Προσθήκη αλληλεπίδρασης στην απεικόνιση με επιλογές απεικονίσεων Power BI
Το Power BI παρέχει δύο τρόπους αλληλεπίδρασης με απεικονίσεις- την επιλογή και το φιλτράρισμα. Το παρακάτω παράδειγμα δείχνει πώς μπορείτε να επιλέξετε ένα στοιχείο από μία απεικόνιση και να ειδοποιήσετε τις άλλες απεικονίσεις στην αναφορά σχετικά με τη νέα κατάσταση επιλογής.
Η διασύνδεση αντιστοιχεί σε ένα Selection αντικείμενο:
export interface ISelectionId {
equals(other: ISelectionId): boolean;
includes(other: ISelectionId, ignoreHighlight?: boolean): boolean;
getKey(): string;
getSelector(): Selector;
getSelectorsByColumn(): SelectorsByColumn;
hasIdentity(): boolean;
}
Χρήση της διαχείρισης επιλογών για την επιλογή σημείων δεδομένων
Το αντικείμενο κεντρικού υπολογιστή απεικόνισης παρέχει μια μέθοδο για τη δημιουργία μιας παρουσίας της διαχείρισης επιλογών. Η διαχείριση επιλογών διαθέτει μια αντίστοιχη μέθοδο για κάθε μία από τις ακόλουθες ενέργειες:
- Επιλογή
- Απαλοιφή της επιλογής
- Εμφάνιση του μενού περιβάλλοντος
- Αποθήκευση των τρεχουσών επιλογών
- Έλεγχος κατάστασης επιλογής
Δημιουργία μιας παρουσίας της διαχείρισης επιλογών
Για να χρησιμοποιήσετε τη διαχείριση επιλογών, δημιουργήστε την παρουσία μιας διαχείρισης επιλογών. Συνήθως, οι απεικονίσεις δημιουργούν μια παρουσία διαχείρισης επιλογών στην constructor ενότητα του αντικειμένου απεικόνισης.
export class Visual implements IVisual {
private target: HTMLElement;
private host: IVisualHost;
private selectionManager: ISelectionManager;
// ...
constructor(options: VisualConstructorOptions) {
this.host = options.host;
// ...
this.selectionManager = this.host.createSelectionManager();
}
// ...
}
Δημιουργία μιας παρουσίας της δόμησης επιλογών
Κατά τη δημιουργία της παρουσίας της διαχείρισης επιλογών, πρέπει να δημιουργήσετε selections για κάθε σημείο δεδομένων της απεικόνισης. Η μέθοδος του createSelectionIdBuilder αντικειμένου κεντρικού υπολογιστή απεικόνισης δημιουργεί μια επιλογή για κάθε σημείο δεδομένων. Αυτή η μέθοδος επιστρέφει μια παρουσία του αντικειμένου με διασύνδεση powerbi.visuals.ISelectionIdBuilder:
export interface ISelectionIdBuilder {
withCategory(categoryColumn: DataViewCategoryColumn, index: number): this;
withSeries(seriesColumn: DataViewValueColumns, valueColumn: DataViewValueColumn | DataViewValueColumnGroup): this;
withMeasure(measureId: string): this;
withMatrixNode(matrixNode: DataViewMatrixNode, levels: DataViewHierarchyLevel[]): this;
withTable(table: DataViewTable, rowIndex: number): this;
createSelectionId(): ISelectionId;
}
Αυτό το αντικείμενο διαθέτει αντίστοιχες μεθόδους για τη δημιουργία selections για διαφορετικούς τύπους αντιστοιχίσεων προβολής δεδομένων.
Σημείωμα
Οι μέθοδοι withTable και withMatrixNode παρουσιάστηκαν στο API 2.5.0 των απεικονίσεων Power BI.
Εάν χρειάζεται να χρησιμοποιήσετε επιλογές για αντιστοιχίσεις προβολής δεδομένων πίνακα ή μήτρας, ενημερώστε σε έκδοση API 2.5.0 ή νεότερη.
Δημιουργία επιλογών για αντιστοίχιση προβολής κατηγορικών δεδομένων
Ας εξετάσουμε τον τρόπο με τον οποίο οι επιλογές αντιπροσωπεύουν αντιστοίχιση προβολής κατηγορικών δεδομένων για ένα δείγμα μοντέλου σημασιολογίας:
| Κατασκευαστής | Τύπος | Τιμή |
|---|---|---|
| Chrysler | Εγχώριο αυτοκίνητο | 28883 |
| Chrysler | Εγχώριο φορτηγό | 117131 |
| Chrysler | Αυτοκίνητο εισαγωγής | 0 |
| Chrysler | Φορτηγό εισαγωγής | 6362 |
| Ford | Εγχώριο αυτοκίνητο | 50032 |
| Ford | Εγχώριο φορτηγό | 122446 |
| Ford | Αυτοκίνητο εισαγωγής | 0 |
| Ford | Φορτηγό εισαγωγής | 0 |
| GM | Εγχώριο αυτοκίνητο | 65426 |
| GM | Εγχώριο φορτηγό | 138122 |
| GM | Αυτοκίνητο εισαγωγής | 197 |
| GM | Φορτηγό εισαγωγής | 0 |
| Honda | Εγχώριο αυτοκίνητο | 51450 |
| Honda | Εγχώριο φορτηγό | 46115 |
| Honda | Αυτοκίνητο εισαγωγής | 2932 |
| Honda | Φορτηγό εισαγωγής | 0 |
| Nissan | Εγχώριο αυτοκίνητο | 51476 |
| Nissan | Εγχώριο φορτηγό | 47343 |
| Nissan | Αυτοκίνητο εισαγωγής | 5485 |
| Nissan | Φορτηγό εισαγωγής | 1430 |
| Toyota | Εγχώριο αυτοκίνητο | 55643 |
| Toyota | Εγχώριο φορτηγό | 61227 |
| Toyota | Αυτοκίνητο εισαγωγής | 20799 |
| Toyota | Φορτηγό εισαγωγής | 23614 |
Η απεικόνιση χρησιμοποιεί την ακόλουθη αντιστοίχιση προβολής δεδομένων:
{
"dataRoles": [
{
"displayName": "Columns",
"name": "columns",
"kind": "Grouping"
},
{
"displayName": "Rows",
"name": "rows",
"kind": "Grouping"
},
{
"displayName": "Values",
"name": "values",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"categorical": {
"categories": {
"for": {
"in": "columns"
}
},
"values": {
"group": {
"by": "rows",
"select": [
{
"for": {
"in": "values"
}
}
]
}
}
}
}
]
}
Στο προηγούμενο παράδειγμα, Manufacturer το είναι columns και Type είναι rows. Μια σειρά δημιουργείται με ομαδοποίηση τιμών κατά rows (Type).
Η απεικόνιση θα πρέπει να μπορεί να τεμαχίσει δεδομένα κατά Manufacturer ή Type.
Για παράδειγμα, εάν ένας χρήστης Chrysler επιλέξει κατά Manufacturer, άλλες απεικονίσεις θα πρέπει να εμφανίζουν τα παρακάτω δεδομένα:
| Κατασκευαστής | Τύπος | Τιμή |
|---|---|---|
| Chrysler | Εγχώριο αυτοκίνητο | 28883 |
| Chrysler | Εγχώριο φορτηγό | 117131 |
| Chrysler | Αυτοκίνητο εισαγωγής | 0 |
| Chrysler | Φορτηγό εισαγωγής | 6362 |
Όταν ο χρήστης Import Car επιλέξει κατά Type (επιλέγει δεδομένα κατά σειρά), οι άλλες απεικονίσεις θα πρέπει να εμφανίζουν τα παρακάτω δεδομένα:
| Κατασκευαστής | Τύπος | Τιμή |
|---|---|---|
| Chrysler | Αυτοκίνητο εισαγωγής | 0 |
| Ford | Αυτοκίνητο εισαγωγής | 0 |
| GM | Αυτοκίνητο εισαγωγής | 197 |
| Honda | Αυτοκίνητο εισαγωγής | 2932 |
| Nissan | Αυτοκίνητο εισαγωγής | 5485 |
| Toyota | Αυτοκίνητο εισαγωγής | 20799 |

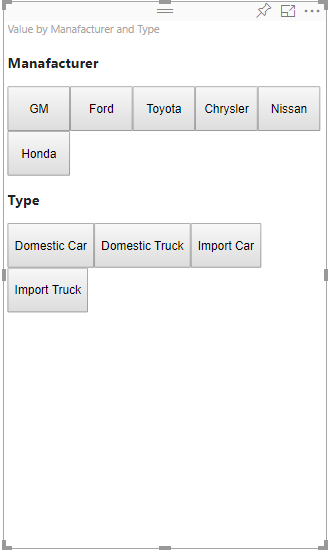
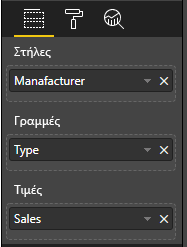
Για να εμφανίσετε τα δεδομένα που έχουν αναλυτή, συμπληρώστε τα καλάθια δεδομένων της απεικόνισης ως εξής:

Στο προηγούμενο παράδειγμα, Manufacturer το είναι κατηγορία (στήλες), Type είναι σειρά (γραμμές) και Sales αφορά Values σειρές.
Σημείωμα
Values Απαιτούνται για την εμφάνιση μιας σειράς καθώς, σύμφωνα με την αντιστοίχιση προβολής δεδομένων, Values ομαδοποιούνται κατά Rows δεδομένα.
Δημιουργία επιλογών για κατηγορίες
// categories
const categories = dataView.categorical.categories;
// create label for 'Manufacturer' column
const p = document.createElement("p") as HTMLParagraphElement;
p.innerText = categories[0].source.displayName.toString();
this.target.appendChild(p);
// get count of category elements
const categoriesCount = categories[0].values.length;
// iterate all categories to generate selection and create button elements to use selections
for (let categoryIndex = 0; categoryIndex < categoriesCount; categoryIndex++) {
const categoryValue: powerbi.PrimitiveValue = categories[0].values[categoryIndex];
const categorySelectionId = this.host.createSelectionIdBuilder()
.withCategory(categories[0], categoryIndex) // we have only one category (only one `Manufacturer` column)
.createSelectionId();
this.dataPoints.push({
value: categoryValue,
selection: categorySelectionId
});
console.log(categorySelectionId);
// create button element to apply selection on click
const button = document.createElement("button") as HTMLButtonElement;
button.value = categoryValue.toString();
button.innerText = categoryValue.toString();
button.addEventListener("click", () => {
// handle click event to apply correspond selection
this.selectionManager.select(categorySelectionId);
});
this.target.appendChild(button);
}
Στο προηγούμενο δείγμα κώδικα, επαναλαμβάνουμε όλες τις κατηγορίες. Σε κάθε διαδοχική προσέγγιση, καλούμε createSelectionIdBuilder το για να δημιουργήσουμε την επόμενη επιλογή για κάθε κατηγορία, καλώντας τη withCategory μέθοδο της δόμησης επιλογών. Η createSelectionId μέθοδος χρησιμοποιείται ως μια τελική μέθοδος για την επιστροφή του αντικειμένου που δημιουργήθηκε selection .
withCategory Στη μέθοδο , μεταβιβάζουμε τη στήλη , categoryστο δείγμα, στο στοιχείο της Manufacturerκαι στο ευρετήριο του στοιχείου κατηγορίας.
Δημιουργία επιλογών για σειρές
// get groupped values for series
const series: powerbi.DataViewValueColumnGroup[] = dataView.categorical.values.grouped();
// create label for 'Type' column
const p2 = document.createElement("p") as HTMLParagraphElement;
p2.innerText = dataView.categorical.values.source.displayName;
this.target.appendChild(p2);
// iterate all series to generate selection and create button elements to use selections
series.forEach( (ser: powerbi.DataViewValueColumnGroup) => {
// create selection id for series
const seriesSelectionId = this.host.createSelectionIdBuilder()
.withSeries(dataView.categorical.values, ser)
.createSelectionId();
this.dataPoints.push({
value: ser.name,
selection: seriesSelectionId
});
// create button element to apply selection on click
const button = document.createElement("button") as HTMLButtonElement;
button.value =ser.name.toString();
button.innerText = ser.name.toString();
button.addEventListener("click", () => {
// handle click event to apply correspond selection
this.selectionManager.select(seriesSelectionId);
});
this.target.appendChild(button);
});
Δημιουργία επιλογών για αντιστοίχιση προβολής δεδομένων πίνακα
Το παρακάτω παράδειγμα εμφανίζει την αντιστοίχιση προβολής δεδομένων πίνακα:
{
"dataRoles": [
{
"displayName": "Values",
"name": "values",
"kind": "GroupingOrMeasure"
}
],
"dataViewMappings": [
{
"table": {
"rows": {
"for": {
"in": "values"
}
}
}
}
]
}
Για να δημιουργήσετε μια επιλογή για κάθε γραμμή αντιστοίχισης προβολής δεδομένων πίνακα, καλέστε τη withTable μέθοδο της δόμησης επιλογών.
public update(options: VisualUpdateOptions) {
const dataView = options.dataViews[0];
dataView.table.rows.forEach((row: DataViewTableRow, rowIndex: number) => {
this.target.appendChild(rowDiv);
const selection: ISelectionId = this.host.createSelectionIdBuilder()
.withTable(dataView.table, rowIndex)
.createSelectionId();
}
}
Ο κώδικας απεικόνισης επαναλαμβάνει τις γραμμές του πίνακα και κάθε γραμμή καλεί τη withTable μέθοδο πίνακα. Οι παράμετροι της withTable μεθόδου είναι το table αντικείμενο και το ευρετήριο της γραμμής πίνακα.
Δημιουργία επιλογών για αντιστοίχιση προβολής δεδομένων μήτρας
public update(options: VisualUpdateOptions) {
const host = this.host;
const rowLevels: powerbi.DataViewHierarchyLevel[] = dataView.matrix.rows.levels;
const columnLevels: powerbi.DataViewHierarchyLevel[] = dataView.matrix.rows.levels;
// iterate rows hierarchy
nodeWalker(dataView.matrix.rows.root, rowLevels);
// iterate columns hierarchy
nodeWalker(dataView.matrix.columns.root, columnLevels);
function nodeWalker(node: powerbi.DataViewMatrixNode, levels: powerbi.DataViewHierarchyLevel[]) {
const nodeSelection = host.createSelectionIdBuilder().withMatrixNode(node, levels);
if (node.children && node.children.length) {
node.children.forEach(child => {
nodeWalker(child, levels);
});
}
}
}
Στο δείγμα, nodeWalker καλεί επανειλημμένα κάθε κόμβο και θυγατρικό κόμβο.
nodeWalker Το δημιουργεί ένα nodeSelection αντικείμενο σε κάθε κλήση. Κάθε nodeSelection αντιπροσωπεύει έναν selection από τους αντίστοιχους κόμβους.
Επιλογή σημείων δεδομένων για ανάλυση άλλων απεικονίσεων
Σε αυτό το παράδειγμα, δημιουργήσαμε έναν χειρισμό κλικ για στοιχεία κουμπιού. Ο χειρισμός καλεί τη select μέθοδο της διαχείρισης επιλογών και διαβιβάζει το αντικείμενο επιλογής.
button.addEventListener("click", () => {
// handle click event to apply correspond selection
this.selectionManager.select(categorySelectionId);
});
Η διασύνδεση της select μεθόδου:
interface ISelectionManager {
// ...
select(selectionId: ISelectionId | ISelectionId[], multiSelect?: boolean): IPromise<ISelectionId[]>;
// ...
}
Η select μέθοδος μπορεί να δεχτεί έναν πίνακα επιλογών. Αυτό επιτρέπει στην απεικόνισή σας να έχει πολλά σημεία δεδομένων επιλεγμένα ταυτόχρονα. Η δεύτερη παράμετρος, multiSelect, είναι υπεύθυνη για πολλαπλές επιλογές. Εάν multiSelect η τιμή είναι true, το Power BI δεν καταργεί την προηγούμενη κατάσταση επιλογής όταν εφαρμόζει την τρέχουσα επιλογή. Εάν η τιμή είναι false, η προηγούμενη επιλογή αντικαθίσταται.
Ένα τυπικό παράδειγμα χρήσης multiSelect είναι ο χειρισμός της κατάστασης του κουμπιού Ctrl σε ένα συμβάν κλικ. Όταν το κουμπί Ctrl είναι πατημένο, μπορείτε να επιλέξετε περισσότερα από ένα αντικείμενα.
button.addEventListener("click", (mouseEvent) => {
const multiSelect = (mouseEvent as MouseEvent).ctrlKey;
this.selectionManager.select(seriesSelectionId, multiSelect);
});