Introducción a SignalR
SignalR es una biblioteca desarrollada por Damian Edwards y David Fowler, miembros del equipo de ASP .NET y de hecho el código fuente es Open Source y se encuentra en GitHub. Próximamente SignalR será parte de las familia ASP .NET y es útil para crear aplicaciones que respondan en tiempo real.
SignalR provee una capa de abstracción sobre algunos de los transportes requeridos para hacer aplicaciones de tiempo real. Estas aplicaciones empiezan directamente sobre HTTP pero en caso de que se tenga soporte para Web Sockets, dicha conexión será promovida a que use Web Sockets.
Todas las conexiones son administradas por SignalR y permite transmitir los cambios a todos los clientes conectados como si fuese una sala de chat o en caso de que sea necesario podemos notificar a un cliente específico.
La conexión entre el cliente y el servidor es persistida, a diferencia de HTTP en donde se envía un request y al momento de recibir el response esta se destruye para posteriormente de cero. La capa de abstracción de SignalR simula esa persistencia a diferencia de las conexiones hechas con Web Sockets las cuales son verdaderamente persistentes.
La conexión entre el cliente y el servidor es persistida, a diferencia de HTTP en donde se hace una llamada se destruye y se empieza nuevamente. La capa de abstracción de SignalR da la sensación de que es persistente y las conexiones de Web Sockets son verdaderamente persistentes.
La capa de persistencia de SignalR negocia automáticamente los transportes e irá haciendo un “fallback” hasta encontrar una capa de transporte que él pueda usar. Por ejemplo:
SignalR primero comprobará si es soportado Web Sockets, en caso de que no utilizará “Server Sent Events” y así sucesivamente hasta llegar a “Long Polling” como una última alternativa.
SignalR nos da también la habilidad de hacer push desde el servidor hacia el cliente, por lo tanto cualquier código escrito en C# o VB en el servidor puede hacer un “callback” hacia el cliente y enviar información hacia los navegadores modernos. Además podemos escalar horizontalmente a miles de conexiones utilizando Service Bus, SQL Server y Redis.
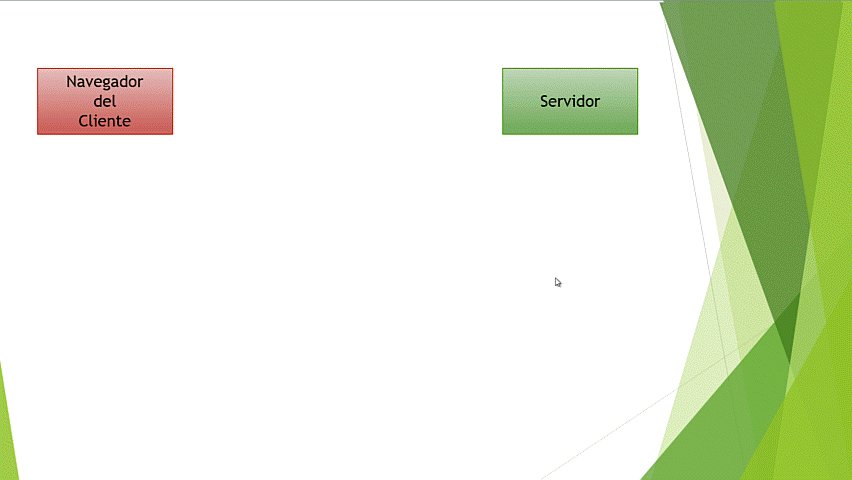
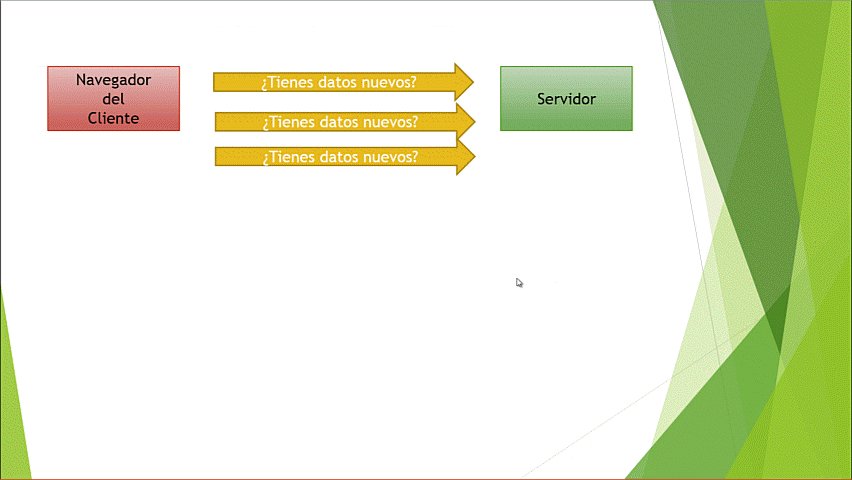
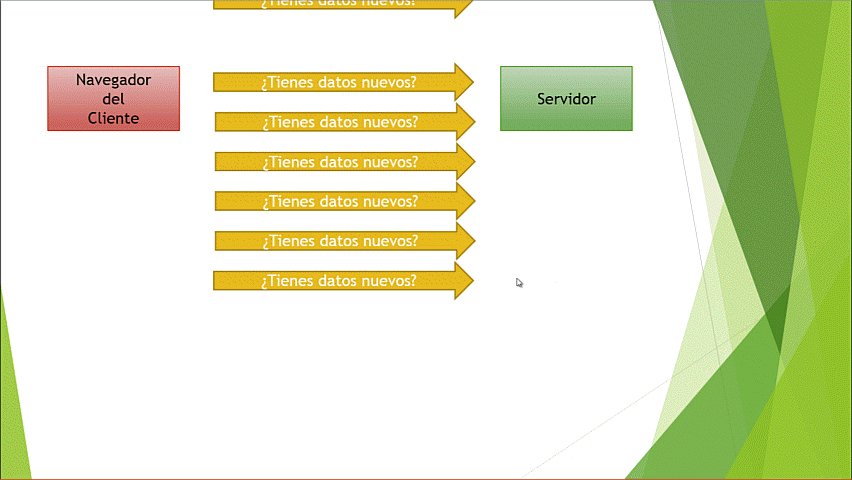
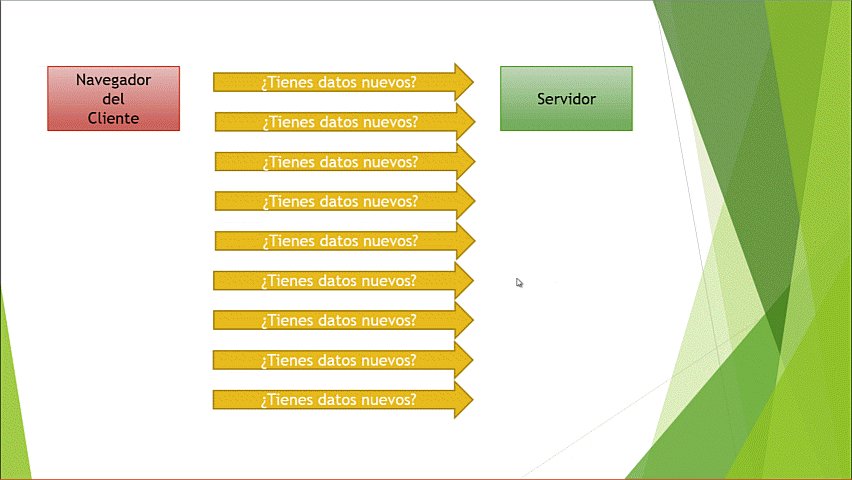
Lo que nos ayuda a resolver SignalR es que en lugar de tener una aplicación que desde el lado del cliente periódicamente este preguntando al servidor si hay algo nuevo, lo cual es conocido como Polling.

Para llegar a un escenario en donde el cliente pregunte al servidor si soportamos Web Sockets y en caso de que si, la conexión se hará mediante Web Sockets.

Manos a la obra!!!
Después de una pequeña introducción acerca de esta grandiosa biblioteca, llegó por fin la hora de ver esto en acción. Para mostrar SignalR en funcionamiento voy a crear un pequeño sitio el cual poseerá una página llamada “Demo.html” y su estructura es la siguiente:
1: <!DOCTYPE html>
2: <html xmlns="https://www.w3.org/1999/xhtml">
3: <head>
4: <title></title>
5: </head>
6: <body>
7: <p>
8: <label for="txtMensaje">Mensaje:</label>
9: <input type="text" id="txtMensaje" />
10: </p>
11: <p><input type="button" id="Enviar" value="Enviar Mensaje" /></p>
12:
13: <div>
14: <ul id="mensajes">
15:
16: </ul>
17: </div>
18: </body>
19: </html>
Una vez realizado esto, necesitamos instalar SignalR lo cual podemos hacerlo facilmente gracias a NuGet:
- Seleccionamos View –>Other Windows –>Package Manager Console
- Una vez ahí, ingresamos “Install-Package SignalR”
 Luego de haber ejecutado lo anterior, veremos que se instalarán una serie de complementos necesarios para SignalR entre los cuales podemos ver que esta JQuery.
Luego de haber ejecutado lo anterior, veremos que se instalarán una serie de complementos necesarios para SignalR entre los cuales podemos ver que esta JQuery.
Vamos a crear una clase la cual llamaremos “MensajesHub.cs” la cual posee lo siguiente:
1: using SignalR.Hubs;
2:
3: namespace SignalR_Sample
4: {
5: public class MensajesHub : Hub
6: {
7: public void EnviarMensaje(string mensaje)
8: {
9: Clients.enviar(mensaje);
10: }
11: }
12: }
Donde podemos ver dos cosas interesantes, por una parte heredamos de la clase Hub la cual viene incluída en el namespace SignalR.Hubs. La clase Hubs provee un framework RPC de alto nivel sobre una conexión persistente (clase PersistentConnection). Por otra parte “Clients” es un objeto del tipo dynamic, el cual utilizamos para hacer la relación entre el lado del cliente y el lado del servidor. El ejemplo anterior básicamente lo que estamos hacienda es disponibilizar el método “EnviarMensaje” al cliente.
Luego agregamos lo siguiente al elemento <head> de nuestra página Demo.html:
1: <script src="Scripts/jquery-1.6.4.min.js"></script>
2: <script src="Scripts/jquery.signalR-0.5.2.min.js"></script>
3: <script src="/signalr/hubs" type="text/javascript"></script>
4: <script type="text/javascript">
5: $(function () {
6: var connection = $.connection.mensajesHub;
7:
8: connection.enviar = function (mensaje) {
9: $('#mensajes').append('<li>' + mensaje + '</li>');
10: };
11:
12: $("#Enviar").click(function () {
13: connection.enviarMensaje($('#txtMensaje').val());
14: $('#txtMensaje').val("");
15: });
16:
17: $.connection.hub.start();
18: });
19: </script>
Una vez concluído nuestro ejemplo podemos abrir una o varias instancias de su navegador o navegadores de elección y podremos ver como los mensajes pueden ser intercambiados entre ellos.

Espero que esto haya sido de su utilidad, si desean descargar el fuente de este ejemplo pueden hacerlo aquí.
Comments
- Anonymous
March 28, 2013
exelente tutorial... voy empezando en esta tecnoliogia o framework... le sacare todo el partido que sea posible... - Anonymous
April 10, 2013
Mira este demo integracion de signalr con sharepointhttp://youtu.be/Z8GnUEfwp5c - Anonymous
August 22, 2013
Super claro, gracias. - Anonymous
August 30, 2013
Excelente. Gracias - Anonymous
October 09, 2013
Excelente tutorial, nunca comento, pero este merece la felicitación. - Anonymous
April 12, 2014
Justo lo que estaba esperando!!! :) - Anonymous
December 01, 2014
de donde sacar el enviar, y la ruta esta mal,
