Why it is important to set proper content-type HTTP header for blobs in Azure Storage
When you try to consume a content from Windows Azure blob storage you might see that sometime the content does not render correctly to browser or played correctly by the plugin used. After a few issues I worked on, I found this is mostly because the proper content-type HTTP header is not set with the blob content itself. Most of the browser Tag and plugin depends on HTTP header types and adding content-type becomes important in this regard.
For example, when you upload an audio MP3 blob to Windows Azure storage you must have the content-type header set to the blob otherwise the content will not be played correctly by the HTML5 audio element. Here is how you can do it correctly:
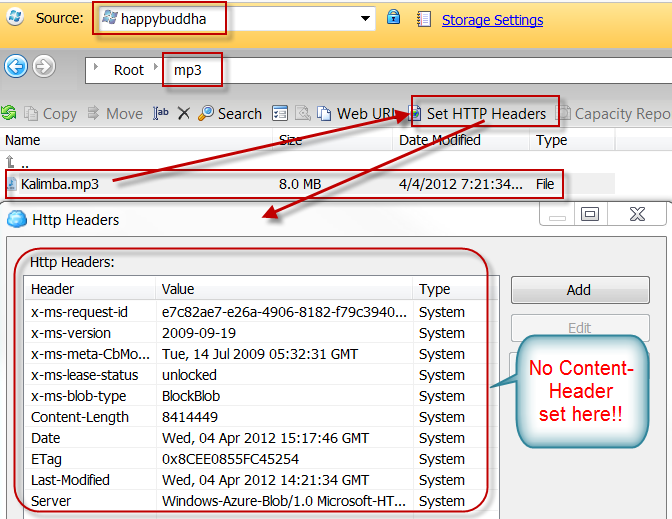
First I have uploaded a Kalimba.mp3 at my Windows Azure Blob Storage which is in publicly accessible container name “mp3”:
Let’s check the HTTP header type for the https://happybuddha.blob.core.windows.net/mp3/Kalimba.mp3 blob:
Now create a very simple video.html as below to play the MP3 content in HTML5 supported browser using “Audio” tag:
<!DOCTYPE html> <html xmlns="https://www.w3.org/1999/xhtml"> <head id="Head1" runat="server">
<head> <body> <audio ID="audio" controls="controls" autoplay="autoplay" src="https://happybuddha.blob.core.windows.net/mp3/Kalimba.mp3"></audio> </body> </html> |
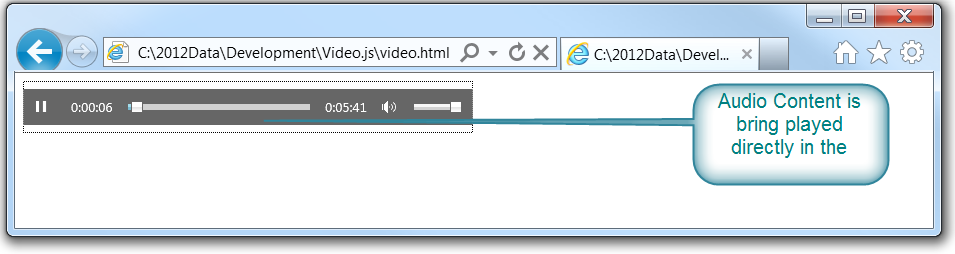
Now play the video on Chrome or IE9 browser (which supports HTML5 Audio Tag):
Now let’s change the blob HTTP header type to include “Content-Type=<the_correct_content_type> ”:
Finally open the Video.html in HTML5 supported browser and you can see the results:
So when you are bulk uploading your blobs, you can add proper content-type HTTP header programmatically to resolve such issues.