Πολιτική ασφάλειας περιεχομένου
Η Πολιτική ασφάλειας περιεχομένου (CSP) υποστηρίζεται αυτή τη στιγμή σε Power Apps βάσει μοντέλου και καμβά. Οι διαχειριστές μπορούν να ελέγχουν εάν αποστέλλεται η κεφαλίδα CSP και, ως ένα βαθμό, τι περιέχει. Οι ρυθμίσεις βρίσκονται σε επίπεδο περιβάλλοντος, πράγμα που σημαίνει ότι θα εφαρμοστεί σε όλες τις εφαρμογές στο περιβάλλον μόλις ενεργοποιηθεί.
Σημείωμα
Η πολιτική ασφάλειας περιεχομένου ισχύει μόνο για περιβάλλοντα που χρησιμοποιούν Dataverse.
Κάθε στοιχείο αυτής της τιμής κεφαλίδας CSP ελέγχει τα στοιχεία τα οποία μπορείτε να λάβετε και περιγράφεται με μεγαλύτερη λεπτομέρεια στο Δίκτυο προγραμματιστών Mozilla (MDN). Οι προεπιλεγμένες τιμές είναι οι εξής:
| Οδηγία | Default value | Προσαρμόσιμα |
|---|---|---|
| script-src | * 'unsafe-inline' 'unsafe-eval' |
όχι |
| worker-src | 'self' blob: |
όχι |
| style-src | * 'unsafe-inline' |
όχι |
| font-src | * data: |
όχι |
| frame-ancestors | 'self' https://*.powerapps.com |
Όχι |
Αυτό έχει ως αποτέλεσμα την προεπιλογή CSP του script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'self' https://*.powerapps.com;. Στον οδικό μας χάρτη, έχουμε τη δυνατότητα να τροποποιούμε τις κεφαλίδες που δεν είναι προσαρμόσιμες τη δεδομένη στιγμή.
Προαπαιτούμενα
- Για Dynamics 365 εφαρμογές δέσμευσης πελατών και άλλες εφαρμογές βάσει μοντέλου, η CSP είναι διαθέσιμη μόνο σε online περιβάλλοντα και σε οργανισμούς με Dynamics 365 customer engagement (on-premises), έκδοση 9.1 ή νεότερη έκδοση.
Ρύθμιση παραμέτρων CSP
Στο CSO μπορεί να γίνει εναλλαγή και να ρυθμιστεί μέσω του κέντρου διαχείρισης του Power Platform. Είναι σημαντικό να ενεργοποιήσετε πρώτα το περιβάλλον ανάπτυξης/δοκιμής καθώς η ενεργοποίηση του CSP μπορεί να αρχίσει να μπλοκάρει τα σενάρια αν παραβιαστεί η πολιτική. Επίσης, υποστηρίζουμε μια "λειτουργία μόνο για αναφορά", ώστε να διευκολύνουμε την κλιμάκωση της παραγωγής.
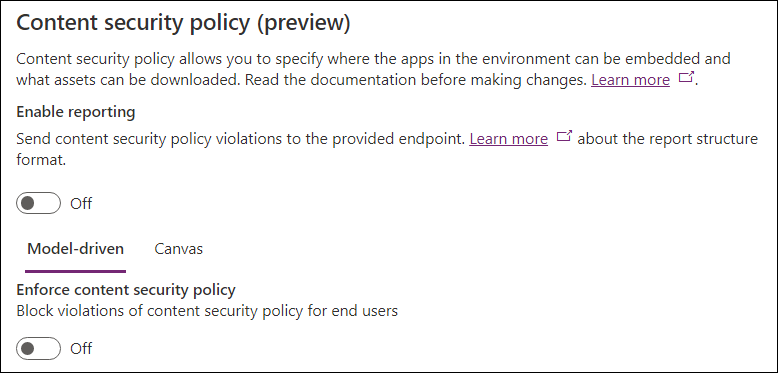
Για να ρυθμίσετε τις παραμέτρους του CSP, μεταβείτε στο Κέντρο διαχείρισης του Power Platform ->Περιβάλλοντα ->Ρυθμίσεις ->Πολιτική προστασίας προσωπικών δεδομένων + Ασφάλεια. Η εικόνα που ακολουθεί εμφανίζει την προεπιλεγμένη κατάσταση των ρυθμίσεων:

Υποβολή αναφοράς
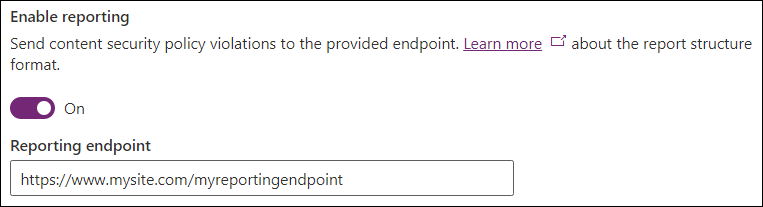
Με την εναλλαγή "Ενεργοποίηση αναφοράς" μπορείτε να ελέγξετε αν οι εφαρμογές βάσει μοντέλου και οι εφαρμογές καμβά στέλνουν αναφορές παραβίασης. Η ενεργοποίησή της απαιτεί τον καθορισμό ενός τελικού σημείου. Οι αναφορές παραβίασης αποστέλλονται σε αυτό το τελικό σημείο ανεξάρτητα από το εάν το CSP εφαρμόζεται ή όχι (χρησιμοποιώντας τη λειτουργία μόνο αναφοράς, σε περίπτωση που το CSP δεν εφαρμοστεί). Για περισσότερες πληροφορίες, δείτε τεκμηρίωση υποβολής αναφορών.

Επιβολή
Η εφαρμογή του CSP ελέγχεται ανεξάρτητα για εφαρμογές βάσει μοντέλου και εφαρμογές καμβά, ώστε να παρέχει λεπτομερή έλεγχο στις πολιτικές. Χρησιμοποιήστε τη συγκεντρωτική προβολή βάσει μοντέλου/καμβά για να τροποποιήσετε τον προβλεπόμενο τύπο εφαρμογής.
Η εναλλαγή "Εφαρμογή της πολιτικής ασφαλείας περιεχομένου" ενεργοποιεί την προεπιλεγμένη πολιτική για εφαρμογή για τον δεδομένο τύπο εφαρμογής. Με την ενεργοποίηση αυτής της εναλλαγής αλλάζει η συμπεριφορά των εφαρμογών σε αυτό το περιβάλλον ώστε να συμμορφώνεται με την πολιτική. Επομένως, η προτεινόμενη ροή ενεργοποίησης θα είναι:
- Εφαρμογή σε περιβάλλον ανάπτυξης/δοκιμής.
- Ενεργοποίηση λειτουργίας μόνο αναφοράς στην παραγωγή.
- Εφαρμογή στην παραγωγή μόλις δεν αναφέρεται καμία παραβίαση.
Ρύθμιση παραμέτρων για οδηγίες
Αυτή η ενότητα σάς επιτρέπει να ελέγχετε τις μεμονωμένες οδηγίες στο πλαίσιο της πολιτικής. Αυτήν τη στιγμή είναι διαθέσιμη μόνο η προσαρμογή frame-ancestors.

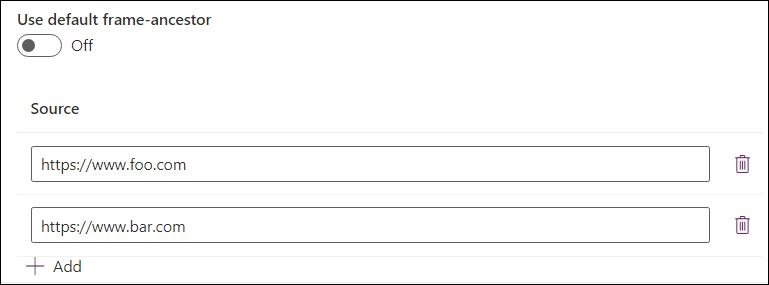
Εάν αφήσετε την προεπιλεγμένη οδηγία ενεργοποιημένη χρησιμοποιείται η προεπιλεγμένη τιμή που καθορίζεται στον πίνακα που αναφέρεται νωρίτερα σε αυτό το άρθρο. Η απενεργοποίηση της εναλλαγής επιτρέπει στους διαχειριστές να καθορίζουν προσαρμοσμένες τιμές για την οδηγία και να τις προσαρτούν στην προεπιλεγμένη τιμή. Το παρακάτω παράδειγμα ορίζει προσαρμοσμένες τιμές για το frame-ancestors. Η οδηγία θα οριζόταν σε frame-ancestors: 'self' https://*.powerapps.com https://www.foo.com https://www.bar.com σε αυτό το παράδειγμα, που σημαίνει ότι η εφαρμογή θα μπορούσε να φιλοξενείται στην ίδια προέλευση https://*.powerapps.com, https://www.foo.com και https://www.bar.com, αλλά όχι σε άλλες προελεύσεις. Χρησιμοποιήστε το κουμπί Προσθήκη για να προσθέσετε καταχωρήσεις στη λίστα και το εικονίδιο διαγραφής για να τις καταργήσετε.

Συνήθεις ρυθμίσεις παραμέτρων
Για ενοποίηση του Microsoft Teams με χρήση της εφαρμογής Dynamics 365, προσθέστε τα εξής: frame-ancestors
https://teams.microsoft.com/https://teams.cloud.microsoft/https://msteamstabintegration.dynamics.com/
Για το Dynamics 365 App for Outlook, προσθέστε τα παρακάτω στο frame-ancestors:
- Προέλευση αρχικής σελίδας της εφαρμογής Web του Outlook
https://outlook.office.comhttps://outlook.office365.com
Για ενσωμάτωση του Power Apps σε αναφορές Power BI, προσθέστε τα εξής στο frame-ancestors:
https://app.powerbi.comhttps://ms-pbi.pbi.microsoft.com
Σημαντικές επισημάνσεις
Εάν απενεργοποιήσετε την προεπιλεγμένη οδηγία και την αποθηκεύσετε με μια κενή λίστα απενεργοποιεί την οδηγία πλήρως και δεν την αποστέλλει ως μέρος της κεφαλίδας απόκρισης CSP.
Παραδείγματα
Ρίξτε μια ματιά σε μερικά παραδείγματα ρύθμισης παραμέτρων CSP:
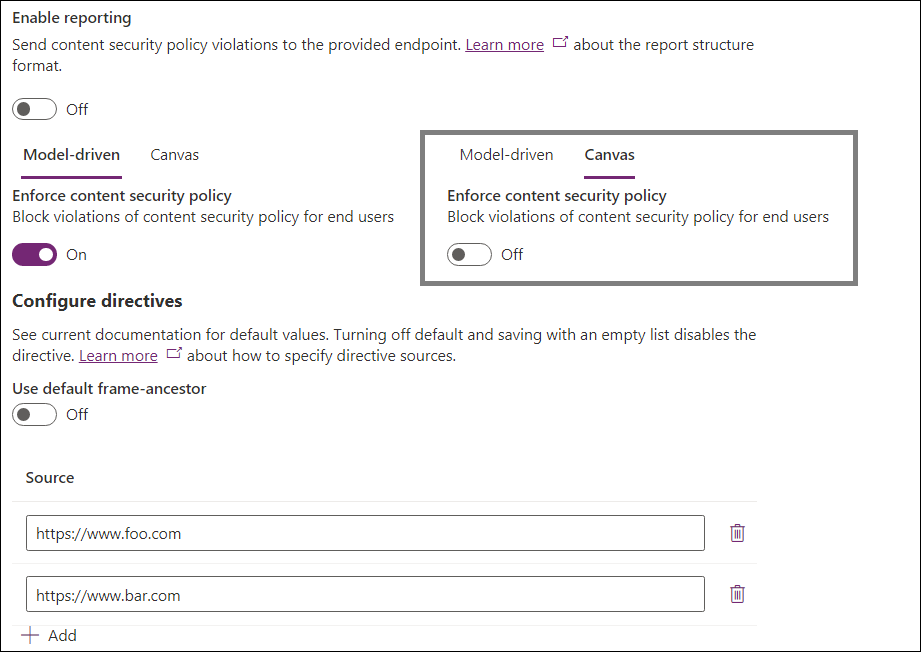
Παράδειγμα 1

Στο παράδειγμα:
- Η αναφορά είναι απενεργοποιημένη.
- Η εφαρμογή βάσει μοντέλου είναι ενεργοποιημένη.
- Το
frame-ancestorsείναι προσαρμοσμένο στοhttps://www.foo.comκαι τοhttps://www.bar.com
- Το
- Η εφαρμογή καμβά απενεργοποιείται.
Οι αποτελεσματικές κεφαλίδες θα είναι:
- Εφαρμογές βάσει μοντέλου:
Content-Security-Policy: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors https://www.foo.com https://www.bar.com; - Εφαρμογές καμβά: Η κεφαλίδα CSP δεν θα στάλθηκε.
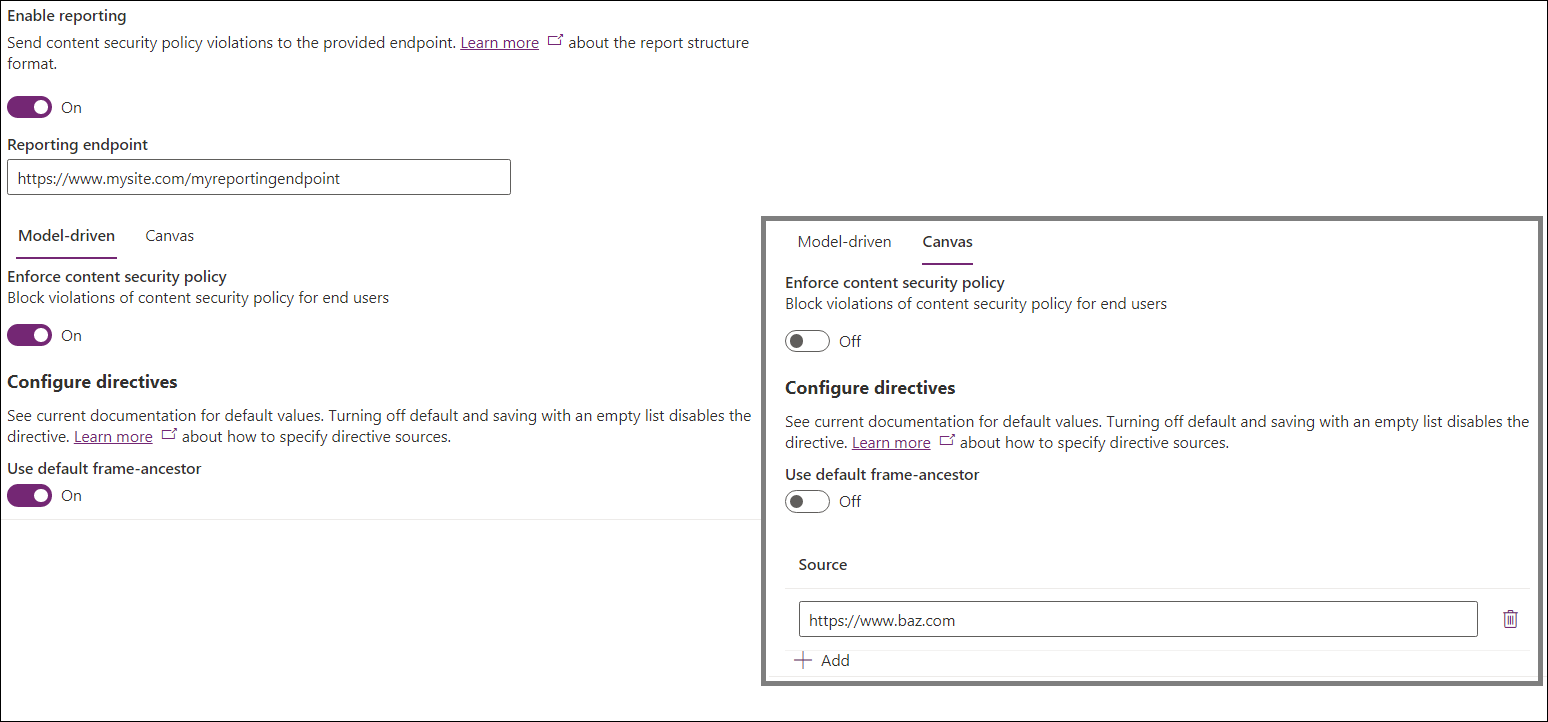
Παράδειγμα 2

Στο παράδειγμα:
- Η αναφορά είναι ενεργοποιημένη.
- Το τελικό σημείο αναφοράς έχει οριστεί σε
https://www.mysite.com/myreportingendpoint
- Το τελικό σημείο αναφοράς έχει οριστεί σε
- Η εφαρμογή βάσει μοντέλου είναι ενεργοποιημένη.
- Το
frame-ancestorsδιατηρείται ως προεπιλεγμένο
- Το
- Η εφαρμογή καμβά απενεργοποιείται.
- Το
frame-ancestorsείναι προσαρμοσμένο στοhttps://www.baz.com
- Το
Οι αποτελεσματικές τιμές CSP θα είναι:
- Εφαρμογές βάσει μοντέλου:
Content-Security-Policy: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'self' https://*.powerapps.com; report-uri https://www.mysite.com/myreportingendpoint; - Εφαρμογές καμβά:
Content-Security-Policy-Report-Only: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors https://www.baz.com; report-uri https://www.mysite.com/myreportingendpoint;
Ρυθμίσεις οργανισμού
Το CSP μπορεί να ρυθμιστεί χωρίς τη χρήση του περιβάλλοντος εργασίας χρήστη τροποποιώντας απευθείας τις παρακάτω ρυθμίσεις οργανισμού:
Το IsContentSecurityPolicyEnabled ελέγχει αν η κεφαλίδα Content-Security-Policy header αποστέλλεται σε εφαρμογές βάσει μοντέλου.
Το ContentSecurityPolicyConfiguration ελέγχει την τιμή του τμήματος frame-ancestors (όπως φαίνεται παραπάνω, έχει οριστεί σε
'self'αν δεν έχει οριστεί τοContentSecurityPolicyConfiguration). Αυτή η ρύθμιση αντιπροσωπεύεται από ένα αντικείμενο JSON με την ακόλουθη δομή –{ "Frame-Ancestor": { "sources": [ { "source": "foo" }, { "source": "bar" } ] } }. Αυτό θα μεταφραστεί σεscript-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'foo' 'bar';- (Από το MDN) Η οδηγία frame-ancestors ασφαλείας περιεχομένου HTTP (CSP) καθορίζει τους έγκυρους γονικούς τύπους που μπορούν να ενσωματώσουν μια σελίδα χρησιμοποιώντας τα
<frame>,<iframe>,<object><embed>ή<applet>.
- (Από το MDN) Η οδηγία frame-ancestors ασφαλείας περιεχομένου HTTP (CSP) καθορίζει τους έγκυρους γονικούς τύπους που μπορούν να ενσωματώσουν μια σελίδα χρησιμοποιώντας τα
Το IsContentSecurityPolicyEnabledForCanvas ελέγχει αν η κεφαλίδα Content-Security-Policy header αποστέλλεται σε εφαρμογές καμβά.
Το ContentSecurityPolicyConfigurationForCanvas ελέγχει την πολιτική για καμβά χρησιμοποιώντας την ίδια διεργασία που περιγράφεται παραπάνω
ContentSecurityPolicyConfiguration.Το ContentSecurityPolicyReportUri ελέγχει εάν πρέπει να χρησιμοποιηθεί η αναφορά. Αυτή η ρύθμιση χρησιμοποιείται τόσο από εφαρμογές βάσει μοντέλου όσο και από εφαρμογές καμβά. Μια έγκυρη συμβολοσειρά στέλνει αναφορές παραβίασης στο καθορισμένο τελικό σημείο, χρησιμοποιώντας τη λειτουργία μόνο αναφοράς εάν το
IsContentSecurityPolicyEnabled/IsContentSecurityPolicyEnabledForCanvasείναι απενεργοποιημένο. Μια κενή συμβολοσειρά απενεργοποιεί τη λειτουργία αναφοράς. Για περισσότερες πληροφορίες, δείτε τεκμηρίωση υποβολής αναφορών.
Ρύθμιση παραμέτρων CSP χωρίς περιβάλλον εργασίας χρήστη
Ειδικά για περιβάλλοντα που δεν υπάρχουν στο κέντρο διαχείρισης Power Platform, όπως ρυθμίσεις παραμέτρων εσωτερικής εγκατάστασης, οι διαχειριστές μπορεί να θέλουν να ρυθμίσουν τις παραμέτρους του CSP χρησιμοποιώντας δέσμες ενεργειών για την άμεση τροποποίηση των ρυθμίσεων.
Ενεργοποίηση του CSP χωρίς περιβάλλον εργασίας χρήστη
Βήματα:
- Ανοίξτε τα εργαλεία ανάπτυξης προγράμματος περιήγησης κατά τη χρήση της εφαρμογής που καθορίζεται από μοντέλο ως χρήστης με προνόμια ενημέρωσης οντότητας οργανισμού (ο διαχειριστής συστήματος είναι μια καλή επιλογή).
- Επικολλήστε και εκτελέστε την παρακάτω δέσμη ενεργειών στην κονσόλα.
- Για να ενεργοποιήσετε το CSP, μεταβιβάστε την προεπιλεγμένη ρύθμιση παραμέτρων -
enableFrameAncestors(["'self'"]) - Ως παράδειγμα ενεργοποίησης άλλων προελεύσεων για ενσωμάτωση της εφαρμογής -
enableFrameAncestors(["*.powerapps.com", "'self'", "abcxyz"])
async function enableFrameAncestors(sources) {
const baseUrl = Xrm.Utility.getGlobalContext().getClientUrl();
if (!Array.isArray(sources) || sources.some(s => typeof s !== 'string')) {
throw new Error('sources must be a string array');
}
const orgResponse = await fetch(`${baseUrl}/api/data/v9.1/organizations`);
if (!orgResponse.ok) throw new Error('Failed to retrieve org info');
const orgs = await orgResponse.json();
const { organizationid, contentsecuritypolicyconfiguration, iscontentsecuritypolicyenabled } = orgs.value[0];
console.log(`Organization Id: ${organizationid}`);
console.log(`CSP Enabled?: ${iscontentsecuritypolicyenabled}`);
console.log(`CSP Config: ${contentsecuritypolicyconfiguration}`);
const orgProperty = prop => `${baseUrl}/api/data/v9.1/organizations(${organizationid})/${prop}`;
console.log('Updating CSP configuration...')
const config = {
'Frame-Ancestor': {
sources: sources.map(source => ({ source })),
},
};
const cspConfigResponse = await fetch(orgProperty('contentsecuritypolicyconfiguration'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: JSON.stringify(config),
}),
});
if (!cspConfigResponse.ok) {
throw new Error('Failed to update csp configuration');
}
console.log('Successfully updated CSP configuration!')
if (iscontentsecuritypolicyenabled) {
console.log('CSP is already enabled! Skipping update.')
return;
}
console.log('Enabling CSP...')
const cspEnableResponse = await fetch(orgProperty('iscontentsecuritypolicyenabled'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: true,
}),
});
if (!cspEnableResponse.ok) {
throw new Error('Failed to enable csp');
}
console.log('Successfully enabled CSP!')
}
Απενεργοποίηση του CSP χωρίς περιβάλλον εργασίας χρήστη
Βήματα:
- Ανοίξτε τα εργαλεία ανάπτυξης προγράμματος περιήγησης κατά τη χρήση της εφαρμογής που καθορίζεται από μοντέλο ως χρήστης με προνόμια ενημέρωσης οντότητας οργανισμού (ο διαχειριστής συστήματος είναι μια καλή επιλογή).
- Επικολλήστε και εκτελέστε την παρακάτω δέσμη ενεργειών στην κονσόλα.
- Για να απενεργοποιήσετε το CSP, επικολλήστε στην κονσόλα:
disableCSP()
async function disableCSP() {
const baseUrl = Xrm.Utility.getGlobalContext().getClientUrl();
const orgResponse = await fetch(`${baseUrl}/api/data/v9.1/organizations`);
if (!orgResponse.ok) throw new Error('Failed to retrieve org info');
const orgs = await orgResponse.json();
const { organizationid, iscontentsecuritypolicyenabled } = orgs.value[0];
console.log(`Organization Id: ${organizationid}`);
console.log(`CSP Enabled?: ${iscontentsecuritypolicyenabled}`);
const orgProperty = prop => `${baseUrl}/api/data/v9.1/organizations(${organizationid})/${prop}`;
if (!iscontentsecuritypolicyenabled) {
console.log('CSP is already disabled! Skipping update.')
return;
}
console.log('Disabling CSP...')
const cspEnableResponse = await fetch(orgProperty('iscontentsecuritypolicyenabled'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: false,
}),
});
if (!cspEnableResponse.ok) {
throw new Error('Failed to disable csp');
}
console.log('Successfully disabled CSP!')
}