Write a customization file for a dev box
In this article, you learn how to create and test a customization file for your dev box by using Visual Studio Code (VS Code) and Dev Home.
There are two ways to use a customization file in Microsoft Dev Box. Team customizations are applied automatically when developers configure them on a pool. Individual customizations are applied when a user creates a dev box.
This article helps you define new tasks in your customization file, apply them to your dev boxes, and test these customizations directly in VS Code.
Important
The Dev Box team customizations feature is currently in preview. For more information about the preview status, see the Supplemental Terms of Use for Microsoft Azure Previews. The document defines legal terms that apply to Azure features that are in beta, in preview, or otherwise not yet released into general availability.
Prerequisites
To complete the steps in this article, you must:
- Have a dev center configured with a dev box definition, dev box pool, and dev box project so that you can create a dev box.
- Be a member of the Dev Box Users security group for at least one project.
- Have a catalog attached to the dev center with tasks that you can use in your customization file. If you don't have a catalog, see Add and configure a catalog from GitHub or Azure Repos.
Permissions required to configure customizations
To perform the required actions for creating and applying customizations to a dev box, you need the following permissions:
| Action | Permission/Role |
|---|---|
| Enable project-level catalogs for a dev center. | Platform engineer with write access on the subscription. |
| Enable catalog sync settings for a project. | Platform engineer with write access on the subscription. |
| Attach a catalog to a project. | Project Admin or Contributor permissions on the project. |
| Create a customization file. | None specified. Anyone can create a customization file. |
| Use the developer portal to upload and apply a YAML file during dev box creation. | Dev Box User. |
| Add tasks to a catalog. | Permission to add to the repository that hosts the catalog. |
What is a customization file?
Dev Box customizations use a YAML-formatted file to specify a list of tasks to apply when a developer creates a dev box. These tasks can be as simple as installing a package, or as sophisticated as running a complex set of scripts to set up a code base. Tasks identify the catalog and provide parameters like the name of the software to install. The customization file is then made available to the developers who create dev boxes.
The following example uses a winget task to install VS Code, and a git-clone task to clone a repository:
# From https://github.com/microsoft/devcenter-examples
$schema: 1.0
tasks:
- name: winget
parameters:
package: Microsoft.VisualStudioCode
runAsUser: true
- name: git-clone
description: Clone this repository into C:\Workspaces
parameters:
repositoryUrl: https://github.com/OrchardCMS/OrchardCore.git
directory: C:\Workspaces
There are two ways to use a customization file: individual customizations apply to a single dev box, and team customizations apply to a whole team.
Individual customization files
- Contain tasks that are applied when a developer creates a dev box.
- Are uploaded by the developer during creation of a dev box.
Team customization files
- Contain tasks that are applied when a developer creates a dev box.
- Are shared across a team or project.
- Include a field that specifies the base image.
- Are named imagedefinition.yaml.
- Are uploaded to the repository that hosts a catalog.
- Are automatically used when a developer creates a dev box from a configured pool.
Important
Image definitions can use only Dev Box marketplace images as base images. To get a list of images that your dev center can access, use this Azure CLI command:
az devcenter admin image list --dev-center-name CustomizationsImagingHQ --resource-group TeamCustomizationsImagingRG --query "[].name"
Create a customization file
You can create and manage customization files by using VS Code. You can use the Microsoft Dev Box extension in VS Code to discover the tasks in the attached catalog and test the customization file.
Create a dev box (or use an existing dev box) for testing.
On the test dev box, install VS Code and then install the Dev Box extension.
Download an example YAML customization file from the samples repository and open it in VS Code.
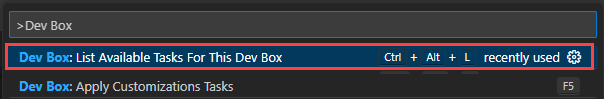
Discover tasks available in the catalog by using the command palette. Select View > Command Palette > Dev Box: List Available Tasks For This Dev Box.

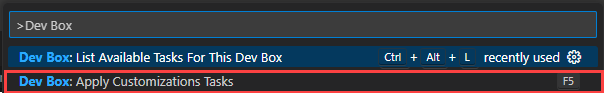
Test customization in VS Code by using the command palette. Select View > Command Palette > Dev Box: Apply Customizations Tasks.

The customization file runs immediately and applies the specified tasks to your test dev box. Inspect the changes, and check the VS Code terminal for any errors or warnings generated during the task execution.
When the customization file runs successfully, upload it to your catalog.
Clone a private repository by using a customization file
You can use secrets from your Azure key vault in your YAML customizations to clone private repositories, or with any custom task you author that requires an access token. In a team customization file, you can use a personal access token (PAT) stored in a key vault to access a private repository.
Use key vault secrets in team customization files
To clone a private repository, store your PAT as a key vault secret, and use it when you're invoking the git-clone task in your customization.
To configure your key vault secrets for use in your YAML customizations:
- Ensure that your dev center project's managed identity has the Key Vault Reader role and the Key Vault Secrets User role on your key vault.
- Grant the Key Vault Secrets User role for the key vault secret to each user or user group that should be able to consume the secret during the customization of a dev box. The user or group that's granted the role must include the managed identity for the dev center, your own user account, and any user or group that needs the secret during the customization of a dev box.
For more information, see:
- Configure a managed identity for a dev center
- Grant the managed identity access to the key vault secret
You can reference the secret in your YAML customization in the following format, which uses the git-clone task as an example:
$schema: "1.0"
tasks:
- name: git-clone
description: Clone this repository into C:\Workspaces
parameters:
repositoryUrl: https://myazdo.visualstudio.com/MyProject/_git/myrepo
directory: C:\Workspaces
pat: '{{KEY_VAULT_SECRET_URI}}'
Use key vault secrets in individual customization files
If you want to clone a private Azure Repos repository from an individual customization file, you don't need to configure a secret in Azure Key Vault. Instead, you can use {{ado}} or {{ado://your-ado-organization-name}} as a parameter. This parameter fetches an access token on your behalf when you're creating a dev box. The access token has read-only permission to your repository.
The git-clone task in the quickstart catalog uses the access token to clone your repository. Here's an example:
tasks:
- name: git-clone
description: Clone this repository into C:\Workspaces
parameters:
repositoryUrl: https://myazdo.visualstudio.com/MyProject/_git/myrepo
directory: C:\Workspaces
pat: '{{ado://YOUR_ADO_ORG}}'
Your dev center needs access to your key vault. Dev centers don't support service tags, so if your key vault is kept private, you must allow trusted Microsoft services to bypass the firewall.
To learn how to allow trusted Microsoft services to bypass the firewall, see Configure Azure Key Vault networking settings.
Customize your dev box by using existing WinGet Configuration files
WinGet configuration takes a config-as-code approach to defining the unique sets of software and configuration settings needed to get your Windows environment in a ready-to-code state. You can also use these configuration files to set up a dev box, by using a WinGet task included in the Microsoft-provided quickstart catalog.
The following example shows a dev box customization file that calls an existing WinGet Desired State Configuration (DSC) file:
tasks:
- name: winget
parameters:
configure: "projectConfiguration.dsc.yaml"
To learn more, see WinGet configuration.
Share a customization file from a code repository
Make your customization file available to dev box pools by naming it imagedefinition.yaml and by uploading it to the repository that hosts your catalog. When you create a dev box pool, you can select the customization file from the catalog to apply to the dev boxes in the pool.