Δημιουργία προσαρμοσμένων απεικονίσεων Power BI χωρίς σύνδεση δεδομένων
Αυτό το άρθρο εξηγεί πώς μπορείτε να χρησιμοποιήσετε τη δυνατότητα Δεν υπάρχει σύνδεση δεδομένων για να δημιουργήσετε προσαρμοσμένες απεικονίσεις Power BI χωρίς ρόλους δεδομένων. Συνήθως, όταν δημιουργείτε μια απεικόνιση σε μια αναφορά Power BI, οι τιμές ορίζονται αλληλεπιδραστικά προσθέτοντας πεδία δεδομένων στην ενότητα Τιμές στο τμήμα παραθύρου Απεικονίσεις .

Από προεπιλογή, εάν δεν έχουν οριστεί τιμές, οι ρυθμίσεις μορφοποίησης είναι απενεργοποιημένες και δεν μπορείτε να ενημερώσετε τη μορφοποίηση της απεικόνισης.
Η dataRoles ιδιότητα του μοντέλου δυνατοτήτων σάς επιτρέπει να μορφοποιείτε γραφικά στο Power BI χωρίς δεδομένα σύνδεσης.
Χρησιμοποιώντας την dataRoles ιδιότητα δυνατοτήτων, μπορείτε να αποδώσετε μια απεικόνιση και να χρησιμοποιήσετε τη update μέθοδο για να αλλάξετε τις ρυθμίσεις μορφοποίησης. Μπορείτε να αλλάξετε ρυθμίσεις ακόμα και αν οι κάδοι δεδομένων είναι κενόι ή εάν η απεικόνισή σας δεν χρησιμοποιεί ρόλους δεδομένων.
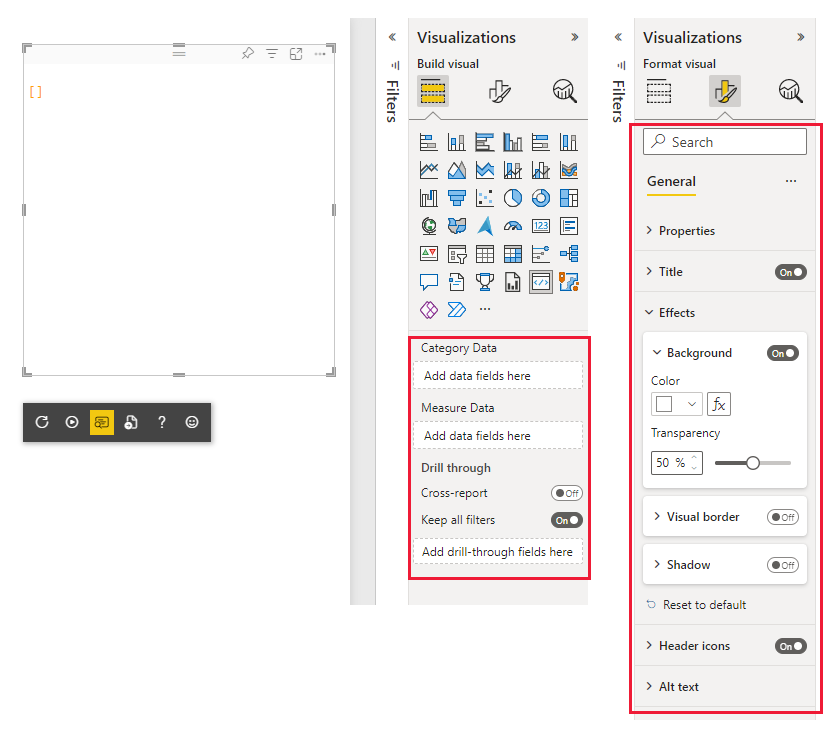
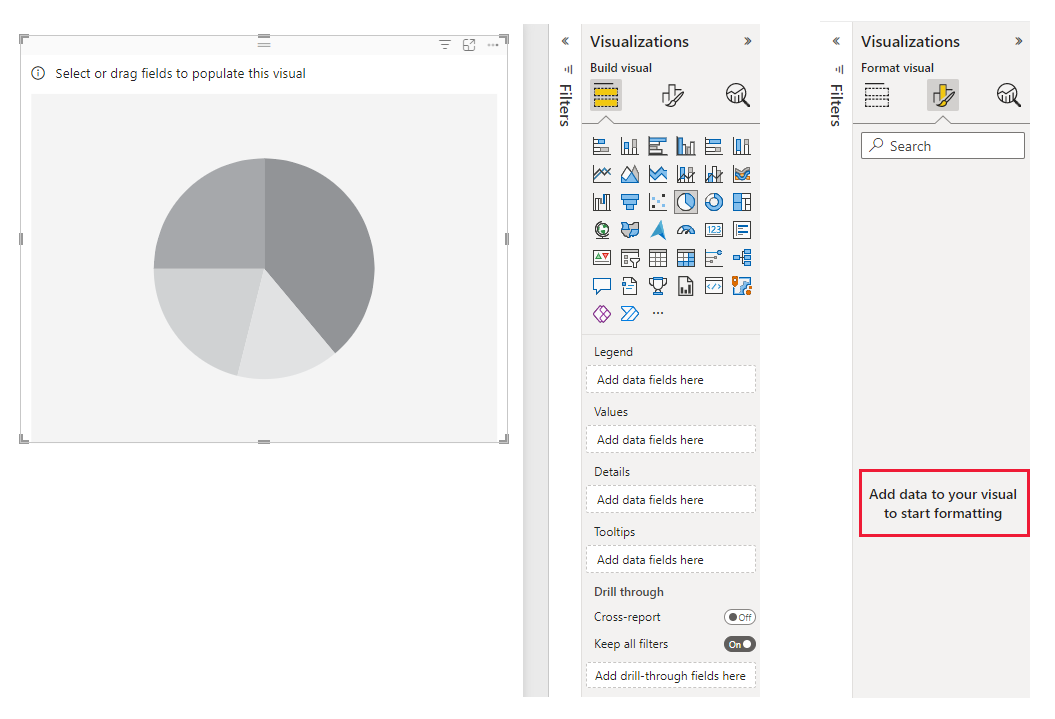
Οι παρακάτω καρτέλες εμφανίζουν δύο παραδείγματα μιας απεικόνισης Power BI. Η μία απεικόνιση απαιτεί δεδομένα σύνδεσης και η άλλη χρησιμοποιεί τη δυνατότητα δεν υπάρχουν ρόλοι δεδομένων και δεν απαιτεί δεδομένα σύνδεσης.
Όταν απαιτείται σύνδεση δεδομένων, οι ρυθμίσεις μορφοποίησης απενεργοποιούνται εάν δεν υπάρχουν ρόλοι δεδομένων ή οι χώροι συγκέντρωσης δεδομένων είναι κενόι.

Πώς μπορείτε να δημιουργήσετε μια απεικόνιση που δεν απαιτεί σύνδεση δεδομένων
Σημείωμα
Αυτή η δυνατότητα είναι διαθέσιμη από την έκδοση API 3.6.0 και νεότερες εκδόσεις. Για να μάθετε ποια έκδοση χρησιμοποιείτε, ελέγξτε το apiVersion στο αρχείο pbiviz.json .
Για να ενεργοποιήσετε τη δυνατότητα Δεν υπάρχει σύνδεση δεδομένων, ορίστε τις παρακάτω δύο παραμέτρους στο αρχείο capabilities.json σε true.
supportsLandingPageΣας επιτρέπει να εμφανίσετε πληροφορίες στην κάρτα Power BI προτού φορτωθεί με δεδομένα.supportsEmptyDataViewΤο επιτρέπει ενημερώσεις του Power BI όταν το πεδίο τιμών είναι κενό.
{
"supportsLandingPage": true,
"supportsEmptyDataView": true,
}