LightSwitch使用窍门:在HTML客户端检查用户权限的简便方法
[原文发表地址] LightSwitch Tip: A Simple Way to Check User Permissions from the HTML Client
[原文发表时间] 2013-04-12 08:36 AM
4/17更新: 如果您不怕写代码,这里一种更为可靠的方法,通过调用HTML客户端从数据库中来获取所有用户权限,并通过JavaScript可以在任何屏幕上显示:使用 LightSwitch ServerApplicationContext 和 WebAPI 来获取用户权限
----------------
一直在用LightSwitch的人知道我们支持一个很强大的权限系统,允许开发人员定义某些权限,然后在代码中检查它们。LightSwitch实体提供了大量的”CanExecute”挂接和查询,它们可用于检查周边数据权限和查询操作。
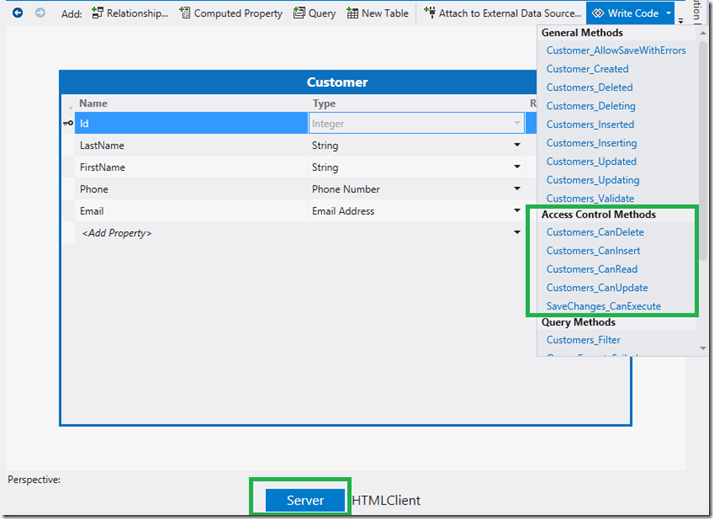
例如,如果您已经定义了一个”CanAddCustomer”的权限,您能够检查允许在服务器上插入一个客户实体之前,用户是否有此权限。首先在项目属性的访问控制选项卡上定义权限:
然后在数据设计器中选择Server perspective,然后下拉"Write Code"按钮并选择 Customers_CanInsert 的访问控制方法:
然后您写类似下面代码来允许或者禁止客户的插入:
Private Sub Customers_CanInsert(ByRef result As Boolean)
result = Me.Application.User.HasPermission(Permissions.CanAddCustomer)
End Sub
您总是想要确保这种服务器端的方式,保护您的系统中的数据。然而,有时候为了隐藏/取消隐藏 (或启用/禁用) 在屏幕上的元素,我们也想在UI中使用权限来检查。
在Silverlight桌面客户端,这是很容易做到的,是因为我们使用便携式的程序集,这些程序集允许LightSwitch在客户端与服务端之间共享代码。您从屏幕中获得一个任何时间都对您有效的User对象。在HTML客户端中不存在这种情况,但所有都不会丢失!
定义查询
假如您想在HTML客户端屏幕来检查权限,最简单的方法就是添加查询并且确保在服务器端的查询。例如,添加基于客户的查询,称为”CanAddCustomer”:
然后在CanAddCustomer_CanExecute方法中添加如下代码来检查权限:
Private Sub CanAddCustomer_CanExecute(ByRef result As Boolean)
result = Me.Application.User.HasPermission(Permissions.CanAddCustomer)
End Sub
因为如果用户具有权限,这将会连接数据库,我们可以使查询尽可能高效,不返回任何结果。选择"CanAddCustomer_PreprocessQuery"方法,然后编写一个不返回结果的查询。
Private Sub CanAddCustomer_PreprocessQuery(
ByRef query
As System.Linq.IQueryable(Of LightSwitchApplication.Customer))
query = From c In query Where 0 = 1
End Sub
设置屏幕
既然我们有自己的查询,我们可以将其添加到屏幕上,在此屏幕上我们希望启用或禁用基于该权限的UI 元素。在屏幕设计上面板,点击顶部的“添加数据选项”,并将查询添加到您的屏幕上:
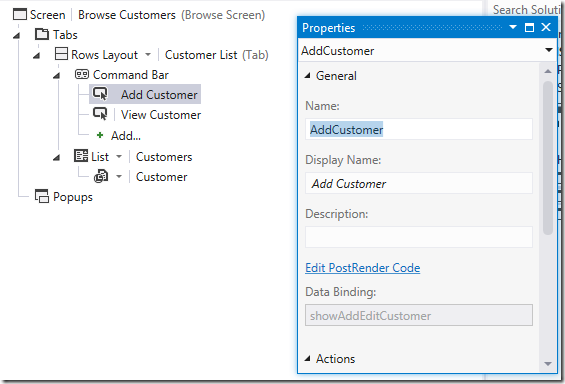
然后选择您想启用或禁用的控件,注意其在属性框中的名称,我们将在代码中需要它。
添加一些 JavaScript 代码
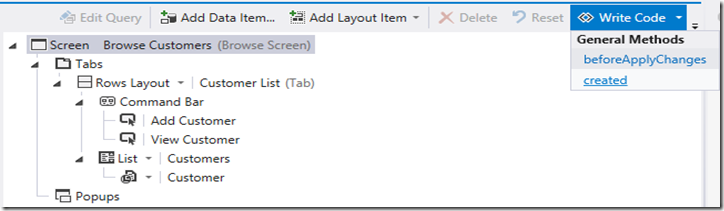
最后,在设计器选择Screen结点,然后下拉“Write Code”按钮,添加代码到“created”方法里。
myapp.BrowseCustomers.created = function (screen)
{
// Write code here.
screen.getCanAddCustomer().then(function
success() {
screen.findContentItem("AddCustomer").isEnabled = true;
}, function error() {
screen.findContentItem("AddCustomer").isEnabled = false;
});
};
在我们屏幕上这段代码调用查询,如果用户没有权限来执行它,这将会失败,然后调用失败处理程序。注意如果查询是因为别的原因失败了,它同样会隐藏UI, 但如果客户端真的可以验证用户的权限的话,它可以确保只有用户界面显示出来。
请记住隐藏在客户端中的元素并不提供真正意义上的安全,所以一定要使用如上所示的服务器端访问控制方法,以确保没有客户端可以访问您想要保护的数据。
玩的愉快!