Προσαρμογή του copilot σας
Όταν δημιουργείτε ένα copilot για μια τοποθεσία Web, το copilot χρησιμοποιεί το περιεχόμενο από την τοποθεσία φιλοξενίας για τη δημιουργία απαντήσεων. Το Microsoft Dataverse δημιουργεί ευρετήριο περιεχομένου τοποθεσίας και ρυθμισμένων πινάκων και το Copilot Studio συνοψίζει το περιεχόμενο και τους πίνακες με ευρετήριο για τη δημιουργία αποκρίσεων.
Οι πιστοποιημένοι χρήστες της τοποθεσίας λαμβάνουν προσαρμοσμένες, συνοπτικές απαντήσεις που ευθυγραμμίζονται με τους ρόλους web τους. Για να βελτιώσετε το μοντέλο περιεχομένου για χρήστες τοποθεσίας με έλεγχο ταυτότητας, περιορίστε τα δεδομένα ακολουθώντας τα εξής βήματα:
Στο Power Pages, μεταβείτε στη Ρύθμιση παραμέτρων χώρου εργασίας.
Στο Copilot επιλέξτε Προσθήκη copilot.
ΣτηΒελτίωση των δεδομένων σας επιλέξτε Κάντε αλλαγές.
Επιλέξτε Επιλογή στοιχείου ελέγχου αναζήτησης πινάκων για να επιλέξετε ή να καταργήσετε την επιλογή των πινάκων.
- Μπορείτε να επιλέξετε πολλούς πίνακες σε αυτήν την ενότητα. Βεβαιωθείτε ότι κάθε πίνακας που επιλέγετε χρησιμοποιείται στην τοποθεσία.
- Στις επόμενες σελίδες, πρέπει να καθορίσετε τη σελίδα όπου χρησιμοποιείται ο πίνακας για τη δημιουργία της διεύθυνσης URL παραπομπής.
Επιλέξτε Επόμενο.
Στην Επιλογή πινάκων, επιλέξτε τον πίνακα που περιέχει τις στήλες και τη σύνδεση σελίδας που θέλετε να επιλέξετε. Ένας πίνακας εμφανίζεται μόνο αν διαθέτει τουλάχιστον μία στήλη πολλών γραμμών.
Μπορείτε να επιλέξετε μόνο έναν πίνακα κάθε φορά.
Στην περιοχή Προσθήκη σύνδεσης σελίδας, επιλέξτε τη σελίδα όπου χρησιμοποιείται ο πίνακας.
Σημείωμα
- Βεβαιωθείτε ότι έχετε επιλέξει τη σωστή σελίδα. Διαφορετικά, το bot παρέχει μια εσφαλμένη διεύθυνση URL παραπομπής για τις απαντήσεις.
- Η σελίδα πρέπει να χρησιμοποιεί το
idως παράμετρο συμβολοσειράς ερωτήματος. Εάν χρησιμοποιείτε οποιοδήποτε άλλο όνομα παραμέτρου, η διεύθυνση URL παραπομπής δεν λειτουργεί σωστά.
Στην Επιλογή στηλών, επιλέξτε τη λίστα των στηλών που χρησιμοποιούνται στη σελίδα. Μόνο στήλες με κείμενο πολλών γραμμών είναι διαθέσιμες για επιλογή.
Ελέγξτε την επιλογή σας και επιλέξτε Επόμενο.
Επιλέξτε Αποθήκευση για να υποβάλετε τις αλλαγές.
Προσαρμόστε την εμφάνιση του copilot
Μπορείτε να προσαρμόσετε το στυλ του copilot παρακάμπτοντας τις προεπιλεγμένες κλάσεις Φύλλο στυλ με επικάλυψη (CSS). Για να το κάνετε αυτό, προσθέστε ένα style στοιχείο στο πρότυπο κεφαλίδας και παρακάμψτε τις τιμές, ακολουθώντας τα εξής βήματα:
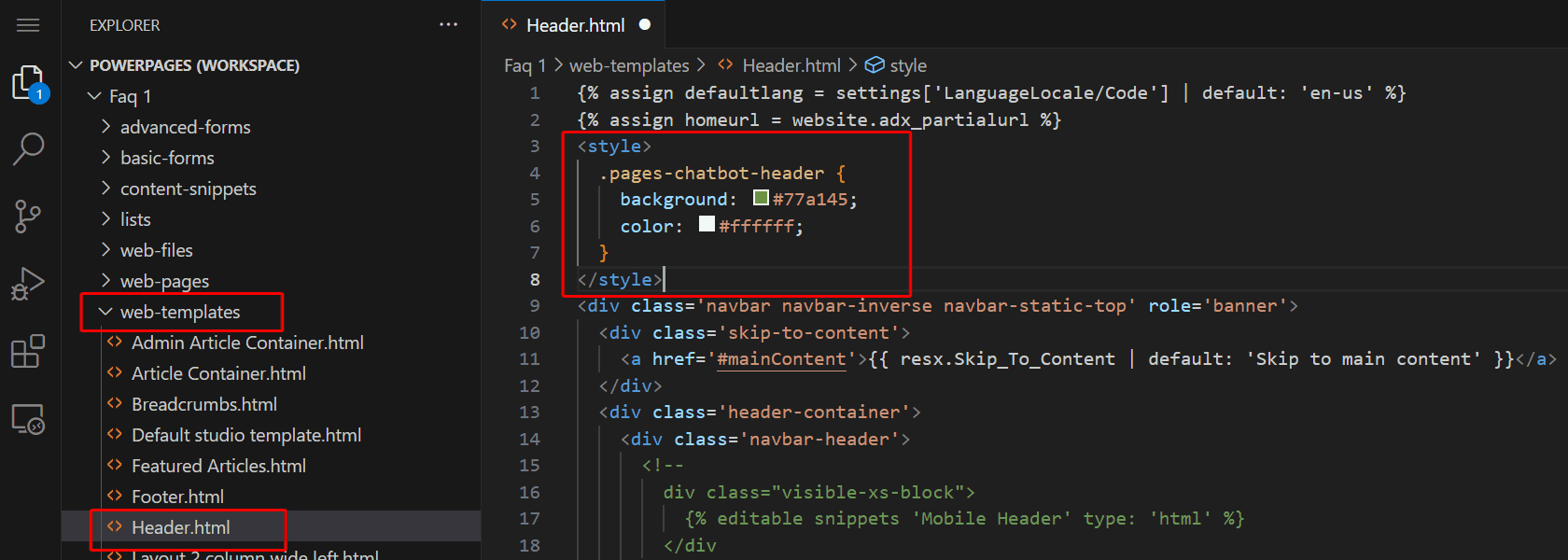
Μεταβείτε στο πρόγραμμα επεξεργασίας κώδικα της τοποθεσίας.
Στην περιήγηση της Εξερεύνησης, αναπτύξτε τον φάκελο προτύπων web.
Ανοίξτε το Header.html.
Προσθέστε το δικό σας στοιχείο
style/script.
Παρακάμψτε τα κατάλληλα στυλ.
Γραφικό στοιχείο copilot
Συνεπτυγμένο εικονίδιο copilot:
.pva-embedded-web-chat-widget {
background-color: #484644;
border: 1px solid #FFFFFF;
}
Συμβουλή εργαλείου:
.pva-embedded-web-chat-widget .pva-embedded-web-chat-widget-tooltip-text {
background: white;
color: #323130;
}
εικονίδιο εικόνας:
<script>
document.addEventListener('DOMContentLoaded', function() {
var buttons = document.getElementsByClassName("pva-embedded-web-chat-widget");
buttons[0].innerHTML = '<img src="<image URL>" height= "70px" width = "70px" />';
}, false);
</script>
Σημείωμα
- Αντικαταστήστε το
<image URL>με την πραγματική διεύθυνση URL προέλευσης εικόνας. Αναφέρετε μια εξωτερική διαδρομή ή ανεβάστε μια εικόνα στον πίνακα αρχείων Web και χρησιμοποιήστε τη διεύθυνση URL της.
Στοιχεία copilot
Τα δείγματα CSS σε αυτήν την ενότητα παρέχουν παραδείγματα που δείχνουν πώς μπορείτε να προσαρμόσετε καθένα από τα αριθμημένα στοιχεία bot συνομιλίας στο παρακάτω στιγμιότυπο οθόνης.
1. Κεφαλίδα
.pages-chatbot-header
{
background: #77a145;
color: #ffffff;
}
2. Ύψος και πλάτος
.pva-embedded-web-chat[data-minimized='false'] {
height: 80%;
width: 25%;
max-width: 400px;
max-height: 740px;
}
3. Παράθυρο Copilot
.pva-embedded-web-chat-window {
background: white;
}
4. Φυσαλίδα από το copilot
Χρώμα φόντου:
.webchat__bubble:not(.webchat__bubble--from-user) .webchat__bubble__content {
background-color: #77a145 !important;
border-radius: 5px !important;
}
Χρώμα κειμένου:
.webchat__bubble:not(.webchat__bubble--from-user) p {
color: #ffffff;
}
5. Φυσαλίδα από τον χρήστη
Χρώμα φόντου:
.webchat__bubble.webchat__bubble--from-user .webchat__bubble__content {
background-color: #797d81 !important;
border-radius: 5px !important;
}
Χρώμα κειμένου:
.webchat__bubble.webchat__bubble--from-user p {
color: #ffffff;
}
6. Σύνδεσμοι αναφοράς
.webchat__link-definitions__badge {
color: blue !important;
}
.webchat__link-definitions__list-item-text {
color: blue !important;
}
.webchat__render-markdown__pure-identifier {
color: blue !important;
}
7. Προσωπικό μήνυμα
Χρώμα φόντου:
.pva-privacy-message {
background: #797d81;
}
Χρώμα κειμένου:
.pva-privacy-message p {
color: #ffffff;
font-size: 12px;
font-weight: 400;
}