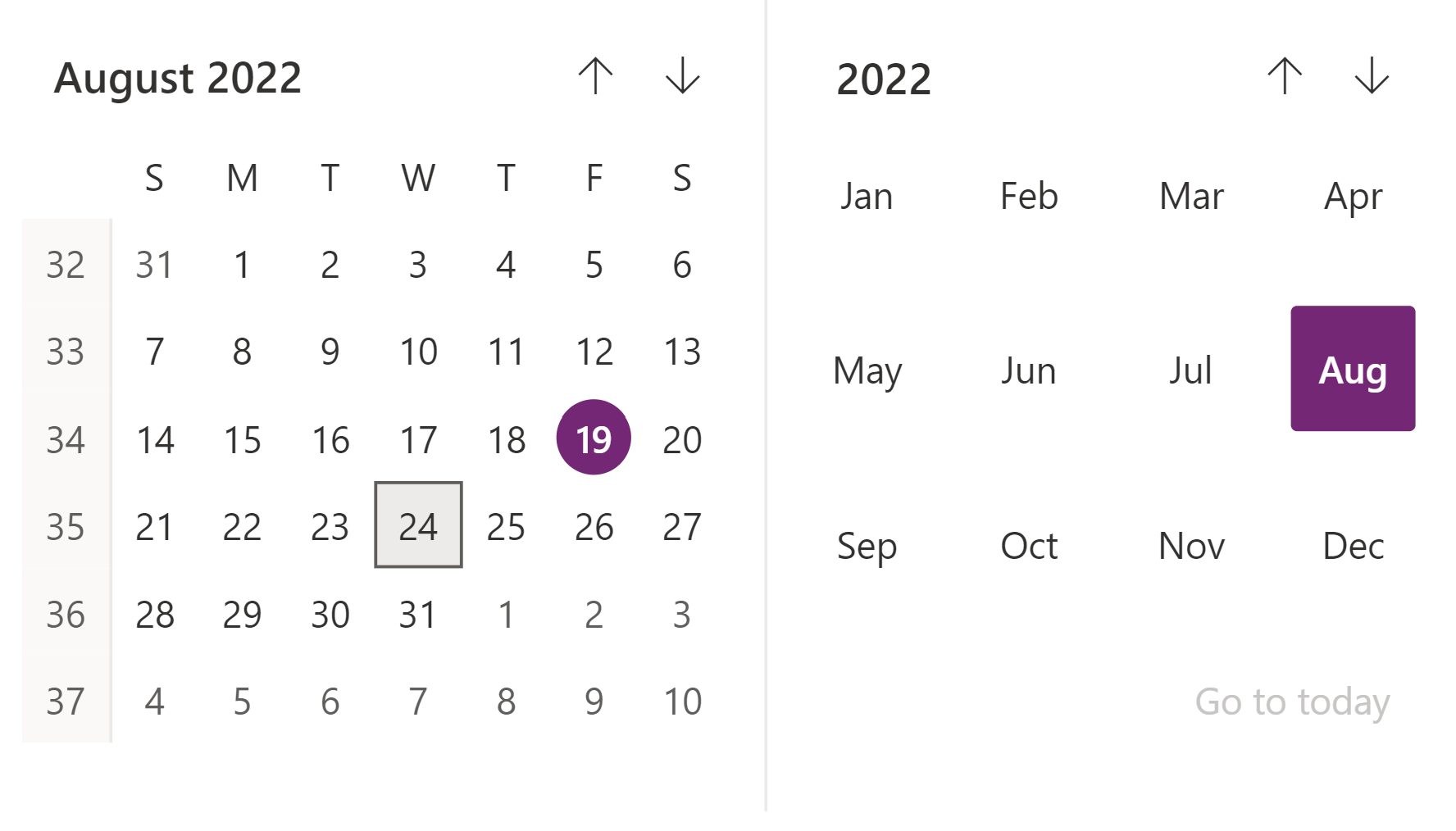
Calendar έλεγχος
Ένα στοιχείο ελέγχου που χρησιμοποιείται για την εισαγωγή τιμών ημερομηνίας.
Σημείωμα
Βρέθηκε πλήρης τεκμηρίωση και πηγαίος κώδικας στο αρχείο φύλαξης στοιχείων κωδικών GitHub.

Description
Αυτό το στοιχείο κώδικα παρέχει ένα πρόγραμμα περιτύλιξης γύρω από το στοιχείο ελέγχου περιβάλλοντος εργασίας χρήστη Fluent Calendar που δεσμεύεται σε ένα κουμπί για χρήση σε εφαρμογές καμβά και προσαρμοσμένες σελίδες.
Ιδιότητες
Ιδιότητες κλειδιού
| Ιδιότητα | Description |
|---|---|
SelectedDateValue |
Η τιμή ημερομηνίας που θα προεπιλεχθεί ή Επιλέχθηκε μετά από την αλλαγή συμβάντος. Για π.χ. : Σημερινή ημερομηνία: Today(), Ημερομηνία με βάση τη γλώσσα: DateValue("24/7/2022",Language()), συγκεκριμένη τοπική γλώσσα: DateValue("24/07/2022","en-GB") |
ShowGoToToday |
Εάν η επιλογή "Μετάβαση στη σημερινή ημέρα" είναι ορατή |
MonthPickerVisible |
Εάν ο επιλογέας μήνα είναι ορατός |
DayPickerVisible |
Εάν ο επιλογέας ημέρας είναι ορατός |
HighlightSelectedMonth |
Εάν ο επιλεγμένος μήνας επισημαίνεται στο ημερολόγιο |
HighlightCurrentMonth |
Εάν ο τρέχων μήνας επισημαίνεται στο ημερολόγιο |
ShowWeekNumbers |
Εάν οι αριθμοί εβδομάδων είναι ορατοί |
ShowSixWeeksByDefault |
Εάν η έκτη εβδομάδα είναι ορατή από προεπιλογή. |
MinDate |
Εάν καθοριστεί μια τιμή ημερομηνίας, δεν θα επιτρέπεται η περιήγηση πέρα από αυτήν την ημερομηνία. Για τη σωστή μορφή, ανατρέξτε στο παράδειγμα που παρέχεται για την επιλεγμένη ημερομηνία. |
MaxDate |
Εάν καθοριστεί μια τιμή ημερομηνίας, δεν θα επιτρέπεται η περιήγηση πέρα από αυτήν την ημερομηνία. Για τη σωστή μορφή, ανατρέξτε στο παράδειγμα που παρέχεται για την επιλεγμένη ημερομηνία. |
FirstDayOfWeek |
Επιλέξτε την ημέρα που θα εμφανίζεται ως πρώτη ημέρα της εβδομάδας στο ημερολόγιο. |
Ιδιότητες ύφους
| Ιδιότητα | Description |
|---|---|
Theme |
Αποδέχεται μια συμβολοσειρά JSON που δημιουργείται με τη χρήση της Σχεδίασης θέματος περιβάλλοντος εργασίας χρήστη Fluent (windows.net). Αν αφήσετε αυτό το κενό, θα χρησιμοποιηθεί το προεπιλεγμένο θέμα που ορίζεται από το Power Apps. Δείτε θέματα για οδηγία για τον τρόπο ρύθμισης παραμέτρων. |
BackgroundColor |
Χρώμα φόντου για το στοιχείο. π.χ. Λευκό ή #ffffff |
AccessibilityLabel |
Ετικέτα aria προγράμματος ανάγνωσης οθόνης |
Ιδιότητες συμβάντος
| Ιδιότητα | Description |
|---|---|
InputEvent |
Ένα συμβάν για αποστολή στο στοιχείο ελέγχου. Π.χ. SetFocus. Δείτε παρακάτω. |
Συμπεριφορά
Υποστηρίζει το SetFocus ως InputEvent.
Χρήση OnChange
Όταν επιλέγεται μια ημερομηνία, η τιμή μπορεί να ληφθεί από την επιλεγμένη ιδιότητα εξόδου selectedDate. Ακολουθεί ένα σύνολο δείγματος κώδικα που μπορεί να προστεθεί στην ιδιότητα 'OnChange', ανάλογα με τον τρόπο με τον οποίο θα εξαχθεί η ανάγκη απεικόνισης.
Set(var_SelectedDate, If(!IsBlank(Self.selectedDateValue), Text(Self.selectedDateValue, ShortDate, Language())));
// Example - Output: 7/14/2022
Set(var_SelectedDate, If(!IsBlank(Self.selectedDateValue), Text(Self.selectedDateValue, LongDate, Language())));
// Example - Output: Sunday, July 3, 2022
Set(var_SelectedDate, If(!IsBlank(Self.selectedDateValue), Text(Self.selectedDateValue, ShortDate, "en-GB")));
// Example - Output: 14/07/2022
Ορισμός της εστίασης στο στοιχείο ελέγχου
Όταν εμφανίζεται ένα νέο παράθυρο διαλόγου και η προεπιλεγμένη εστίαση θα πρέπει να είναι στο στοιχείο ελέγχου, θα απαιτείται μια ρητή εστίαση συνόλου.
Για να κάνετε κλήσεις στο συμβάν εισόδου, μπορείτε να ορίσετε μια μεταβλητή περιβάλλοντος που συνδέεται με την ιδιότητα Input Event σε μια συμβολοσειρά που ξεκινά με το SetFocus και ακολουθείται από ένα τυχαία στοιχείο για να εξασφαλίσετε ότι η εφαρμογή το εντοπίζει ως αλλαγή.
Παράδειγμα τύπου Power Fx:
UpdateContext({ctxResizableTextareaEvent:"SetFocus" & Text(Rand())}));
Στη συνέχεια, η μεταβλητή περιβάλλοντος ctxResizableTextareaEvent θα δεσμευόταν στην ιδιότητα InputEvent.
Περιορισμοί
Αυτό το στοιχείο κώδικα μπορεί να χρησιμοποιηθεί μόνο σε εφαρμογές καμβά, προσαρμοσμένες σελίδες.