Get started with Azure OpenAI with Assistants and function calling in JavaScript
This article shows you how to deploy and run the serverless Azure OpenAI Assistant Quick Start. This sample implements an assistants app using JavaScript, Azure OpenAI Service assistants with function calling, and Azure Functions.
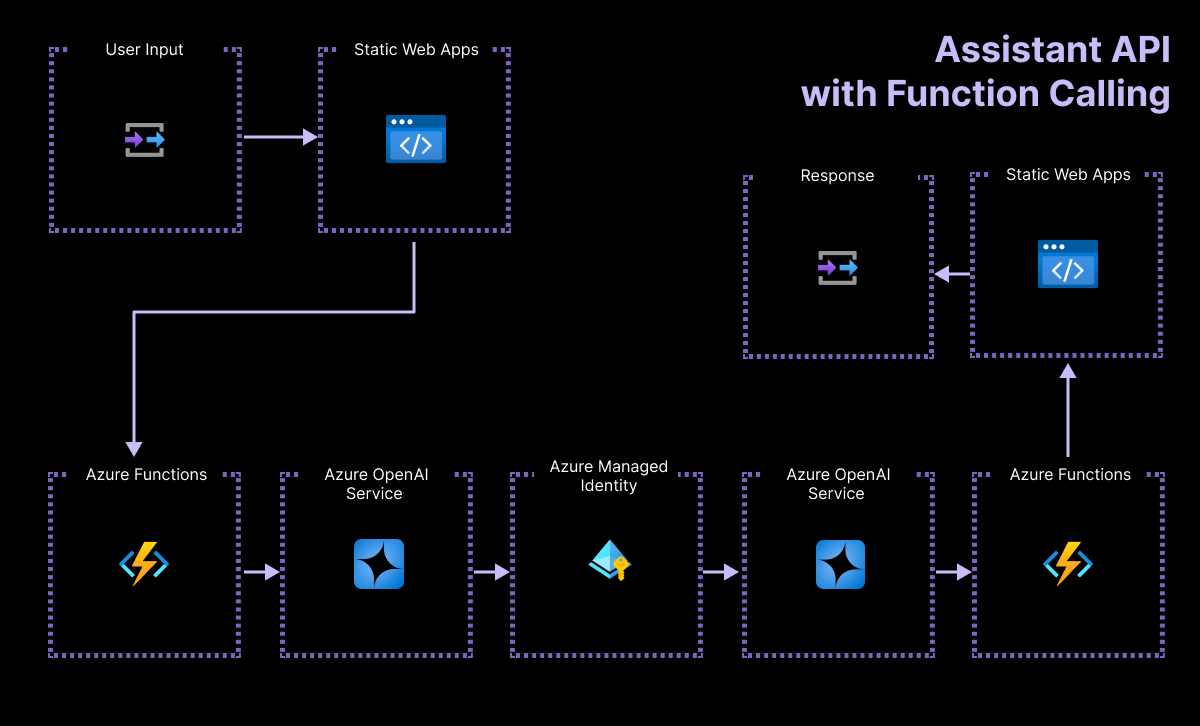
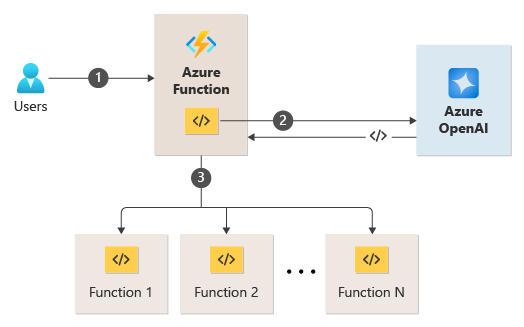
Architectural overview
Azure OpenAI Assistants allows you to create AI assistants tailored to your needs through custom instructions and augmented by advanced tools like code interpreter, and custom functions. In this article, we provide an in-depth walkthrough of getting started with the Assistants API.

This application is built around two main components:
A simple HTML page with a vanilla CSS and JavaScript files, and hosted on Azure Static Web Apps.
A serverless API built with Azure Functions and using OpenAI JavaScript SDK. The serverless app sends the assistants definition including the function call to the OpenAI endpoint. The endpoint responds with the follow-up function call and the parameters needed to complete that call.
- The sample's function call simulates an API call by generating a random stock ticker value based on the stock symbol sent into the Azure Function. This simulation can be replaced with a remote API in your solution.

Prerequisites
A development container environment is available with all dependencies required to complete this article. You can run the development container in GitHub Codespaces (in a browser) or locally using Visual Studio Code.
To use this article, you need the following prerequisites:
- An Azure subscription - Create one for free
- Azure account permissions - Your Azure Account must have Microsoft.Authorization/roleAssignments/write permissions, such as User Access Administrator or Owner.
- A GitHub account.
Open development environment
Use the following instructions to deploy a preconfigured development environment containing all required dependencies to complete this article.
GitHub Codespaces runs a development container managed by GitHub with Visual Studio Code for the Web as the user interface. For the most straightforward development environment, use GitHub Codespaces so that you have the correct developer tools and dependencies preinstalled to complete this article.
Important
All GitHub accounts can use Codespaces for up to 60 hours free each month with 2 core instances. For more information, see GitHub Codespaces monthly included storage and core hours.
Start the process to create a new GitHub Codespace on the
mainbranch of theAzure-Samples/azure-openai-assistant-javascriptGitHub repository.Right-click on the following button, and select Open link in new windows to have both the development environment and the documentation available at the same time.
On the Create codespace page, review the codespace configuration settings and then select Create new codespace
Wait for the codespace to start. This startup process can take a few minutes.
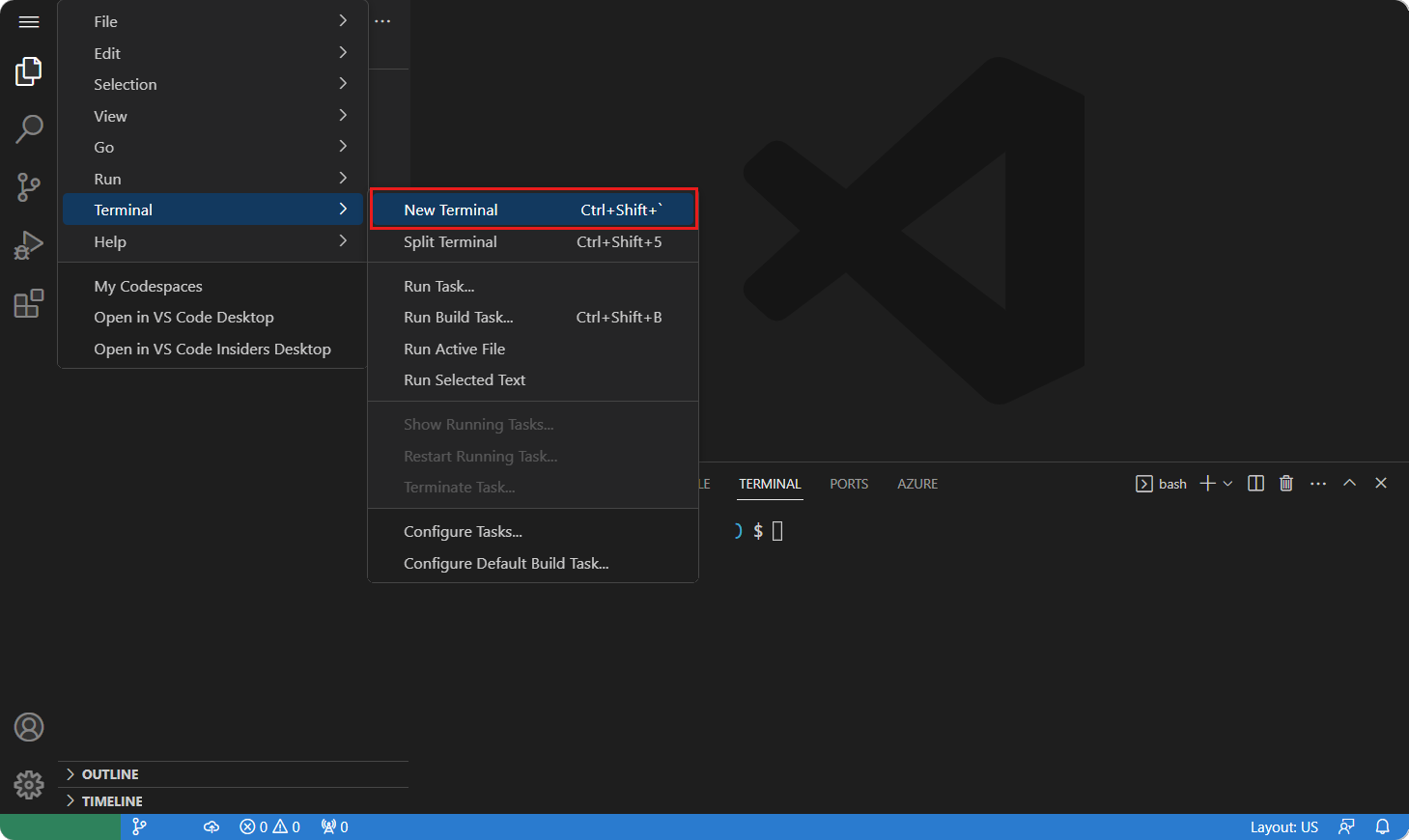
In the terminal at the bottom of the screen, sign in to Azure with the Azure Developer CLI.
azd auth loginCopy the code from the terminal and then paste it into a browser. Follow the instructions to authenticate with your Azure account.
The remaining tasks in this article take place in the context of this development container.
Deploy and run
The sample repository contains all the code and configuration files you need to deploy a function app to Azure. The following steps walk you through the process of deploying the sample to Azure.
Deploy assistants app to Azure
Important
Azure resources created in this section incur immediate costs, primarily from the Azure AI Search resource. These resources may accrue costs even if you interrupt the command before it is fully executed.
Run the following Azure Developer CLI command to provision the Azure resources and deploy the source code:
azd upWhen you're prompted to enter an environment name, keep it short and lowercase. For example,
myenv. It's used as part of the resource group name.When prompted, select a subscription to create the resources in.
When you're prompted to select a location the first time, select a location near you. This location is used for most the resources including hosting.
If you're prompted for a location for the OpenAI model, select a location that is near you. If the same location is available as your first location, select that.
Wait until app is deployed. It might take 5-10 minutes for the deployment to complete.
After deploying the application successfully, you see a URL displayed in the terminal.
Select that URL labeled
Deploying service webto open the assistant application in a browser.
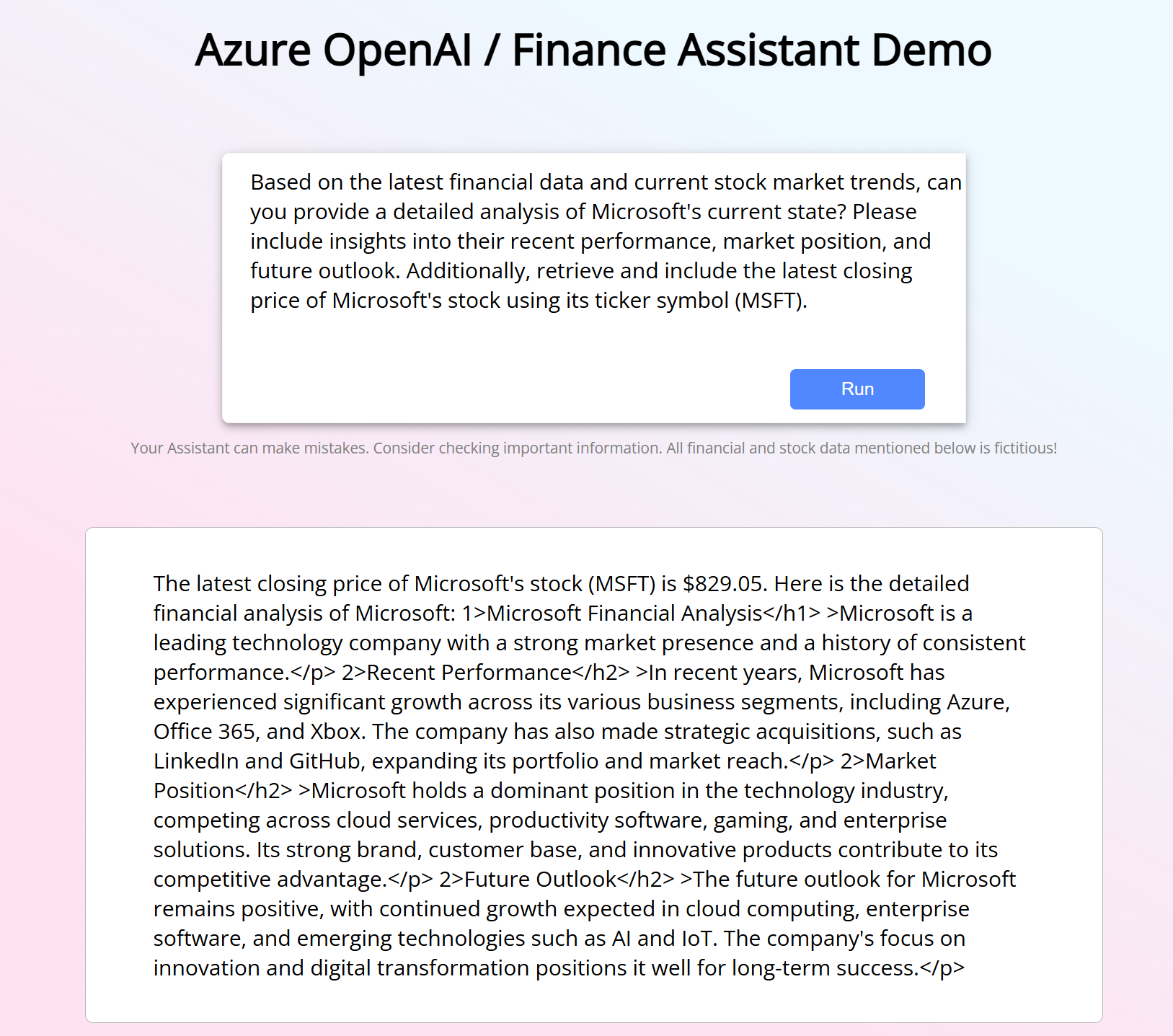
Use the assistant app
You can use the assistant app to get the stock market price of MSFT. The following steps walk you through the process of using the assistant app. The assistant can send you the answers in email. Since the email sending feature isn't configured, modify the prompt to not use that instruction.
In the browser, copy and paste in the following prompt:
Based on the latest financial data and current stock market trends, can you provide a detailed analysis of Microsoft's current state? Please include insights into their recent performance, market position, and future outlook. Additionally, retrieve and include the latest closing price of Microsoft's stock using its ticker symbol (MSFT).Select the Run button. Your results should look similar to the following response.

Clean up resources
Clean up Azure resources
The Azure resources created in this article are billed to your Azure subscription. If you don't expect to need these resources in the future, delete them to avoid incurring more charges.
Run the following Azure Developer CLI command to delete the Azure resources and remove the source code:
azd down --purge
Clean up GitHub Codespaces
Deleting the GitHub Codespaces environment ensures that you can maximize the amount of free per-core hours entitlement you get for your account.
Important
For more information about your GitHub account's entitlements, see GitHub Codespaces monthly included storage and core hours.
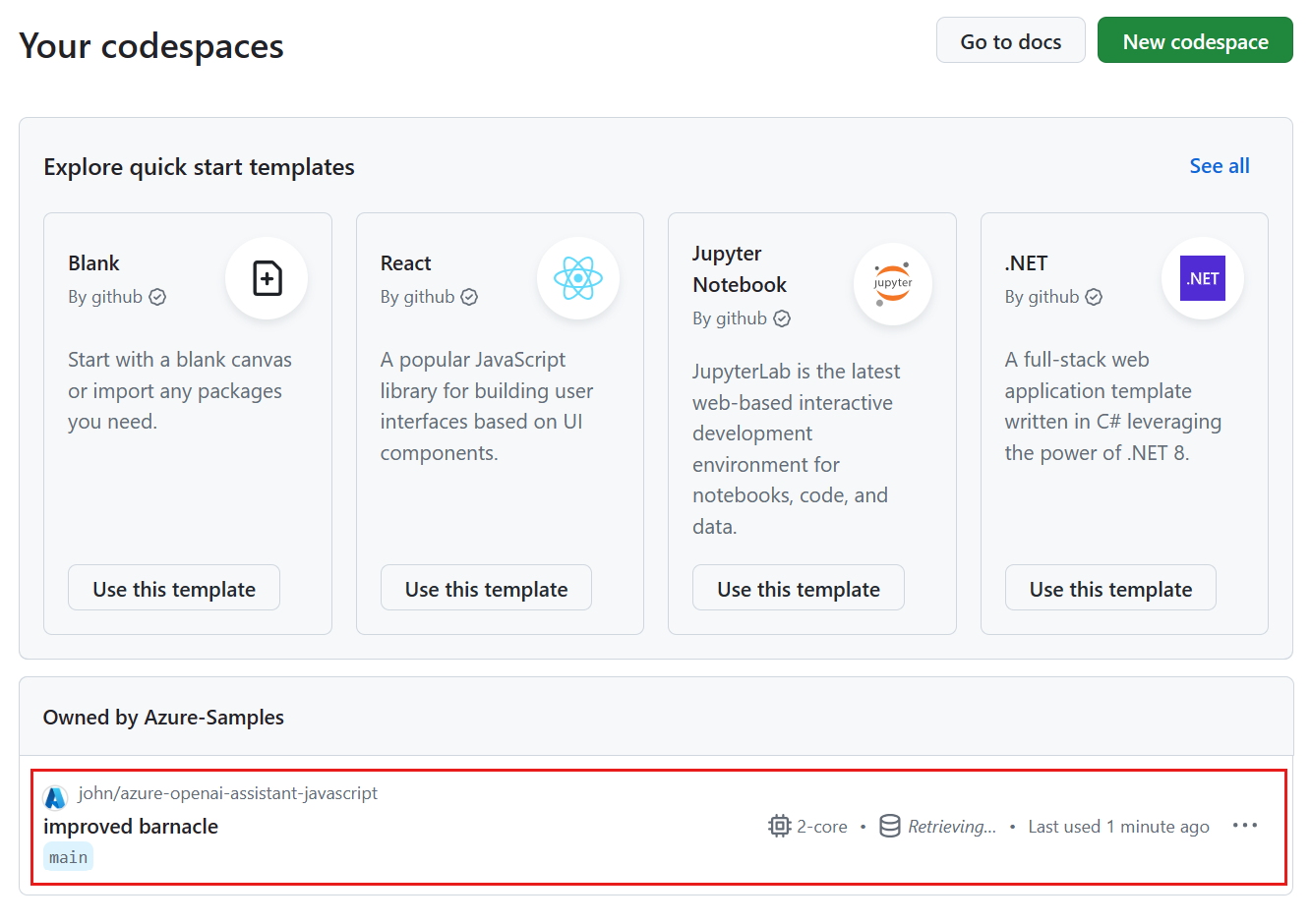
Sign into the GitHub Codespaces dashboard.
Locate your currently running Codespaces sourced from the
Azure-Samples/azure-openai-assistant-javascriptGitHub repository.
Open the context menu,
..., for the codespace and then select Delete.
Get help
This sample repository offers troubleshooting information.
If your issued isn't addressed, log your issue to the repository's Issues.