Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
ASP.NET Razor syntax is an easy way to mix HTML and code, like C# or VB. It’s not exclusive to WebMatrix, but it can be helpful in customizing your websites by giving your web pages a consistent look and feel. Let’s see how easy it is to get started using Razor syntax in WebMatrix. First, if you don’t have WebMatrix, DOWNLOAD IT HERE. I am using the WebMatrix 2 Beta version released in September 2011.
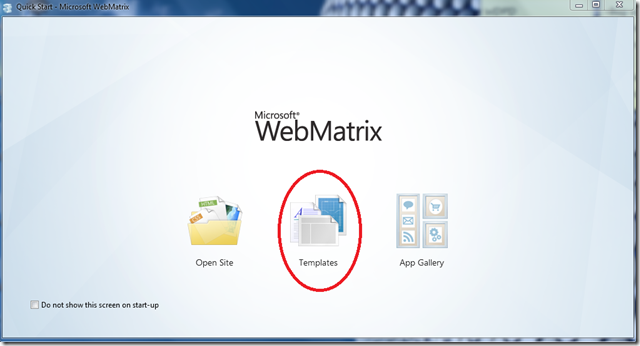
Fire up WebMatrix and Select Templates.
Select Photo Gallery. Provide a Site Name and click OK.
Hit Run.
Check out the default footer. We’re going to change it! How exciting!
Navigate to your files at the bottom left. Right-click your web site and select New File…
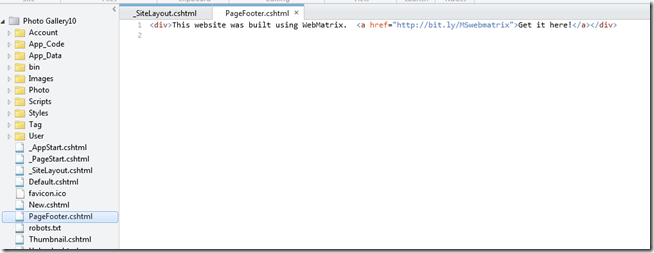
Because we want to mix HTML and C#, we want to create a file with the .cshtml extension. Name your file “PageFooter.cshtml”
Go to _SiteLayout.cshtml and remove the existing code for the page footer.
Replace the HTML with Razor syntax code, designated by the ‘@’ character, @RenderPage(“PageFooter.cshtml”)
Open your PageFooter.cshtml file and come up with a witty new footer.
Hit Run, and behold the new footer!
You can create a consistent look across your pages by using @RenderSection and @RenderBody to inject code where designated in a similar manner.