Δημιουργία και διανομή μιας προοδευτικής εφαρμογή Web
Χρησιμοποιήστε το στούντιο σχεδίασης Power Pages για να ρυθμίσετε τις παραμέτρους της προοδευτικής εφαρμογής Web (PWA). Μπορείτε να ενεργοποιήσετε ή να απενεργοποιήσετε τη δυνατότητα PWA. Μπορείτε να προσαρμόσετε τις ρυθμίσεις PWA, να προετοιμαστείτε για να προετοιμάσετε να δημιουργείτε ένα πακέτο εφαρμογής για δημοσίευση σε αντίστοιχους χώρους αποθήκευσης συσκευών, εάν επιλέξετε.
Μετάβαση σε Power Pages.
Επιλέξτε την τοποθεσία σας και μετά επιλέξτε Επεξεργασία.
Στο στούντιο σχεδίασης, επιλέξτε τον χώρο εργασίας Διαμόρφωση, στη συνέχεια, επιλέξτε Προοδευτική εφαρμογή web.

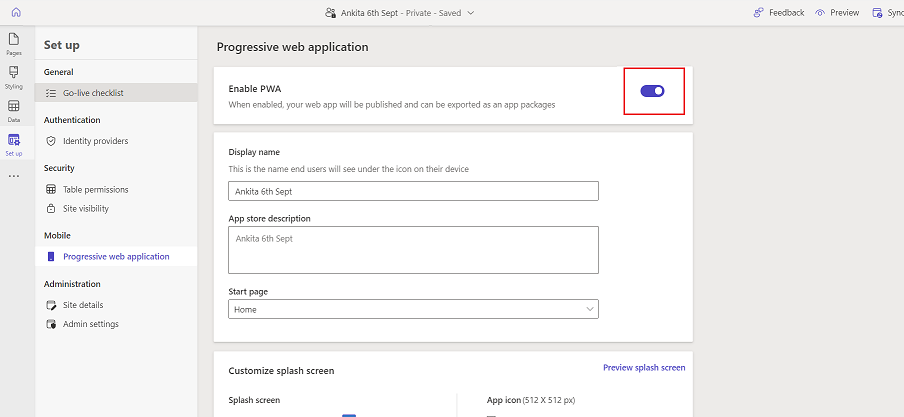
Επιλέξτε Ενεργοποίηση PWA.

Στιγματίστε την εφαρμογή σας
Μπορείτε να δημιουργήσετε το δικό σας επώνυμο PWA χρησιμοποιώντας τις επιλογής προσαρμογής για να αλλάξετε το όνομα της εφαρμογής, τη σελίδα έναρξης, το χρώμα και άλλα.
Σημείωμα
Σε συσκευές iOS, τα εικονίδια για το PWA θα εμφανίζονται ως μικρογραφίες και η προσαρμοσμένη οθόνη εκκίνησης δεν θα εμφανίζεται.
Στο στούντιο σχεδίασης, επιλέξτε Προοδευτική εφαρμογή web.
Ενημερώστε τις παρακάτω ρυθμίσεις PWA για την τοποθεσία σας.
Ρύθμιση Περιγραφή Τϊτλος Το όνομα του PWA της πύλης που εμφανίζεται στην κινητή συσκευή και στο κατάστημα εφαρμογών. Description Η περιγραφή του PWA που εμφανίζεται στην κινητή συσκευή και στο κατάστημα εφαρμογών. Αρχική σελίδα της εφαρμογής Η σελίδα έναρξης για την τοποθεσία όταν ανοίγει μέσω του PWA. Φόντο οθόνης εκκίνησης Το χρώμα φόντου για την οθόνη εκκίνησης κατά τη φόρτωση του PWA. Εικονίδιο εφαρμογής Το εικονίδιο για την εφαρμογή που εμφανίζεται στην κινητή συσκευή και στο κατάστημα εφαρμογών.
Σημείωση: Υποστηρίζει μορφές .jpg, .jpeg, .png με μέγιστο μέγεθος αποστολής 5 MB. Το μέγεθος του εικονιδίου πρέπει να είναι 512 × 512 pixel.Σημείωμα
Ανάλογα με το πρόγραμμα περιήγησης, μπορεί να χρειαστούν μερικά λεπτά μέχρι να αντικατοπτριστούν οι αλλαγές σας. Μετά την προσαρμογή του PWA, επιλέξτε Έκδοση προεπισκόπησης για να κάνετε εκκαθάριση της cache της τοποθεσίας σας.
Ορισμός συμπεριφοράς χωρίς σύνδεση
Το PWA προσφέρει υποστήριξη για μια ομαλή εμπειρία περιήγησης, όταν η συσκευή που χρησιμοποιείται είναι εκτός σύνδεσης ή αποσυνδεδεμένη από το Internet. Μπορείτε να επιλέξετε τις σελίδες εντός της τοποθεσία σας που είναι διαθέσιμες εκτός σύνδεσης (μόνο για ανάγνωση) και μια σελίδα μηνυμάτων για τις υπόλοιπες δυνατότητες πύλης που δεν είναι ενεργοποιημένες για πρόσβαση χωρίς σύνδεση.
Ρυθμίστε τις παραμέτρους σελίδων χωρίς σύνδεση για PWA πύλης
Στο στούντιο σχεδίασης, στον χώρο εργασίας Διαμόρφωση, στη συνέχεια, επιλέξτε Προοδευτική εφαρμογή web.
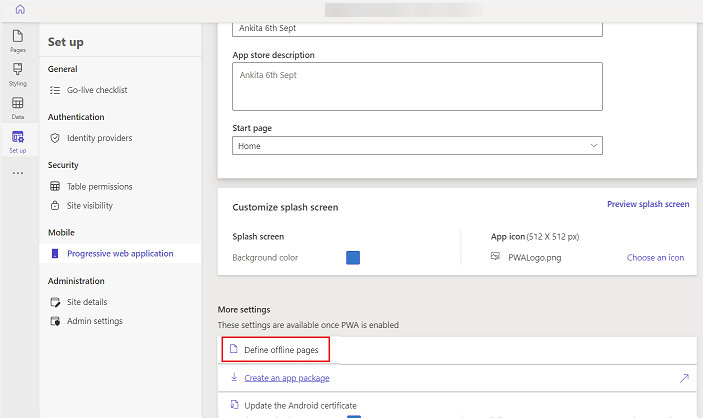
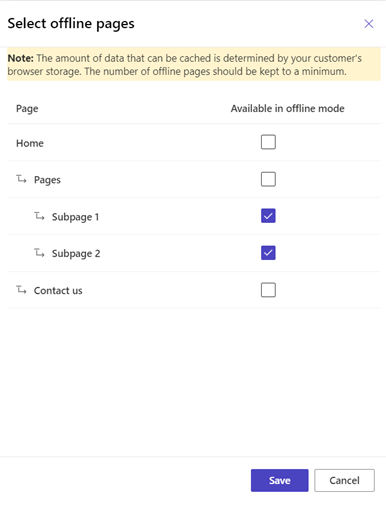
Στην περιοχή Περισσότερες ρυθμίσεις, επιλέξτε Ορισμός σελίδων χωρίς σύνδεση.

Επιλέξτε τις σελίδες στις οποίες θέλετε να επιτρέψετε στους χρήστες την πρόσβαση όταν χρησιμοποιούν το PWA χωρίς σύνδεση.

Σημείωμα
Κατά τη ρύθμιση της πρόσβασης χωρίς σύνδεση για σελίδες PWA, βεβαιωθείτε ότι έχετε υπόψη σας τους περιορισμούς χώρου αποθήκευσης για τις συσκευές χρήστη. Όταν η απαίτηση χώρου αποθήκευσης για πρόσβαση PWA χωρίς σύνδεση υπερβαίνει τον διαθέσιμο χώρο αποθήκευσης στη συσκευή, θα έχει ως αποτέλεσμα ολόκληρη η πύλη να μην είναι διαθέσιμη για πρόσβαση χωρίς σύνδεση. Συνιστούμε να δοκιμάσετε την εμπειρία χρήστη σχετικά με την πρόσβαση χωρίς σύνδεση και να κάνετε cache μόνο τις σελίδες που θα είναι πιο χρήσιμες και σημαντικές για τους χρήστες σας. Να θυμάστε ότι οι σελίδες χωρίς σύνδεση μπορούν να εμφανίζουν μόνο πληροφορίες. Οι σελίδες που συνδέονται στο Microsoft Dataverse περιέχουν φόρμες για συμπλήρωση ή εκτέλεση ερωτημάτων δεν θα λειτουργούν ενώ εργάζεστε χωρίς σύνδεση.
Ρυθμίστε μια σελίδα μηνυμάτων χωρίς σύνδεση
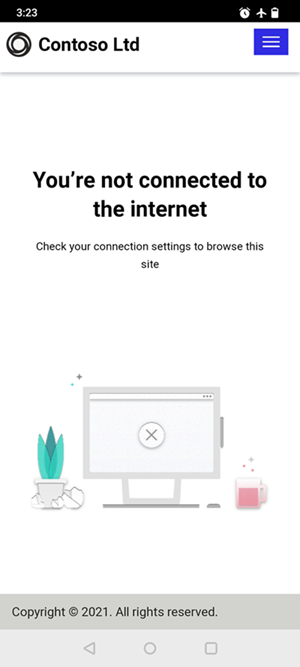
Όταν μια συσκευή βρίσκεται εκτός σύνδεσης, η σελίδα που ρυθμίζετε ως σελίδα μηνυμάτων χωρίς σύνδεση εμφανίζεται όταν οι χρήστες επιχειρούν να αποκτήσουν πρόσβαση σε σελίδες που δεν είναι ενεργοποιημένες για πρόσβαση χωρίς σύνδεση.
Στο στούντιο σχεδίασης, επιλέξτε τον χώρο εργασίας Σελίδες.
Επιλέξτε Προεπιλεγμένη σελίδα χωρίς σύνδεση.
Προσαρμόστε τη σελίδα.
Σημείωμα
- Δεν μπορείτε να αλλάξετε τα πεδία Τίτλος και Μερική διεύθυνση URL ("/default-offline-page") για τη σελίδα χωρίς σύνδεση. Μια προεπιλεγμένη σελίδα χωρίς σύνδεση θα εμφανιστεί στους χρήστες, εάν λείπει η σελίδα χωρίς σύνδεση.
- Ανάλογα με το πρόγραμμα περιήγησης, μπορεί να χρειαστούν μερικά λεπτά μέχρι να αντικατοπτριστούν οι αλλαγές σας. Μετά την προσαρμογή της εμπειρίας PWA χωρίς σύνδεση, επιλέξτε Έκδοση προεπισκόπησης για να κάνετε εκκαθάριση της cache της τοποθεσίας σας.
Δοκιμάστε την τοποθεσία σας σε λειτουργία εκτός σύνδεσης
Αφού ενεργοποιήσετε σελίδες χωρίς σύνδεση, μπορείτε τώρα να χρησιμοποιήσετε μια κινητή συσκευή σε λειτουργία εκτός σύνδεσης και να περιηγηθείτε στις διαφορετικές σελίδες που είναι ενεργοποιημένες για πρόσβαση χωρίς σύνδεση.
Περιηγηθείτε στην τοποθεσία σας χρησιμοποιώντας ένα πρόγραμμα περιήγησης web στην κινητή συσκευή σας σε λειτουργία σύνδεσης.
Επιλέξτε Προσθήκη στην Αρχική οθόνη ή παρόμοια επιλογή. Για παράδειγμα, σε μια συσκευή Android, η επιλογή μπορεί να είναι + Προσθήκη σε>Οθόνη εφαρμογής.

Σημείωμα
Αυτή η ενέργεια κάνει λήψη σελίδων πύλης που έχουν ενεργοποιηθεί για περιήγηση χωρίς σύνδεση. Η περιήγηση μπορεί να διαρκέσει λίγο, ανάλογα με το εύρος ζώνης του δικτύου και το μέγεθος των σελίδων που ήταν επιλεγμένες για περιήγηση χωρίς σύνδεση.
Ενεργοποιήστε τη λειτουργία χωρίς σύνδεση στην κινητή συσκευή σας.
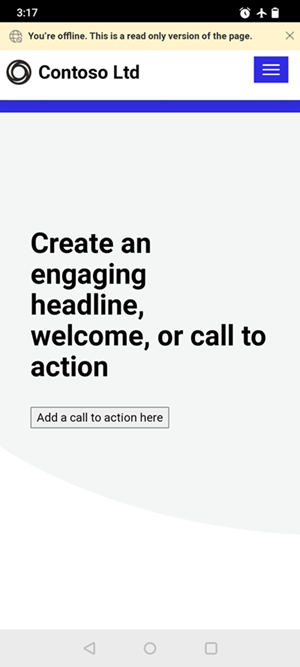
Ανοίξτε την πύλη σας από την αρχική οθόνη. Στο επάνω μέρος βλέπετε μια ειδοποίηση που θα σας υπενθυμίζει ότι περιηγείστε σε λειτουργία εκτός σύνδεσης. Εάν επιλέξετε σελίδες που δεν είναι ενεργοποιημένες για περιήγηση χωρίς σύνδεση, εμφανίζεται το μήνυμα χωρίς σύνδεση.


Διανομή της εφαρμογής σας
Μπορείτε να διανείμετε την εφαρμογή σας είτε χρησιμοποιώντας ένα πρόγραμμα περιήγησης είτε μέσω ενός app store.
Διανομή της εφαρμογής σας με χρήση προγράμματος περιήγησης
Αφού η πύλη σας ενεργοποιηθεί ως PWA, οι χρήστες σας μπορούν να καρφιτσώσουν την τοποθεσία Power Pages ως εφαρμογή στην αρχική οθόνη στη συσκευή τους. Αυτή η επιλογή υποστηρίζεται σε όλες τις πλατφόρμες (Android, iOS, Chromebook και Windows) εκτός από όλους τους παράγοντες φόρμας (κινητό, επιφάνεια εργασίας και tablet).
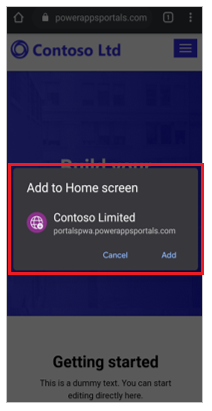
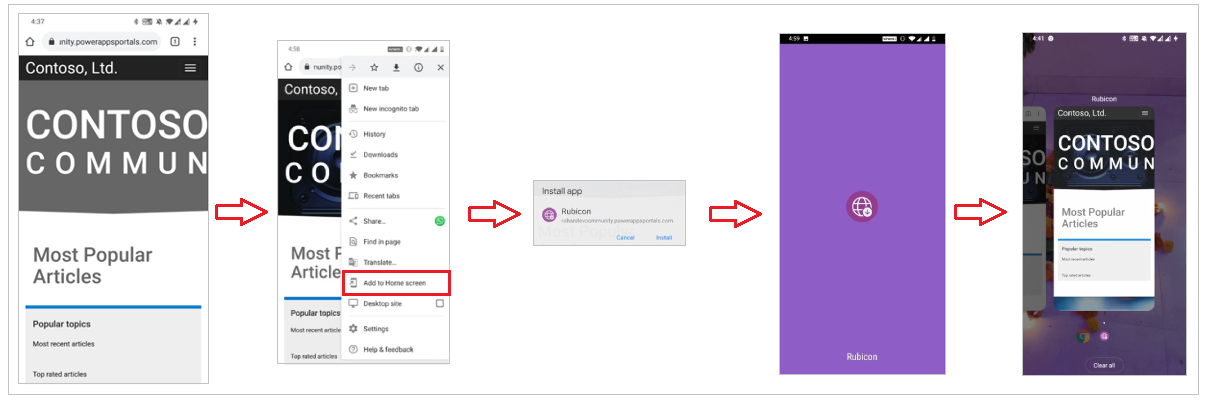
Τα παρακάτω γραφικά απεικονίζουν την εμπειρία χρήστη προσθήκης πύλης στην αρχική οθόνη τους χρησιμοποιώντας το πρόγραμμα περιήγησης που εγκαθιστά την πύλη ως PWA.

Τα Android και iOS καθένα προσφέρει μια διαφορετική μέθοδο για την εγκατάσταση που βασίζεται σε πρόγραμμα περιήγησης.
Διανείμετε την εφαρμογή σας μέσω ενός καταστήματος εφαρμογών
Οι προοδευτικές εφαρμογές web μπορούν επίσης να διανεμηθούν μέσω των καταστημάτων εφαρμογών για Android, iOS και Windows. Αυτή η διανομή γίνεται με τη δημιουργία ενός πακέτου εφαρμογής και τη δημοσίευση της εφαρμογής στο αντίστοιχο κατάστημα εφαρμογών. Για τη δημιουργία των πακέτων εφαρμογών, συνεργαζόμαστε με το PWABuilder, το οποίο παρέχει μια πλατφόρμα για τη δημιουργία πακέτων εφαρμογών για διάφορα καταστήματα εφαρμογών.
Για να δημιουργήσετε ένα πακέτο εφαρμογής, μεταβείτε στον χώρο εργασίας Ρύθμιση παραμέτρων στο στούντιο σχεδίασης. Στο Πακέτο εφαρμογής, επιλέξτε Δημιουργία πακέτου εφαρμογής.

Θα μεταφερθείτε στην τοποθεσία web του Δημιουργού PWA όπου μπορείτε να δημιουργήσετε πακέτο εφαρμογής για διάφορα καταστήματα εφαρμογών. Το πακέτο που δημιουργείτε χρησιμοποιώντας τον Δημιουργό PWA περιέχει:
Ένα πακέτο εφαρμογής για το PWA που θα χρησιμοποιηθεί στο αντίστοιχο κατάστημα εφαρμογών του.
Ένα αναλυτικό έγγραφο σχετικά με τη δημοσίευση της εφαρμογής.
Για περισσότερες πληροφορίες, μεταβείτε στην ενότητα Κέντρο πόρων PWA.
Για το iOS το PWABuilder παρέχεται υποστήριξη για τη δημιουργία του πακέτου του καταστήματος εφαρμογών. Για περισσότερες πληροφορίες, ανατρέξτε στο πακέτο για το Κατάστημα εφαρμογών.
Για τα Windows, ανατρέξτε στο πακέτο για το Microsoft Store.
Άλλα στοιχεία που πρέπει να ληφθούν υπόψη για το Android
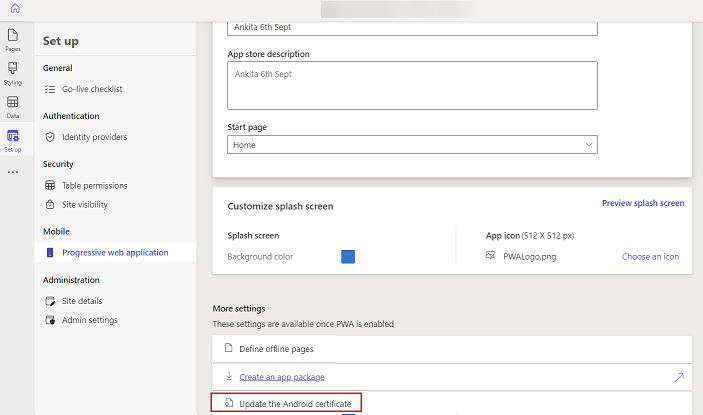
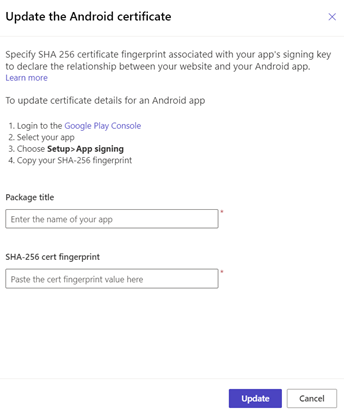
Για την πλατφόρμα Android, μπορείτε επίσης να ενημερώσετε το πιστοποιητικό Android με την επιλογή Ενημέρωση πιστοποιητικού Android.

Ενημερώστε τον τίτλο και το δακτυλικό αποτύπωμα πιστοποιητικού SHA-256 για ενημέρωση του αρχείου συνδέσεων ψηφιακών πάγιων στοιχείων (assetlinks.json) που αποδεικνύει την κυριότητα του PWA.

Δείτε επίσης
Επισκόπηση των τοποθεσιών ως σταδιακές εφαρμογές web
Επισκόπηση των σταδιακών εφαρμογών web (PWAs)
Δημιουργία και διανομή προοδευτικών εφαρμογών Web (βίντεο)