Debug for mobile
When you're building a Microsoft Teams app that includes a tab, bot, or message extension, you must debug your app to know how the app functions on both Android and iOS Microsoft Teams mobile clients. For more information, see debug your Teams app locally.
See the following video to learn how to debug your Teams app in mobile clients:
Debug your tab app
To debug your tab app follow these steps:
You can view the project folders and files under Explorer in the Microsoft Visual Studio Code.
Add
Start local tunnelafterValidate prerequisitesin thetask.jsonfile to make the tab app accessible on the mobile client.Add the following code after the property
dependsOrderin thetask.jsonfile.{ "version": "2.0.0", "tasks": [ { "label": "Start Teams App Locally", "dependsOn": [ "Validate prerequisites", "Start local tunnel", // Add this line "Provision", "Deploy", "Start application" ], "dependsOrder": "sequence" }, { // Add this task "label": "Start local tunnel", "type": "teamsfx", "command": "debug-start-local-tunnel", "args": { "type": "dev-tunnel", "ports": [ { "portNumber": 53000, "protocol": "https", "access": "private", "writeToEnvironmentFile": { "endpoint": "TAB_ENDPOINT", "domain": "TAB_DOMAIN" } } ], "env": "local" }, "isBackground": true, "problemMatcher": "$teamsfx-local-tunnel-watch" } ] }Note
- To preview the tab app only in mobile client, set the value for
accessproperty toprivate. - When the dev tunnel access value is set to
private, the tab app cannot be displayed within an iframe on the web client. The login page is hosted on login.microsoftonline.com, which has theX-FRAME-Optionsheader set to DENY. - To preview the tab app on the mobile client and debug it on web clients, set the access value to
public. Any user with the app's URL can visit the tab.
- To preview the tab app only in mobile client, set the value for
Remove
TAB_DOMAINandTAB_ENDPOINTfrom theteamsapp.local.ymlfile.- uses: script with: run: echo "::set-teamsfx-env TAB_DOMAIN=localhost:53000"; echo "::set-teamsfx-env TAB_ENDPOINT=https://localhost:53000";If you're using React, add the configuration
WDS_SOCKET_PORT=0inteamsapp.local.ymlfile to activate hot reloading while debugging in React after utilizing the tunnel service.- uses: file/createOrUpdateEnvironmentFile with: target: ./.localConfigs envs: BROWSER: none HTTPS: true PORT: 53000 SSL_CRT_FILE: ${{SSL_CRT_FILE}} SSL_KEY_FILE: ${{SSL_KEY_FILE}} REACT_APP_CLIENT_ID: ${{AAD_APP_CLIENT_ID}} REACT_APP_START_LOGIN_PAGE_URL: ${{TAB_ENDPOINT}}/auth-start.html WDS_SOCKET_PORT: 0Run the deployed app
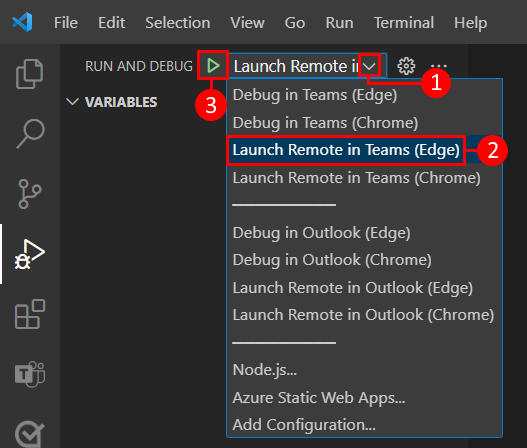
Open the debug panel (Ctrl+Shift+D or View > Run) from Visual Studio Code.
Select Launch Remote in Teams (Edge) from the launch configuration dropdown.
Select the Start debugging (F5) button.

Select Add to upload the custom app to Teams.

Select Open.

The app opens as a personal tab.

Test your tab app on mobile client
To find the previewing app, open Teams on your mobile device and select More.
Note
If a you have debugged the app previously, it's recommended to clear the cache on the mobile device to ensure immediate app synchronization. After clearing the cache, the app takes some time to sync.
If you're accessing the dev tunnel for the first time, sign in to Microsoft 365 account and select continue.

Note
You need to login only once per device, and every time you install the app you need to confirm the anti-phishing page.
Your first mobile tab app is created.

For Android devices, use DevTools to debug your tab while it's running.
Test your bot app on mobile client
To test your bot in mobile client, follow the steps listed in Test your tab app on mobile client for your bot.
Note
If a you have debugged the bot app previously and the app manifest (previously called Teams app manifest) file is changed, we recommend to clear the cache on the mobile device to ensure immediate app synchronization. After clearing the cache, the app takes some time to sync.
Your first mobile bot app is created.

Platform Docs


