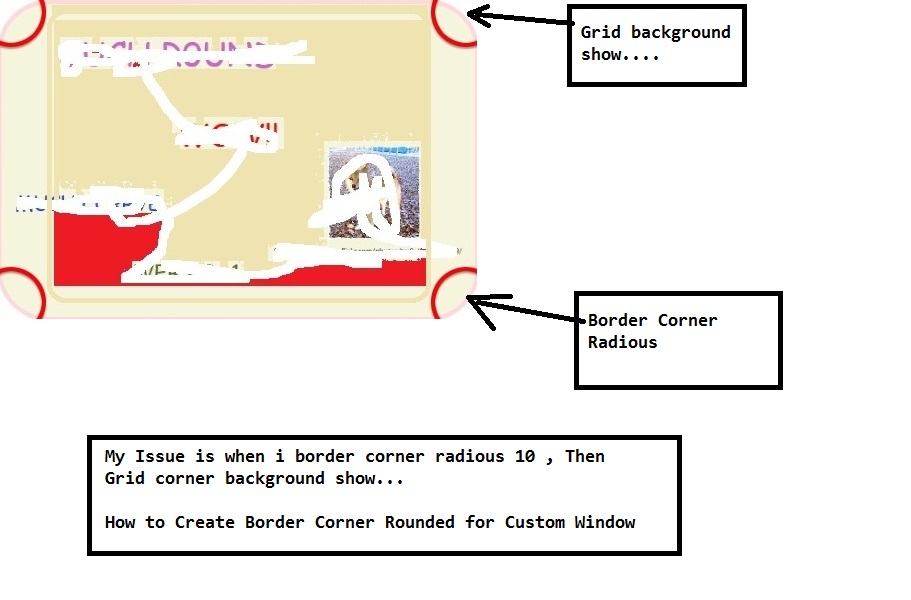
For creating custom window styles that can be dragged and dropped, you could try to refer to the following code.
The code of xaml:
<Window x:Class="CustomWindowStyleofDragWindow.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:CustomWindowStyleofDragWindow"
mc:Ignorable="d" WindowStyle="None" AllowsTransparency="True" Background="Transparent" >
<Window.Template>
<ControlTemplate TargetType="Window">
<Border BorderBrush="Transparent" BorderThickness="5" CornerRadius="10" Background="Transparent" >
<Border BorderBrush="Red" BorderThickness="4" CornerRadius="10" Name="MainBorder" Background="GreenYellow" >
<Border.Effect>
<DropShadowEffect BlurRadius="10" Direction="-90" RenderingBias="Quality" ShadowDepth="2" Color="Red"/>
</Border.Effect>
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="30"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid x:Name="sp" Grid.Row="0" Loaded="header_Loaded" Background="AliceBlue">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="120"/>
</Grid.ColumnDefinitions>
<TextBlock x:Name="header" Background="AliceBlue" > header....</TextBlock>
<Button Grid.Column="1" HorizontalAlignment="Left" Content="-" Height="35" Name="button1" Width="62" Click="button1_Click" />
<Button Grid.Column="1" HorizontalAlignment="Right" Margin="0,0,5,0" Content="*" Height="35" Name="button3" Width="49" Click="button3_Click" />
</Grid>
<ContentPresenter Grid.Row="1"/>
</Grid>
</Border>
</Border>
</ControlTemplate>
</Window.Template>
<Grid Background="LightSkyBlue">
<TextBlock Text="content..."/>
</Grid>
</Window>
The code of xaml.cs:
using System.Windows;
using System.Windows.Controls;
namespace CustomWindowStyleofDragWindow
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void header_Loaded(object sender, RoutedEventArgs e)
{
InitHeader(sender as Grid);
}
private void button1_Click(object sender, RoutedEventArgs e)
{
this.WindowState = WindowState.Minimized;
}
private void button3_Click(object sender, RoutedEventArgs e)
{
this.Close();
}
private void InitHeader(Grid header)
{
var restoreIfMove = false;
header.MouseLeftButtonDown += (s, e) =>
{
if (e.ClickCount == 2)
{
if ((ResizeMode == ResizeMode.CanResize) ||
(ResizeMode == ResizeMode.CanResizeWithGrip))
{
SwitchState();
}
}
else
{
if (WindowState == WindowState.Maximized)
{
restoreIfMove = true;
}
DragMove();
}
};
header.MouseLeftButtonUp += (s, e) =>
{
restoreIfMove = false;
};
header.MouseMove += (s, e) =>
{
if (restoreIfMove)
{
restoreIfMove = false;
var mouseX = e.GetPosition(this).X;
var width = RestoreBounds.Width;
var x = mouseX - width / 2;
if (x < 0)
{
x = 0;
}
else
if (x + width > SystemParameters.PrimaryScreenWidth)
{
x = SystemParameters.PrimaryScreenWidth - width;
}
WindowState = WindowState.Normal;
Left = x;
Top = 0;
DragMove();
}
};
}
private void SwitchState()
{
switch (WindowState)
{
case WindowState.Normal:
{
WindowState = WindowState.Maximized;
break;
}
case WindowState.Maximized:
{
WindowState = WindowState.Normal;
break;
}
}
}
}
}
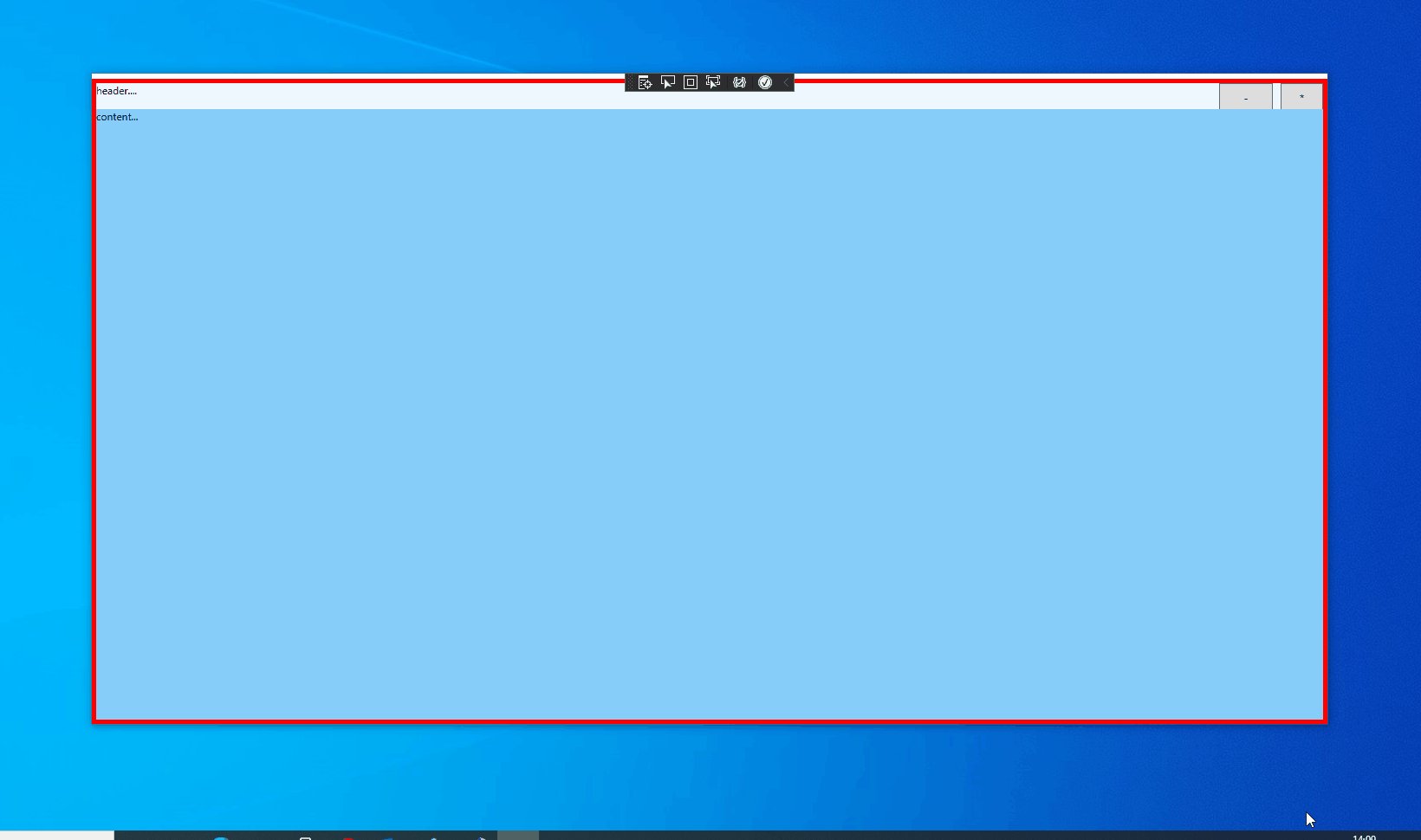
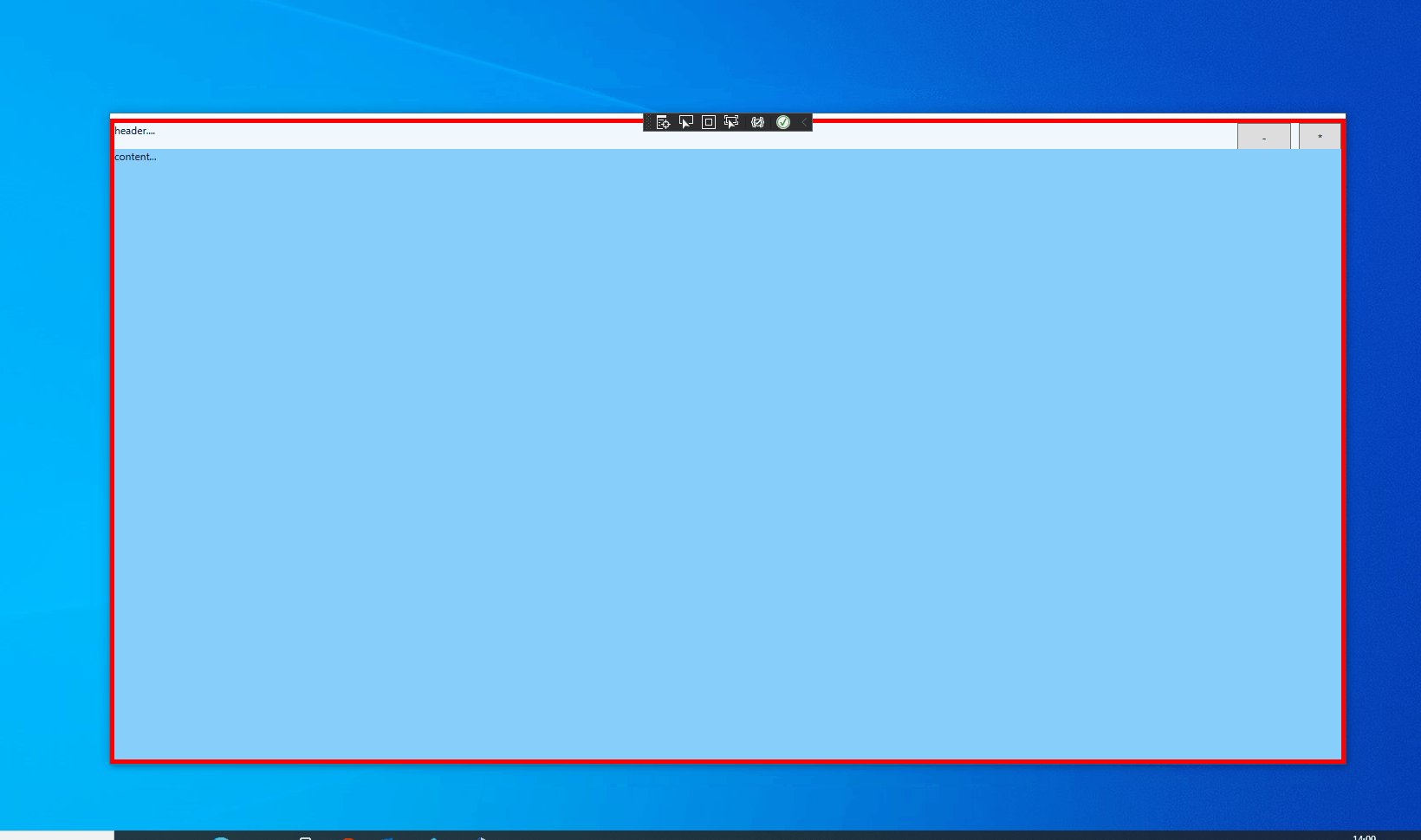
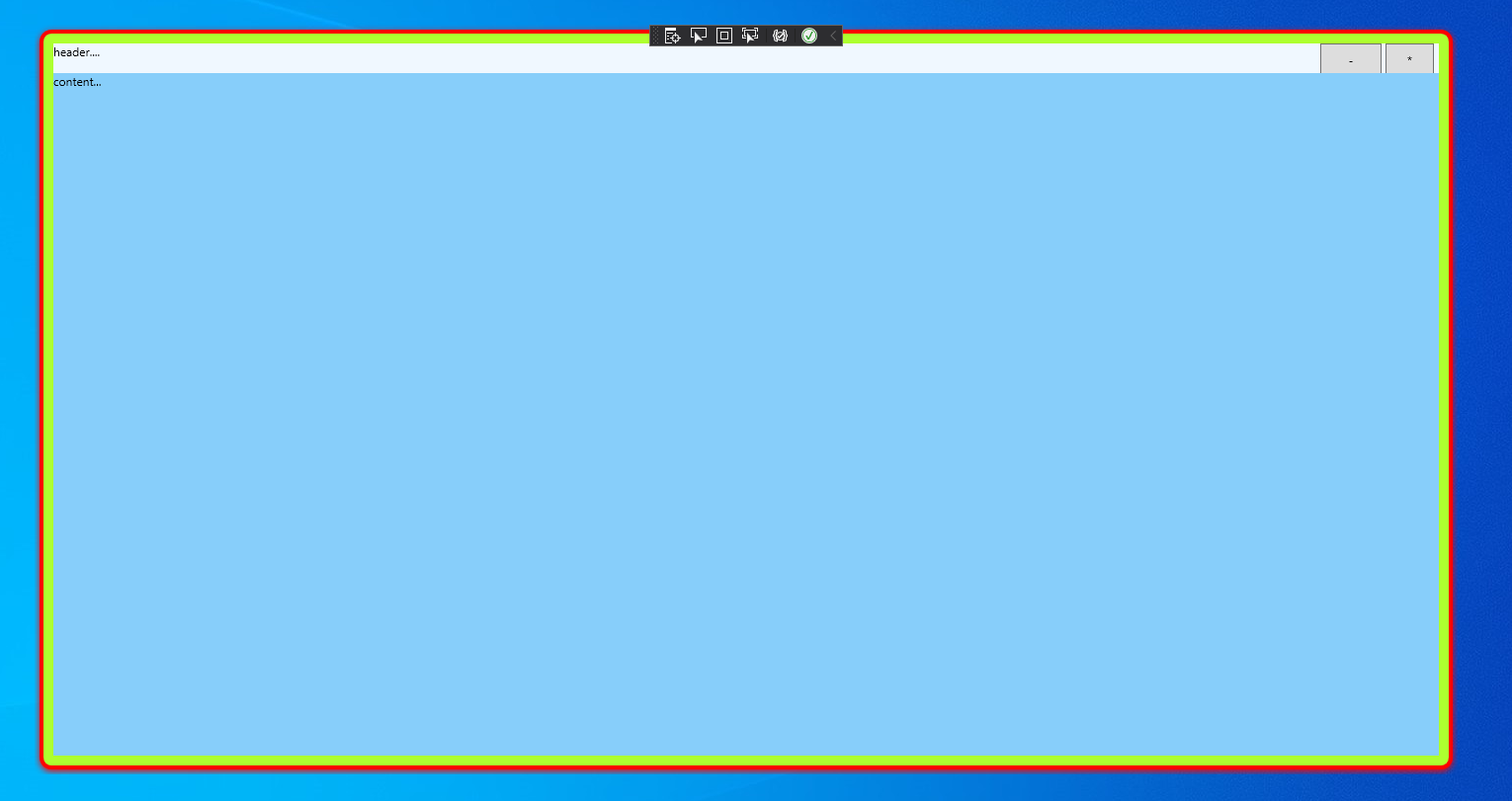
The picture of result:


If the response is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.