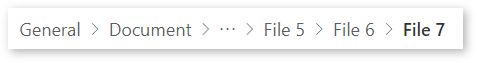
Breadcrumb έλεγχος
Ένα στοιχείο ελέγχου που χρησιμοποιείται για την παροχή περιήγησης.
Σημείωμα
Βρέθηκε πλήρης τεκμηρίωση και πηγαίος κώδικας στο αρχείο φύλαξης στοιχείων κωδικών GitHub.

Description
Breadcrumb Τα στοιχεία ελέγχου θα πρέπει να χρησιμοποιούνται ως βοήθημα πλοήγησης στην εφαρμογή ή τον ιστότοπό σας. Δηλώνουν τη θέση της τρέχουσας σελίδας εντός ιεραρχίας και βοηθούν το χρήστη να κατανοήσει πού βρίσκεται σε σχέση με την υπόλοιπη ιεραρχία. Μια δυναμική διαδρομή παρέχει επίσης πρόσβαση με ένα κλικ στα υψηλότερα επίπεδα αυτής της ιεραρχίας.
Αυτό το στοιχείο κώδικα παρέχει ένα πρόγραμμα περιτύλιξης γύρω από το στοιχείο ελέγχου δυναμικής διαδρομής περιβάλλοντος εργασίας χρήστη Fluent για χρήση σε εφαρμογές καμβά και προσαρμοσμένες σελίδες.
Ιδιότητες
Ιδιότητες κλειδιού
| Ιδιότητα | Description |
|---|---|
SelectedKey |
Αυτό δηλώνει το επιλεγμένο κλειδί. Αυτή η ενημέρωση θα γίνει μέσω του συμβάντος OnChange όταν ο χρήστης αλληλεπιδρά με το στοιχείο ελέγχου. |
Items |
Τα στοιχεία ενέργειας προς απόδοση |
Items Καταλύματα
Κάθε στοιχείο χρησιμοποιεί το ακόλουθο σχήμα για να απεικονίσει δεδομένα στο στοιχείο.
| 'Ονομα | Description |
|---|---|
ItemDisplayName |
Το εμφανιζόμενο όνομα του στοιχείου δυναμικής διαδρομής |
ItemKey |
Το κλειδί που θα χρησιμοποιηθεί για να υποδείξει ποιο στοιχείο είναι επιλεγμένο και πότε να προστεθούν υπο-στοιχεία. Τα κλειδιά πρέπει να είναι μοναδικά. |
ItemClickable |
Ορίστε την τιμή false σε περίπτωση που δεν μπορείτε να κάνετε κλικ στο συγκεκριμένο στοιχείο δυναμικής διαδρομής. |
Παράδειγμα τύπου Power Fx:
Table(
{
ItemKey: "1",
ItemDisplayName: "General",
ItemClickable: true
},
{
ItemKey: "2",
ItemDisplayName: "Document",
ItemClickable: true
}
)
Ιδιότητες ύφους
| 'Ονομα | Description |
|---|---|
Theme |
Αποδέχεται μια συμβολοσειρά JSON που δημιουργείται με τη χρήση της Σχεδίασης θέματος περιβάλλοντος εργασίας χρήστη Fluent (windows.net). Αν αφήσετε αυτό το κενό, θα χρησιμοποιηθεί το προεπιλεγμένο θέμα που ορίζεται από το Power Apps. Δείτε θέματα για οδηγία για τον τρόπο ρύθμισης παραμέτρων. |
AccessibilityLabel |
Ετικέτα aria προγράμματος ανάγνωσης οθόνης |
MaxDisplayedItems |
Ο μέγιστος αριθμός δυναμικών διαδρομών για εμφάνιση πριν από συνένωση. Εάν η τιμή είναι μηδέν, τότε θα αποδοθούν όλες οι δυναμικές διαδρομές. |
OverflowIndex |
Προαιρετικό ευρετήριο όπου θα συμπτυχθούν τα στοιχεία υπερχείλισης. Από προεπιλογή, έχει οριστεί σε μηδέν. |
Ιδιότητες συμβάντος
| 'Ονομα | Description |
|---|---|
InputEvent |
Ένα συμβάν για αποστολή στο στοιχείο ελέγχου. Π.χ. SetFocus. Δείτε παρακάτω. |
Συμπεριφορά
Υποστηρίζει το SetFocus ως InputEvent.
Ρύθμιση παραμέτρων συμπεριφοράς "On Select"
Χρησιμοποιήστε τον τύπο Switch() στην ιδιότητα του στοιχείου OnSelect για να ρυθμίσετε συγκεκριμένες ενέργειες για κάθε στοιχείο, αναφερόμενος στο επιλεγμένο ItemKey του στοιχείου ελέγχου ως η τιμή εναλλαγής.
Αντικαταστήστε τις τιμές false με κατάλληλες παραστάσεις στη γλώσσα Power Fx.
Επειδή αυτό το στοιχείο ελέγχου χρησιμοποιείται για περιήγηση, μια λογική ενέργεια είναι η χρήση λειτουργιών πλοήγησης (ιδανικά σε σχετική οθόνη με φορτωμένα τα σχετικά δεδομένα).
Switch( Self.Selected.ItemKey,
/* Action for ItemKey 1 */
"1", false,
/* Action for ItemKey 2 */
"2", false,
/* Default action */
false
)
Ορισμός της εστίασης στο στοιχείο ελέγχου
Όταν εμφανίζεται ένα νέο παράθυρο διαλόγου και η προεπιλεγμένη εστίαση θα πρέπει να είναι στο στοιχείο ελέγχου, θα απαιτείται μια ρητή εστίαση συνόλου.
Για να κάνετε κλήσεις στο συμβάν εισόδου, μπορείτε να ορίσετε μια μεταβλητή περιβάλλοντος που συνδέεται με την ιδιότητα Input Event σε μια συμβολοσειρά που ξεκινά με το SetFocus και ακολουθείται από ένα τυχαία στοιχείο για να εξασφαλίσετε ότι η εφαρμογή το εντοπίζει ως αλλαγή.
Παράδειγμα τύπου Power Fx:
UpdateContext({ ctxResizableTextareaEvent:"SetFocus" & Text(Rand()) }));
Στη συνέχεια, η μεταβλητή περιβάλλοντος ctxResizableTextareaEvent θα δεσμευόταν στην ιδιότητα Input Event της ιδιότητας.
Περιορισμοί
Αυτό το στοιχείο κώδικα μπορεί να χρησιμοποιηθεί μόνο σε εφαρμογές καμβά, προσαρμοσμένες σελίδες.