jQuery Primer
I’ve eventually managed to get my jQuery Primer deployed – apologies for the delay. It’s a good place to browse if you’re starting out learning jQuery and you want an interactive overview. You can find it at https://mike.members.winisp.net/jquery/
I’ll expand on the last page (specifics about ASP.NET) in a separate post.
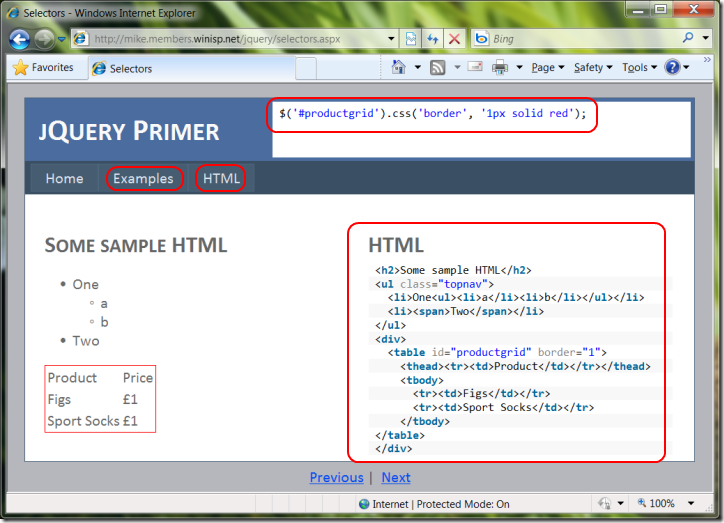
Just use the Next / Previous links at the bottom of the page to navigate. On most pages you can bring up a demo – click on the HTML menu item to display the demo HTML (rendered and markup). Then the Examples menu has a selection of demos to choose from. Click one of these to see the resulting effect and the jQuery source (in the top right-hand corner). Simple.

BTW, the demo was designed for a specific screen resolution (1280 x 720 IIRC) so don’t be surprised if it looks a bit weird :)
Comments
Anonymous
May 09, 2010
Hi Mike, Slight bug - "All even <li> elements" selects all the odd ones: http://mike.members.winisp.net/jquery/selectors2.aspxAnonymous
May 09, 2010
Hi Adam. Thx for the feedback. In fact it's not a bug - :odd / :even use a zero-indexed count so the first item is 0, second is 1 etc. Hence why it looks a bit strange at :). Regards, MikeAnonymous
May 09, 2010
Of course! Bit of a face-palm; I was looking at the code thinking "they've gone so far as to give you an :even operator, surely it works!". Nice samples though - I'm not a full time web dev, but I like to dip the toes in the water occasionally - javascript is one where I've always had the interest but never the time so it's good to see it summarised.