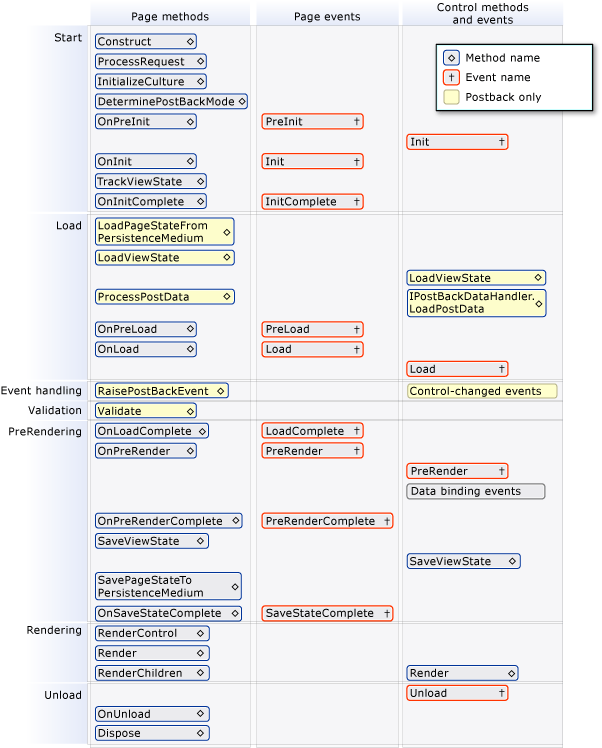
ASP.NET Page Life Cycle Diagram
The following diagram shows some of the most important methods of the System.Web.UI.Page class that you can override in order to add code that executes at specific points in the page life cycle. It also shows how these methods relate to page events and control events.
A preliminary version of the diagram was added to the ASP.NET 4 Beta 2 page life cycle documentation on MSDN. The updated diagram that is shown below will appear on that page when ASP.NET 4 is released.
Comments and suggestions about how to improve the diagram are welcome. It is shown here smaller than actual size in order to fit within the horizontal size limitations of this blog.
-- Tom Dykstra
ASP.NET User Education
This posting is provided "AS IS" with no warranties, and confers no rights.

Give Your Feedback on the Documentation
Help us improve the developer documentation by taking the Visual Studio and .NET Framework Content Survey. This survey will give us a better understanding of the type of applications you are developing as well as how you use Help and how we can improve it. The survey takes only 10 minutes, and we appreciate your feedback
Comments
- Anonymous
January 14, 2010
The diagram is good. Now what would be really interesting is if you could somehow graphically display how AJAX and Silverlight fit into the equation ;-) - Anonymous
January 15, 2010
The intro says "The following illustration shows some of the most important methods of the Page class that you can override ......."Meaning there are other methods somewhere that are not that important. If they are listed somewhere can you link to them.As I read the blog that is what occured to me.This diagram is definately much easier to understand than the first one.Philip Attipoe - Anonymous
January 19, 2010
hi dear.. its good way to teach the people.. i like it... - Anonymous
January 20, 2010
I'd like to see the page events staggered from their corresponding page methods rather than shown level, so that it clearly communicates which happens first. - Anonymous
January 21, 2010
@Steve - I looked into the question of where Ajax and Silverlight fit, and the answer I got was that a partial-post Ajax call such as you get from an update panel results in exactly the same page life cycle as a regular page. We do not explain this anywhere, and it's useful information, so I will add it to the Page Life Cycle document but there doesn't seem to be any change called for on the diagram itself. As for Silverlight, I could not find any indication that the page life cycle is relevant, since it acts as an independent client-side control.@Philip - This explanation is in the Page Life Cycle document but I didn't copy it into the blog. The place to go for a complete list of methods is the Page class.@Joel - The implied order of events is top to bottom, then left to right within rows. I am looking at two options for clarifying this: add arrows or leave the graphics as they are and add a sentence describing the order as I just did.Tom Dykstra - Anonymous
January 30, 2010
It misses "LoadViewState" method after "LoadPageStateFromPersistenceMedium". - Anonymous
March 05, 2010
Sorry about the delay. After consulting with the page life cycle experts, I did add LoadViewState and made a few additional changes. The updated image is now posted on ths page. You might need to clear your cache to see it.Thanks for the suggestion,Tom - Anonymous
July 16, 2010
How the Asp.net page cycle and Ajax life cycle is same. i am sure both are different - Anonymous
July 19, 2010
Different things happen at the client, and the amount of data sent and processed for a partial page post compared to a full page post, but the sequence of events that happen at the server is the same for a partial page post as for a full page post. - Anonymous
July 22, 2014
I don't see PreRenderComplete for page controls. - Anonymous
June 16, 2015
Nice explanation. Did you use http://creately.com to draw those illustrations ?