Συμβουλές απόδοσης για τη δημιουργία ποιοτικών προσαρμοσμένων απεικονίσεων Power BI
Αυτό το άρθρο καλύπτει τεχνικές σχετικά με τον τρόπο με τον οποίο ένας προγραμματιστής μπορεί να επιτύχει υψηλές επιδόσεις κατά την απόδοση των προσαρμοσμένων απεικονίσεών του.
Κανείς δεν θέλει μια απεικόνιση να αφιερώσει πολύ χρόνο στην απόδοσή της. Η απόδοση της απεικόνισης όσο το δυνατόν πιο γρήγορα είναι κρίσιμη κατά τη σύνταξη του κώδικα.
Σημείωμα
Καθώς συνεχίζουμε να βελτιώνουμε και να ενισχύουμε την πλατφόρμα, κυκλοφορούν συνεχώς νέες εκδόσεις του API. Για να αξιοποιήσετε στο έπακρο το σύνολο πλατφορμών και δυνατοτήτων των απεικονίσεων Power BI, συνιστούμε να παραμείνετε ενημερωμένοι με την πιο πρόσφατη έκδοση. Για να μάθετε ποια έκδοση χρησιμοποιείτε, ελέγξτε το apiVersion στο αρχείο pbiviz.json .
Ακολουθούν ορισμένες προτάσεις για την επίτευξη βέλτιστων επιδόσεων για την προσαρμοσμένη απεικόνισή σας.
Μείωση μεγέθους προσθήκης
Ένα μικρότερο μέγεθος προσθήκης προσαρμοσμένης απεικόνισης έχει ως αποτέλεσμα:
- Ταχύτερος χρόνος λήψης
- Ταχύτερη εγκατάσταση κάθε φορά που εκτελείται η απεικόνιση
Αυτοί οι πόροι τρίτων κατασκευαστών μπορούν να σας βοηθήσουν να μειώσετε το μέγεθος της προσθήκης, βρίσκοντας τρόπους για να καταργήσετε τον κώδικα που δεν χρησιμοποιείται ή τη λειτουργία tree-shaking και τη διαίρεση κώδικα.
Έλεγχος χρόνου απόδοσης της απεικόνισης
Μετρήστε τον χρόνο απόδοσης της απεικόνισης σε διάφορες περιπτώσεις για να δείτε ποια, εάν υπάρχουν, τμήματα της δέσμης ενεργειών χρειάζονται βελτιστοποίηση.
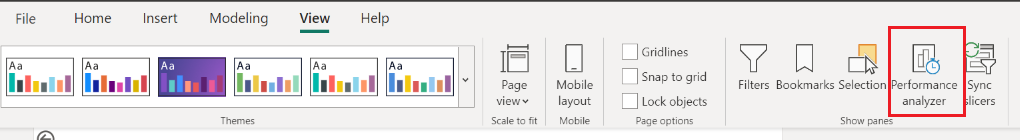
Ανάλυση απόδοσης του Power BI Desktop

Χρησιμοποιήστε την Ανάλυση απόδοσης του Power BI Desktop (Προβολή>Ανάλυσης απόδοσης) για να ελέγξετε την απόδοση της απεικόνισης στις ακόλουθες περιπτώσεις:
- Πρώτη απόδοση της απεικόνισης
- Χιλιάδες σημεία δεδομένων
- Ένα μοναδικό σημείο δεδομένων/μέτρηση (για τον προσδιορισμό της επιβάρυνσης απόδοσης απεικόνισης)
- Φιλτράρισμα
- Τεμαχισμό
- Αλλαγή μεγέθους (ενδέχεται να μην λειτουργεί στην ανάλυση απόδοσης)
Εάν είναι δυνατό, συγκρίνετε αυτές τις μετρήσεις με εκείνες μιας παρόμοιας απεικόνισης πυρήνα για να δείτε εάν υπάρχουν τμήματα που μπορούν να βελτιστοποιηθούν.
Χρήση του API χρονισμού χρήστη
Χρησιμοποιήστε το API χρονισμού χρήστη για να μετρήσετε τις επιδόσεις JavaScript της εφαρμογής σας. Αυτό το API μπορεί επίσης να σας βοηθήσει να αποφασίσετε ποια τμήματα της δέσμης ενεργειών χρειάζονται βελτιστοποίηση.
Για περισσότερες πληροφορίες, ανατρέξτε στο θέμα Χρήση του API χρονισμού χρήστη.
Άλλοι τρόποι δοκιμής της προσαρμοσμένης απεικόνισης
Όργανα μέτρησης κώδικα - Χρησιμοποιήστε τα παρακάτω εργαλεία κονσόλας για να συγκεντρώσετε δεδομένα σχετικά με τις επιδόσεις της προσαρμοσμένης απεικόνισης (σημειώστε ότι αυτά τα εργαλεία συνδέονται με εξωτερικά εργαλεία τρίτων):
Τα παρακάτω εργαλεία προγραμματισμού web μπορούν επίσης να σας βοηθήσουν να μετρήσετε τις επιδόσεις της απεικόνισής σας, αλλά να θυμάστε ότι προφίλ του Power BI επίσης:
Όταν προσδιορίσετε ποια τμήματα της απεικόνισής σας χρειάζονται βελτιστοποίηση, δείτε αυτές τις συμβουλές.
Ενημέρωση μηνυμάτων
Όταν ενημερώνετε την απεικόνιση:
- Μην επαναφέρετε ολόκληρη την απεικόνιση εάν έχουν αλλάξει μόνο ορισμένα στοιχεία. Αποδίδει μόνο τα απαραίτητα στοιχεία.
- Αποθηκεύστε την προβολή δεδομένων που μεταβιβάζεται κατά την ενημέρωση. Αποδίδει μόνο τα σημεία δεδομένων που διαφέρουν από την προηγούμενη προβολή δεδομένων. Εάν δεν έχουν αλλάξει, δεν χρειάζεται να τα επαναφέρετε.
- Η αλλαγή μεγέθους πραγματοποιείται συχνά αυτόματα από το πρόγραμμα περιήγησης και δεν απαιτεί ενημέρωση της απεικόνισης.
Κόμβοι DOM cache
Όταν ένας κόμβος ή μια λίστα κόμβων ανακτάται από το DOM, σκεφτείτε εάν μπορείτε να τα χρησιμοποιήσετε ξανά σε μεταγενέστερους υπολογισμούς (μερικές φορές ακόμη και στην επόμενη επανάληψη του βρόχου). Εφόσον δεν χρειάζεται να προσθέσετε ή να διαγράψετε περισσότερους κόμβους στην αντίστοιχη περιοχή, η προσωρινή αποθήκευση τους μπορεί να βελτιώσει τη συνολική αποτελεσματικότητα της εφαρμογής.
Για να βεβαιωθείτε ότι ο κώδικάς σας είναι γρήγορος και δεν καθυστερεί το πρόγραμμα περιήγησης, διατηρήστε την πρόσβαση DOM στο ελάχιστο.
Για παράδειγμα:
Αντί για:
public update(options: VisualUpdateOptions) {
let axis = $(".axis");
}
Δοκιμάστε:
public constructor(options: VisualConstructorOptions) {
this.$root = $(options.element);
this.xAxis = this.$root.find(".xAxis");
}
public update(options: VisualUpdateOptions) {
let axis = this.axis;
}
Αποφυγή χειρισμού DOM
Περιορίστε τους χειρισμούς DOM όσο το δυνατόν περισσότερο. Οι λειτουργίες εισαγωγής , όπως prepend()οι , append()και after() , είναι χρονοβόρες και θα πρέπει να χρησιμοποιούνται μόνο όταν είναι απαραίτητο.
Για παράδειγμα:
Αντί για:
for (let i=0; i<1000; i++) {
$('#list').append('<li>'+i+'</li>');
}
Δοκιμάστε:
Πραγματοποιήστε το παραπάνω παράδειγμα ταχύτερα χρησιμοποιώντας html() και δημιουργώντας τη λίστα εκ των προτέρων:
let list = '';
for (let i=0; i<1000; i++) {
list += '<li>'+i+'</li>';
}
$('#list').html(list);
Επανεξετάσετε το JQuery
Περιορίστε τα πλαίσια JS και χρησιμοποιήστε εγγενή JS όποτε είναι δυνατό για να αυξήσετε το διαθέσιμο εύρος ζώνης και να μειώσετε την επιβάρυνση επεξεργασίας. Αυτή η ενέργεια μπορεί επίσης να μειώσει τα προβλήματα συμβατότητας με παλαιότερα προγράμματα περιήγησης.
Για περισσότερες πληροφορίες, ανατρέξτε στο θέμα youmightnotneedjquery.com για εναλλακτικά παραδείγματα για συναρτήσεις όπως οι , hide, addClassκαι πολλά άλλα του showJQuery.
Εμψύχωση
Επιλογές κίνησης
Για επαναλαμβανόμενη χρήση κινήσεων, εξετάστε το ενδεχόμενο να χρησιμοποιήσετε καμβά ή WebGL αντί για SVG. Σε αντίθεση με την SVG, με αυτές τις επιλογές η απόδοση προσδιορίζεται από το μέγεθος και όχι από το περιεχόμενο.
Διαβάστε περισσότερα σχετικά με τις διαφορές στο θέμα SVG έναντι του καμβά: Πώς να επιλέξετε.
Συμβουλές απόδοσης καμβά
Δείτε τις παρακάτω τοποθεσίες τρίτων για συμβουλές σχετικά με τη βελτίωση των επιδόσεων του καμβά.
Για παράδειγμα, μάθετε πώς μπορείτε να αποφύγετε περιττές αλλαγές κατάστασης καμβά αποδίδοντας με χρώμα αντί για θέση.
Συναρτήσεις κίνησης
Χρησιμοποιήστε την requestAnimationFrame για να ενημερώσετε τις κινήσεις σας στην οθόνη, ώστε οι συναρτήσεις κίνησης να καλούνται πριν από την κλήση άλλης επανασχεδίωσης από το πρόγραμμα περιήγησης.
Βρόχοι κίνησης
Ο βρόχος κίνησης επανασχεδιάσει τα αμετάβλητα στοιχεία;
Σε αυτή την περίπτωση, σπαταλά χρόνο στη σχεδίαση στοιχείων που δεν αλλάζουν από πλαίσιο σε πλαίσιο.
Λύση: Επιλεκτική ενημέρωση των πλαισίων.
Όταν ενεργοποιείτε στατικές απεικονίσεις, είναι δελεαστικό να τοποθετείτε όλο τον κώδικα σχεδίασης σε μία συνάρτηση ενημέρωσης και να τον καλείτε επανειλημμένα με νέα δεδομένα για κάθε επανάληψη του βρόχου κίνησης.
Αντί για αυτό, εξετάστε το ενδεχόμενο να χρησιμοποιήσετε μια μέθοδο κατασκευής απεικόνισης για να σχεδιάσετε τα πάντα στατικά. Στη συνέχεια, η συνάρτηση ενημέρωσης χρειάζεται μόνο να σχεδιάσει στοιχεία απεικόνισης που αλλάζουν.
Φιλοδώρημα
Οι βρόχοι κίνησης που δεν είναι αποδοτικοί βρίσκονται συχνά σε άξονες και υπομνήματα.
Συνήθη προβλήματα
- Υπολογισμός μεγέθους κειμένου: Όταν υπάρχουν πολλά σημεία δεδομένων, μην σπαταλάτε χρόνο για τον υπολογισμό του μεγέθους κειμένου για κάθε σημείο. Υπολογίστε μερικά σημεία και, στη συνέχεια, υπολογίστε.
- Εάν ορισμένα στοιχεία της απεικόνισης δεν εμφανίζονται στην οθόνη, δεν χρειάζεται να τα αποδώσετε.
Σχετικό περιεχόμενο
Οδηγός βελτιστοποίησης για το Power BI
Έχετε περισσότερες ερωτήσεις; Ρωτήστε την κοινότητα του Power BI.