.npm WARN package.json keyserver@1.0.0 No README datanpm WARN deprecated secp256k1-browserify@0.0.0: secp256k1 now inculdes browser compentents/> keyserver@1.0.0 postinstall C:\bloc\bce> node node_modules/bower/bin/bower installbower EINVALID Failed to read C:\bloc\bce\bower.jsonAdditional error details:Name must be lowercase, can contain digits, dots, dashes, "@" or spacesnpm ERR! Windows_NT 10.0.10586etc....- Anonymous
April 06, 2016
Yes, the issue is after you run bloc init, then go into the directory cd , the bower.json has the application name parameter set to {{appname}}. Just change this to (no brackets or braces), and then npm install, and you should be in good shape. The core issue was caused by an update to the npm package, we will push a change to fix this asap, but you can use this as a workaround right now. Thanks!- Anonymous
April 06, 2016
The npm package is updated now. Current version that is now 0.9.11, which I just tested and it is working fine. Just run a npm install blockapps-bloc -g to update your global package with the fix.
- Anonymous
- Anonymous
- Anonymous
- Anonymous
- Anonymous
April 07, 2016
At step 5, enter password "testing" and then click Submit, after which nothing happens i.e. password prompt remains and no error appears.- Anonymous
April 07, 2016
I believe the html that is generated here has some issues with IE11. I have seen the same issues when using IE. Alternative to use Edge, Chrome or FF. It uses your default browser, so if you don't want to change that, just copy+paste the url to one of the other browsers and it should render and function normally.Much appreciate the feedback, this is really early days for these extensions, so we are working hard to improve the experience and this feedback helps!- Anonymous
April 07, 2016
Thanks Cale, as you say, works fine in Edge, not yet in IE11. - Anonymous
September 25, 2016
thanks for the tip to switch out browser. works great.
- Anonymous
- Anonymous
- Anonymous
April 16, 2016
Awesome tutorial - Anonymous
April 25, 2016
I've tried your steps several times in Visual Studio 2015 and whenever I attempt to deploy the smart contract, I keep getting "object reference not set to an instance of an object". Any ideas? - Anonymous
April 25, 2016
Sounds like the keyserver is not running. Can you check if its listening (default): http://localhost:8000 (step 4 in blog post). You can actually browse to this url, and you should get a response.- Anonymous
April 26, 2016
The URL is not working. I did noticed that when I typed in "bloc start" in cmd window, I didn't get a response of "bloc is listening on http:......". Do you know how I can resolve this? Not that is matters, but I am running the VS project as an administrator and it is VS 2015 Enterprise Upgrade 2. Thanks again!- Anonymous
April 26, 2016
Ok, then the node app is not running. Couple things to check: Is there a npm-debug.log file the folder the bloc init created? If so need to resolve any issues there with creating your keyserver instance You can try starting with this as well: node app.js (run this from within the folder above)Just as an FYI, this model where you run a local server is just an interim step, we are working to remove this going forward and make this process easier. New build will be out very soon with a few other features as well.- Anonymous
April 26, 2016
The comment has been removed- Anonymous
April 27, 2016
Cale, thanks for leading me in the right direction. Running netstat, I figured out another service was already listening on port 8000 and once I changed it to a different port in the app.js and VS project properties, everything started to work!! Thanks!!
- Anonymous
- Anonymous
- Anonymous
- Anonymous
- Anonymous
April 27, 2016
Success! Between your great explanation and the discussion, it worked fine.Thank you, Cale - Anonymous
May 06, 2016
I can't seem to compile any contracts that I create. I receive: "Error: Expected import directive or contract definition." Sample contracts compile fine. My contract is in the main project directory, Any ideas?- Anonymous
May 07, 2016
Checking into this. We have another release imminent, which will add more options on the items to add to the project. One option to keep you moving would be to copy an sample contract (e.g. Payout.sol) to your folder and then modify. Not great, but will keep you moving. Incidentally, we are also enabling better file / folder support in the new build.Thanks.- Anonymous
May 09, 2016
Thanks. I tried moving the existing contracts, but they fail once outside the samples dir as well. And new contracts created and manually moved into the samples dir fails as well. So, I've just taken to editing the 3 provided samples, which I can compile and deploy.
- Anonymous
- Anonymous
- Anonymous
May 27, 2016
Maybe just add after point 3.c to run "bloc genkey" before "bloc start". Everything else is perfectly explained.- Anonymous
May 28, 2016
Will update. Thanks!
- Anonymous
- Anonymous
May 29, 2016
The comment has been removed- Anonymous
June 17, 2016
Hi Nelson, We have been heads down on updates which are releasing tonight. I would ask if you can reinstall the latest blockapps-bloc (globally) and run the updated extension. Also, make sure git is in your path. You can verify this by opening a new command windows and typing git to see if you get git help. Thanks and apologies on the delay!
- Anonymous
- Anonymous
September 21, 2016
when i run bloc start command in cmd prompt , it not giving any message. http://prntscr.com/ckkp72- Anonymous
September 21, 2016
Try running: node app.js and you should be able to see the error that is being throw. Could be something environmental.
- Anonymous
- Anonymous
September 21, 2016
How to know which ethereum address use for deploy contract?- Anonymous
September 21, 2016
If you are using bloc its pretty easy.Then you can do a few things. You can hit it from bloc, just do abloc startand then open your browser and hit http://localhost:8000/contractsYou can then exercise it there in your browser to test it out.
- Anonymous
- Anonymous
November 13, 2016
The comment has been removed- Anonymous
November 22, 2016
I wonder if a glitch we had with the public strato instance (strato-dev4) caused this issue for you. Could you try this? Go into your bloc instance (the folder created by bloc init) and into the app folder. Delete the meta and users folder if they exist and retry. Apologies for the late reply. Let me know if this doesn't resolve your issue.- Anonymous
November 25, 2016
well, I solved the problem simply moved the folder to D:\thank you anyway :)
- Anonymous
- Anonymous
- Anonymous
November 20, 2016
I am running. VS as administrator, host 8000 started but user check fails. User name is testuser, password testing.- Anonymous
November 22, 2016
Can you check in the folder for your bloc (the one that gets created when you run bloc init). Check under the app folder. If there is a subdirectory for users in there, delete it. The restart bloc (bloc start), and finally run the deployment from VS.Hope this helps!
- Anonymous
- Anonymous
November 23, 2016
Many thanks for this tutorial. I get as far as step 5 in deployment then when I enter the password I get a page not found error. At the keyserver I see 'GET /login?password=testing 404'. Are you able to help please?- Anonymous
November 23, 2016
Ok, lets check something. If bloc running, navigate to http://localhost:8000/users. If you see [] then no users are created, which is fine. If you see [testuser], then the test user was created. The password is testing. You can then open Visual Studio, create a new Smart Contract project type, then navigate a sample smart contract and right click/deploy smart contract. When the browser window opens use testing as password. You should be able to see in the background the user that is being used, which should be testuser.Let me know if this does not work for you.Thanks!- Anonymous
November 24, 2016
Thanks for your swift response. If I go to http://localhost:8000/users I see ["testuser"]. However when I choose Deploy Smart Contract in Visual Studio and enter the password in the resulting browser I then get the 404.- Anonymous
November 24, 2016
I started again from scratch and it's working now. The only obvious thing I did differently was to accept the default blockchain profile of strato-dev rather than selecting ethereum. Thanks again for your support.- Anonymous
March 08, 2017
Hi,I build the whole application from scratch. I am able to create user using genkey. I am also able to compile the contracts. However when I submit the contract thru VS, I get errors. My bloc start is listening properly on port 8000. Even http://localhost:8000/users returns file not found.Below is screen shot of error when contract is submitted. Can anybody throw some light on this. Below is the bloc log-----------------------------------------------------------------------------------------------------------------------------api is pointed to http://strato-dev4.blockapps.net with profile strato-devGET /users/ - - ms - -body: {"password":"testing","faucet":"1"}hitting faucet for 383c94a569bdc8b2e43c0a4aa56a956e9e7be4acwrote: app\users\testuser\383c94a569bdc8b2e43c0a4aa56a956e9e7be4ac.jsonPOST /users/testuser 200 11659.636 ms - 54GET /users/ - - ms - -contract as body is: undefinedconstructor arguments: undefinedPOST /users/testuser/[]/contract 200 192.124 ms - 37extension was matched: htmlC:\Users\SONY VAIO\GaneshApp>------------------------------------------------------------------------------------------------------------------------ Anonymous
March 08, 2017
The comment has been removed
- Anonymous
- Anonymous
- Anonymous
- Anonymous
- Anonymous
- Anonymous
January 10, 2017
Deployment to http://localhost:8000/ started!User used for deployment: adminUser found: a95426ec3780d5c888052a8973fd7111cbe7d55dContract Payout created successfully at address error uploading contractContract can be accessed here: http://localhost:8000/contracts/Payout/error uploading contract.html (default password: testing)- Anonymous
January 11, 2017
C:\Users\titan\testapp>bloc startbloc is listening on http://0.0.0.0:8000api is pointed to http://strato-dev4.blockapps.net with profile strato-devGET /users/ 200 40.650 ms - 12GET /users/testuser 200 9.178 ms - 44contract as body is: undefinedconstructor arguments: undefineddata is: 06eb7ff7c5b47d57bf888fe512a5ed5c51f8c089About to upload contractCompile successful: contract SimpleStorage { uint storedData; function set(uint x) { storedData = x; } function get() returns (uint retVal) { return storedData; }}writing SimpleStorage to app\meta\SimpleStorage\SimpleStorage.jsonwrote: app\meta\SimpleStorage\SimpleStorage.jsoncaught a single contractuploading SimpleStorageupload contract: SimpleStorage ...waiting for transaction to be mined ...waiting for transaction to be mined ...waiting for transaction to be mined ...waiting for transaction to be mined ...waiting for transaction to be mined ...waiting for transaction to be mined ...waiting for transaction to be mined ...waiting for transaction to be minedthere was an error: {"errorTags":["submitTransaction","Transaction","Solidity"],"message":"waited 10 seconds"}POST /users/testuser/06eb7ff7c5b47d57bf888fe512a5ed5c51f8c089/contract 200 27471.400 ms - 24extension was matched: html- Anonymous
March 08, 2017
Hi Anigh,Apologies on the lag on my side getting back to you. The backend blockchain for this that is used by default (http://strato-dev4.blockapps.net) is having some stability issues. We are looking to stand up something more stable, but the only workaround for now would be to create your own instance of Strato or use their TestDrive for 2 hours of free use. I will update the blog when the new server is ready, apologies for the trouble.Thanks for your patience.Cale
- Anonymous
- Anonymous
March 08, 2017
Hi Anigh,See the other response I provided, same issue.ThanksCale
- Anonymous
- Anonymous
January 23, 2017
HiI am getting below error Deployment to http://localhost:8000/ started!User used for deployment: testuserUser found: 6a2a73d1dfd8b775b7d4d65d5f223ee52be62390Contract Payout created successfully at address error uploading contractContract can be accessed here: http://localhost:8000/contracts/Payout/error uploading contract.html (default password: testing)- Anonymous
March 08, 2017
The comment has been removed
- Anonymous
- Anonymous
January 28, 2017
Hi Cale,Thanks for the great tutorial. However I am unable to deploy Payout.sol. My command window shows the following -c:\visual studio 2015\Projects\MyDecentralizedApp\jhtestapp>bloc startbloc is listening on http://0.0.0.0:8000api is pointed to http://strato-dev4.blockapps.net with profile strato-devGET /contracts/ 200 166.032 ms - -GET /static/bower_components/jquery/jquery.min.js 304 33.697 ms - -GET /static/bower_components/bootstrap/dist/js/bootstrap.js 304 20.559 ms - -GET /static/css/styles.css 304 19.748 ms - -GET /static/bower_components/bootstrap/dist/css/bootstrap.min.css 304 29.348 ms - -GET /users/ 200 52.503 ms - 2body: {"password":"testing","faucet":"1"}hitting faucet for 289c3f2ba8fc8cb07fb8d4769a6c9c0dfb3a3c1cwrote: app\users\testuser\289c3f2ba8fc8cb07fb8d4769a6c9c0dfb3a3c1c.jsonPOST /users/testuser 200 11432.615 ms - 54GET /users/ 200 27.885 ms - 12GET /users/testuser 200 14.176 ms - 44contract as body is: undefinedconstructor arguments: undefineddata is: 289c3f2ba8fc8cb07fb8d4769a6c9c0dfb3a3c1cAbout to upload contractCompile successful: contract Payout { address Victor; address Jim; address Kieren; mapping (address => uint) ownershipDistribution; function Setup() { Victor = 0xaabb; Jim = 0xccdd; Kieren = 0xeeff; ownershipDistribution[Victor] = 35; ownershipDistribution[Jim] = 35; ownershipDistribution[Kieren] = 30; } function Dividend() { uint bal= this.balance; Victor.send(bal * ownershipDistribution[Victor] / 100); Jim.send(bal * ownershipDistribution[Jim] / 100); Kieren.send(bal * ownershipDistribution[Kieren] / 100); }}writing Payout to app\meta\Payout\Payout.jsonwrote: app\meta\Payout\Payout.jsoncaught a single contractuploading Payoutupload contract: Payout ...waiting for transaction to be mined ...waiting for transaction to be mined ...waiting for transaction to be mined ...waiting for transaction to be mined ...waiting for transaction to be minedthere was an error: {"errorTags":["submitTransaction","Transaction","Solidity"],"message":"waited 10 seconds"}POST /users/testuser/289c3f2ba8fc8cb07fb8d4769a6c9c0dfb3a3c1c/contract 200 11659.996 ms - 24extension was matched: htmlc:\visual studio 2015\Projects\MyDecentralizedApp\jhtestapp>I have tried deleting the meta and users directories but this did not solve this for me. They get created.localhost:8000/users shows [testuser] and localhost:8000/contracts shows 'Compiled Contract' with nothing further.Any ideas that might help.ThanksJohn- Anonymous
March 08, 2017
Hi John,Apologies on my extreme lag here. The problem is the backend blockchain for this (http://strato-dev4.blockapps.net) is having some stability issues. We are looking to stand up something more stable, but the only alternative for now would be to run you own Strato instance in Azure or use TestDrive for 2 hours of free access. I will update the blog when the new public facing one is ready.Thanks for your patience.Cale
- Anonymous
- Anonymous
January 30, 2017
Getting no response on bloc startnode app.js giving following error:C:\Users\user\Desktop\Blockchain\Ethereum\keyserver\testapp>node app.jsC:\Users\user\Desktop\Blockchain\Ethereum\keyserver\testapp\node_modules\blockapps-js\js\profiles.js:16 polling.pollEveryMS = profile.pollEveryMS; ^TypeError: Cannot read property 'pollEveryMS' of undefined at Object.setProfile (C:\Users\user\Desktop\Blockchain\Ethereum\keyserver\testapp\node_modules\blockapps-js\js\profiles.js:16:34) at Object. (C:\Users\user\Desktop\Blockchain\Ethereum\keyserver\testapp\app.js:51:5) at Module._compile (module.js:570:32) at Object.Module._extensions..js (module.js:579:10) at Module.load (module.js:487:32) at tryModuleLoad (module.js:446:12) at Function.Module._load (module.js:438:3) at Module.runMain (module.js:604:10) at run (bootstrap_node.js:394:7) at startup (bootstrap_node.js:149:9) at bootstrap_node.js:509:3C:\Users\user\Desktop\Blockchain\Ethereum\keyserver\testapp>- Anonymous
March 08, 2017
Hi Sweta,Apologies on my extreme delay getting back to you. The problem is caused by the fact that we use (http://strato-dev4.blockapps.net) by default and this server is having some stability issues. We are looking at standing up something more stable, but in the interium the workaround would be to run your own instance of strato in Azure. There is a small cost associated, but they do offer 30 days for free or you can use the TestDrive option for 2 hours of free use. You will need to update your bloc configuration to use the new endpoint.We will update the blog when a new public instance if ready.Thanks for your patience!Cale
- Anonymous
- Anonymous
February 20, 2017
The comment has been removed- Anonymous
March 08, 2017
The comment has been removed - Anonymous
March 08, 2017
Hi Judy,Sorry for the lag in my response. The issue is caused by stability issues with (http://strato-dev4.blockapps.net). We are looking to build something more stable here, but this is not ready yet. The alternative would be to create a new instance of Strato in Azure. There is a small cost here, but they do offer the first 30 days for free, you just pay for the VM or you can us TestDrive for 2 hours of free use. I will update the blog when we have a new public instance for use.Thanks for you patience!Cale - Anonymous
March 08, 2017
Hi Judy,As mentioned in a few other posts, there are some stability issues with strato-dev4, causing this issue.ThanksCale
- Anonymous
- Anonymous
February 25, 2017
Hi Cal,First of all, thank you for this great tutorial! I follow every step and there is an issue when I deploy contract in VS: Contract Payout created successfully at address {"errorTags":["HTTPQuery","extabi","Solidity"],"message":"connect ECONNREFUSED 40.86.90.171:80"}I realized that this IP address is apiURL "http://strato-dev3.blockapps.net". Is this endpoint still valid or you have a new instance for us to try?- Anonymous
March 08, 2017
The comment has been removed
- Anonymous
- Anonymous
February 25, 2017
I'm running into an error on the Deployment step.Visual Studio Output Window: Deployment to http://localhost:8000/ started! User used for deployment: testuser User: testuser created successfully User found: efb43acb79386e720abc98a4be6f5c07c3b62cca Contract Payout created successfully at address error uploading contract Contract can be accessed here: http://localhost:8000/contracts/Payout/error uploading contract.html (default password: testing)Output from Command Prompt Window where bloc was started: bloc is listening on http://0.0.0.0:8000 api is pointed to http://strato-dev4.blockapps.net with profile strato-dev GET /users/ 200 27.625 ms - 2 body: {"password":"testing","faucet":"1"} hitting faucet for efb43acb79386e720abc98a4be6f5c07c3b62cca wrote: app\users\testuser\efb43acb79386e720abc98a4be6f5c07c3b62cca.json POST /users/testuser 200 10786.470 ms - 54 GET /users/ 200 8.126 ms - 12 GET /users/testuser 200 6.132 ms - 44 contract as body is: undefined constructor arguments: undefined data is: efb43acb79386e720abc98a4be6f5c07c3b62cca About to upload contract compile failed with error message: Solidity: solc: HTTPQuery: connect ETIMEDOUT 13.90.102.43:80 caught a single contract POST /users/testuser/efb43acb79386e720abc98a4be6f5c07c3b62cca/contract 200 21115.328 ms - 24 extension was matched: html- Anonymous
March 08, 2017
The comment has been removed
- Anonymous
- Anonymous
March 02, 2017
Hi,when I compile & deploy the contract following in output window:Deployment to http://localhost:8000/ started!User used for deployment: testuserUser found: 2118dff8d6976d0f49ab3da413477af4282c0054Contract Payout created successfully at address error uploading contractContract can be accessed here: http://localhost:8000/contracts/Payout/error uploading contract.html (default password: testing)webpage launched is blank, Here is the bloc server cmd window details:E:\bAtt>bloc startbloc is listening on http://0.0.0.0:8000api is pointed to http://strato-dev4.blockapps.net with profile strato-devGET /users/ 200 35.175 ms - 2body: {"password":"testing","faucet":"1"}hitting faucet for 2118dff8d6976d0f49ab3da413477af4282c0054wrote: app\users\testuser\2118dff8d6976d0f49ab3da413477af4282c0054.jsonPOST /users/testuser 200 24492.390 ms - 54GET /users/ 200 25.801 ms - 12GET /users/testuser 200 6.637 ms - 44contract as body is: undefinedconstructor arguments: undefineddata is: 2118dff8d6976d0f49ab3da413477af4282c0054About to upload contractCompile successful: contract Payout { address Victor; address Jim; address Kieren; mapping (address => uint) ownershipDistribution; function Setup() { Victor = 0xaabb; Jim = 0xccdd; Kieren = 0xeeff; ownershipDistribution[Victor] = 35; ownershipDistribution[Jim] = 35; ownershipDistribution[Kieren] = 30; } function Dividend() { uint bal= this.balance; Victor.send(bal * ownershipDistribution[Victor] / 100); Jim.send(bal * ownershipDistribution[Jim] / 100); Kieren.send(bal * ownershipDistribution[Kieren] / 100); }}writing Payout to app\meta\Payout\Payout.jsonwrote: app\meta\Payout\Payout.jsoncaught a single contractuploading Payoutupload contract: Payout ...waiting for transaction to be mined ...waiting for transaction to be mined ...waiting for transaction to be mined ...waiting for transaction to be mined ...waiting for transaction to be minedthere was an error: {"errorTags":["submitTransaction","Transaction","Solidity"],"message":"waited 10 seconds"}POST /users/testuser/2118dff8d6976d0f49ab3da413477af4282c0054/contract 200 16629.388 ms - 24extension was matched: htmlcould you help me?Thanks- Anonymous
March 08, 2017
The comment has been removed
- Anonymous