Customize notebook appearance
This article describes ways you can customize the appearance of your notebook with various Databricks settings. You can remove cell margins, add line numbers, wrap lines, and view in dark mode.
Remove cell margins
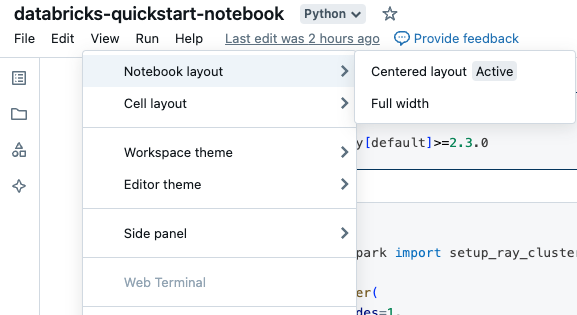
You can expand or minimize margins by clicking View > Notebook layout in the notebook menu.

Line and command numbers
To show or hide line numbers or command numbers, select Line numbers or Command numbers from the View menu. For line numbers, you can also use the keyboard shortcut Control+L. When a cell is in an error state, line numbers are displayed regardless of the selection.
If you enable line or command numbers, Databricks saves your preference and shows them in all of your other notebooks for that browser.
Line wrapping
You can enable or disable line wrapping in notebook cells, allowing text to either wrap onto multiple lines or remain on a single line with horizontal scrolling.
- In the upper-right corner of any page, click your profile photo, then click Settings.
- Click Developer settings > Wrap lines.
View notebooks in dark mode
You can choose to display notebooks in dark mode. To turn dark mode on or off, select View > Theme and select Light theme or Dark theme.
ble line or command numbers, Databricks saves your preference and shows them in your other notebooks for that browser.
Browse data
To explore tables and volumes available to use in the notebook, click ![]() on the left side of the notebook to open the schema browser. See Browse data for more details.
on the left side of the notebook to open the schema browser. See Browse data for more details.