DetailsList έλεγχος
Ένα στοιχείο ελέγχου που χρησιμοποιείται για την εμφάνιση ενός συνόλου δεδομένων.
Σημείωμα
Βρέθηκε πλήρης τεκμηρίωση και πηγαίος κώδικας στο αρχείο φύλαξης στοιχείων κωδικών GitHub.

Description
Μια λίστα λεπτομερειών (DetailsList) είναι ένας ισχυρός τρόπος για την εμφάνιση μιας συλλογής στοιχείων με εμπλουτισμένες πληροφορίες και επιτρέπει στους χρήστες να κάνουν ταξινόμηση, ομαδοποίηση και φιλτράρισμα του περιεχομένου. Χρησιμοποιήστε ένα DetailsList όταν η πυκνότητα πληροφοριών είναι πολύ σημαντική.
Το στοιχείο κώδικα DetailsList επιτρέπει τη χρήση του στοιχείου περιβάλλοντος εργασίας χρήστη Fluent DetailsList από εσωτερικές εφαρμογές καμβά και προσαρμοσμένες σελίδες.
- Μπορεί να δεσμεύεται σε σύνολο δεδομένων Dataverse ή τοπική συλλογή.
- Υποστηρίζει στήλες με δυνατότητα ρύθμισης παραμέτρων ξεχωριστές με τα μετα-δεδομένα των στηλών που παρέχονται από το σύνολο δεδομένων για ευελιξία.
- Τύποι κελιών για συνδέσεις, εικονίδια, ανάπτυξη/σύμπτυξη και υπο-κελιά κειμένου.
- Υποστήριξη για σελιδοποίηση.
- Υποστήριξη για ταξινόμηση είτε με χρήση ιδιοτήτων ταξινόμησης Dataverse είτε με ιδιότητες με δυνατότητα ρύθμισης παραμέτρων
SortBy.
Ιδιότητες
Ιδιότητες κλειδιού
| Ιδιότητα | Description |
|---|---|
Items |
Το σύνολο δεδομένων που περιέχει τις γραμμές προς απόδοση. Εμφανίζεται επίσης ως Records. Δείτε τον πίνακα ιδιοτήτων στοιχείων παρακάτω. |
Columns |
Το σύνολο δεδομένων που περιέχει μετα-δεδομένα επιλογής για τις στήλες. Εάν παρέχεται σύνολο δεδομένων, θα αντικαταστήσει πλήρως τις στήλες που παρέχονται στο σύνολο δεδομένων Records. Δείτε τον πίνακα ιδιοτήτων Columns παρακάτω. |
SelectionType |
Τύπος επιλογής (Καμία, Μονή, Πολλαπλή) |
PageSize |
Καθορίζει τον αριθμό των καρτελών που θα φορτώνονται ανά σελίδα. |
PageNumber |
Εμφανίζει την τρέχουσα σελίδα που εμφανίζεται. |
HasNextPage |
Εάν υπάρχει επόμενη σελίδα, θα ισχύουν οι έξοδοι. |
HasPreviousPage |
Εάν υπάρχει προηγούμενη σελίδα, θα ισχύουν οι έξοδοι. |
TotalRecords |
Εμφανίζει τον συνολικό αριθμό των διαθέσιμων καρτελών. |
CurrentSortColumn |
Το όνομα της στήλης που θα εμφανίζεται όπως χρησιμοποιείται τη δεδομένη στιγμή για την ταξινόμηση |
CurrentSortDirection |
Η κατεύθυνση της τρέχουσας στήλης ταξινόμησης που χρησιμοποιείται |
Items Καταλύματα
Αυτά τα χαρακτηριστικά πρέπει να είναι διαθέσιμα στην προέλευση δεδομένων για να ενεργοποιήσετε τις σχετικές λειτουργίες. Η συνάρτηση Power Fx AddColumns() μπορεί να χρησιμοποιηθεί για την προσάρτηση αυτών των τιμών στην αρχική προέλευση δεδομένων.
| Ιδιότητα | Description |
|---|---|
RecordKey |
(προαιρετικό) - Το μοναδικό όνομα στήλης κλειδιού. Δώστε αυτό εάν θέλετε να διατηρηθεί η επιλογή όταν ενημερωθούν οι Καρτέλες και όταν θέλετε ο να περιέχει το EventRowKey να περιέχει το αναγνωριστικό αντί για το ευρετήριο γραμμής μετά την επιλογή του συμβάντος OnChange. |
RecordCanSelect |
(προαιρετικό) - Το όνομα στήλης που περιέχει μια τιμή boolean που καθορίζει εάν είναι δυνατό να επιλεγεί μια γραμμή. |
RecordSelected |
(προαιρετικό) - Το όνομα στήλης που περιέχει μια τιμή boolean που καθορίζει εάν μια γραμμή επιλέγεται από προεπιλογή και όταν ορίζετε το InputEvent να περιέχει SetSelection. Δείτε την ενότητα στο Set Selection παρακάτω. |
Columns Καταλύματα
| Ιδιότητα | Description |
|---|---|
ColDisplayName |
(Απαιτείται) - Παρέχει το όνομα της στήλης που θα εμφανίζεται στην κεφαλίδα. |
ColName |
(Απαιτείται) - Παρέχει το πραγματικό όνομα πεδίου της στήλης στη συλλογή Στοιχεία. |
ColWidth |
(Απαιτείται) - Παρέχει το απόλυτο σταθερό πλάτος της στήλης σε pixel. |
ColCellType |
Ο τύπος του κελιού που θα αποδοθεί. Πιθανές τιμές: expand, tag, indicatortag, image, clickableimage, link. Για περισσότερες πληροφορίες, ανατρέξτε στις ακόλουθες ενότητες. |
ColHorizontalAlign |
Η στοίχιση του περιεχομένου κελιού εάν το ColCellType είναι τύπου image ή clickableimage. |
ColVerticalAlign |
Η στοίχιση του περιεχομένου κελιού εάν το ColCellType είναι τύπου image ή clickableimage. |
ColMultiLine |
Αληθές όταν το κείμενο των κελιών κειμένου πρέπει να είναι αναδιπλωθεί εάν είναι υπερβολικά μεγάλο για να ταιριάζει στο διαθέσιμο πλάτος. |
ColResizable |
Αληθές όταν το πλάτος κεφαλίδας στήλης πρέπει να έχει δυνατότητα αλλαγής μεγέθους. |
ColSortable |
Αληθές όταν η στήλη πρέπει να έχει δυνατότητα ταξινόμησης. Εάν το σύνολο δεδομένων υποστηρίζει αυτόματη ταξινόμηση μέσω άμεσης σύνδεσης Dataverse, τα δεδομένα θα ταξινομηθούν αυτόματα. Διαφορετικά, οι έξοδοι SortEventColumn και SortEventDirection θα ορίζεται και θα πρέπει να χρησιμοποιούνται στην παράσταση σύνδεσης Power FX καρτελών. |
ColSortBy |
Το όνομα της στήλης που θα παρέχετε στο συμβάν OnChange κατά την ταξινόμηση της στήλης. Για παράδειγμα, εάν ταξινομείτε στήλες ημερομηνιών, θέλετε να κάνετε ταξινόμηση στην πραγματική τιμή ημερομηνίας και όχι στο μορφοποιημένο κείμενο που εμφανίζεται στη στήλη. |
ColIsBold |
Αληθές όταν τα δεδομένα των κελιών δεδομένων πρέπει να είναι έντονης γραφής |
ColTagColorColumn |
Εάν ο τύπος κελιού είναι ετικέτα, ορίστε το δεκαεξαδικό χρώμα φόντου της ετικέτας κειμένου. Μπορεί να οριστεί σε transparent. Εάν ο τύπος κελιού δεν είναι ετικέτα, ορίστε το σε δεκαεξαδικό χρώμα για να το χρησιμοποιήσετε ως κελί ετικετών κύκλου ένδειξης. Εάν η τιμή κειμένου είναι κενή, η ετικέτα δεν εμφανίζεται. |
ColTagBorderColorColumn |
Ορίστε σε δεκαεξαδικό χρώμα για χρήση ως χρώμα περιγράμματος μιας ετικέτας κειμένου. Μπορεί να οριστεί σε transparent. |
ColHeaderPaddingLeft |
Προσθέτει αναπλήρωση στο κείμενο κεφαλίδας στήλης (pixel) |
ColShowAsSubTextOf |
Ο ορισμός αυτού του πεδίου στο όνομα μιας άλλης στήλης θα μετακινήσει τη στήλη ως θυγατρική αυτής της στήλης. Δείτε παρακάτω στην περιοχή Στήλες δευτερεύοντος κειμένου. |
ColPaddingLeft |
Προσθέτει αναπλήρωση στα αριστερά του θυγατρικού κελιού (pixel) |
ColPaddingTop |
Προσθέτει αναπλήρωση στην κορυφή του θυγατρικού κελιού (pixel) |
ColLabelAbove |
Μετακινεί την ετικέτα πάνω από την τιμή του θυγατρικού κελιού, εάν εμφανίζεται ως στήλη Δευτερεύον κείμενο. |
ColMultiValueDelimiter |
Ενώνει τις τιμές πίνακα πολλαπλών τιμών μαζί με αυτόν τον οριοθέτη. Δείτε παρακάτω στην ενότητα στήλες πολλαπλών τιμών. |
ColFirstMultiValueBold |
Όταν εμφανίζεται μια τιμή πίνακα πολλών τιμών, το πρώτο στοιχείο εμφανίζεται με έντονη γραφή. |
ColInlineLabel |
Εάν οριστεί σε τιμή συμβολοσειράς, χρησιμοποιείται για την εμφάνιση μιας ετικέτας εντός της τιμής κελιού που θα μπορούσε να είναι διαφορετική από το όνομα στήλης. για παράδειγμα  |
ColHideWhenBlank |
Όταν είναι αληθές, θα γίνει απόκρυψη κάθε ενσωματωμένης ετικέτας κελιού και αναπλήρωση, εάν η τιμή του κελιού είναι κενή. |
ColSubTextRow |
Όταν εμφανίζετε πολλά κελιά σε ένα κελί δευτερεύοντος κειμένου, ορίστε το ευρετήριο γραμμής. Η τιμή Μηδέν δηλώνει την κύρια γραμμή περιεχομένου κελιών. |
ColAriaTextColumn |
Η στήλη που περιέχει την περιγραφή aria για τα κελιά (π.χ. κελιά εικονιδίων). |
ColCellActionDisabledColumn |
Η στήλη που περιέχει μια δυαδική σημαία για να ελέγξετε εάν μια ενέργεια κελιού (π.χ. κελιά εικονιδίων) είναι απενεργοποιημένη. |
ColImageWidth |
Το μέγεθος εικονιδίου/εικόνας σε pixel. |
ColImagePadding |
Η αναπλήρωση γύρω από ένα κελί εικονιδίου/εικόνας. |
ColRowHeader |
Καθορίζει μια στήλη για απόδοση μεγαλύτερη από τα άλλα κελιά (14 px αντί για 12 px). Κανονικά, θα υπάρχει μόνο μία κεφαλίδα γραμμής ανά σύνολο στηλών. |
Ιδιότητες ύφους
| Ιδιότητα | Description |
|---|---|
Theme |
Το Fluent UI Theme JSON για χρήση που δημιουργείται και εξάγεται από τη σχεδίαση θέματος του περιβάλλοντος εργασίας χρήστη Fluent. Δείτε θέματα για οδηγία για τον τρόπο ρύθμισης παραμέτρων. |
Compact |
Αληθές όταν πρέπει να χρησιμοποιηθεί το συμπαγές στυλ |
AlternateRowColor |
Η δεκαεξαδική τιμή του χρώματος γραμμής που θα χρησιμοποιηθεί σε εναλλακτικές γραμμές. |
SelectionAlwaysVisible |
Θα πρέπει τα κουμπιά επιλογής να είναι πάντα ορατά και όχι μόνο κατά την κατάδειξη γραμμής. |
AccessibilityLabel |
Η ετικέτα που θα προστεθεί στην περιγραφή aria πίνακα |
Ιδιότητες συμβάντος
| Ιδιότητα | Description |
|---|---|
RaiseOnRowSelectionChangeEvent |
Το συμβάν OnChange ενεργοποιείται όταν μια γραμμή επιλέγεται/αποεπιλέγεται. (δείτε παρακάτω) |
InputEvent |
Ένα ή περισσότερα συμβάντα εισόδου (που μπορούν να συνδυαστούν χρησιμοποιώντας συνένωση συμβολοσειρών). Πιθανές τιμές SetFocus, SetFocusOnRow, SetFocusOnHeader, ClearSelection, SetSelection. Πρέπει να ακολουθείται από στοιχείο τυχαίας συμβολοσειράς για να διασφαλιστεί ότι το συμβάν θα ενεργοποιηθεί. Τα συμβάντα μπορούν να συνδυαστούν π.χ. το SetFocusClearSelection θα εκκαθαρίζει και θα ορίζει την εστίαση ταυτόχρονα. SetFocusOnRowSetSelection θα ορίσει την εστίαση σε μια σειρά και θα ορίσει την επιλογή ταυτόχρονα. |
EventName |
Συμβάν εξόδου όταν ενεργοποιείται το OnChange. Πιθανές τιμές - Sort, CellAction, OnRowSelectionChange |
EventColumn |
Όνομα πεδίου στήλης Συμβάν εξόδου που χρησιμοποιείται όταν καλείται το CellAction |
EventRowKey |
Η στήλη Συμβάν εξόδου που περιέχει είτε το ευρετήριο της γραμμής στην οποία καλείται το συμβάν είτε το κλειδί γραμμής εάν έχει οριστεί η ιδιότητα RecordKey. |
SortEventColumn |
Το όνομα της στήλης που ενεργοποίησε το συμβάν Ταξινόμηση OnChange |
SortEventDirection |
Η κατεύθυνση της ταξινόμησης που ενεργοποίησε το συμβάν Ταξινόμηση OnChange |
Βασική χρήση
Για να προσδιορίσετε τις στήλες που εμφανίζονται στο DetailsList, ρυθμίστε τις παραμέτρους των ακόλουθων ιδιοτήτων του DetailsList:
Πεδία. Προσθέστε τα πεδία που θέλετε επιλέγοντας Επεξεργασία στο αναδυόμενο μενού στοιχείων ελέγχου στα δεξιά (αυτό χρησιμοποιεί την ίδια διασύνδεση για την τροποποίηση προκαθορισμένων καρτών δεδομένων).
Στήλες. Παράσχετε συγκεκριμένη αντιστοίχιση μεταξύ στηλών και πεδίων στην ιδιότητα
Columns.
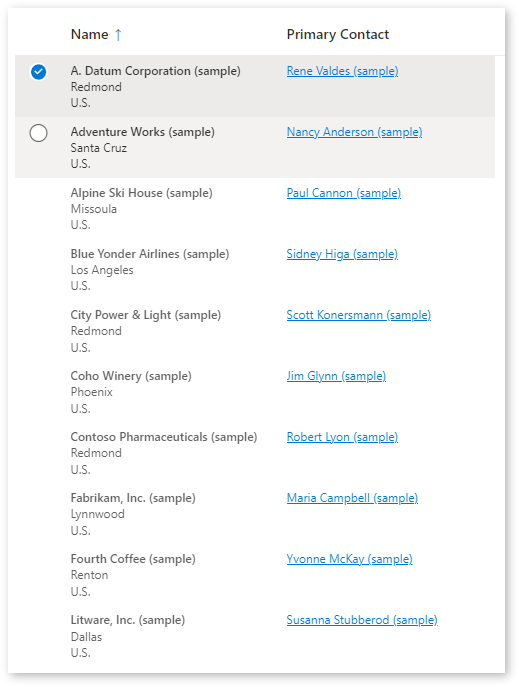
Παράδειγμα:
Αντιστοίχιση στον πίνακα συστήματος DataverseΛογαριασμοί, με τον ακόλουθο τύπο:
Table(
{
ColName: "name",
ColDisplayName: "Name",
ColWidth: 200,
ColSortable: true,
ColIsBold: true,
ColResizable: true
},{
ColName: "address1_city",
ColDisplayName: "City:",
ColShowAsSubTextOf: "name"
},{
ColName: "address1_country",
ColDisplayName: "Country:",
ColShowAsSubTextOf: "name"
},{
ColName: "telephone1",
ColDisplayName: "Telephone",
ColWidth: 100,
ColSortable: true,
ColResizable: true
},{
ColName: "primarycontactid",
ColDisplayName: "Primary Contact",
ColWidth: 200,
ColSortable: true,
ColSortBy: "_primarycontactid_value",
ColResizable: true,
ColCellType: "link"
}
)
Στήλες δευτερεύοντος κειμένου
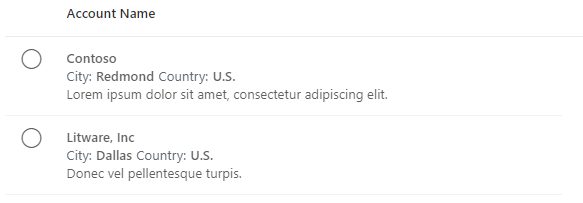
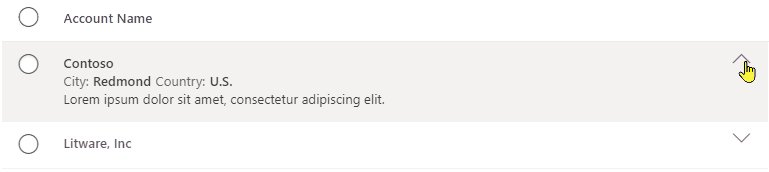
Η ιδιότητα στήλης ColShowAsSubTextOf καθορίζει μια στήλη όπως εμφανίζεται κάτω από την τιμή μιας άλλης στήλης. Μπορεί να χρησιμοποιηθεί για την εμφάνιση δευτερευουσών πληροφοριών και περιεχομένου με δυνατότητα επέκτασης (δείτε παρακάτω).
Εάν είχατε μια συλλογή που ορίζεται ως:
ClearCollect(colAccounts,
{id:"1",name:"Contoso",city:"Redmond",country:"U.S.",description:"Lorem ipsum dolor sit amet, consectetur adipiscing elit.",expand:false},
{id:"2",name:"Litware, Inc",city:"Dallas",country:"U.S.",description:"Donec vel pellentesque turpis.",expand:false});
Θα μπορούσατε να καθορίσετε τις στήλες ως εξής:
Table(
{
ColName: "name",
ColDisplayName: "Account Name",
ColWidth: Self.Width-100,
ColIsBold:true
},
{
ColName: "city",
ColDisplayName: "City:",
ColShowAsSubTextOf:"name",
ColLabelAbove:false,
ColIsBold:true,
ColSubTextRow: 1
},
{
ColName: "country",
ColDisplayName: "Country:",
ColShowAsSubTextOf:"name",
ColLabelAbove:false,
ColIsBold:true,
ColSubTextRow: 1
},
{
ColName: "description",
ColDisplayName: "",
ColShowAsSubTextOf:"name",
ColLabelAbove:false,
ColIsBold:false,
ColSubTextRow: 2
}
)
Το αποτέλεσμα θα είναι ένας πίνακας με την εξής εμφάνιση:

Τύποι κελιού
Η ColCellType ιδιότητα στήλης αποδέχεται τις ακόλουθες τιμές: expand, tag, image, indicatortag, clickableimagelink
Ανάπτυξη/Σύμπτυξη
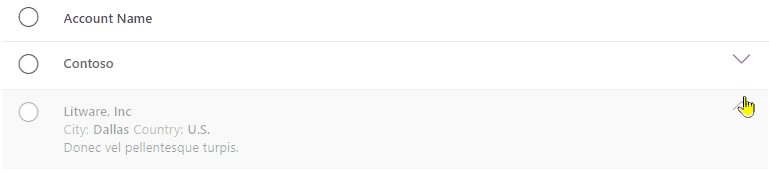
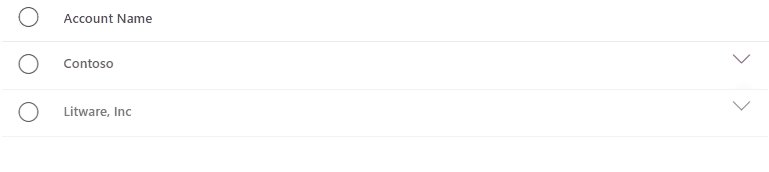
Εάν οι γραμμές "Δευτερεύον κείμενο" απαιτούν να υπάρχει εικονίδιο ανάπτυξης/σύμπτυξης, μπορεί να προστεθεί μια πρόσθετη στήλη στη στήλη σύνολο δεδομένων και ο ορισμός στήλης ColCellType να οριστεί expand επίσης:
{ColName:"expand",ColDisplayName:"",ColWidth:32,ColResponsive:false, ColRightAligned:true, ColCellType:"expand"}
Εφόσον μια ιδιότητα RecordKey έχει οριστεί στη στήλη index, το συμβάν OnChange θα μπορούσε τότε να περιέχει τα ακόλουθα στοιχεία για την ανάπτυξη/σύμπτυξη των γραμμών:
If(Self.EventName="CellAction" && Self.EventColumn="expand",
With(LookUp(colExpand,index=Self.EventRowKey) As Row,
Patch(colExpand,Row,{expand:!Row.expand})
)
);
Αυτή η ενέργεια αναζητά τη γραμμή στην οποία έγινε κλήση της ενέργειας κελιού κατά τη χρήση του ευρετηρίου (εάν δεν έχει οριστεί RecordKey, τότε το EventRowKey θα περιέχει τον αριθμό γραμμής) και, στη συνέχεια, εναλλάσσει την τιμή ανάπτυξης.
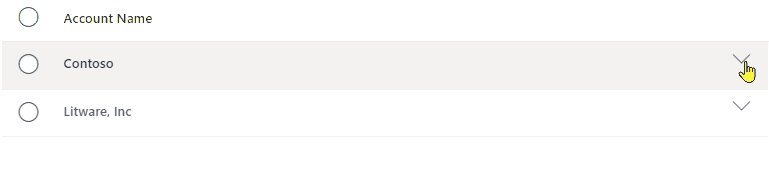
Αυτό θα έχει ως αποτέλεσμα τα εξής:

Ετικέτα και Ετικέτα ένδειξης
Χρησιμοποιώντας έναν τύπο κελιού tag ή indicatortag μπορείτε να δημιουργήσετε ενσωματωμένες χρωματιστές ετικέτες για την εμφάνιση του περιεχομένου των κελιών.
tag- Αυτό θα εμφανίσει ένα πλαίσιο ετικέτας με έγχρωμο φόντο και περίγραμμαtagindicator- Εμφανίζει ένα πλαίσιο ετικέτας με έγχρωμη ένδειξη κύκλου
Τα χρώματα μπορούν να ποικίλουν ανά γραμμή και έτσι το σύνολο δεδομένων μετα-δεδομένων της στήλης απλά παρέχει το όνομα των στηλών που έχουν τα χρώματα για τις ετικέτες.
Λάβετε υπόψη το σύνολο δεδομένων:
ClearCollect(
colAccounts,
{
name: "Contoso",
city: "Redmond",
country: "U.S.",
TagColor: "rgb(0, 183, 195)",
TagBorderColor: "rgb(0,137,147)"
},
{
name: "Litware, Inc",
city: "Dallas",
country: "U.S.",
TagColor: "rgb(255, 140, 0)",
TagBorderColor: "rgb(194,107,0)"
}
);
Στη συνέχεια, θα μπορούσατε να προσθέσετε τα μετα-δεδομένα στηλών για να προσθέσετε δύο στήλες, μία που εμφανίζεται ως ετικέτα και η άλλη ως ένδειξη ετικέτας - η καθεμία χρησιμοποιώντας τις στήλες TagColor και TagBorderColor για να καθορίσετε τα χρώματα:
{
ColName: "country",
ColDisplayName: "Country",
ColCellType:"tag",
ColWidth: 60,
ColTagColorColumn: "TagColor",
ColTagBorderColorColumn: "TagBorderColor"
},
{
ColName: "country",
ColDisplayName: "Country",
ColCellType:"indicatortag",
ColWidth: 60,
ColTagColorColumn: "TagColor",
ColTagBorderColorColumn: "TagBorderColor"
}
Αυτό θα έχει ως αποτέλεσμα τα εξής:

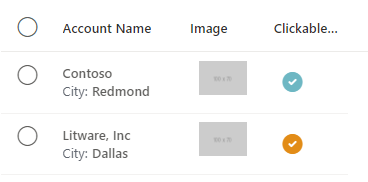
Εικόνα και Εικόνα με δυνατότητα κλικ
Χρησιμοποιώντας έναν τύπο κελιού image ή clickableimage μπορείτε να ρυθμίσετε τις παραμέτρους ενσωματωμένων εικόνων που μπορούν προαιρετικά να επιλεγούν για την αύξηση της ενέργειας OnChange.
Το περιεχόμενο εικόνας μπορεί να οριστεί με προθέματα με τα εξής:
https:Μια σύνδεση προς μια εξωτερική εικόνα. για παράδειγμα, https://via.placeholder.com/100x70icon:Χρησιμοποιώντας ένα από τα εικονίδια Fluent UI για παράδειγμα,icon:SkypeCircleCheckdata:Χρήση ενσωματωμένων δεδομένων εικόνας svg: για παράδειγμα,data:image/svg+xml;utf8, %3Csvg%20%20viewBox%3D%270%200%2020...
Εάν η εικόνα είναι τύπου clickableimage το συμβάν OnChange θα πυροδοτηθεί, όταν το εικονίδιο έχει επιλεγεί, με EvenName του CellAction, με το EventColumn να παρέχει το όνομα της στήλης της εικόνας και το EventRowKey να είναι το RecordKey της γραμμής (εάν δεν έχει οριστεί RecordKey, τότε το EventRowKey θα περιέχει τον αριθμό γραμμής).
για παράδειγμα, εξετάστε τα δεδομένα γραμμής:
{
id: "1",
name: "Contoso",
city: "Redmond",
country: "U.S.",
ImageColor: "rgb(0, 183, 195)",
externalimage: "https://via.placeholder.com/100x70",
iconimage: "icon:SkypeCircleCheck"
},
{
id: "2",
name: "Litware, Inc",
city: "Dallas",
country: "U.S.",
ImageColor: "rgb(255, 140, 0)",
externalimage: "https://via.placeholder.com/100x70",
iconimage: "icon:SkypeCircleCheck"
}
και τα μετα-δεδομένα στήλης:
{
ColName: "externalimage",
ColDisplayName: "Image",
ColCellType:"image",
ColWidth: 60,
ColImageWidth: 60,
ColImagePadding: 8,
ColVerticalAlign: "Top"
},
{
ColName: "iconimage",
ColDisplayName: "Clickable Image",
ColCellType:"clickableimage",
ColWidth: 60,
ColImageWidth: 60,
ColImagePadding: 8,
ColVerticalAlign: "Top"
}
Αυτό θα έχει ως αποτέλεσμα:

Για τη στήλη clickableimage, το συμβάν OnChange μπορεί έπειτα να χειριστεί, όταν ένας χρήστης επιλέγει (ποντίκι ή πληκτρολόγιο) και εικονίδιο (εφόσον δεν είναι απενεργοποιημένο) χρησιμοποιώντας:
If(Self.EventName="CellAction",
Notify("CellAction " & Self.EventColumn & " " & Self.EventRowKey)
)
Το EventRowKey θα συμπληρωθεί με την τιμή στήλης που ορίζεται ως η ιδιότητα RecordKey.
Συνδέσεις
Οι στήλες μπορούν να αποδοθούν ως σύνδεσμοι, γεγονός που θα αναδείξει το συμβάν OnChange όταν ο σύνδεσμος επιλεγεί με έναν παρόμοιο τρόπο με τον τρόπο με τον οποίο λειτουργούν οι εικόνες με δυνατότητα κλικ παραπάνω.
Τα μετα-δεδομένα στήλης για έναν σύνδεσμο ρυθμίζονται ως εξής:
{
ColName: "name",
ColDisplayName: "Account Name",
ColWidth: 150,
ColIsBold:true,
ColCellType: "link"
}
Αυτό θα έχει ως αποτέλεσμα το περιεχόμενο των κελιών να αποδίδεται ως:

Το συμβάν OnChange πυροδοτείται ξανά όταν γίνεται κλικ στον σύνδεσμο, με το EventColumn να είναι το όνομα της στήλης που περιέχει τον σύνδεσμο και το EventRowKey να συμπληρώνεται με την τιμή της στήλης που ορίζεται ως η ιδιότητα RecordKey.
Στήλες πολλών τιμών
Εάν μια τιμή στήλης μπορεί να έχει πολλαπλές τιμές ορίζοντας τη σε Πίνακα/Συλλογή. Αυτό θα αποδώσει στη συνέχεια τις τιμές ως πολλαπλές τιμές κελιών. για παράδειγμα:
{
id: "1",
name: "Contoso",
tags:["#PowerApps","#PowerPlatform"]
},
Τα μετα-δεδομένα στήλης θα μπορούσαν να είναι:
{
ColName: "tags",
ColDisplayName: "Tags",
ColWidth: 250,
ColFirstMultiValueBold :true,
ColMultiValueDelimiter:" "
}
Αυτό θα είχε ως αποτέλεσμα τον πίνακα που δείχνει:

Συμπεριφορά
Ταξινόμηση συμβάντων
Μια στήλη ορίζεται ως έχουσα δυνατότητα ταξινόμησης ορίζοντας την ιδιότητα ColSortable σε αληθή. Εάν η στήλη εμφανίζει μια τιμή κειμένου διαφορετική από τη σειρά ταξινόμησης που απαιτείται (π.χ. μια μορφοποιημένη ημερομηνία ή στήλη κατάστασης), τότε μπορεί να καθοριστεί μια διαφορετική στήλη ταξινόμησης χρησιμοποιώντας την ιδιότητα ColSortBy.
Ο χειρισμός της ταξινόμησης κατόπιν είναι δύο τρόποι:
- Αυτόματα, όταν συνδεθεί σε μια προέλευση δεδομένων Dataverse.
- Με μη αυτόματο τρόπο κατά τη χρήση συλλογών.
Αυτόματη ταξινόμηση
Όταν το σύνολο δεδομένων Στοιχείων είναι εγγενές σύνολο δεδομένων Dataverse, θα ταξινομηθεί αυτόματα εάν μια στήλη έχει επισημανθεί ως ταξινομημένη. Εάν γίνουν αλλαγές στο σχήμα μιας συλλογής Dataverse με τη χρήση του AddColumn ή με την αποθήκευση των δεδομένων σε μια συλλογή, η αυτόματη ταξινόμηση δεν θα λειτουργεί πλέον και πρέπει να εφαρμοστεί η μη αυτόματη ταξινόμηση.
Μη αυτόματη ταξινόμηση
Η μη αυτόματη ταξινόμηση υποστηρίζεται έξω από το στοιχείο για να είναι δυνατή η προσαρμοσμένη υποστήριξη σύνδεσης και η ταξινόμηση της τοπικής συλλογής όταν δεν είναι συνδεδεμένη σε μια σύνδεση Dataverse. Οι στήλες μπορούν να οριστούν ως έχουσες δυνατότητα ταξινόμησης ή όχι. Όταν επιλέγεται η ταξινόμηση στηλών, ενεργοποιείται ένα συμβάν OnChange που παρέχει τη στήλη και την κατεύθυνση. Στη συνέχεια, η εφαρμογή θα πρέπει να χρησιμοποιήσει αυτές τις τιμές για να αλλάξει τη δεσμευμένη συλλογή στον πίνακα, την οποία θα ενημερώσει με τις ταξινομημένες καρτέλες.
Στη συλλογή Στήλες, προσθέστε μια δυαδική στήλη με δυνατότητα ταξινόμησης
Προσθέστε το όνομα της στήλης με δυνατότητα ταξινόμησης στην ιδιότητα
Columns.ColSortableΕντός του συμβάντος
OnChangeτου Πίνακα, προσθέστε τον κώδικα:If(Self.EventName="Sort", UpdateContext({ ctxSortCol:Self.SortEventColumn, ctxSortAsc:If(Self.SortEventDirection='PowerCAT.FluentDetailsList.SortEventDirection'.Ascending,true,false) }) );Ορίστε την ιδιότητα
Sort Columnνα είναιctxSortColΟρίστε την ιδιότητα
Sort Directionνα είναι:If(ctxSortAsc, 'PowerCAT.FluentDetailsList.CurrentSortDirection'.Ascending, 'PowerCAT.FluentDetailsList.CurrentSortDirection'.Descending)Ορίστε τη συλλογή στοιχείων εισαγωγής για ταξινόμηση με χρήση των μεταβλητών περιβάλλοντος που έχουν οριστεί παραπάνω:
SortByColumns(colData,ctxSortCol,If(ctxSortAsc,SortOrder.Ascending,SortOrder.Descending))
Όταν το συμβάν OnChange πυροδοτηθεί αφού ο χρήστης κάνει κλικ στην κεφαλίδα στήλης για να αλλάξει την ταξινόμηση, ενημερώνονται οι μεταβλητές περιβάλλοντος ταξινόμησης, με χρήση των νέων πληροφοριών ταξινόμησης που παρέχονται, γεγονός που κάνει το σύνολο δεδομένων εισόδου να ταξινομούνται εκ νέου και ο πίνακας να ενημερώνεται αντίστοιχα.
Σελιδοποίηση
Ο χειρισμός της σελιδοποίησης γίνεται εσωτερικά από το στοιχείο, ωστόσο τα κουμπιά για μετακίνηση προς τα πίσω/προς τα εμπρός πρέπει να δημιουργηθούν από την εφαρμογή φιλοξενίας και από συμβάντα που αποστέλλονται στο στοιχείο.
Οι ακόλουθες ιδιότητες χρησιμοποιούνται για τον έλεγχο της σελιδοποίησης:
PageSize- Καθορίζει πόσες εγγραφές θα φορτώνονται ανά σελίδα.PageNumber- Εξάγει την τρέχουσα σελίδα που εμφανίζεται.HasNextPage- Τα αποτελέσματα είναι αληθή εάν υπάρχει επόμενη σελίδα.HasPreviousPage- Τα αποτελέσματα είναι αληθή εάν υπάρχει προηγούμενη σελίδα.TotalRecords- Εξάγει τον συνολικό αριθμό των διαθέσιμων εγγραφών.
Στη συνέχεια, τα κουμπιά σελιδοποίησης μπορούν να οριστούν ως εξής:
- Φόρτωση πρώτης σελίδας
OnSelect:UpdateContext({ctxGridEvent:"LoadFirstPage" & Text(Rand())})DisplayMode:If(grid.HasPreviousPage,DisplayMode.Edit,DisplayMode.Disabled)
- Φόρτωση προηγούμενης σελίδας
OnSelect:UpdateContext({ctxGridEvent:"LoadPreviousPage" & Text(Rand())})DisplayMode:If(grid.HasPreviousPage,DisplayMode.Edit,DisplayMode.Disabled)
- Φόρτωση επόμενης σελίδας
OnSelect:UpdateContext({ctxGridEvent:"LoadNextPage" & Text(Rand())})DisplayMode:If(grid.HasNextPage,DisplayMode.Edit,DisplayMode.Disabled)
Η ετικέτα του αριθμού καρτελών μπορεί να οριστεί σε μια παράσταση όμοια με:
grid.TotalRecords & " record(s) " & Text(CountRows(grid.SelectedItems)+0) & " selected"
Εμφάνιση της αρχής της επόμενης σελίδας
Η υλοποίηση αυτής της δυνατότητας γίνεται με τη χρήση του συμβάντος 'SetFocusOnRow'. Αν είχατε συνδέσει την ιδιότητα InputEvent στο ctxGridEvent, στην ιδιότητα OnSelect του κουμπιού επόμενης σελίδας που θα χρησιμοποιήσετε: UpdateContext({ctxGridEvent:"LoadNextPageSetFocusOnRow" & Text(Rand())});
Συμβάντα εισόδου
Η ιδιότητα InputEvent μπορεί να οριστεί σε ένα ή περισσότερα από τα εξής:
SetFocus- Ορίζει την εστίαση στην πρώτη γραμμή του πλέγματοςClearSelection- Διαγράφει οποιαδήποτε επιλογή και επαναφέρει στην προεπιλεγμένη επιλογή.SetSelection- Ορίζει την επιλογή όπως ορίζεται από τηRowSelectedστήλη.LoadNextPage- Φορτώνει την επόμενη σελίδα αν υπάρχειLoadPreviousPage- Φορτώνει την προηγούμενη σελίδα εάν υπάρχειLoadFirstPage- Φορτώνει την πρώτη σελίδα
Για να εξασφαλίσετε ότι θα γίνει παραλαβή του συμβάντος εισόδου, πρέπει να είναι επαρκές με μια τυχαία τιμή. για παράδειγμα, SetSelection" & Text(Rand())
Δείτε παρακάτω για περισσότερες λεπτομέρειες.
Επιλεγμένα στοιχεία και ενέργειες γραμμής
Το στοιχείο υποστηρίζει λειτουργίες επιλογής Μία, Πολλαπλή ή Καμία.
Όταν επιλέγετε στοιχεία, ενημερώνονται οι ιδιότητες SelectedItems και Selected.
SelectedItems- Εάν ο πίνακας βρίσκεται σε λειτουργία πολλαπλής επιλογής, αυτό θα περιέχει μία ή περισσότερες εγγραφές από τη συλλογή στοιχείων.Selected- Εάν ο πίνακας βρίσκεται σε λειτουργία μίας επιλογής, αυτό θα περιέχει τις επιλεγμένες εγγραφές.
Όταν ένας χρήστης καλεί την ενέργεια γραμμής, είτε κάνοντας διπλό κλικ είτε πατώντας Enter ή μια επιλεγμένη γραμμή, το συμβάν OnSelect ενεργοποιείται. Η ιδιότητα Selected θα περιέχει μια αναφορά στην καρτέλα που έχει κληθεί. Αυτό το συμβάν μπορεί να χρησιμοποιηθεί για την εμφάνιση μιας λεπτομερούς καρτέλας ή για την περιήγηση σε άλλη οθόνη.
Εάν η ιδιότητα RaiseOnRowSelectionChangeEvent είναι ενεργοποιημένη, όταν οι επιλεγμένες γραμμές αλλάξουν, το συμβάν OnChange ενεργοποιείται με το EventName ορισμένο σε OnRowSelectionChange. Εάν η εφαρμογή πρέπει να ανταποκριθεί σε μια επιλογή μονής γραμμής και όχι σε διπλό κλικ σε γραμμή, το OnChange μπορεί να εντοπίσει αυτό το πρόβλημα χρησιμοποιώντας κώδικα παρόμοιο με:
If(
Self.EventName = "OnRowSelectionChange",
If(!IsBlank(Self.EventRowKey),
// Row Selected
)
);
Απαλοιφή των επιλεγμένων στοιχείων τη δεδομένη στιγμή
Για να απαλείψετε τις επιλεγμένες καρτέλες, πρέπει να ορίσετε την ιδιότητα InputEvent σε συμβολοσειρά που αρχίζει με
για παράδειγμα
UpdateContext({ctxTableEvent:"ClearSelection"&Text(Rand())})
Στη συνέχεια, η μεταβλητή περιβάλλοντος ctxTableEvent μπορεί να δεσμευτεί στην ιδιότητα InputEvent.
Ορισμός επιλογής γραμμής
Εάν υπάρχει ένα σενάριο όπου ένα συγκεκριμένο σύνολο καρτελών πρέπει να επιλεγεί μέσω προγραμματισμού, η ιδιότητα InputEvent μπορεί να οριστεί σε SetSelection ή SetFocusOnRowSetSelection σε συνδυασμό με τον ορισμό της ιδιότητας RecordSelected στην καρτέλα.
για παράδειγμα Εάν είχατε ένα σύνολο δεδομένων ως εξής:
{RecordKey:1, RecordSelected:true, name:"Row1"}
Για να επιλέξετε και να επιλέξετε την πρώτη γραμμή, μπορείτε να ορίσετε το InputEvent να είναι "SetFocusOnRowSetSelection"&Text(Rand()) ή "SetSelection"&Text(Rand())
Ρύθμιση παραμέτρων συμπεριφοράς "On Change"
Προσθέστε και τροποποιήστε τον ακόλουθο τύπο στην ιδιότητα OnChange του στοιχείου για να ρυθμίσετε συγκεκριμένες ενέργειες με βάση το EventName που παρέχεται από το στοιχείο:
- Συμβάντα εναύσματος όταν ένας χρήστης αλλάζει την επιλεγμένη γραμμή: Ενεργοποίηση του συμβάντος Ανάδειξη συμβάντος OnRowSelectionChange στο στοιχείο.
- Ρύθμιση παραμέτρων συμπεριφοράς σύνδεσης: Προσθέστε στήλες με την τιμή ColCellType να έχει οριστεί σε σύνδεση.
/* Runs when selected row changes and control property 'Raise OnRowSelection event' is true */
If( Self.EventName = "OnRowSelectionChange",
Notify( "Row Select " & Self.EventRowKey )
);
/* Runs when a user selects a column with ColCellType set to 'link' */
If( Self.EventName = "CellAction",
Notify( "Open Link " & Self.EventColumn & " " & Self.EventRowKey )
)
Περιορισμοί
Αυτό το στοιχείο κώδικα μπορεί να χρησιμοποιηθεί μόνο σε εφαρμογές καμβά, προσαρμοσμένες σελίδες.