Αναλυτές μορφοποίησης αναπτυσσόμενης λίστας
αναπτυσσόμενο μενού φέτα είναι ένας απλός αναλυτής μορφοποίησης που χρησιμοποιείται για την αναπαράσταση απαρίθμησης τύπου αντικειμένου από capabilities.json αρχείο.
Υπάρχουν δύο αναπτυσσόμενες ItemDropdown και AutoDropdown .
Η διαφορά τους είναι ότι για τον αναλυτή AutoDropdown πρέπει να δηλώσετε τη λίστα στοιχείων απαρίθμησης κάτω από το κατάλληλο αντικείμενο στο αρχείο capabilities.json και για τον αναλυτή ItemDropdown στην κλάση ρυθμίσεων μορφοποίησης.
Παράδειγμα: Υλοποίηση αναπτυσσόμενης λίστας
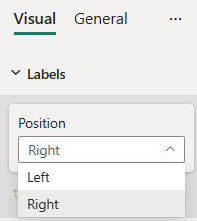
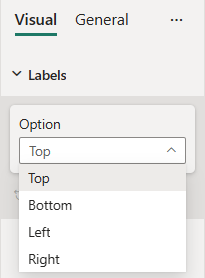
Σε αυτό το παράδειγμα, δείχνουμε πώς μπορείτε να δημιουργήσετε αναπτυσσόμενες φέτες χρησιμοποιώντας βοηθητικά προγράμματα μοντέλου μορφοποίησης. Οι ακόλουθες καρτέλες εμφανίζουν παραδείγματα των itemDropdown και αναλυτών AutoDropdown.

Αντικείμενο δυνατοτήτων
Εισαγάγετε το ακόλουθο τμήμα JSON στο αρχείο capabilities.json.
{
// ... same level as dataRoles and dataViewMappings
"objects": {
"labels": {
"properties": {
"option": {
"type": {
"enumeration": []
}
},
}
}
}
}
Μορφοποίηση κλάσης μοντέλου
Εισαγάγετε το ακόλουθο τμήμα κώδικα στο αρχείο ρυθμίσεων.
import powerbi from "powerbi-visuals-api";
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
const positionOptions : powerbi.IEnumMember[] = [
{value : "top", displayName : "Top"},
{value : "bottom", displayName : "Bottom"},
{value : "left", displayName : "Left"},
{value : "right", displayName : "Right"}
];
class LabelsCardSetting extends formattingSettings.SimpleCard {
name: string = "labels"; // same as capabilities object name
displayName: string = "Labels";
public option: formattingSettings.ItemDropdown = new formattingSettings.ItemDropdown({
name: "option", // same as capabilities property name
displayName: "Option",
items: positionOptions,
value: positionOptions[0]
});
public slices: formattingSettings.Slice[] = [ this.option ];
}
export class VisualSettings extends formattingSettings.Model {
public labels: LabelsCardSetting = new LabelsCardSetting();
public cards: formattingSettings.SimpleCard[] = [this.labels];
}
Σχετικό περιεχόμενο
- τμήματος παραθύρου "Μορφοποίηση" του
- βοηθητικών προγραμμάτων μοντέλου μορφοποίησης