Προσθήκη οθόνης κύλισης σε εφαρμογή καμβά
Σε μια εφαρμογή καμβά, δημιουργήστε μια οθόνη στην οποία μπορούν να κάνουν κύλιση οι χρήστες για να εμφανίζουν διαφορετικά στοιχεία. Για παράδειγμα, μπορείτε να δημιουργήσετε μια εφαρμογή τηλεφώνου που εμφανίζει δεδομένα σε πολλά γραφήματα, τα οποία οι χρήστες μπορούν να εμφανίσουν με κύλιση.
Όταν προσθέτετε πολλαπλά στοιχεία ελέγχου σε μια ενότητα, αυτά διατηρούν τις σχετικές θέσεις τους σε αυτή την ενότητα, ανεξάρτητα από το εάν πρόκειται για μια εφαρμογή τηλεφώνου ή tablet. Το μέγεθος της οθόνης και ο προσανατολισμός μπορεί επίσης να επηρεάσουν τον τρόπο με τον οποίο διευθετούνται οι ενότητες.
Προϋποθέσεις
- Δημιουργία μιας κενής εφαρμογής καμβά.
- Μάθετε πως να προσθέτετε και να ρυθμίζετε τις παραμέτρους στοιχείων ελέγχου.
Δημιουργία μιας οθόνης κύλισης
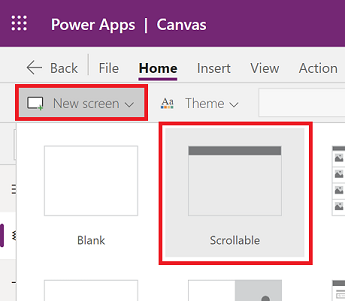
Επιλέξτε Νέα οθόνη κάτω από το επάνω μενού.
Επιλέξτε Με δυνατότητα κύλισης.

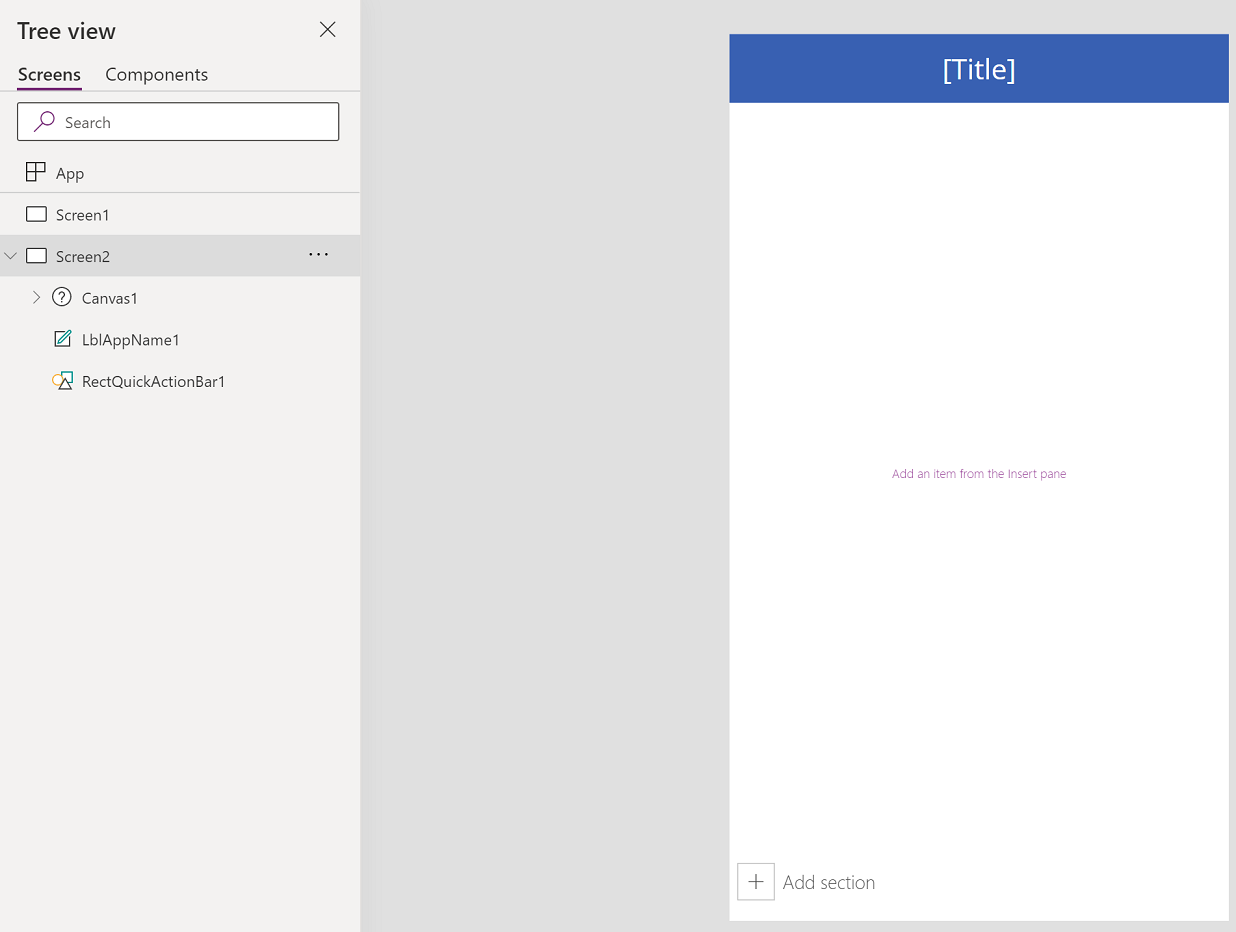
Μια νέα οθόνη με δυνατότητα κύλισης προστίθεται στην εφαρμογή.

Προσθήκη στοιχείων ελέγχου
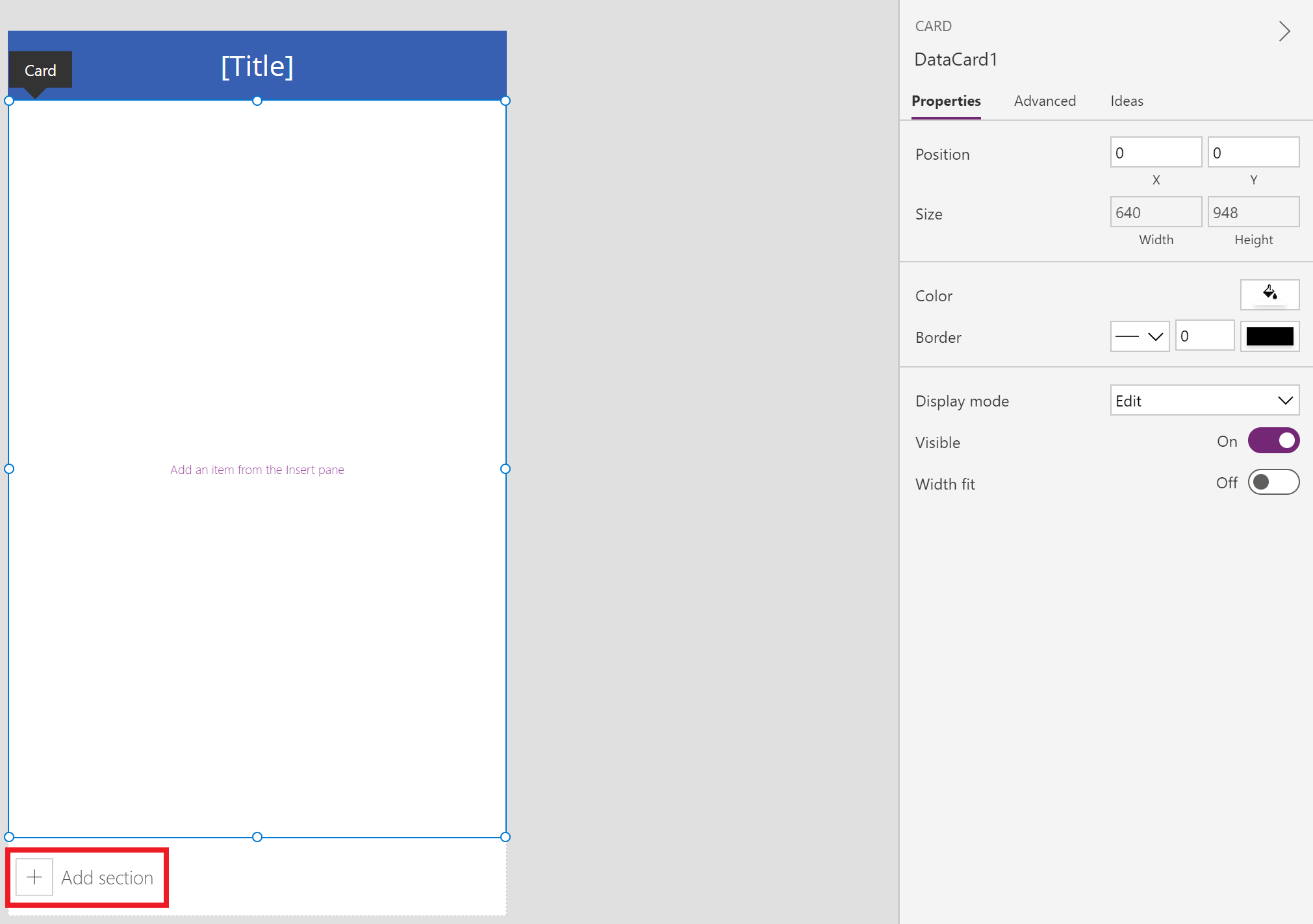
Η οθόνη με δυνατότητα κύλισης περιλαμβάνει ένα ρευστό πλέγμα με μία κάρτα δεδομένων από προεπιλογή. Οι κάρτες δεδομένων βοηθούν το διαχωρισμό των στοιχείων δόμησης στην οθόνη. Για να έχετε δυνατότητα κύλισης στην οθόνη με πολλά στοιχεία ελέγχου, προσθέστε περισσότερες κάρτες δεδομένων. Στη συνέχεια, προσθέστε στοιχεία ελέγχου στις κάρτες δεδομένων, εφόσον απαιτείται.
Για να προσθέσετε κάρτες δεδομένων, μπορείτε να επιλέξετε Προσθήκη ενότητας στο κάτω μέρος της οθόνης με δυνατότητα κύλισης.

Θα ξεκινήσουμε προσθέτοντας στοιχεία ελέγχου στην κάρτα δεδομένων που είναι διαθέσιμη με την οθόνη με δυνατότητα κύλισης από προεπιλογή και, στη συνέχεια, θα προσθέσουμε μια νέα ενότητα που προσθέτει μια άλλη κάρτα δεδομένων. Όταν θα είναι διαθέσιμη μια νέα κάρτα δεδομένων, θα προσθέσουμε ένα άλλο στοιχείο ελέγχου μέσα στη νέα κάρτα δεδομένων.
Μαζί, τόσο οι κάρτες δεδομένων όσο και τα στοιχεία ελέγχου στις κάρτες δεδομένων θα επεκτείνουν το προεπιλεγμένο μήκος της οθόνης, απαιτώντας τη χρήση της δυνατότητας κύλισης στην οθόνη.
Συμβουλή
Για να μάθετε περισσότερα σχετικά με τις κάρτες δεδομένων, ανατρέξτε στην ενότητα Κατανόηση των καρτών δεδομένων.
Επιλέξτε + (εισαγωγή) από το αριστερό τμήμα παραθύρου.

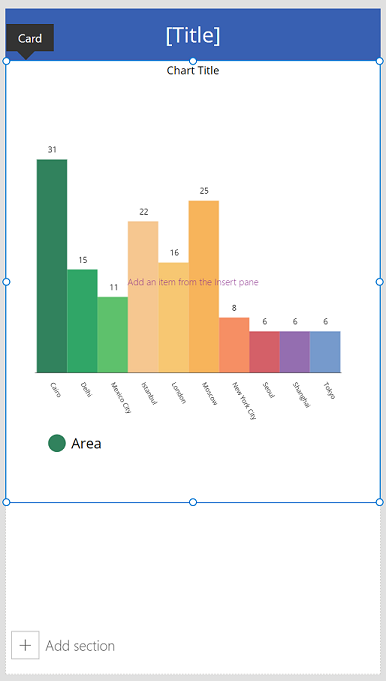
Αναπτύξτε τα Γραφήματα και, στη συνέχεια, επιλέξτε Γράφημα στηλών.
Αλλάξτε το μέγεθος του γραφήματος που προστέθηκε στην οθόνη ώστε να καταναλωθούν περίπου τα δύο τρίτα της οθόνης.
Μειώστε το μέγεθος της κάρτας δεδομένων στο μέγεθος του γραφήματος που προστέθηκε.

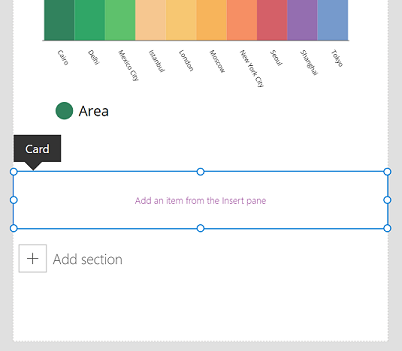
Επιλέξτε Προσθήκη ενότηταςσ την οθόνη για να προσθέσετε μια άλλη ενότητα.

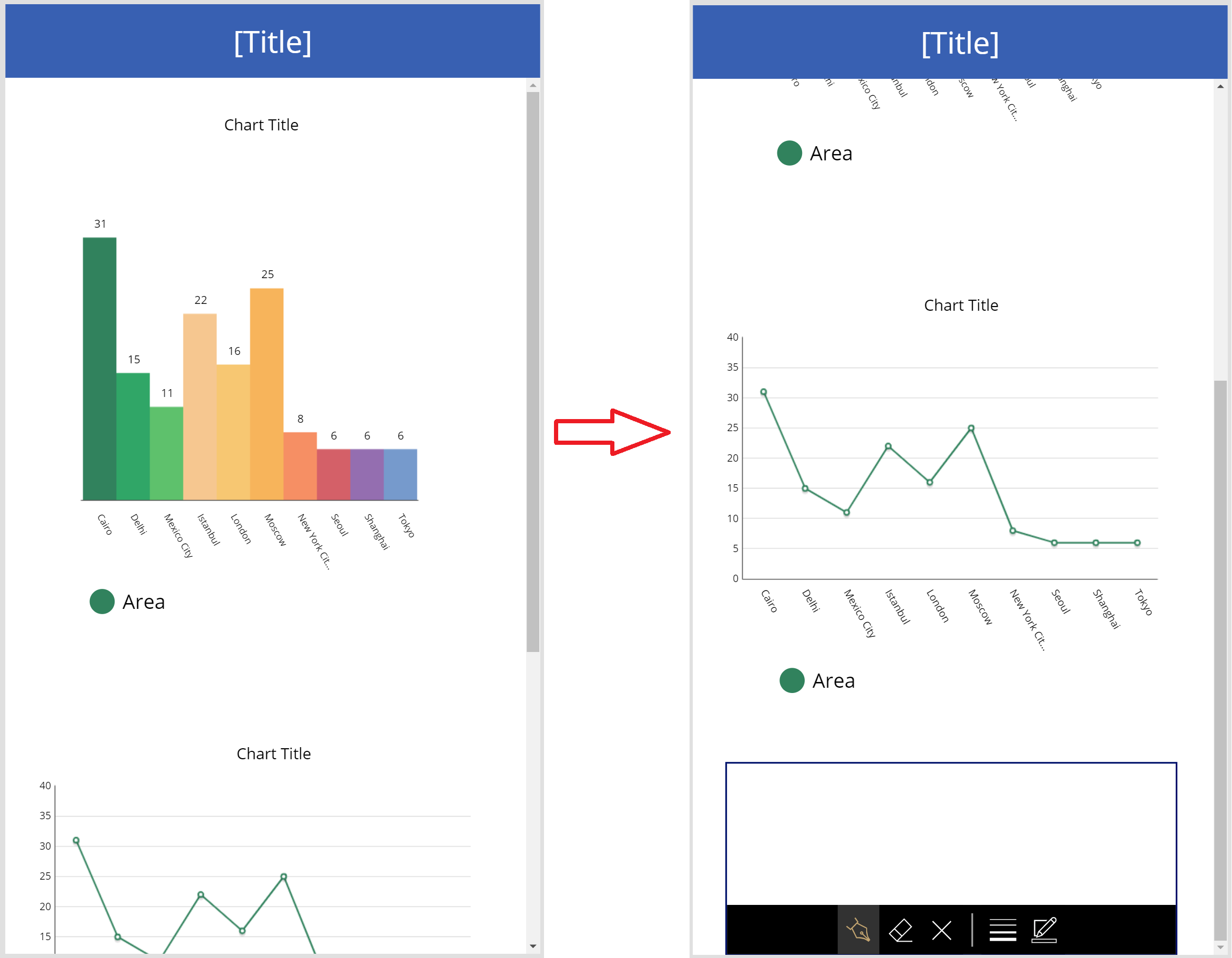
Επιλέξτε Εισαγωγή > Γραφήματα > Γράφημα γραμμών.
Κάντε κύλιση προς τα κάτω στην οθόνη χρησιμοποιώντας τη γραμμή κύλισης στη δεξιά πλευρά της οθόνης και, στη συνέχεια, επιλέξτε Προσθήκη ενότητας για να προσθέσετε μια τρίτη κάρτα δεδομένων.
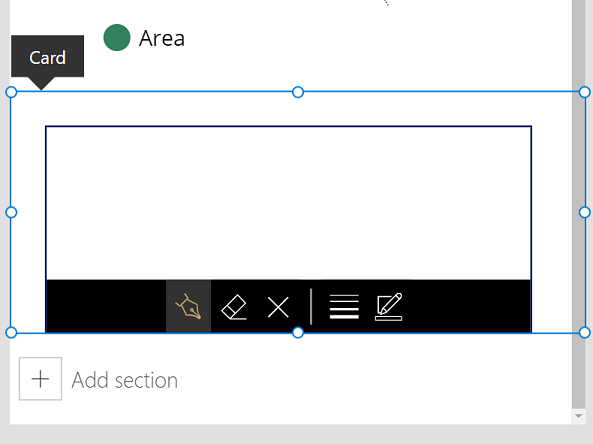
Επιλέξτε Εισαγωγή > Είσοδος > Στοιχεία εισόδου πένας.
Αλλάξτε το μέγεθος του στοιχείου ελέγχου Στοιχεία εισόδου πένας, αυξάνοντας το πλάτος εντός της κάρτας δεδομένων.

Πατήστε F5 στο πληκτρολόγιο για να κάνετε προεπισκόπηση της εφαρμογής. Κάντε κύλιση προς τα κάτω χρησιμοποιώντας τη γραμμή κύλισης για να δείτε το κάτω μέρος της οθόνης.

Τώρα που έχετε δείξει τον τρόπο χρήσης της οθόνης με δυνατότητα κύλισης, προσαρμόστε την εφαρμογή περαιτέρω σύμφωνα με τις επιχειρηματικές σας απαιτήσεις.
Οθόνη κύλισης για φόρμες
Καθώς το Power Apps χρησιμοποιεί κάρτες δεδομένων για τη δημιουργία ενοτήτων, τα στοιχεία ελέγχου Φόρμα εμφάνισης και Φόρμα επεξεργασίας δεν μπορούν να εισαχθούν σε αυτά. Η ένθεση ενός τέτοιου συνδυασμού στοιχείων ελέγχου από κοινού μπορεί να μειώσει τις επιδόσεις της εφαρμογής. Ως εκ τούτου, κατά τη χρήση στοιχείων ελέγχου φόρμας, χρησιμοποιήστε κοντέινερ διάταξης, όπως ένα στοιχείο ελέγχου Κάθετο κοντέινερ.
Συμβουλή
Για να μάθετε περισσότερα σχετικά με την εργασία με φόρμες, ανατρέξτε στο θέμα Κατανόηση των φορμών εφαρμογής καμβά.
Υπάρχουν πολλές διαφορετικές μέθοδοι για τη ρύθμιση των παραμέτρων κύλισης με τις φόρμες:
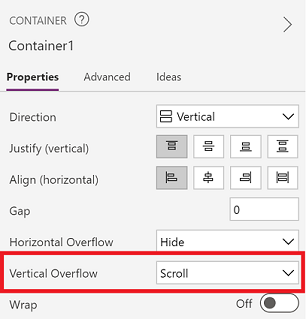
Χρήση της ιδιότητας Vertical Overflow
Η χρήση της ιδιότητας Vertical Overflow είναι μια βασική μέθοδος για τη χρήση μιας οθόνης κύλισης που διαθέτει μια φόρμα.
Βεβαιωθείτε ότι χρησιμοποιείτε μια κενή οθόνη και όχι μια κυλιόμενη οθόνη.
Επιλέξτε Εισαγωγή > Διάταξη και, στη συνέχεια, επιλέξτε Κάθετο κοντέινερ.
Από τη δεξιά πλευρά της οθόνης στο τμήμα παραθύρου ιδιοτήτων, επιλέξτε την αναπτυσσόμενη λίστα ιδιοτήτων Vertical Overflow και επιλέξτε Κύλιση.

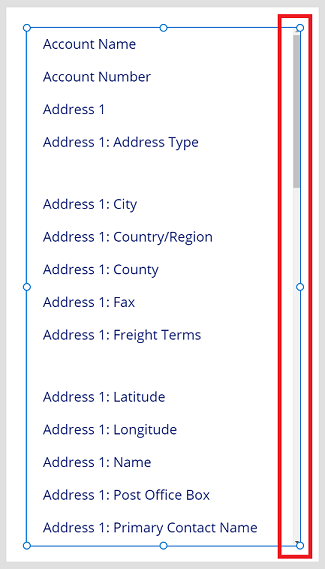
Προσθέστε τη φόρμα επεξεργασίας ή εμφάνισης με τα απαιτούμενα πεδία. Όταν η λίστα των πεδίων υπερβαίνει το μέγεθος του κοντέινερ μέσα στην οθόνη, θα μπορείτε να κάνετε κύλιση μέσα στο κοντέινερ χρησιμοποιώντας τη γραμμή κύλισης.

Χρήση κοντέινερ μέσα σε κατακόρυφο κοντέινερ
Για πολύπλοκες εφαρμογές, μπορείτε να προσθέσετε κοντέινερ μέσα σε ένα κατακόρυφο στοιχείο Κάθετο κοντέινερ. Στη συνέχεια, ρυθμίστε το ύψος της φόρμας και το εσωτερικό κοντέινερ, όπως φαίνεται παρακάτω.
Βεβαιωθείτε ότι χρησιμοποιείτε μια κενή οθόνη και όχι μια κυλιόμενη οθόνη.
Επιλέξτε Εισαγωγή > Διάταξη και, στη συνέχεια, επιλέξτε Κάθετο κοντέινερ.
Από τη δεξιά πλευρά της οθόνης στο τμήμα παραθύρου ιδιοτήτων, επιλέξτε την αναπτυσσόμενη λίστα ιδιοτήτων Vertical Overflow και επιλέξτε Κύλιση.
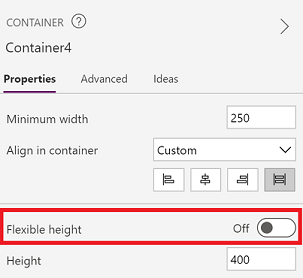
Επιλέξτε Εισαγωγή > Διάταξη και, στη συνέχεια, επιλέξτε Κοντέινερ.
Από τη δεξιά πλευρά της οθόνης στο τμήμα παραθύρου ιδιοτήτων, ενεργοποιήστε την ιδιότητα Flexible heigh σε Ανενεργό.

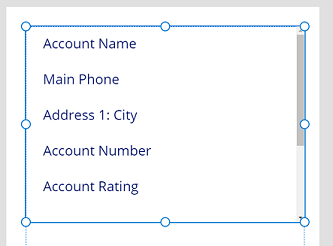
Προσθέστε τη φόρμα επεξεργασίας ή εμφάνισης με τα απαιτούμενα πεδία.
Για να ενεργοποιήσετε την κύλιση μέσα στην οθόνη για τη φόρμα, ενημερώστε το ύψος του κοντέινερ που προστέθηκε στο βήμα 4 και τη φόρμα.

Για περισσότερες πληροφορίες σχετικά με την εργασία με την ανταπόκιρση μιας εφαρμογής, ανατρέξτε στο θέμα Δημιουργία δυναμικών εφαρμογών καμβά και Δυναμικές διατάξεις
Δείτε επίσης
Σημείωση
Μπορείτε να μας πείτε ποια γλώσσα προτιμάτε για την τεκμηρίωση; Πάρτε μέρος σε μια σύντομη έρευνα. (σημειώνεται ότι αυτή η έρευνα είναι στα Αγγλικά)
Η έρευνα θα διαρκέσει περίπου επτά λεπτά. Δεν συλλέγονται προσωπικά δεδομένα (δήλωση προστασίας προσωπικών δεδομένων).