Nav έλεγχος
Ένα στοιχείο ελέγχου που χρησιμοποιείται για την παροχή περιήγησης.
Σημείωμα
Βρέθηκε πλήρης τεκμηρίωση και πηγαίος κώδικας στο αρχείο φύλαξης στοιχείων κωδικών GitHub.

Description
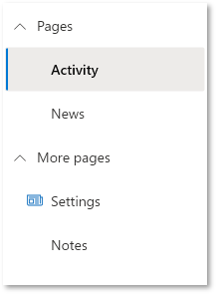
Ένα τμήμα παραθύρου περιήγησης (Nav) παρέχει συνδέσεις στις κύριες περιοχές μιας εφαρμογής ή τοποθεσίας.
Το στοιχείο κώδικα Nav επιτρέπει τη χρήση του στοιχείου μενού Navτου περιβάλλοντος εργασίας χρήστη Fluent από εσωτερικές εφαρμογές καμβά και προσαρμοσμένες σελίδες.
Σημείωμα
Κωδικός προέλευσης στοιχείου και περισσότερες πληροφορίες στο αρχείο φύλαξης στοιχείων κωδικών GitHub.
Ιδιότητες
Ιδιότητες κλειδιού
| Ιδιότητα | Description |
|---|---|
Selected key |
Το κλειδί προς επιλογή. Αυτή η ενημέρωση θα γίνει μέσω του συμβάντος OnChange όταν ο χρήστης αλληλεπιδρά με το στοιχείο ελέγχου. |
Items |
Υποχρεωτικό. Ο πίνακας στοιχείων προέλευσης δεδομένων προς απόδοση. |
Fields |
Υποχρεωτικό. Τα πεδία που περιλαμβάνονται από το σύνολο δεδομένων. |
Items Καταλύματα
Κάθε στοιχείο χρησιμοποιεί το ακόλουθο σχήμα για να απεικονίσει δεδομένα στο στοιχείο.
| 'Ονομα | Description |
|---|---|
ItemDisplayName |
Το εμφανιζόμενο όνομα του στοιχείου εντολή/καρτέλα/μενού |
ItemKey |
Το κλειδί που θα χρησιμοποιηθεί για να υποδείξει ποιο στοιχείο είναι επιλεγμένο και πότε να προστεθούν υπο-στοιχεία. Τα κλειδιά πρέπει να είναι μοναδικά. |
ItemEnabled |
Εάν η επιλογή είναι απενεργοποιημένη, ορίζεται σε false |
ItemVisible |
Εάν η επιλογή δεν είναι ορατή, ορίζεται σε false |
ItemIconName |
Το εικονίδιο του περιβάλλοντος εργασίας χρήστη Fluent που θα χρησιμοποιηθεί (βλ. εικονίδια περιβάλλοντος εργασίας χρήστη Fluent) |
ItemIconColor |
Το χρώμα για απόδοση του εικονιδίου ως (π.χ. κατονομαζόμενη, rgb ή δεκαεξαδική τιμή) |
ItemIconOnly |
Μην εμφανίζετε την ετικέτα κειμένου - μόνο το εικονίδιο |
ItemParentKey |
Απόδοση της επιλογής ως θυγατρικού στοιχείου μιας άλλης επιλογής |
ItemExpanded |
Έχει οριστεί σε false ή true εάν η ομάδα θα πρέπει να παραμείνει συμπτυγμένη ή αναπτυγμένη αντίστοιχα. |
Παράδειγμα:
Table(
{
ItemKey: "1",
ItemDisplayName: "Home with Icon & Custom color",
ItemIconName: "Home",
ItemIconColor: "Green"
},
{
ItemKey: "2",
ItemDisplayName: "Documents",
ItemExpanded: true
},
{
ItemKey: "3",
ItemDisplayName: "Contents"
},
{
ItemKey: "4",
ItemDisplayName: "Item Invisible",
ItemVisible: false
},
{
ItemKey: "5",
ItemDisplayName: "Quick Reference Guide",
ItemParentKey: "3",
ItemIconName: "Document"
}
)
Ιδιότητες ύφους
| Ιδιότητα | Description |
|---|---|
Theme |
Αποδέχεται μια συμβολοσειρά JSON που δημιουργείται με τη χρήση της Σχεδίασης θέματος περιβάλλοντος εργασίας χρήστη Fluent (windows.net). Αν αφήσετε αυτό το κενό, θα χρησιμοποιηθεί το προεπιλεγμένο θέμα που ορίζεται από το Power Apps. Δείτε θέματα για οδηγία για τον τρόπο ρύθμισης παραμέτρων. |
AccessibilityLabel |
Ετικέτα aria προγράμματος ανάγνωσης οθόνης |
CollapseByDefault |
Ορίστε σε Trua ή False (Ενεργό ή Ανενεργό) για όλη την ομάδα του Nav να παραμείνει συμπτυγμένη ή αναπτυγμένη αντίστοιχα. Η ιδιότητα ανάπτυξης σε επίπεδο μεμονωμένου στοιχείου τηρήθηκε. |
Ιδιότητες συμβάντος
| Ιδιότητα | Description |
|---|---|
InputEvent |
Ένα συμβάν για αποστολή στο στοιχείο ελέγχου. Π.χ. SetFocus. Δείτε παρακάτω. |
Συμπεριφορά
Υποστηρίζει το SetFocus ως InputEvent.
Ρύθμιση παραμέτρων συμπεριφοράς "On Select"
Χρησιμοποιήστε τον τύπο Switch() στην ιδιότητα του στοιχείου OnSelect για να ρυθμίσετε συγκεκριμένες ενέργειες για κάθε στοιχείο, αναφερόμενος στο επιλεγμένο ItemKey του στοιχείου ελέγχου ως η τιμή εναλλαγής.
Αντικαταστήστε τις τιμές false με κατάλληλες παραστάσεις στη γλώσσα Power Fx.
Switch( Self.Selected.ItemKey,
/* Action for ItemKey 1 */
"1", false,
/* Action for ItemKey 2 */
"2", false,
/* Action for ItemKey 3 */
"3", false,
/* Action for ItemKey 4 */
"4", false,
/* Action for ItemKey 5 */
"5", false,
/* Default action */
false
)
Ορισμός της εστίασης στο στοιχείο ελέγχου
Όταν εμφανίζεται ένα νέο παράθυρο διαλόγου και η προεπιλεγμένη εστίαση θα πρέπει να είναι στο στοιχείο ελέγχου, θα απαιτείται μια ρητή εστίαση συνόλου.
Για να κάνετε κλήσεις στο συμβάν εισόδου, μπορείτε να ορίσετε μια μεταβλητή περιβάλλοντος που συνδέεται με την ιδιότητα Input Event σε μια συμβολοσειρά που ξεκινά με το SetFocus και ακολουθείται από ένα τυχαία στοιχείο για να εξασφαλίσετε ότι η εφαρμογή το εντοπίζει ως αλλαγή.
Π.χ.
UpdateContext({ctxResizableTextareaEvent:"SetFocus" & Text(Rand())}));
Στη συνέχεια, η μεταβλητή περιβάλλοντος ctxResizableTextareaEvent θα δεσμευόταν στην ιδιότητα Input Event.
Περιορισμοί
Αυτό το στοιχείο κώδικα μπορεί να χρησιμοποιηθεί μόνο σε εφαρμογές καμβά, προσαρμοσμένες σελίδες.