There is a requirement to implement IIS 10.0 Site STIG V-218748.
As per the STIG's fix text, for the site hosted under IIS Server, assignment of hostname entries and unique IP addresses to port 80 for HTTP and port 443 for HTTPS, has to be done. Other approved and documented ports may be used.
Below are the system details where this scenario has to be incorporated:
Windows Version: Microsoft Windows 10 Version 21H2 (OS Build 19044.4651)
Microsoft Edge Version: 128.0.2739.79 (Official build) (64-bit)
In our organization, we have many systems, each of which has IIS and just one Default website set to say, https://localhost/details.
At present, this website is accessible locally in MS Edge using https://localhost/details and remotely, via hostname of this system, https://inh8181wc/details or via IP, https://192.168.1.2/details.
Additionally, we have made appropriate setting to redirect http to https for local access of the website so setting anything in the binding for port 80 does not matter.
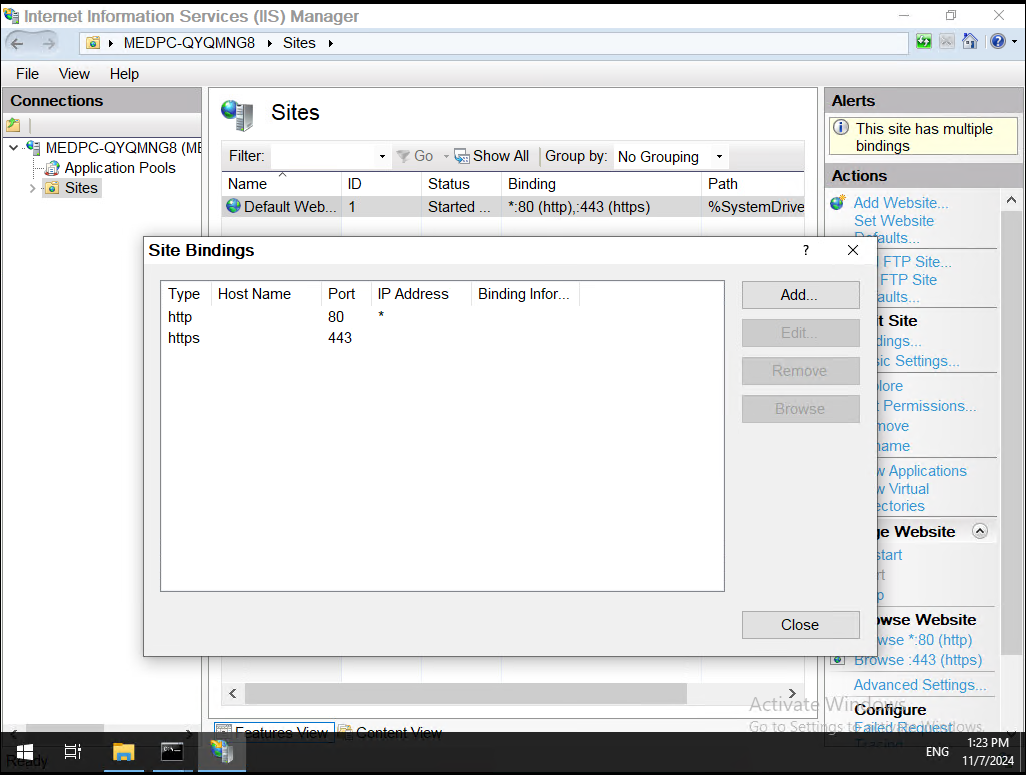
Please find attached the screenshot which is currently working but as per the STIG's requirement, hostname and unique IP has to be assigned- if I set 194.168.1.2 IP in the port 443 binding, remote access of website works via hostname (https://inh8181wc/details) but https://localhost/details does not work.

I read in many places that we cannot set more than one IIS binding for port 443.
For example, I tried the co-existence of the following binding but with this only the remote access of the website works: -
Hostname Port IP
======== ====== ===
localhost 443 127.0.0.1 or 192.168.1.2 (for accessing the website in the same system where IIS is present)
inh8181wc 443 192.168.1.2 (for accessing the website remotely)
Please let me know if it is possible to access the website both locally and remotely, keeping in view the STIG's requirement.
Thank you in advance.

