Dialog Έλεγχος (πειραματικός)
[Αυτό το άρθρο αποτελεί τεκμηρίωση προέκδοσης και ενδέχεται να αλλάξει.]
Ένα στοιχείο ελέγχου που χρησιμοποιείται για την ομαδοποίηση περιεχομένου.

Σημαντικό
- Πρόκειται για μια πειραματική δυνατότητα.
- Οι πειραματικές δυνατότητες δεν προορίζονται για χρήση παραγωγής και ενδέχεται να έχουν περιορισμένη λειτουργικότητα. Αυτές οι δυνατότητες είναι διαθέσιμες πριν από μια επίσημη κυκλοφορία έτσι ώστε οι πελάτες να έχουν πρόσβαση από νωρίς και να κάνουν σχόλια.
Description
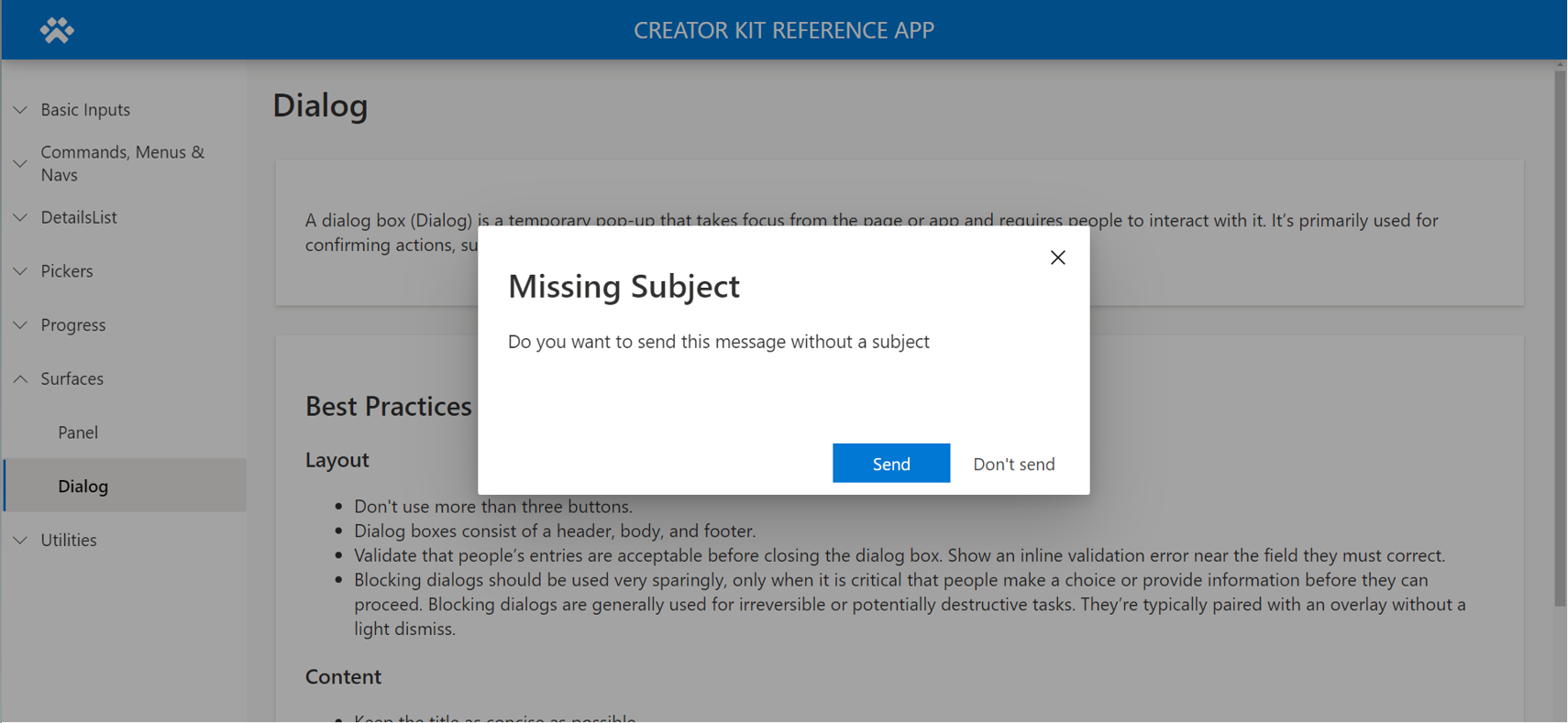
Ένα παράθυρο διαλόγου (Dialog) είναι ένα προσωρινό αναδυόμενο παράθυρο που εστιάζει από τη σελίδα ή την εφαρμογή και απαιτεί από τα άτομα να αλληλεπιδρούν με αυτό. Χρησιμοποιείται κυρίως για την επιβεβαίωση ενεργειών, όπως η διαγραφή ενός αρχείου ή το να ζητάτε από τους χρήστες να κάνουν μια επιλογή.
Αυτό το στοιχείο καμβά μιμείται το στυλ και τη συμπεριφορά του στοιχείου ελέγχου Παράθυρο διαλόγου περιβάλλοντος εργασίας χρήστη Fluent. Ανατρέξτε στην τεκμηρίωση για βέλτιστες πρακτικές.
Δείτε το στοιχείο στο αποθετήριο GitHub του Creator Kit.
Ιδιότητες
Ιδιότητες κλειδιού
| Ιδιότητα | Description |
|---|---|
Buttons |
Ένα σύνολο δεδομένων που καθορίζει τα κουμπιά (δείτε τις ιδιότητες παρακάτω) |
Title |
Κείμενο που εμφανίζεται στην ενότητα τίτλου |
OverlayColor |
Χρώμα που εμφανίζεται στην περιοχή επικάλυψης |
DialogWidth |
Το πλάτος του παραθύρου διαλόγου (δεν πρέπει να συγχέεται με το πλάτος του στοιχείου ελέγχου, το οποίο πρέπει να εκτείνεται στο πλάτος της εφαρμογής) |
DialogHeight |
Το ύψος του παραθύρου διαλόγου (δεν πρέπει να συγχέεται με το ύψος του στοιχείου ελέγχου, το οποίο πρέπει να εκτείνεται στο ύψος της εφαρμογής). |
SubTitle |
Κείμενο που εμφανίζεται κάτω από τον τίτλο |
Buttons Καταλύματα
| Ιδιότητα | Description |
|---|---|
Label |
Η ετικέτα που εμφανίζεται στο κουμπί. |
ButtonType |
Απαρίθμηση που καθορίζει το στυλ του κουμπιού. Επιλέξτε ανάμεσα σε Standard και Primary. |
Table(
{
Label: "Cancel",
ButtonType:'Microsoft.CoreControls.Button.ButtonType'.Standard
},{
Label: "Ok",
ButtonType:'Microsoft.CoreControls.Button.ButtonType'.Primary
}
)
Ιδιότητες ύφους
| Ιδιότητα | Description |
|---|---|
Theme |
Αντικείμενο θέματος. Δείτε θέματα για οδηγία για τον τρόπο ρύθμισης παραμέτρων. |
Για τη μορφοποίηση, ανατρέξτε στην καθοδήγηση στην ενότητα περιεχομένου του πίνακα Μορφή του Πίνακα.
Ιδιότητες συμβάντος
| Ιδιότητα | Description |
|---|---|
OnCloseSelect |
Παράσταση ενέργειας που εκτελείται όταν είναι επιλεγμένο το κουμπί κλεισίματος. |
OnButtonSelect |
Παράσταση ενέργειας που εκτελείται όταν ένα από τα κουμπιά ενέργειας είναι επιλεγμένο. |
Συμπεριφορά
Ρύθμιση παραμέτρων ορατότητας παραθύρου διαλόγου
Κάντε το ίδιο το στοιχείο ελέγχου Dialog (ή την επιφάνεια που βρίσκεται μέσα) ορατό όταν μια μεταβλητή δυαδικού τύπου (true/false) αλλάξει σε true και εκχωρήστε τη μεταβλητή στην ιδιότητα ορατότητας του παραθύρου διαλόγου. Μόλις εμφανιστεί το παράθυρο διαλόγου, μπορείτε να αποκρύψετε το παράθυρο διαλόγου ενημερώνοντας τη μεταβλητή στην ιδιότητα επαναφοράς, η οποία ενεργοποιείται όταν επιλέγεται στο εικονίδιο κλεισίματος.
Τα ακόλουθα δείχνουν τον τύπο Power Fx για να ανοίξετε το παράθυρο διαλόγου, σε έναν τύπο ενέργειας σε ένα άλλο στοιχείο της εφαρμογής (για παράδειγμα, η ιδιότητα OnSelect ενός κουμπιού):
UpdateContext({ showHideDialog: true })
Τα ακόλουθα είναι ο τύπος Power Fx για να κλείσετε το παράθυρο διαλόγου, στην ιδιότητα OnCloseSelect του παραθύρου διαλόγου:
UpdateContext({ showHideDialog: false })
Αντιστοιχίστε τη μεταβλητή στην ιδιότητα Visible του παραθύρου διαλόγου:
showHideDialog
Ρύθμιση παραμέτρων ενεργειών κουμπιού
Στην ιδιότητα OnButtonSelectτου παραθύρου διαλόγου, δώστε ενέργειες σε μια συνθήκη If() ή Switch() με βάση την τιμή κειμένου Self.SelectedButton.Label για να καθορίσετε την ενέργεια. Ανάλογα με την ενέργεια, μπορεί να είναι λογικό να κλείσετε επίσης το παράθυρο διαλόγου μετά την ολοκλήρωση της ενέργειας.
If( Self.SelectedButton.Label = "Send",
Notify("Email Sent")
);
UpdateContext({ showHideDialog: false })
Περιορισμοί
Αυτό το στοιχείο καμβά μπορεί να χρησιμοποιηθεί μόνο σε εφαρμογές καμβά, προσαρμοσμένες σελίδες.