How to rotate the items in Announcement List in SharePoint
In SharePoint, Announcements list is used to display news items and other short bits of information related to important activities or events. So, instead of sending mails to site members to share such information, one can post the same by adding an Announcements list app to the site. An Announcements list contains the following columns :- Title, Body, Expires, Created By, and Modified By. Tiltle column is a mandatory column so one cannot remove it.
The 'All Items' view in an Announcements list app displays all items in the list in groups of 30 ordered by their creation date. Now, one may want to add a rotating visual effect to the list by displaying only one item at a time for a very short duration. In order to achieve this visual effect, one need to first render the list items in a such as way so that it would be easier at later stage to rotate these items.
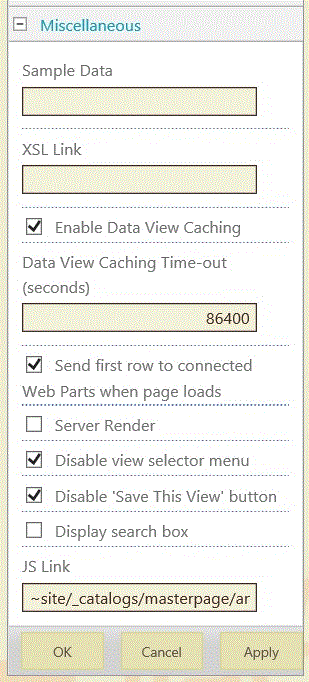
To render the list items in a custom way, one can use the JS Link property of the Announcement list webpart under Miscellaneous section as shown below. The JS Link property is used to refer an external JavaScript file to render the list items in the current view.
Add a JavaScript file to the SharePoint site and gives its path in the JS Link property. The JavaScript file will contain code, to render the Announcement list items, as shown below.
(function () {
/*
* Initialize the variable that store the overrides objects.
*/
var overrideCtx = {};
overrideCtx.Templates = {};
// Assign functions or plain html strings to the Announcement list templateset objects: list header, footer and item.
overrideCtx.Templates.Header = "<hr><div id='divAnnouncementList'>";
overrideCtx.Templates.Footer = "</div>";
// This Announcement list template is assigned to the CustomItem function.
overrideCtx.Templates.Item = CustomItem;
overrideCtx.BaseViewID = 1;
// 104 stands for Announcement List type
overrideCtx.ListTemplateType = 104;
// Register the template overrides.
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(overrideCtx);
})();
/*
* This function builds the output for the Announcement list item template.
* Uses the Context object to access Announcement list data.
*/
function CustomItem(ctx) {
// Build a listitem entry for every announcement in the list.
var ret = "<div class='divListItem'><h3>" + ctx.CurrentItem.Title + "</h3> </br> " + ctx.CurrentItem.Body + "</div>";
return ret;
}
The above JavaScript file will generate HTML markup for the Announcement list in the following manner:
<div id="divAnnouncementList">
<div class="divListItem">
<h3> Item1 Title goes here </h3>
<br> Item1 Body goes here
</div>
<div class="divListItem">
<h3> Item2 Title goes here </h3>
<br> Item2 Body goes here
</div>
<div class="divListItem">
<h3> Item3 Title goes here </h3>
<br> Item3 Body goes here
</div>
</div>
Now, in order to rotate the list items, one need to add the Script Editor WebPart to the page. It will contain a JavaScript code for rotating the Announcement list items as shown below:
$(function () {
// GeNowt all items from list
var listItems = $(".divAnnouncementList");
listLen = listItems.length;
var currentItem= 0;
// Fade Out all items except the first one
for( var j=1; j<listLen; j++ ) {
$(".divListItem").eq(j).fadeOut(100);
}
// Fade Out and Fade In all items in list one by one
var infiniteLoop = setInterval( function() {
$(".divListItem").eq(currentItem).fadeOut(100);
if(currentItem == listLen-1) {
currentItem = 0;
}
else {
currentItem++;
}
$(".divListItem").eq(currentItem).fadeIn(500);
}, 10000);
});
In this way, one can achieve the rotation of items in Announcement List.
Comments
- Anonymous
January 26, 2015
Nicely done, but how do you edit your items now ? - Anonymous
June 11, 2015
To get this working you need to:
- Reference latest jQuery
- There's a mistake in code above. It should be var listItems = $(".divListItem"); Not var listItems = $(".divAnnouncementList");