Layers in Azure Maps Power BI visual
There are two types of layers available in an Azure Maps Power BI visual. The first type focuses on rendering data that is passed into the Fields pane of the visual and consist of the following layers, let's call these data rendering layers.
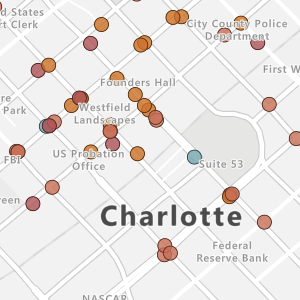
Bubble layer
Renders points as scaled circles on the map.

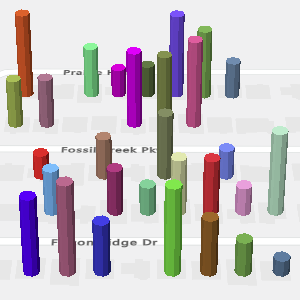
3D column layer
Renders points as 3D columns on the map.

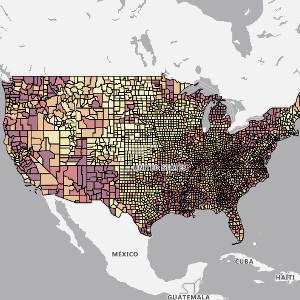
Filled map layer
Provides a visual display to shows differences in values across a geography or region.

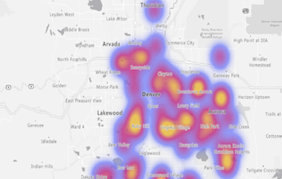
Heat map layer
Shows data "hot spots" on a map.

The second type of layer connects addition external sources of data to map to provide more context and consists of the following layers.
Reference layer
Overlay an uploaded GeoJSON file on top of the map.

Tile layer
Overlay a custom tile layer on top of the map.

Traffic layer
Overlay real-time traffic information on the map.

All the data rendering layers and the Tile layer, have options for min and max zoom levels that are used to specify a zoom level range these layers should be displayed at. These options allow one type of rendering layer to be used at one zoom level and a transition to another rendering layer at another zoom level.
These layers can also be positioned relative to other layers in the map. When multiple data rendering layers are used, the order in which they're added to the map determines their relative layering order when they have the same Layer position value.
General layer settings
The general layer section of the Format pane are common settings that apply to the layers that are connected to the Power BI dataset in the Fields pane (Bubble layer, 3D column layer).
| Setting | Description |
|---|---|
| Unselected transparency | The transparency of shapes that aren't selected, when one or more shapes are selected. |
| Min data value | The minimum value of the input data to scale against. Good for clipping outliers. |
| Max data value | The maximum value of the input data to scale against. Good for clipping outliers. |
Next steps
Change how your data is displayed on the map:
Add more context to the map: