Yes, you can create Win32 controls in WinUI 3 apps with CreateWindowEx
I often use them as container in samples I uploaded on GitHub, like in MainWindow.xaml.cs or ContainerPanel.xaml.cs
Can we use both WinUI3 controls and Win32 controls in a WinUI3 application?
Hi,
I'm using WinUI3 application, As we can extract HWND from WinUI3 window, and we can attach Window Proc with SetWindowSubclass and manage WM_* messages, I was wondering if we can use Win32 controls and WinUI3 controls at the same time.
I was able to pop a Win32 messagebox on an event, but I was not able to use controls like static and edit text to display data on screen along with WinUI3 controls.
It would be great if you could help me in using both WinUI3 controls and Win32 controls in a WinUI3 application.
Thank you
Windows App SDK
Windows API - Win32
C++

-
 Jeanine Zhang-MSFT 9,866 Reputation points • Microsoft Vendor
Jeanine Zhang-MSFT 9,866 Reputation points • Microsoft Vendor2022-12-06T07:54:53.66+00:00 In my opinion, WinUI currently has no facility for putting a win32 window as a child of a XAML window.
-
Harshithraj1871 1,536 Reputation points
2022-12-06T08:38:44.077+00:00 Yea even I didn't find any documentation saying we can put a win32 window as a child of a XAML window, but if you see @Castorix31 's answer, I have added a comment where I was able to put a Win32 static text in WinUI3 window with his instruction. But it is being overridden by WinUI3. Is it okay to do so? Can please point me to the right documentation.
-
65209223 0 Reputation points
2023-03-17T06:42:21.6866667+00:00 @Castorix31 How can I achieve this effect, Place the menu before the 'CreateWindow' window
Sign in to comment
-
 Castorix31 86,046 Reputation points
Castorix31 86,046 Reputation points2022-12-05T07:55:17.657+00:00 -
Harshithraj1871 1,536 Reputation points
2022-12-05T09:19:08.29+00:00 Thank you, I tried following it,
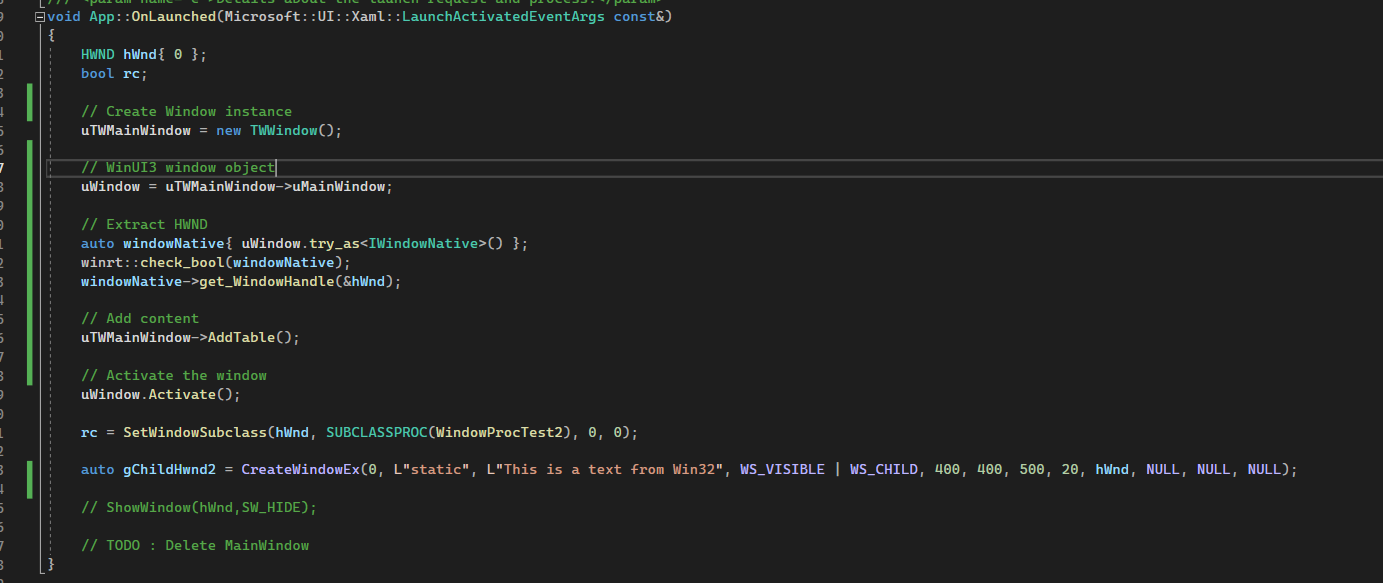
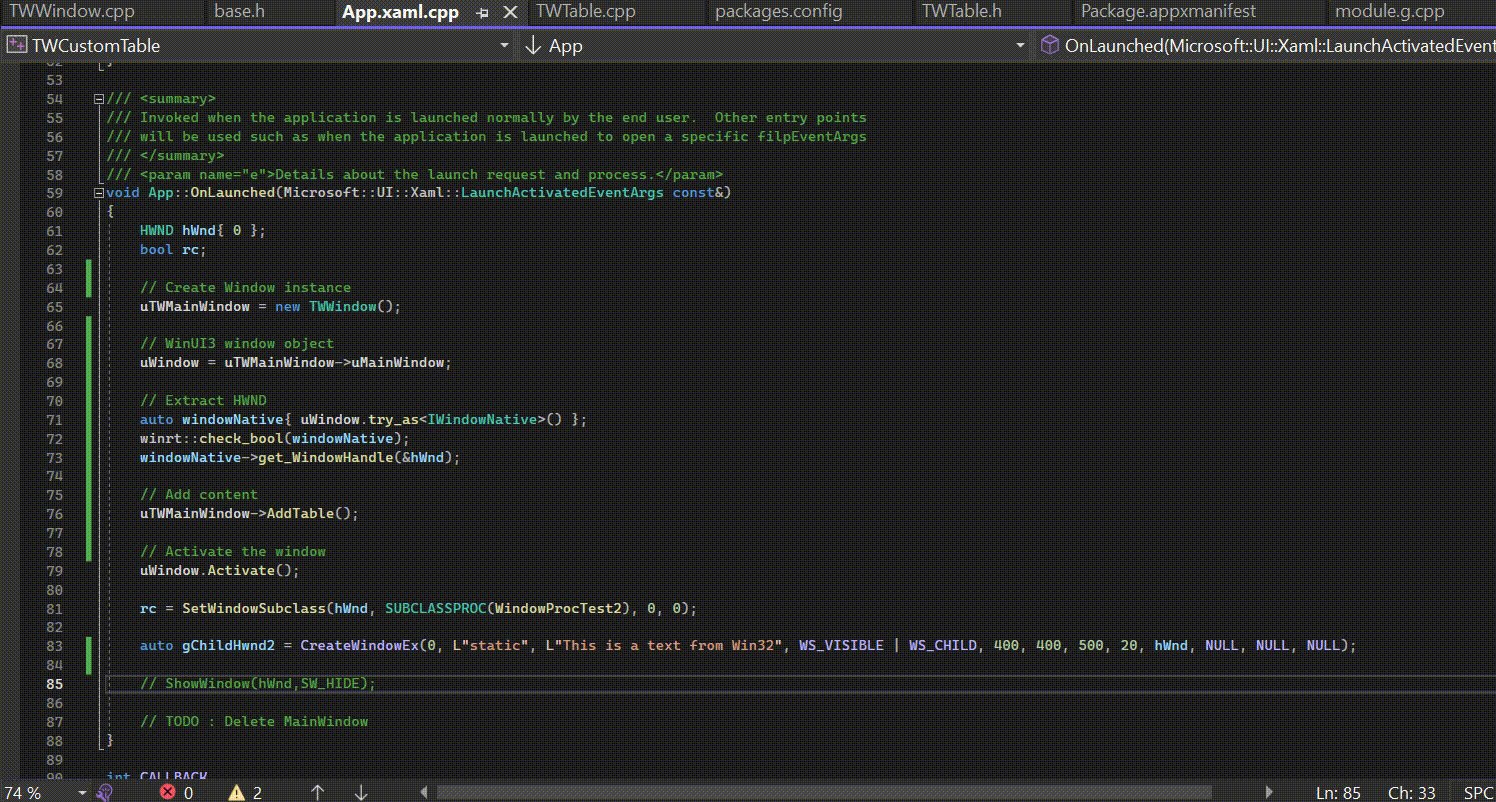
I tried something like this

I tried to create Static text in my WinUI3 App, I was able to see the static text but it was overridden by WinUI3 control. I got the same behavior even when I didn't set any WinUI3 content to the window[ My Win32 static text was overridden by the Blank content]

Can you please help me figure out then reason behind it.
-
 Castorix31 86,046 Reputation points
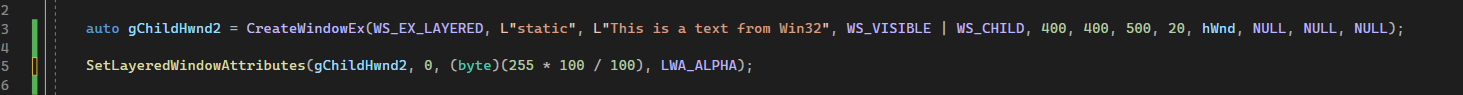
Castorix31 86,046 Reputation points2022-12-05T09:25:52.483+00:00 I added it in comments in the first sample : it must be layered (WS_EX_LAYERED then SetLayeredWindowAttributes)
(since 1.1.0 where they added a background (theme color, dark or light) ) in Composition window (which draws XAML controls))
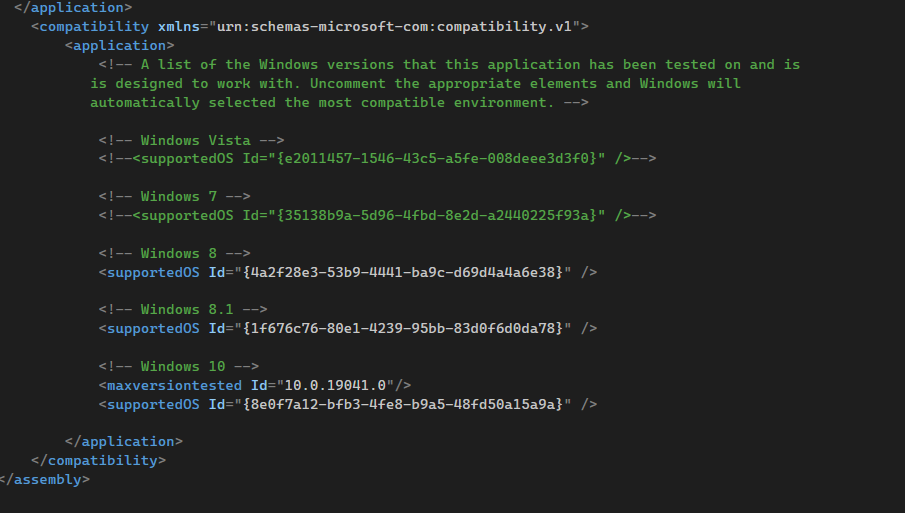
(it needs a Manifest file for layered child windows) -
Harshithraj1871 1,536 Reputation points
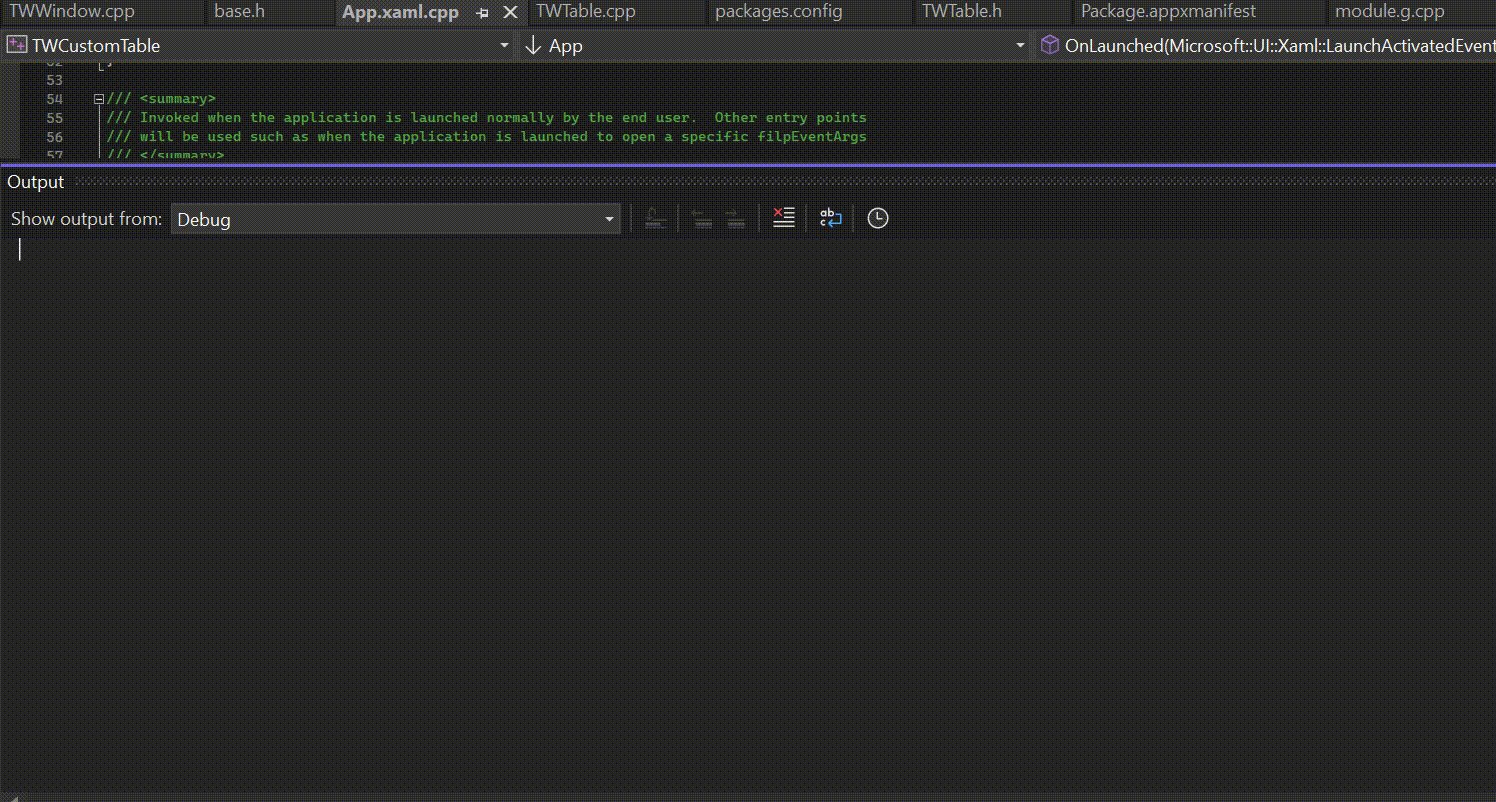
2022-12-05T09:35:39.66+00:00 Even tried that,

Still getting the same behavior.
-
 Castorix31 86,046 Reputation points
Castorix31 86,046 Reputation points2022-12-05T09:41:34.087+00:00 Did you add the Manifest for >=Windows 8 ?
-
Harshithraj1871 1,536 Reputation points
2022-12-05T10:04:53.493+00:00 Can you please elaborate on how to do that? I tried something like this in app.manifest, but it did not help

-
 Castorix31 86,046 Reputation points
Castorix31 86,046 Reputation points2022-12-05T10:11:34.543+00:00 It seems ok (like app.manifest)...
Is your gChildHwnd2 really created when you debug with the Manifest ( != NULL) ? -
Harshithraj1871 1,536 Reputation points
2022-12-05T10:27:55.233+00:00 Yeah, gChildHwnd2 was created, But when I tried to use FindWindowEx on the window's hWnd it returned a NULL. So I didn't use that.
-
 Castorix31 86,046 Reputation points
Castorix31 86,046 Reputation points2022-12-06T09:01:01.37+00:00 Did you try to compile one of the samples, like WinUI3_DirectShow_Capture,
to check if the child contols are correctly displayed ?
They are in C# with Windows App SDK 1.1.0 (which should be updated if you have installed a more recent version)
I could try to do a minimal C++ sample, but C++/WinRT takes hours to compile on my old PC... -
Harshithraj1871 1,536 Reputation points
2022-12-06T09:32:40.473+00:00 Yea, I was able to build it, child controls got displayed correctly, but not able to figure out why I'm not able to get that in C++/WinRT
-
 Castorix31 86,046 Reputation points
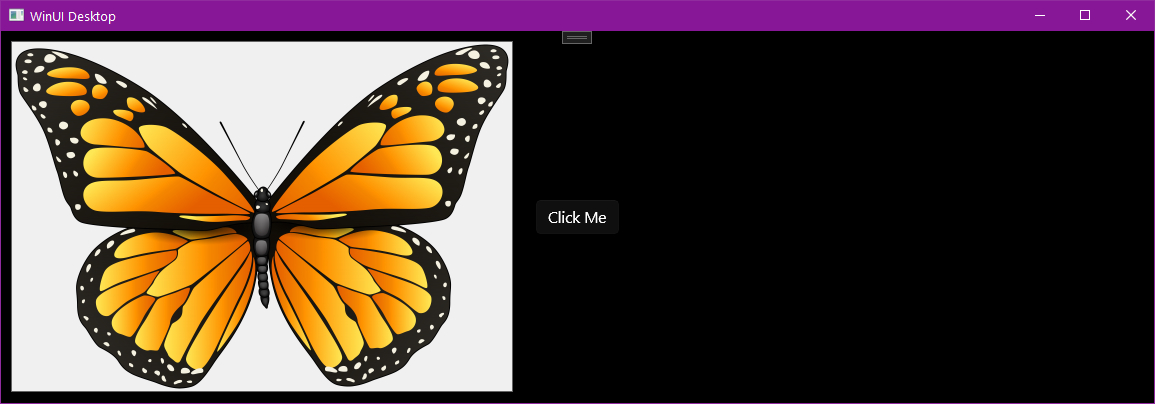
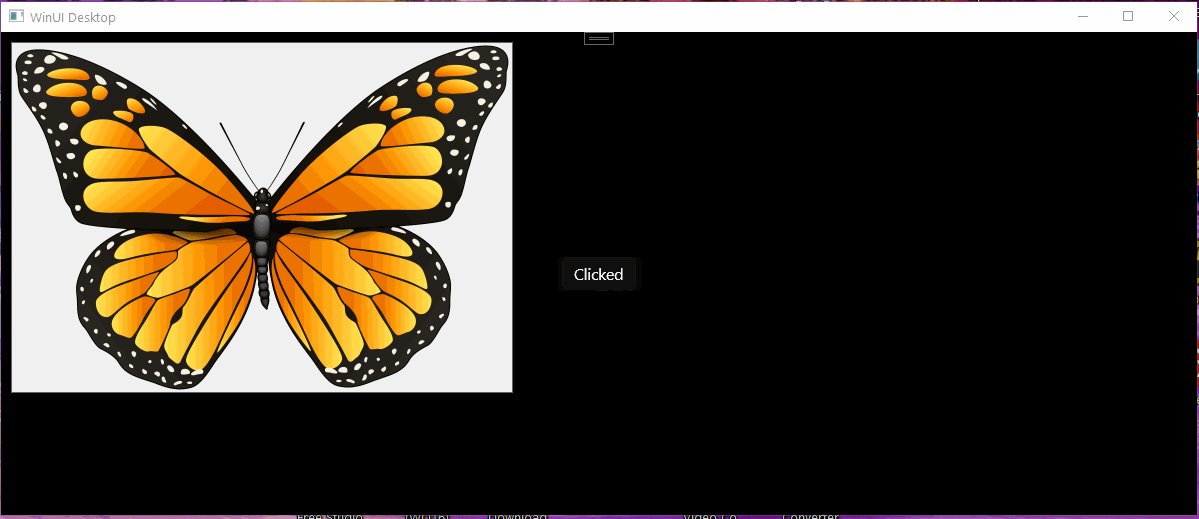
Castorix31 86,046 Reputation points2022-12-06T13:33:00.293+00:00 I could make a minimal WinUI3 C++/WinRT sample, with a Static control and an image : WinUI3_CPP_Win32Child.zip
(I removed some big files from the zip like .ipch but it should work by re-compiling, otherwise you could copy-paste source files + Manifest + Butterfly.png (from \Assets) )It is visible for me (Windows 10 21H1), like in C# (even above XAML controls) :

-
Harshithraj1871 1,536 Reputation points
2022-12-07T05:41:38.183+00:00 Thank you so much @Castorix31 , found why it was not working for me, I was calling window.Activate() before creating the Win32 control.
I was only able to create Win32 control before window.Activate(), not after window.Activate(), so i'm not able to create win32 control at runtime, suppose consider a situation where we want to create a Win32 static text on window resize, I was not able to do that.
How can we achieve this?
-
 Castorix31 86,046 Reputation points
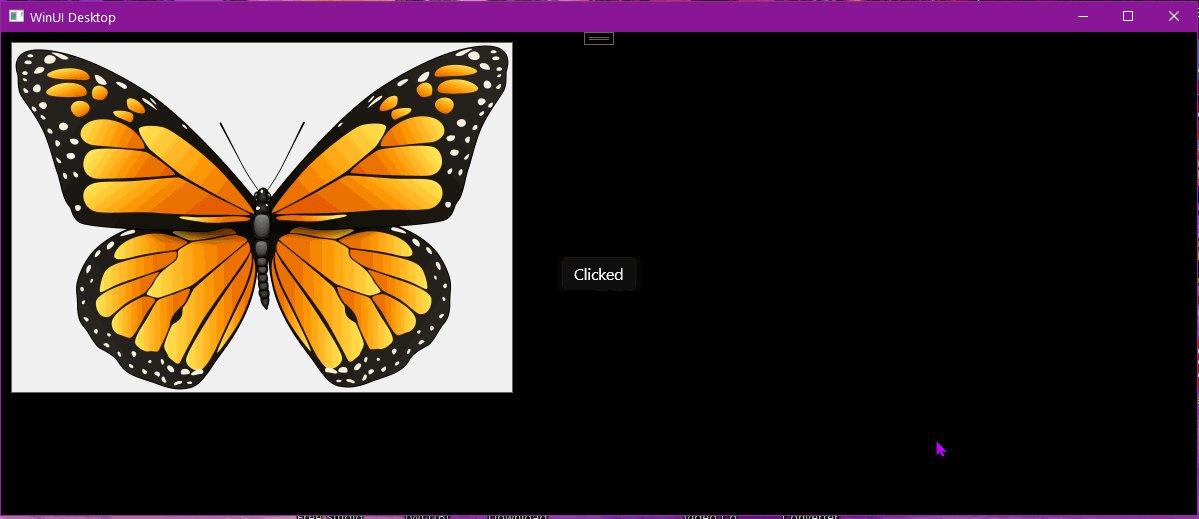
Castorix31 86,046 Reputation points2022-12-07T07:30:33.687+00:00 I can create controls after window.Activate()
I tested by moving the code inside myButton_Click
The window must just be refreshed by resizing it (with SetWindowPos for example) =>
-
Harshithraj1871 1,536 Reputation points
2022-12-07T11:07:29.883+00:00 Thank you this was very helpful
-
65209223 0 Reputation points
2023-03-17T06:30:32.77+00:00 Is it possible to display the button before the image (CreateWindow window)?
-
65209223 0 Reputation points
2023-03-17T06:31:56.4833333+00:00 To achieve this goal
-
 Castorix31 86,046 Reputation points
Castorix31 86,046 Reputation points2023-03-17T08:40:07.0933333+00:00 Is it possible to display the button before the image (CreateWindow window)?
Maybe with ContentExternalOutputLink like in this thread https://github.com/microsoft/microsoft-ui-xaml/issues/7767
I cannot compile in C++ but atm I could not use it in C# (it is easy to use CreateSurfaceFromHwnd and display the image of the Win32 control in the window, but it is still above XAML controls; the goal would be to render it inside a XAML control and ContentExternalOutputLink could do that (?))
-
 Castorix31 86,046 Reputation points
Castorix31 86,046 Reputation points2023-03-17T17:30:25.1733333+00:00 I could test ContentExternalOutputLink in C# with CsWinRT package and it worked : I could render the Win32 control inside a XAML Image control
-
65209223 0 Reputation points
2023-03-19T00:30:50.91+00:00 I could test ContentExternalOutputLink in C# with CsWinRT package and it worked : I could render the Win32 control inside a XAML Image control
Can I really do this? I'm trying to follow the method you said. I've only recently been familiar with WinUI3 and I'm not very familiar with it. It would be great if your test code were uploaded to github
-
 Castorix31 86,046 Reputation points
Castorix31 86,046 Reputation points2023-03-19T02:54:29.85+00:00 I can upload a test code, but it is in C# and the Tag in this thread is C++ (C++/WinRT with WinUI 3)
Did you test the C++ sample from tonyschr ? https://github.com/tonyschr/tonyschr-samples
-
65209223 0 Reputation points
2023-03-19T03:10:31.3066667+00:00 Currently, I am reading and modifying the code for this project, which is a bit far from what I want. I need to make further changes, but this has already helped me a lot. You mentioned a Win32 control rendered in an XAML image control, which is actually what I want, and C # code is fine.
Thank you very much for your patience and help
-
 Castorix31 86,046 Reputation points
Castorix31 86,046 Reputation points2023-03-19T04:38:30.9833333+00:00 Also people from MS must confirm that those classes in Microsoft.UI.Content will be in final releases (they are marked "Experimental" atm)
-
65209223 0 Reputation points
2023-03-20T02:58:10.86+00:00 I don't understand. Can I post your test code if I have time? Thank you.
C # is okay
-
yus215 0 Reputation points
2023-03-21T14:32:27.4566667+00:00 @Castorix31
WinUI3_CPP_Win32Child.zip
This sample was very helpful. thank you.However, when you move the cursor over the displayed Bitmap, the cursor becomes a loading icon.
Why?
-
 Castorix31 86,046 Reputation points
Castorix31 86,046 Reputation points2023-03-21T16:22:57.83+00:00 However, when you move the cursor over the displayed Bitmap, the cursor becomes a loading icon.
It is because of NC HitTest
In another sample in C#, I subclassed the Static control and handled WM_NCHITTEST :
https://github.com/castorix/WinUI3_DirectShow_Capture
(in MainWindow.xaml.cs)
-
Michael Chourdakis 66 Reputation points
2023-04-27T20:36:45.9733333+00:00 This works for me but only for non Direct2D drawn windows :(
-
 Castorix31 86,046 Reputation points
Castorix31 86,046 Reputation points2023-04-28T06:22:25.55+00:00 This works for me but only for non Direct2D drawn windows :(
I had posted a GIF where I used Direct2D in this thread, and it works fine too :
-
Michael Chourdakis 66 Reputation points
2023-04-29T02:33:02.33+00:00 It briefly appears and then it's all white :(
-
Michael Chourdakis 66 Reputation points
2023-04-29T07:35:47.1466667+00:00 It worked. A final question: Can I place this window below or above any other winUI element?
Menu dropdowns are hidden.
-
 Castorix31 86,046 Reputation points
Castorix31 86,046 Reputation points2023-04-29T09:42:21.66+00:00 For Direct2D, it is better to use a SwapChainPanel (there is just a bug on resizing when it is "small", but with this control it is behind popup controls)
-
Shyam Butani 285 Reputation points
2024-10-15T07:41:40.9566667+00:00 << >>
-
Shyam Butani 285 Reputation points
2024-10-15T08:05:03.3566667+00:00 Hi @Castorix31
I want to draw different shapes using Region APIs. It requires handle of the window to draw upon.
So, I created child window of the Xaml Island (instead of creating text box discussed here, I created child window). And then tried to use Region APIs on this child window.
It is not working somehow. Child window is visible on top of Xaml Island but Region API is not painting on this child window.
Can you please help me understand why it's not working? Below is the code snippet to understand what I'm trying to do.
void DrawRectRegion(HWND hwnd) { RECT rect = { 10, 10, 200, 100 }; HDC hdc = GetDC(hwnd); // Create a region HRGN hRegion = CreateEllipticRgn(rect.left, rect.top, rect.right, rect.bottom); if (hRegion != NULL) { // Set the region as the clipping region SelectClipRgn(hdc, hRegion); // Draw something within the clipping region FillRect(hdc, &rect, (HBRUSH)(COLOR_WINDOW + 2)); // Clean up DeleteObject(hRegion); } } // ... // Create child window child = CreateWindowExW(WS_EX_LAYERED, szWindowClass, L"Dummy text", WS_VISIBLE | WS_CHILD, 20, 20, 1000, 1000, hWndXamlIsland, NULL, NULL, NULL); // Draw Rectangle on this child window DrawRectRegion(child);
Sign in to comment -