Hi Jenny,
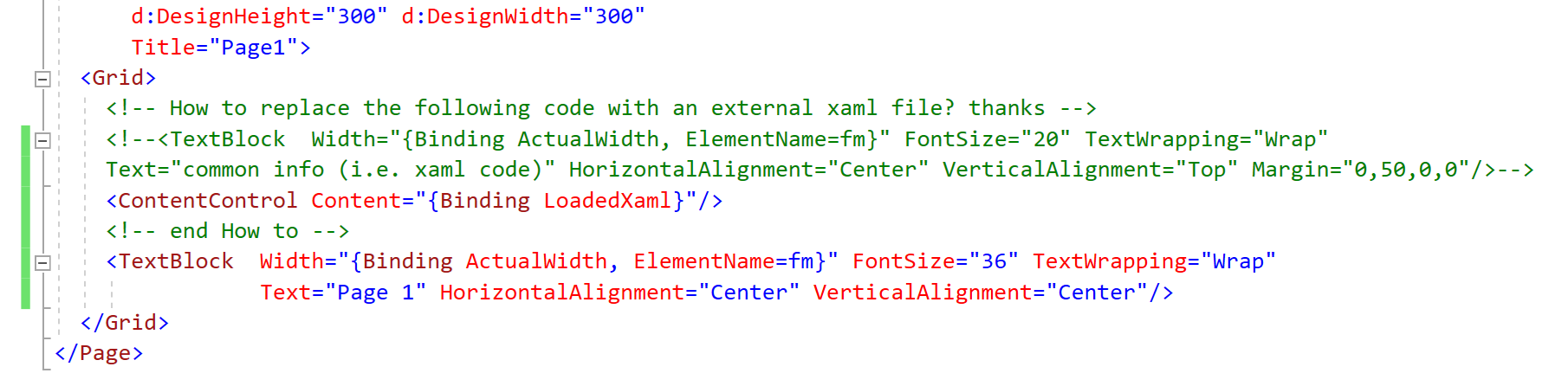
use ContentControl to show loaded xaml:

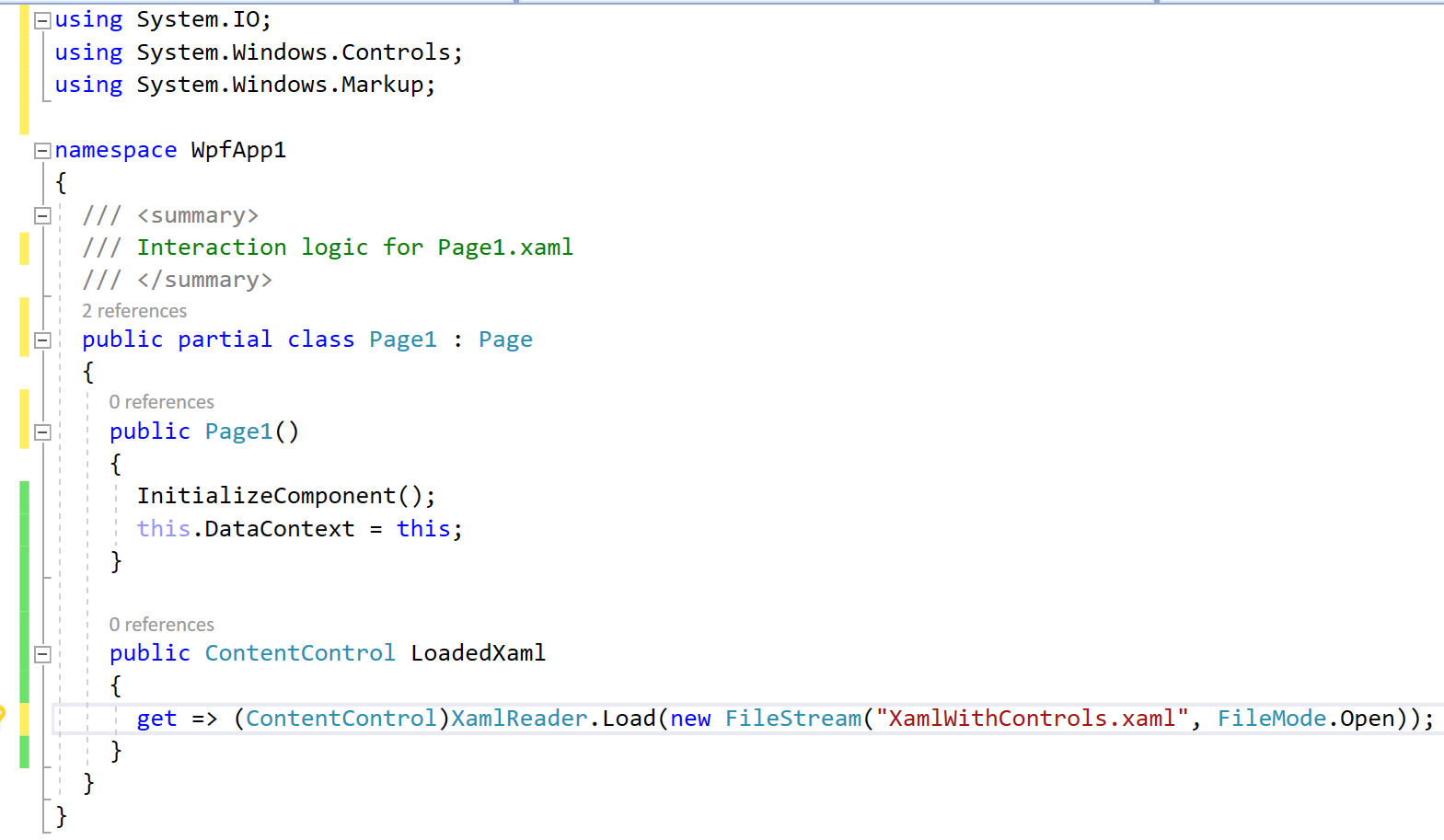
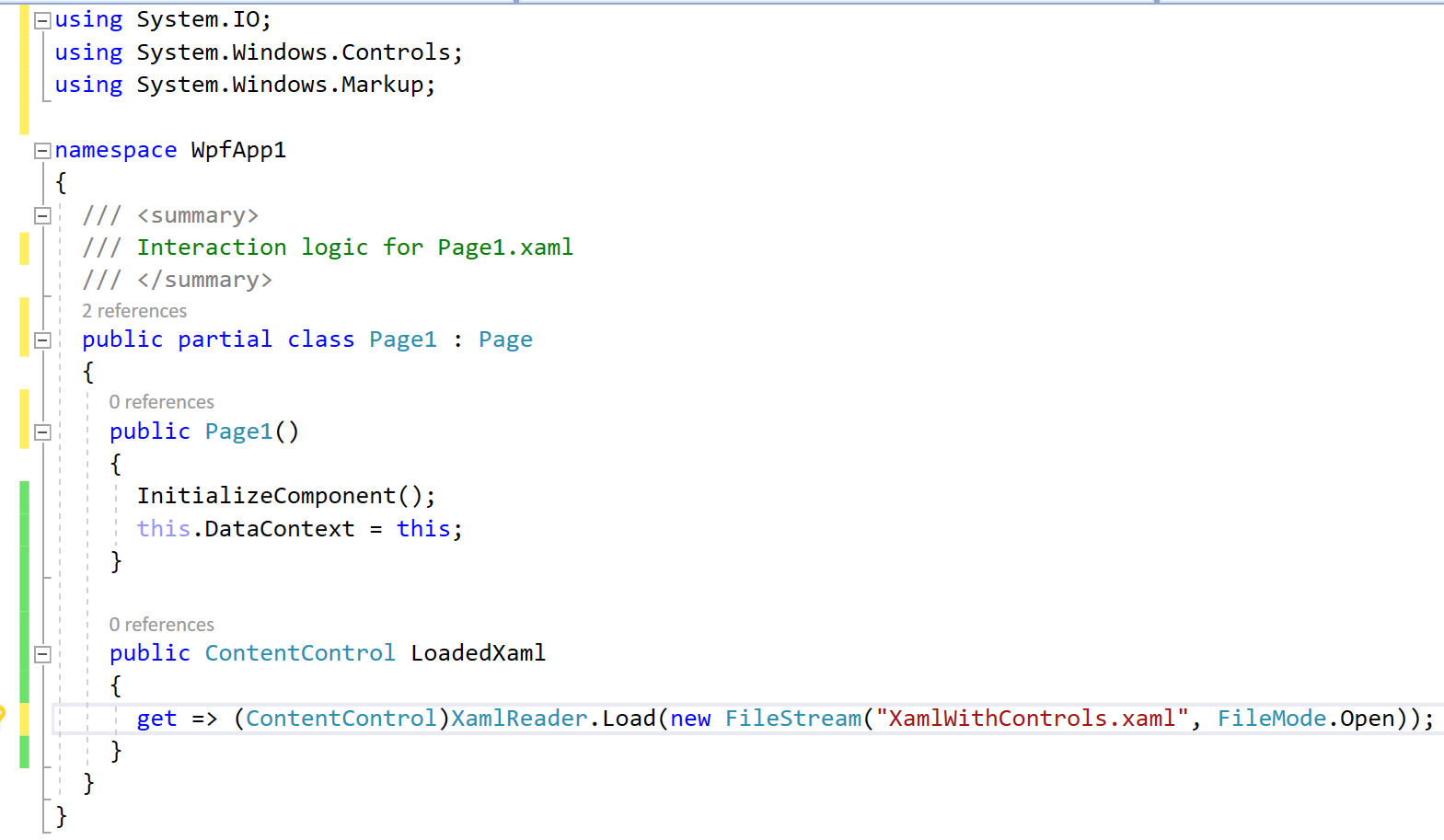
And CodeBehind:

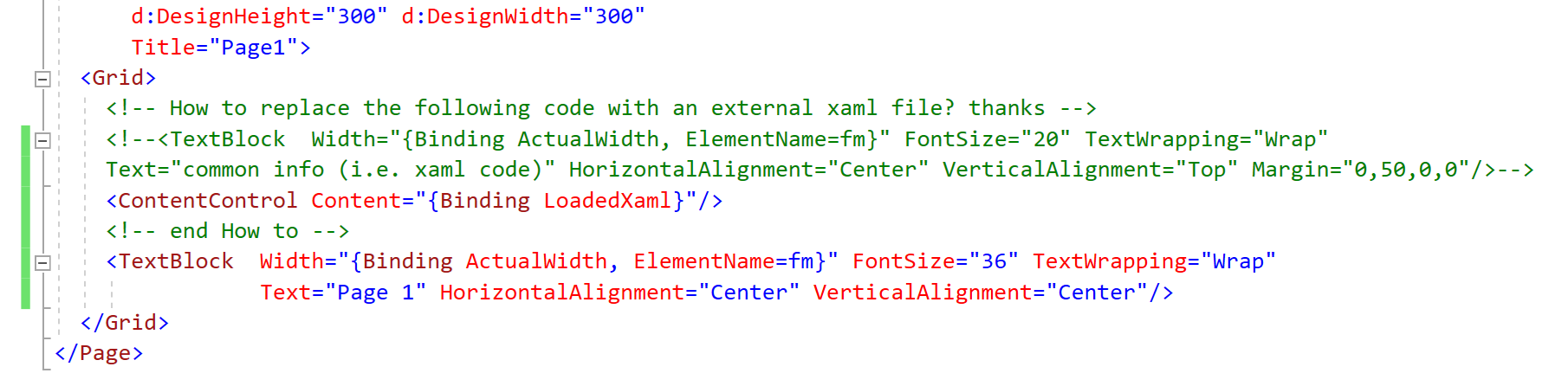
XAML content:
<Label xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" Content="This is text for Page 1"/>
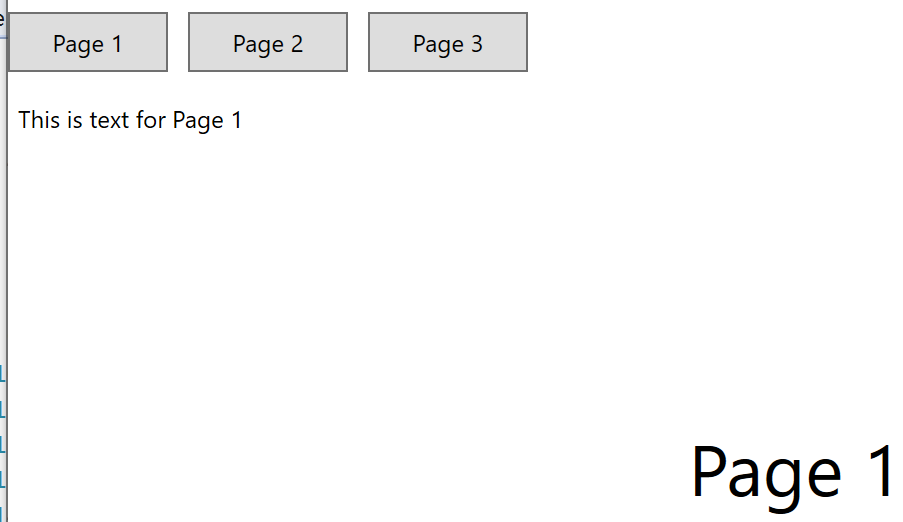
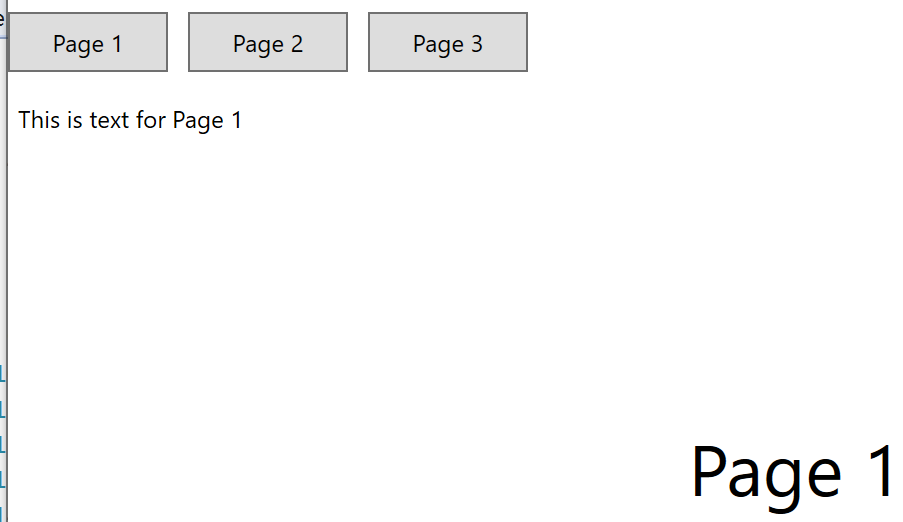
Result:

This browser is no longer supported.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.
Hi Geniuses,
How to let WPF pages share common info or XAML code?
5 files are attached. Please remove the ".txt" extension at the end of each file name and add "." before the left extensions.
18075-page1xaml.txt
18067-page2xaml.txt
18035-page3xaml.txt
18133-mainwindowxaml.txt
18113-mainwindowxamlcs.txt
Thanks
Jenny

Hi Jenny,
use ContentControl to show loaded xaml:

And CodeBehind:

XAML content:
<Label xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" Content="This is text for Page 1"/>
Result:


You can set the event loaded for the TextBlock, in my way, I add Loaded="Text_Loaded" for the TextBlock in the Page1.xaml and add the code in it's cs as:
private void Text_Loaded(object sender, RoutedEventArgs e)
{
string savedAsString = XamlWriter.Save(XamlReader.Load(new FileStream("MyXamlWindow.xaml", FileMode.Open)));
(sender as TextBlock).Text = savedAsString;
}
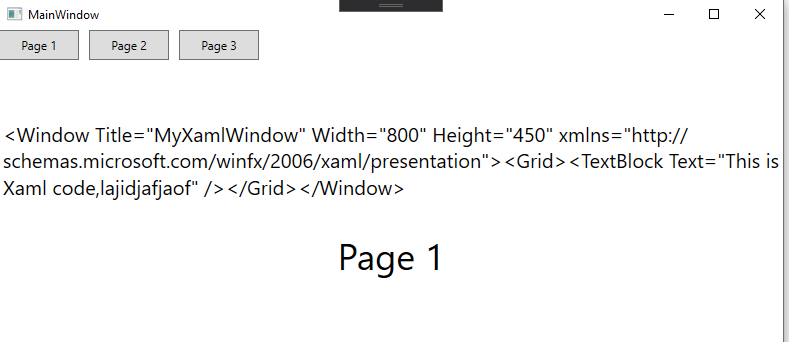
The result picture is: