SharePoint 2010 – Visio Services
Como está descrito en muchos sitios de Microsoft, Visio 2010 sitúa la diagramación en un nivel avanzado brindando la posibilidad de crear diagramas dinámicos y orientado a los datos además de la posibilidad de compartirlo con otras personas.
Los datos que los diagramas publican pueden obtenerlo de distintas fuentes, como por ejemplo:
- Listas SharePoint
- Planillas Excel
- Bases de datos Microsoft Access
- Bases de datos Microsoft SQL Server
- y otras fuentes OLEDB u ODBC
Además, facilita la creación de workflows para SharePoint pero eso será otro artículo
El servicio de gráficos Visio es una aplicación de servicio SharePoint Server 2010 y habilita la visión de diagramas, la posibilidad de actualizar los datos ya sea manual o automáticamente, y compartir diagramas mediante las siguientes maneras:
- Un Web Part llamado “Visio Web Access”
- La posibilidad de conectar dos diagramas Visio, mediante la conexión de Web Parts "Visio Web Access,
- Un API llamada Visio Services Mash-up
Para este artículo utilizaré una lista que creé llamada “Servidores”, la cual contiene las siguientes columnas:
- Nombre
- Velocidad (Ghz)
- RAM (GB)
- Disco Duro
- Operativo (Sí / No)
La cual, con datos de ejemplo, quedaría de la siguiente manera:
Ya con los datos de prueba listos, abriremos nuestro Visio 2010 y como plantilla de diagramas utilizaremos una llamada “Diagrama de red básica”, obviamente ustedes pueden seleccionar cualquier otra.
Con lo cual tendremos nuestra área de trabajo y en el TAB “Datos”, seleccionamos la opción “Vincular datos a la forma”, la que abrirá un asistente en el cual podremos seleccionar a que fuente de datos podemos conectarnos, en nuestro caso utilizaremos la opción “Lista de Microsoft SharePoint Foundation”
En la siguiente ventana, tenemos que indicar cual es la dirección de nuestro sitio, el cual en mi caso sería “https://localhost” y al momento de presionar en el botón “Siguiente” veremos que ahora nos indica todas las listas que posee el sitio, en mi caso la lista es “Servidores”.
Una vez seleccionada la lista correspondiente, presionamos en el botón “Finalizar” y veremos un panel en la parte inferior de nuestra área de trabajo, en la cual aparecen los registros de la lista. Seleccionamos todos los registros que queramos diagramar y los arrastramos sobre el área de trabajo, quedando de la siguiente manera:
Ahora presionamos el botón derecho del mouse sobre una de las formas, seleccionamos “Datos” y luego la opción “Editar gráfico de datos”, con lo cual nos aparecerá una ventana en la cual salen los datos que están incluidos en el diagrama, dando la posibilidad de agregar o editar datos existentes. En este caso agregaremos un nuevo dato al diagrama, para lo cual presionamos en el botón “Nuevo elemento” y realizamos lo siguientes pasos:
- En campos de datos buscamos la columna “Velocidad”
- En “Aparece como” seleccionaremos “Barra de datos”
- En estilo seleccionamos “Velocímetro”, veremos ahora en el panel inferior que podemos seleccionar ciertas propiedades quedando de la siguiente manera:
- Valor mínimo: 1
- Valor máximo: 3
- Presionamos aceptar y el ingreso del campo nuevo quedaría listo.
Agregamos un nuevo campo, el cual tendrá las siguiente propiedades:
- Campo de datos: Operativa
- Aparece como: Conjunto de iconos
- Estilo:

- Finalmente en las propiedades quedaría de la siguiente manera
Presionamos en “Aceptar” con lo cual cerramos nuestro asistente y deberíamos ver nuestro diagrama de la siguiente manera:
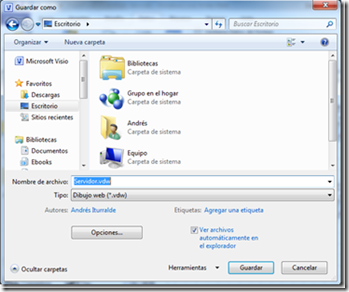
Finalmente para llevar esto a SharePoint debemos guardar el diagrama como un “Dibujo Web” como muestra la imagen del ejemplo
Ahora vamos a nuestro sitio SharePoint (por fin!) cargamos nuestro diagrama a una biblioteca de documentos, luego en una página insertamos el Web Part llamado “Visio Web Access” y editamos su propiedad “Dirección URL del dibujo Web” la cual corresponde a nuestro gráfico, finalmente guardamos nuestros cambios y deberíamos ver el resultado de lo hecho.
Una de las grandes ventajas de lo hecho a lo largo de este artículo, es que podemos mostrar datos en tiempo real para lo cual les dejo el siguiente vídeo en donde podrán ver como se actualiza los datos. Hasta la próxima!