Ετικέτα προτύπου Liquid για στοιχεία κώδικα
Το Power Apps component framework παρέχει σε επαγγελματίες προγραμματιστές και κατασκευαστές εφαρμογών τη δυνατότητα να δημιουργούν στοιχεία κώδικα για εφαρμογές που καθορίζονται μοντέλο και εφαρμογές καμβά. Αυτά τα στοιχεία κώδικα μπορούν να παρέχουν μια βελτιωμένη εμπειρία για χρήστες που εργάζονται με δεδομένα σε φόρμες, προβολές και πίνακες εργαλείων. Περισσότερες πληροφορίες: Χρήση στοιχείων κώδικα στο Power Pages
Σημαντικό
Η ετικέτα προτύπου Liquid για τα στοιχεία κώδικα απαιτεί έκδοση για πύλες 9.3.10.x ή μεταγενέστερη.
Με αυτήν την έκδοση, έχουμε εισαγάγει την ικανότητα προσθήκης στοιχείων κώδικα με χρήση ετικέτας προτύπου Liquid σε ιστοσελίδες και ενεργοποιημένα στοιχεία με χρήση του Web API που είναι ενεργοποιημένα για στοιχεία επιπέδου πεδίου σε φόρμες στο Power Pages.
Τα στοιχεία κώδικα μπορούν να προστεθούν με τη χρήση της ετικέτας προτύπου Liquid codecomponent. Το κλειδί για το σχόλιο του στοιχείου κώδικα που πρέπει να φορτωθεί περνά με χρήση του χαρακτηριστικού name. Το κλειδί μπορεί να είναι το GUID (το οποίο είναι το αναγνωριστικό στοιχείου κώδικα) ή το όνομα του στοιχείου κώδικα που εισάγεται μέσα στο Microsoft Dataverse.
Οι τιμές των ιδιοτήτων που αναμένει το στοιχείο κώδικα πρέπει να μεταβιβαστούν ως κλειδί/ζεύγος τιμής, διαχωρισμένο με το σύμβολο ":" (σύμβολο άνω και κάτω τελείας), όπου το κλειδί είναι το όνομα της ιδιότητας και η τιμή είναι η τιμή της συμβολοσειράς JSON.
{% codecomponent name: <ID or name> <property1:value> <property2:value> %}
Για παράδειγμα, για να προσθέσετε ένα στοιχείο που αναμένει μια παράμετρο εισόδου με όνομα controlValue, χρησιμοποιήστε την εξής ετικέτα προτύπου Liquid:
{% codecomponent name:abc_SampleNamespace.MapControl controlValue:'Space Needle' controlApiKey:<API Key Value>%}
Φιλοδώρημα
Σε αυτό το παράδειγμα χρησιμοποιούνται παράμετροι που ονομάζονται controlvalue και controlApiKey, ωστόσο το στοιχείο που χρησιμοποιείτε ενδέχεται να απαιτεί διαφορετικά ονόματα παραμέτρων.
Μπορείτε να χρησιμοποιήσετε το στοιχείο ελέγχου αντιστοίχισης δείγματος και να συσκευάστε το στοιχείο κώδικα ως λύση για χρήση με το Power Pages.
Σημείωμα
Οι πόροι που δημιουργούνται από την κοινότητα δεν υποστηρίζονται από τη Microsoft. Αν έχετε ερωτήσεις ή αντιμετωπίζετε ζητήματα με τους πόρους της κοινότητας, επικοινωνήστε με τον εκδότη του πόρου. Πριν χρησιμοποιήσετε αυτούς τους πόρους, πρέπει να βεβαιωθείτε ότι πληρούν τις οδηγίες του Power Apps component framework και θα πρέπει να χρησιμοποιούνται μόνο για λόγους αναφοράς.
Πρόγραμμα εκμάθησης: Χρήση στοιχείων κώδικα σε σελίδες με ετικέτα προτύπου Liquid
Σε αυτό το πρόγραμμα εκμάθησης, θα ρυθμίσετε το Power Pages για την προσθήκη του στοιχείου σε μια ιστοσελίδα. Στη συνέχεια, θα επισκεφτείτε την ιστοσελίδα των πυλών και θα αλληλεπιδράσετε με το στοιχείο.
Πριν να ξεκινήσετε
Εάν χρησιμοποιείτε το στοιχείο δείγματος κώδικα που χρησιμοποιείται σε αυτό το πρόγραμμα εκμάθησης, βεβαιωθείτε ότι εισαγάγετε πρώτα το δείγμα λύσεων στο περιβάλλον πριν ξεκινήσετε. Για να μάθετε περισσότερα σχετικά με την εισαγωγή λύσης, μεταβείτε στην Εισαγωγή λύσεων.
Προϋποθέσεις
Για προϋποθέσεις και για να μάθετε για στοιχεία κώδικα που υποστηρίζονται/δεν υποστηρίζονται στο Power Pages, ανατρέξτε στο Χρήση στοιχείων κώδικα στο Power Pages.
Σημείωμα
Αυτό το εκπαιδευτικό βοήθημα χρησιμοποιεί ένα στοιχείο δείγματος κώδικα που έχει δημιουργηθεί με χρήση του Power Apps component framework για την επίδειξη ενός στοιχείου ελέγχου αντιστοίχισης σε μια ιστοσελίδα. Μπορείτε, επίσης, να χρησιμοποιήσετε οποιοδήποτε υπάρχον ή νέο δικό σας στοιχείο και οποιαδήποτε άλλη ιστοσελίδα για αυτό το εκπαιδευτικό βοήθημα. Σε αυτή την περίπτωση, φροντίστε να χρησιμοποιείτε το στοιχείο και την ιστοσελίδα σας όταν ακολουθείτε τα βήματα σε αυτό το εκπαιδευτικό βοήθημα. Για περισσότερες πληροφορίες σχετικά με τον τρόπο δημιουργίας στοιχείων κώδικα, μεταβείτε στο θέμα Δημιουργία του πρώτου σας στοιχείου.
Βήμα 1. Προσθήκη του στοιχείου κώδικα σε μια ιστοσελίδα από το Studio
Ανοίξτε την τοποθεσία σας στο στούντιο σχεδίασης Power Pages.
Επιλέξτε τον χώρο εργασίας Σελίδες και επιλέξτε + Σελίδα.
Δώστε ένα όνομα στη σελίδα. Για παράδειγμα, Πρόγραμμα προβολής αντιστοίχισης.
Επιλέξτε τη διάταξη σελίδας Έναρξη από κενό.
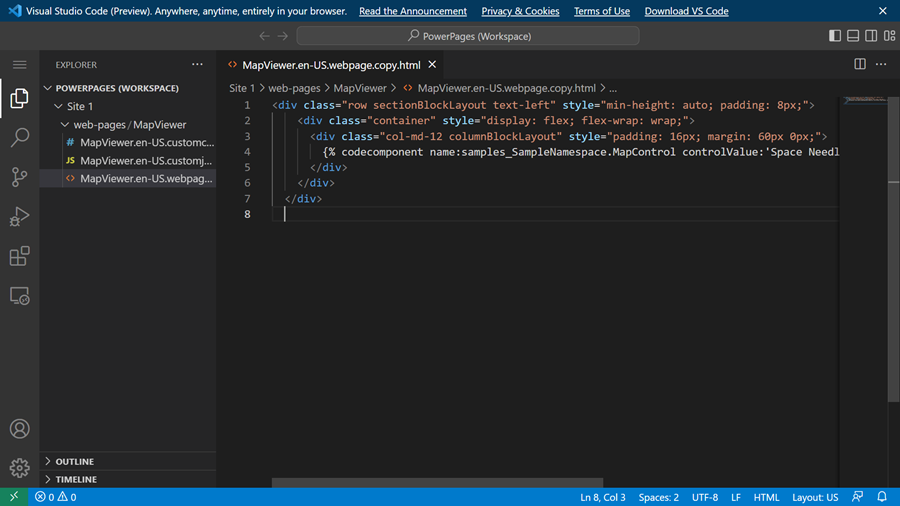
Επιλέξτε το κουμπί Επεξεργασία κώδικα για να ανοίξετε το Visual Studio Code για το Web.
Προσθέστε το στοιχείο ελέγχου μεταξύ του
<div></div>με ετικέτα προτύπου Liquid με χρήση της παρακάτω σύνταξης:{% codecomponent name:abc\_SampleNamespace.MapControl controlValue:'Space Needle' controlApiKey:'<API Key Value>' %}
Φιλοδώρημα
Για να ανακτήσετε τις λεπτομέρειες όλων των στοιχείων που έχουν εισαχθεί και για να αναζητήσετε ένα όνομα στοιχείου, ανατρέξτε στο CustomControl Web API.
Για παράδειγμα:
Για να αναζητήσετε ένα στοιχείο:
https://contoso.api.crm10.dynamics.com/api/data/v9.2/customcontrols?$select=ContosoCustomControlNameΓια ανάκτηση παραμέτρων εισόδου για ένα στοιχείο:
https://contoso.api.crm10.dynamics.com/api/data/v9.2/customcontrols?$filter=name eq 'ContosoCustomControlName' &$select=manifest
Επιλέξτε CTRL-S στο πληκτρολόγιο για να αποθηκεύσετε τον κωδικό ενημέρωσης.
Μεταβείτε πίσω στο στούντιο σχεδίασης και επιλέξτε Συγχρονισμός για να ενημερώσετε την ιστοσελίδα με τα στοιχεία επεξεργασίας από το Visual Studio Code.
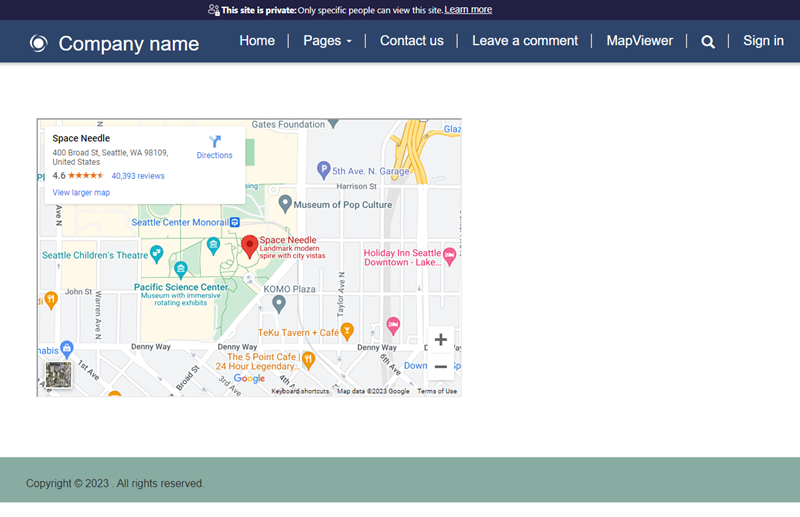
Στην επάνω δεξιά γωνία, επιλέξτε Προεπισκόπηση και Επιφάνεια εργασίας για να κάνετε προεπισκόπηση της τοποθεσίας.
Τώρα στην ιστοσελίδα θα εμφανίζεται το στοιχείο ελέγχου που προστέθηκε σε αυτήν.

Επόμενα βήματα
Επισκόπηση: Χρήση των στοιχείων κώδικα στις πύλες