Επεξεργασία CSS για θέματα
Σημείωση
- Από Οκτώβριο 2022, οι πύλες του Power Apps είναι Power Pages.
- Από τις 26 Φεβρουαρίου 2024, το Στούντιο των πυλών Power Apps παλαιού τύπου θα αποσυρθεί. Χρησιμοποιήστε το στούντιο σχεδίασης του Power Pages για να επεξεργαστείτε τις τοποθεσίες web σας. Περισσότερες πληροφορίες: Το στούντιο των πυλών του Power Apps πρόκειται να αποσυρθεί
- Αυτό το θέμα ισχύει για τις δυνατότητες παλαιού τύπου. Για πιο πρόσφατες πληροφορίες, μεταβείτε στην τεκμηρίωση Microsoft Power Pages.
Τα επικαλυπτόμενα φύλλα στυλ (CSS) σάς επιτρέπουν να ελέγχετε τη μορφοποίηση του ιστότοπού σας. Από προεπιλογή, τα αρχεία bootstrap.min.css και theme.css είναι διαθέσιμα. Μπορείτε να επεξεργαστείτε τα υπάρχοντα αρχεία CSS και να κάνετε αποστολή νέων αρχείων CSS. Όταν αποστέλλετε ένα νέο αρχείο CSS, θα είναι διαθέσιμο ως αρχείο Web στην εφαρμογή Διαχείριση πύλης.
Σημαντικό
Οι πύλες Power Apps βασίζονται στον τύπο εκκίνησης 3.3. x με εξαίρεση την πύλη πύλη συμβάντων. Οι προγραμματιστές πύλης δεν πρέπει να αντικαταστήσουν τον τύπο εκκίνησης 3 με άλλες βιβλιοθήκες CSS, καθώς ορισμένα από τα σενάρια στις πύλες Power Apps εξαρτώνται από το σημείο εκκίνησης 3.3.x. Για περισσότερες πληροφορίες, ανατρέξτε στις ενότητες Κατανόηση του πλαισίου Bootstrap και Προσαρμογή Bootstrap σε αυτό το άρθρο.
Ανοίξτε ένα CSS στο πρόγραμμα επεξεργασίας κώδικα
Για να ανοίξετε ένα CSS σε πρόγραμμα επεξεργασίας κώδικα, επεξεργαστείτε την πύλη ώστε να την ανοίξετε στο Στούντιο πυλών του Power Apps.
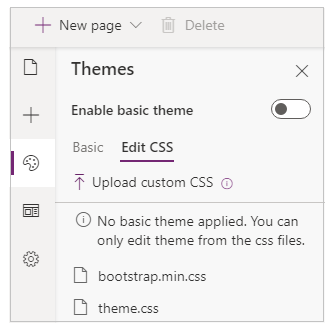
Επιλέξτε Θέμα
 από την αριστερή πλευρά της οθόνης. Εμφανίζονται τα διαθέσιμα θέματα.
από την αριστερή πλευρά της οθόνης. Εμφανίζονται τα διαθέσιμα θέματα.
Επιλέξτε το επιθυμητό CSS που θα ανοίξει στο πρόγραμμα επεξεργασίας κώδικα.
Επεξεργαστείτε τον κώδικα και αποθηκεύστε τις αλλαγές.
Στείλτε ένα νέο αρχείο CSS
Για να αποστείλετε ένα νέο αρχείο CSS, επεξεργαστείτε την πύλη ώστε να την ανοίξετε στο Στούντιο πυλών του Power Apps.
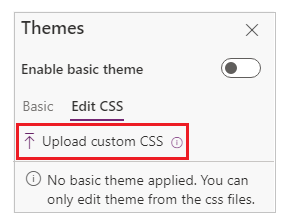
Επιλέξτε Θέμα
 από την αριστερή πλευρά της οθόνης. Εμφανίζονται τα διαθέσιμα θέματα.
από την αριστερή πλευρά της οθόνης. Εμφανίζονται τα διαθέσιμα θέματα.Επιλέξτε Αποστολή προσαρμοσμένου CSS.

Αναζητήστε και επιλέξτε το αρχείο CSS για αποστολή.
Διαγραφή προσαρμοσμένου αρχείου CSS
Τα αρχεία CSS αποθηκεύονται ως αρχεία web.
Για να καταργήσετε το αρχείο CSS, μεταβείτε στην εφαρμογή Διαχείριση πύλης και επιλέξτε Αρχεία Web.
Εντοπίστε την καρτέλα αρχείου CSS. Ενδεχομένως να χρειαστεί να φιλτράρετε τις τιμές Όνομα και Τοποθεσία Web για να εντοπίσετε τη σωστή καρτέλα.
Αφού επιλέξετε την καρτέλα αρχείου web, επιλέξτε Διαγραφή.
Στο Στούντιο πυλών, επιλέξτε ρύθμιση παραμέτρων συγχρονισμού για να απαλείψετε τις αλλαγές από το προσαρμοσμένο CSS.
Κατανόηση πλαισίου Bootstrap
Το Bootstrap είναι ένα πλαίσιο προσκηνίου που περιλαμβάνει στοιχεία CSS και JavaScript για κοινά στοιχεία περιβάλλοντος εργασίας εφαρμογών web. Περιλαμβάνει στυλ για στοιχεία πλοήγησης, φόρμες, κουμπιά και γρήγορο σύστημα διάταξης πλέγματος που επιτρέπει στις διατάξεις της τοποθεσίας να προσαρμόζονται δυναμικά σε συσκευές με διαφορετικά μεγέθη οθόνης, όπως τηλέφωνα και tablet. Χρησιμοποιώντας το σύστημα διάταξης Bootstrap, είναι δυνατός ο σχεδιασμός μίας τοποθεσίας που παρουσιάζει ένα κατάλληλο περιβάλλον εργασίας για όλες τις συσκευές που μπορεί να χρησιμοποιούν οι πελάτες σας.
Τα πρότυπα που περιλαμβάνονται στις πύλες υλοποιούνται με χρήση τυπικών στοιχείων Bootstrap, με ελάχιστα επιπλέον προσαρμοσμένα στυλ. Έτσι, όταν εφαρμόζετε τα πρότυπα, μπορείτε να επωφεληθείτε από τις επιλογές προσαρμογής Bootstrap. Μπορείτε να προσαρμόσετε το θέμα (γραμματοσειρές, χρώματα και ούτω καθεξής) γρήγορα και με τρόπο που εφαρμόζεται με συνέπεια στην πύλη.
Προσαρμογή του Bootstrap
Το Bootstrap υποστηρίζει την προσαρμογή, μέσω ενός συνόλου μεταβλητών. Μπορείτε να ορίσετε οποιαδήποτε ή όλες αυτές τις μεταβλητές χρησιμοποιώντας προσαρμοσμένες τιμές και, στη συνέχεια, να κάνετε λήψη μιας προσαρμοσμένης έκδοσης του Bootstrap, που έχει συνταχθεί με βάση αυτές τις τιμές.
Η ισχύς των μεταβλητών του Bootstrap βασίζεται στο ότι δεν υπαγορεύουν το στυλ ενός στοιχείου. Όλα τα στυλ του πλαισίου βασίζονται σε αυτές τις τιμές και προέρχονται από αυτές. Για παράδειγμα, εξετάστε τη μεταβλητή @font-size-base. Καθορίζει το μέγεθος που αντιστοιχίζει το Bootstrap σε κανονικό κείμενο σώματος. Ωστόσο, το Bootstrap χρησιμοποιεί επίσης αυτήν τη μεταβλητή, για να υποδείξει το μέγεθος της γραμματοσειράς για επικεφαλίδες και άλλα στοιχεία. Το μέγεθος ενός στοιχείου H1 μπορεί να οριστεί ως το 300% του μεγέθους του @font-size-base. Έτσι, ορίζοντας αυτήν τη μία μεταβλητή, ελέγχετε ολόκληρη την τυπογραφική κλίμακα της πύλης σας με ομοιόμορφο τρόπο. Ομοίως, η μεταβλητή @link-color ελέγχει το χρώμα των υπερ-συνδέσεων. Για το χρώμα αντιστοιχίζετε σε αυτήν την τιμή, το Bootstrap θα καθορίζει το χρώμα κατάδειξης για τις συνδέσεις έως 15% πιο σκούρο από την προσαρμοσμένη τιμή.
Ο τυπικός τρόπος για να δημιουργήσετε μια προσαρμοσμένη έκδοση του Bootstrap είναι μέσω της επίσημης τοποθεσίας Bootstrap. Ωστόσο, λόγω της μεγάλης ζήτησης του Bootstrap, έχουν δημιουργηθεί επίσης πολλές τοποθεσίες τρίτων για το σκοπό αυτό. Αυτές οι τοποθεσίες μπορεί να παρέχουν ένα πιο εύχρηστο περιβάλλον εργασίας χρήστη για την προσαρμογή του Bootstrap ή μπορεί να διαθέτουν προσχεδιασμένες εκδόσεις του Bootstrap προς λήψη. Η επίσημη τοποθεσία προσαρμογής Bootstrap παρέχει περισσότερες πληροφορίες σχετικά με την προσαρμογή Bootstrap.
Όταν πραγματοποιείτε λήψη μιας προσαρμοσμένης έκδοσης του Bootstrap, περιέχει την εξής δομή καταλόγου.
css/
|-- bootstrap.min.css
img/
|-- glyphicons-halflings-white.png
|-- glyphicons-halflings.png
js/
|-- bootstrap.min.js
Ή, ανάλογα με την εφαρμογή προσαρμογής που χρησιμοποιείται, ενδέχεται να περιέχει μόνο το bootstrap.min.css. Ανεξάρτητα από αυτό, το bootstrap.min.css. είναι το αρχείο που περιέχει τις προσαρμογές σας. Τα υπόλοιπα αρχεία είναι τα ίδια για όλες τις προσαρμοσμένες εκδόσεις του Bootstrap και γι' αυτό έχουν συμπεριληφθεί ήδη στην πύλη.
Δείτε επίσης
Σημείωση
Μπορείτε να μας πείτε ποια γλώσσα προτιμάτε για την τεκμηρίωση; Πάρτε μέρος σε μια σύντομη έρευνα. (σημειώνεται ότι αυτή η έρευνα είναι στα Αγγλικά)
Η έρευνα θα διαρκέσει περίπου επτά λεπτά. Δεν συλλέγονται προσωπικά δεδομένα (δήλωση προστασίας προσωπικών δεδομένων).