Using the border of the Textbox (or the Label), I only get the following, which is not the expected table structure I posted in above.
Peter_1985, you have to actually read the responses and pay attention to the code examples. My response mimics your screenshot.
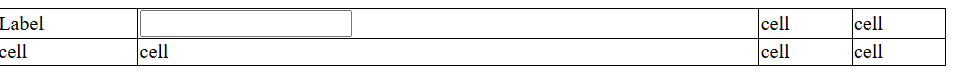
I added a 2 columns and a row to the original markup to make the approach clearer.

<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style>
table {
width: 50%;
}
table, th, td {
border-collapse: collapse;
border: 1px solid;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<table>
<tr>
<td>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
</td>
<td>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
</td>
<td>
cell
</td>
<td>
cell
</td>
</tr>
<tr>
<td>
cell
</td>
<td>
cell
</td>
<td>
cell
</td>
<td>
cell
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
If this approach does not meet your expectations then clarify your expectations and perhaps the general design intention.
 AgaveJoe 29,681 Reputation points
AgaveJoe 29,681 Reputation points