Επιλογή συνάρτησης
Ισχύει σε: Εφαρμογές καμβά
Εφαρμογές βάσει μοντέλου
Προσομοιώνει μια ενέργεια επιλογής σε ένα στοιχείο ελέγχου, προκαλώντας την αποτίμηση του τύπου OnSelect.
Περιγραφή
Η συνάρτηση Select προσομοιώνει μια ενέργεια επιλογής σε ένα στοιχείο ελέγχου, σαν να έκανε κλικ ή να πάτησε στο στοιχείο ελέγχου ο χρήστης. Ως αποτέλεσμα, αποτιμάται ο τύπος OnSelect στο στοιχείο ελέγχου προορισμού.
Χρησιμοποιήστε τη συνάρτηση Select για να μεταδώσετε μια ενέργεια επιλογής σε ένα γονικό στοιχείο ελέγχου. Αυτός ο τύπος μετάδοσης είναι η προεπιλεγμένη συμπεριφορά, για παράδειγμα, σε συλλογές. Από προεπιλογή, η ιδιότητα OnSelect κάθε στοιχείου ελέγχου σε ένα στοιχείο ελέγχου Gallery έχει οριστεί ως Select( Parent ). Με αυτόν τον τρόπο, μπορείτε να ορίσετε την τιμή της ιδιότητας OnSelect του στοιχείου ελέγχου συλλογής, και αυτός ο τύπος θα αποτιμηθεί ανεξάρτητα από το που θα κάνει κλικ ή θα πατήσει ο χρήστης μέσα στη συλλογή.
Αν θέλετε ένα ή περισσότερα στοιχεία ελέγχου της συλλογής να εκτελούν διαφορετικές ενέργειες από τη συλλογή, ορίστε στην ιδιότητα OnSelect για εκείνα τα στοιχεία ελέγχου, μια τιμή διαφορετική της προεπιλεγμένης. Μπορείτε να διατηρήσετε τις προεπιλεγμένες τιμές για τις ιδιότητες OnSelect στα περισσότερα στοιχεία ελέγχου της συλλογής αν θέλετε να εκτελούν την ίδια ενέργεια με τη συλλογή.
Η επιλογή τοποθετεί σε ουρά τον προορισμό OnSelect για μεταγενέστερη επεξεργασία, η οποία μπορεί να συμβεί μετά την ολοκλήρωση της αξιολόγησης του τρέχοντος τύπου. Το Select δεν προκαλεί την άμεση αξιολόγηση του προορισμού OnSelect , ούτε το Select περιμένει να ολοκληρωθεί η αξιολόγηση του OnSelect .
Δεν μπορείτε να χρησιμοποιήσετε τη συνάρτηση Select σε πολλαπλές οθόνες.
Μπορείτε να χρησιμοποιήσετε τη συνάρτηση Select μόνο με στοιχεία ελέγχου που διαθέτουν ιδιότητα OnSelect.
Μπορείτε να χρησιμοποιήσετε τη συνάρτηση Select μόνο σε τύπους συμπεριφοράς.
Ένα στοιχείο ελέγχου δεν είναι δυνατό να εκτελέσει τη συνάρτηση Select για τον εαυτό του, άμεσα ή έμμεσα μέσω άλλων στοιχείων ελέγχου.
Η συνάρτηση Select μπορεί επίσης να χρησιμοποιηθεί με μια συλλογή. Για παράδειγμα, μπορεί να χρησιμοποιηθεί για τον καθορισμό της γραμμής ή της στήλης προς επιλογή σε μια συλλογή και του στοιχείου ελέγχου προς επιλογή μέσα σε αυτή τη γραμμή ή στήλη της συλλογής. Όταν επιλέγετε μια γραμμή ή στήλη, αξιολογούνται οι αλλαγές επιλογής συλλογής και ο τύπος OnSelect στο Στοιχείο ελέγχου Gallery. Εάν παρέχεται ένα στοιχείο ελέγχου μέσα στη γραμμή ή στη στήλη, θα αξιολογηθεί ο τύπος OnSelect για το θυγατρικό στοιχείο ελέγχου.
Σύνταξη
Select( Control )
- Έλεγχος – Απαιτείται. Το στοιχείο ελέγχου προς επιλογή εκ μέρους του χρήστη.
Select( Στοιχείο ελέγχου; Γραμμή ή στήλη θυγατρικός Στοιχείο ελέγχου )
- Έλεγχος – Απαιτείται. Το στοιχείο ελέγχου προς επιλογή εκ μέρους του χρήστη.
- Γραμμή ή στήλη – Δεν απαιτείται. Ο αριθμός γραμμής ή στήλης (ξεκινώντας με το 1) σε ένα στοιχείο συλλογής προς επιλογή για λογαριασμό του χρήστη.
- θυγατρικός Έλεγχος - Δεν απαιτείται. Το θυγατρικό στοιχείο ελέγχου του στοιχείου ελέγχου που προσδιορίζεται στην παράμετρο "στοιχείο ελέγχου" προς επιλογή.
Παραδείγματα
Κουμπί
Select(button1)Εξώστης
Select(Gallery1, 1)Προσομοιώνει έναν χρήστη επιλέγοντας τη γραμμή 1 ή τη στήλη 1 στη Συλλογή1.
Εξώστης
Select(Gallery1, 1, ChildControl1)Προσομοιώνει έναν χρήστη επιλέγοντας το θυγατρικό στοιχείο ελέγχου 1 στη γραμμή 1 ή τη στήλη 1 στη Συλλογή1.
Βασική χρήση
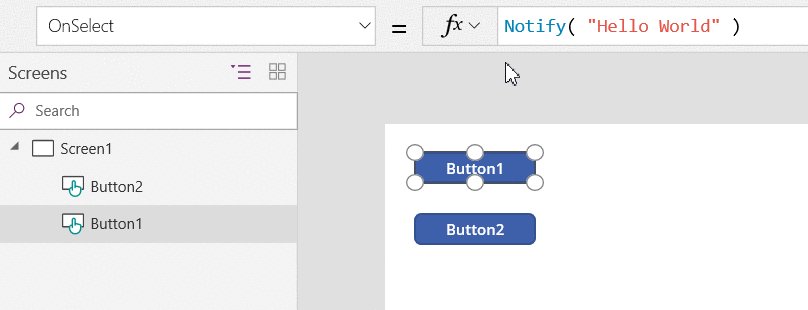
Προσθέστε ένα στοιχείο ελέγχου Button και μετονομάστε το σε Button1 αν διαθέτει διαφορετικό όνομα.
Ορίστε στην ιδιότητα OnSelect του Button1 αυτόν τον τύπο:
Ειδοποίηση ( "Hello World" )
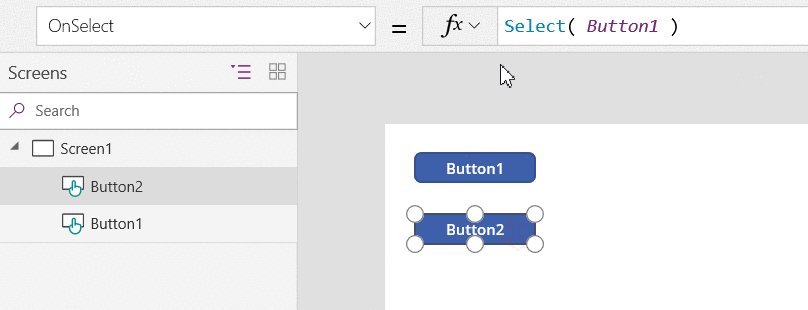
Στην ίδια οθόνη, προσθέστε ένα δεύτερο στοιχείο ελέγχου Button και ορίστε στην ιδιότητα OnSelect αυτόν τον τύπο:
Select( Κουμπί1 )
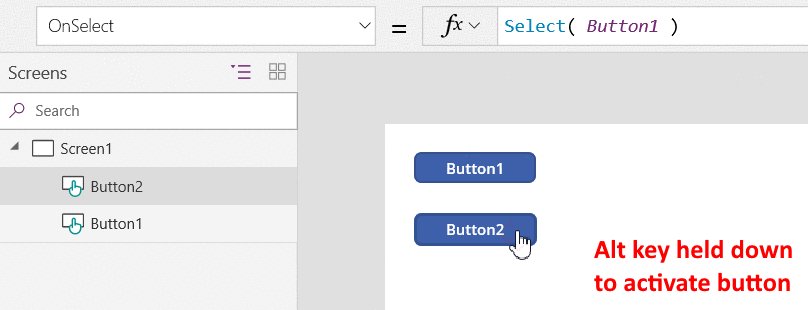
Επιλέξτε το δεύτερο κουμπί κρατώντας πατημένο το πλήκτρο Alt.
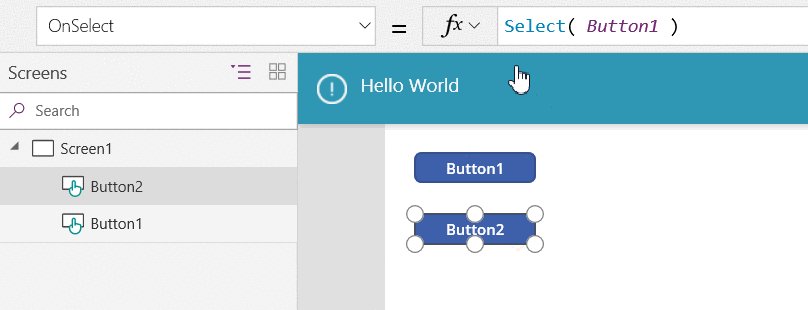
Εμφανίζεται μια ειδοποίηση στο επάνω μέρος της εφαρμογής σας. Η ιδιότητα OnSelect του Button1 δημιούργησε αυτήν την ειδοποίηση.

Στοιχείο ελέγχου Gallery
Προσθέστε ένα κατακόρυφο στοιχείου ελέγχου Gallery που περιέχει άλλα στοιχεία ελέγχου.

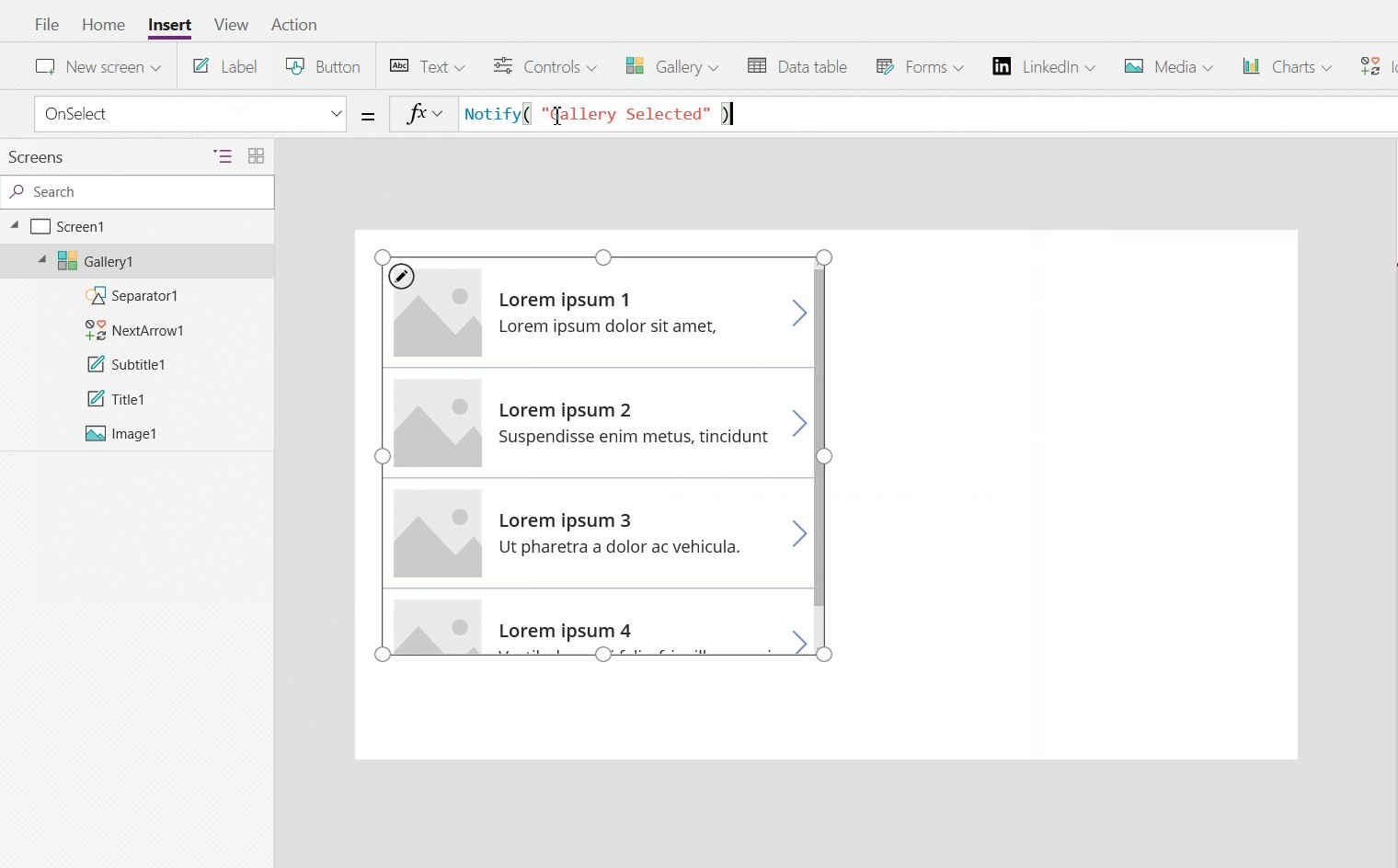
Ορίστε στην ιδιότητα OnSelect της συλλογής αυτόν τον τύπο:
Notify( "Επιλεγμένη συλλογή")
Κρατώντας πατημένο το πλήκτρο Alt, κάντε κλικ ή πατήστε στο φόντο της συλλογής ή σε οποιοδήποτε στοιχείο ελέγχου στη συλλογή.
Όλες οι ενέργειες θα εμφανίζουν την ειδοποίηση Gallery Selected στο επάνω μέρος της εφαρμογής.
Χρησιμοποιήστε την ιδιότητα OnSelect της συλλογής για να καθορίσετε την προεπιλεγμένη ιδιότητα που θα εκτελείται όταν ο χρήστης κάνει κλικ ή πατήσει σε ένα στοιχείο στη συλλογή.
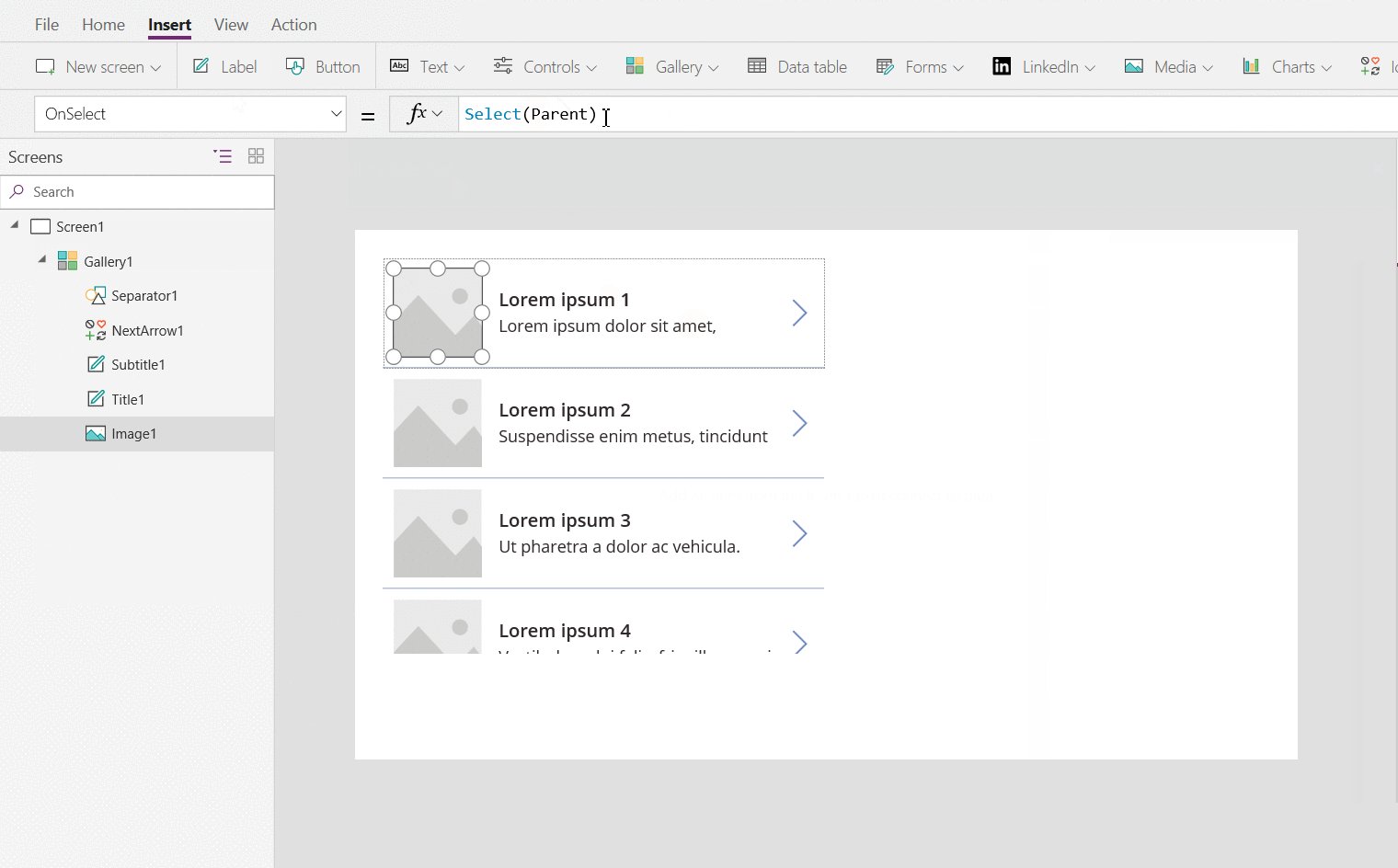
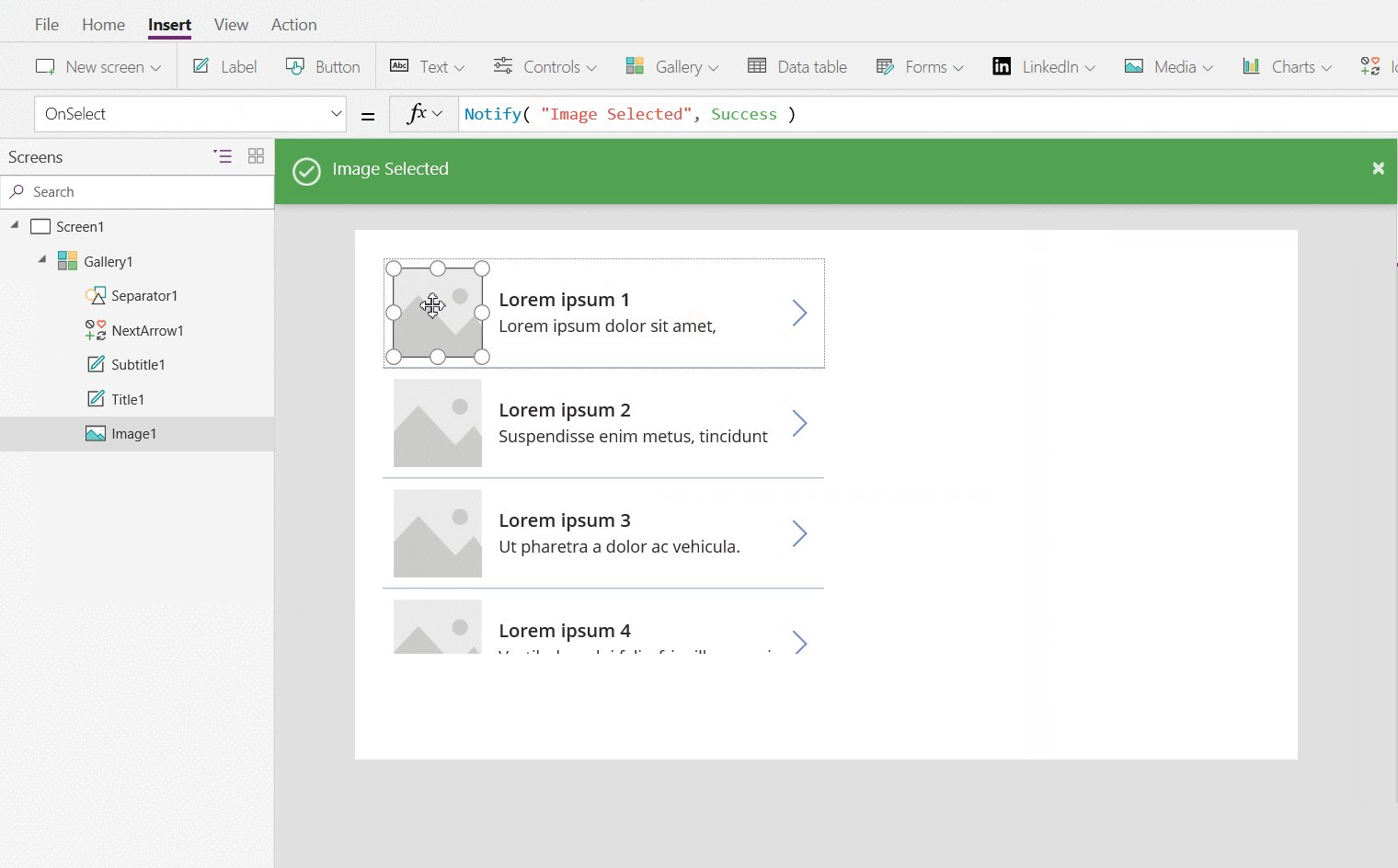
Ορίστε στην ιδιότητα OnSelect του στοιχείου ελέγχου εικόνας αυτόν τον τύπο:
Ειδοποίηση ( "Επιλεγμένη εικόνα", Επιτυχία )
Κρατώντας πατημένο το πλήκτρο Alt, κάντε κλικ ή πατήστε στα διάφορα στοιχεία της συλλογής.
Όταν κάνετε κλικ ή πατήσετε σε οποιοδήποτε στοιχείο ελέγχου στη συλλογή εκτός από την εικόνα, εμφανίζεται το μήνυμα Gallery Selected όπως και πριν. Όταν κάνετε κλικ ή πατήστε στην εικόνα, εμφανίζεται το μήνυμα Image Selected.
Χρησιμοποιήστε μεμονωμένα στοιχεία ελέγχου στη συλλογή, για να εκτελέσετε ενέργειες που διαφέρουν από την προεπιλεγμένη ενέργεια της συλλογής.

Στην ίδια οθόνη, προσθέστε ένα στοιχείο ελέγχου Button και ορίστε στην ιδιότητα OnSelect αυτόν τον τύπο:
Επιλέξτε( Gallery1,2,Εικόνα1 )
Ενώ κρατάτε πατημένο το πλήκτρο Alt, επιλέξτε το κουμπί.
Εμφανίζεται μια ειδοποίηση Επιλέχθηκε εικόνα στο επάνω μέρος της εφαρμογής σας. Το κλικ στο κουμπί προσομοίωσης κατά την επιλογή της εικόνας στη γραμμή 2 της συλλογής.