DeepZoom and Silverlight in C#
One of the things I have seen the biggest buzz around lately is DeepZoom. This is a really cool technology that gives users a whole different way to display images or show vast amounts of data.
When you are looking to get started with this technology, it is difficult to know where to start, there are so many different blog posting around it and many different techniques people are using. The cleanest I have seen was posted by Scott Hanselman here. He uses a class that allows all of the zooming with the mouse wheel to be done without the need for javascript.
There is an amazing sample of this technology done at the HardRock Memorabilia site.
This information is brought to you by: https://blogs.msdn.com/tom
So how do you get started with this? Well the easiest way is to download a few different things:
- Preview of the Deep Zoom Composer
- Installation Tips for Silverlight Tools Beta 1 for Visual Studio 2008 - if using VS 2008
- Expression Blend 2.5 - if not using VS 2008
Note: there is also a Deep Zoom Composer User Guide
So how hard is this to do yourself? Well, I wanted to create something using C# so I didn't have to mess with javascript, so I followed along with what Scott did and installed the Deep Zoom Composer and created a project in it:
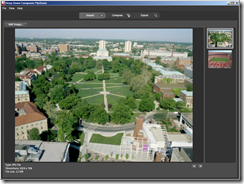
Then you use the Import workspace to bring in your pictures:
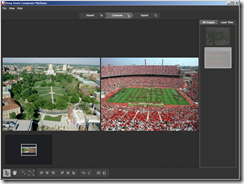
Then you want to switch to the compose workspace and place the images where you want them:
Once that is done, switch to the Export workspace and give it a name and click export. This will create a bunch of folders with all the necessary files to display this.
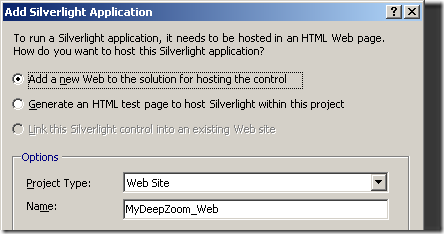
Now we create our Silverlight Application project in VS2008 with the new Silverlight beta installed, and select to add a new web to the solution for hosting the control:
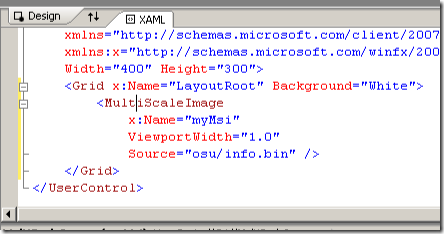
So take the output folder, called osu for me, and copy the files to where your project can read them from, for example, I placed them under the ClientBin folder of my web application for easier access. Now you edit the xaml file to add the usercontrol:
Notice that we gave this object the name myMsi. We will use that in the code. So now we want to setup the hooks for all the mouse events. I used the same code Scott has on his blog along with the MouseWheelHelper code referenced above also.
That is it. Just build the project and then browse to the test page, MyDeepZoomTestPage.aspx in my application, and you have your DeepZoom application all complete.
Note: If you use IIS, don't forget to setup .xap files as the mime type application/x-silverlight-app on your IIS instance. Thanks to Scott for reminding us of that.
Comments
Anonymous
March 14, 2008
You've been kicked (a good thing) - Trackback from DotNetKicks.comAnonymous
March 15, 2008
The comment has been removedAnonymous
March 15, 2008
Hi I am still trying to setup the VS 2008. Meanwhile is there a way to get this sample working with VS 2005? Thanks JoshAnonymous
March 16, 2008
Josh, you can't use this sample easily from VS2005 as there isn't a silverlight project using 2.0 with VS2005, but you can download the SDK and just do it by hand. Basically, just download the SDK and you can use VS2005 to edit the files, but can't really build it.Anonymous
April 03, 2008
So there has been a lot of information released around Silverlight and the new version which works withAnonymous
June 15, 2008
There are so many updates coming in the near future, I'd love to hear which one you are most excitedAnonymous
August 03, 2008
Can the tiles be populated dynamically from a database?Anonymous
August 03, 2008
Bill, I believe you will be able to. There are changes to DeepZoom so I'd suggest checking out the latest versions to see how you can do things.Anonymous
September 03, 2008
Integration with sql 2008 spatial would be pretty amazing.