Universal Windows Platform (UWP)
A Microsoft platform for building and publishing apps for Windows desktop devices.
3,023 questions
This browser is no longer supported.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.
UWP : Need Textbox with contains close button..Only when text is not empty

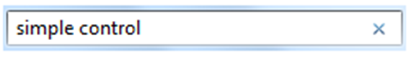
I need something like this....
I have solution in WPF, But I need to convert to UWP.
<TextBox Width="200" Name="textBox1" >
<TextBox.Template>
<ControlTemplate TargetType="TextBox">
<Border BorderThickness="2" BorderBrush="Black" >
<DockPanel>
<Button Width="16" Height="16" DockPanel.Dock="Right" x:Name="PART_ContentHostClearButton" Visibility="Hidden" PreviewMouseDown="PART_ContentHostClearButton_PreviewMouseDown">
<Button.Template>
<ControlTemplate TargetType="{x:Type Button}">
<Border x:Name="PART_Border" CornerRadius="8" BorderBrush="Transparent" BorderThickness="0" Padding="2">
<Path x:Name="PART_Path" Data="M6,6 L6,6 10,10 M10,6 L10,6 6,10" Fill="Gray" Stretch="Fill" Stroke="Gray" StrokeThickness="2" HorizontalAlignment="Center" VerticalAlignment="Center" />
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" TargetName="PART_Border">
<Setter.Value>
<LinearGradientBrush EndPoint="0,1" StartPoint="0,0">
<GradientStop Color="Silver" Offset="0.0" />
<GradientStop Color="White" Offset="0.5" />
<GradientStop Color="Silver" Offset="0.0" />
</LinearGradientBrush>
</Setter.Value>
</Setter>
<Setter Property="Stroke" TargetName="PART_Path" Value="#FFBA3232"/>
</Trigger>
<Trigger Property="IsFocused" Value="True" />
<Trigger Property="IsPressed" Value="True">
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Button.Template>
</Button>
<ScrollViewer DockPanel.Dock="Left" Margin="2" x:Name="PART_ContentHost" />
</DockPanel>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsFocused" Value="True">
<Setter TargetName="PART_ContentHostClearButton" Property="Visibility" Value="Visible"/>
</Trigger>
<DataTrigger Binding="{Binding ElementName=PART_ContentHostClearButton,Path=IsPressed}">
<Setter TargetName="PART_ContentHost" Property="Content" Value=""/>
</DataTrigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</TextBox.Template>
</TextBox>
<TextBox/>
private void PART_ContentHostClearButton_PreviewMouseDown(object sender, MouseButtonEventArgs e)
{
this.textBox1.Text = "";
}
I need the in UWP XAML