I have a label, image and a webview on the UI.
My XAML:
<ScrollView
Grid.Row="0"
Orientation="Vertical"
VerticalOptions="FillAndExpand">
<VerticalStackLayout
Grid.Row="0"
Padding="5"
Spacing="10"
VerticalOptions="FillAndExpand"
BackgroundColor="#0091DA">
<!-- Title label -->
<Label
x:Name="android_title_label"
VerticalOptions="Start"
VerticalTextAlignment="Center"
HorizontalOptions="CenterAndExpand"
HorizontalTextAlignment="Center"
FontFamily="Poppins-Bold"
FontAttributes="Bold"
TextColor="White">
<Label.FontSize>
<OnIdiom x:TypeArguments="x:Double">
<OnIdiom.Phone>25</OnIdiom.Phone>
<OnIdiom.Tablet>38</OnIdiom.Tablet>
<OnIdiom.Desktop>25</OnIdiom.Desktop>
</OnIdiom>
</Label.FontSize>
</Label>
<!-- Saint image -->
<Grid
IsVisible="False"
x:Name="image_layout">
<!-- Main Saint Image -->
<Image
x:Name="android_saint_image"
Aspect="AspectFit"
HorizontalOptions="FillAndExpand"
VerticalOptions="FillAndExpand"
IsVisible="False"
Margin="5"/>
<!-- Banner with Label on Top -->
<Grid
VerticalOptions="End"
Margin="15,0,15,10"
HorizontalOptions="FillAndExpand"
HeightRequest="50">
<!-- The banner image -->
<Image
Source="ic_dailysaintbanner_xx.png"
Aspect="Fill" />
<!-- The label overlaying the banner -->
<ScrollView
Orientation="Horizontal"
Margin="8,0"
VerticalOptions="CenterAndExpand"
HorizontalOptions="CenterAndExpand">
<Label
x:Name="saintname_label"
TextColor="Black"
HorizontalTextAlignment="Center"
HorizontalOptions="CenterAndExpand"
VerticalTextAlignment="Center"
FontFamily="Poppins-Bold.ttf" >
<Label.FontSize>
<OnIdiom x:TypeArguments="x:Double">
<OnIdiom.Phone>20</OnIdiom.Phone>
<OnIdiom.Tablet>30</OnIdiom.Tablet>
<OnIdiom.Desktop>20</OnIdiom.Desktop>
</OnIdiom>
</Label.FontSize>
</Label>
</ScrollView>
</Grid>
</Grid>
<!-- Main content -->
<WebView
x:Name="android_webview"
BackgroundColor="#0091DA"
HorizontalOptions="FillAndExpand"
VerticalOptions="FillAndExpand">
</WebView>
</VerticalStackLayout>
</ScrollView>
I am setting data to webview using below code:
string htmldata = "<div class=\"daily-activities-content\"> \t <h4> Saint Caesarius of Nazianzen </h4> \r\n<h5>Born: 331 </h5>\r\n<h5>Died: 368 </h5>\r\n\r\n\r\n<p>Caesarius lived in what is today known as Turkey. His father was the bishop of Nazianzen, and his brother is St. Gregory of Nazianzen. </p>\r\n<p>Caesarius and his brother Gregory both received an excellent education. Gregory became a priest, and Caesarius went on to become a doctor. He went to Constantinople to complete his studies. Emperor Constantius wanted Caesarius to be his personal physician. Caesarius politely refused and went back to his home city of Nazianzen. </p>\r\n<p>The next Emperor, Julian the Apostate, asked Caesarius to serve him as well. An apostate is someone who gives up their Christian faith. Caesarius refused Julian's request, too. Julian tried to get Caesarius to give up his faith. He offered Caesarius high positions, bribes, and many other things, but Caesarius did not accept them. </p>\r\n<p>In 368 Caesarius was almost killed in an earthquake. He felt God was calling him to a life of prayer. He gave away everything and led a quiet, prayerful life. One year later Caesarius died, and his brother Gregory preached at his funeral. </p></div>";
string description = htmldata.Replace("'", "'");
var htmlSource = new HtmlWebViewSource();
string cssStyle = @"<style>
@font-face {
font-family: 'Poppins';
src: url('file:///android_asset/Poppins-Regular.ttf');
}
body {
color: #FFFFFF;
font-family: 'Poppins', sans-serif;
font-size: 28px;
}
</style>";
string modifiedHtml = $@"<!DOCTYPE html>
<html>
<head>
{cssStyle}
</head>
<body>
{description.Replace("width=\"640\" height=\"360\"", "width=\"350\" height=\"350\"")}
</body>
</html>";
htmlSource.Html = modifiedHtml;
android_webview.Source = htmlSource;
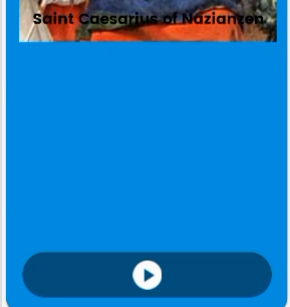
Screenshot:

My Issues:
After the image there is a blank space showing before the webview contents.
Before setting the data to UI I have adding custom font for the webview contents. But in UI the custom font is looking very bad. Poppins-Regular is my custom font.
I have created a sample project to recreate this issue.