Understand dashboards: Dashboard components and FormXML
Dashboards are one of the different types of forms in model-driven apps. You can use the SystemForm.Type or UserForm.Type to determine whether the form is a dashboard. A form of dashboard type has the property value of 0.
The definition of the form content and presentation is stored in the FormXML. More information: Form XML Schema
For sample FormXML strings for different types of dashboards, see Sample Dashboards.
Dashboard components
A dashboard can contain charts, grids, IFRAMEs, or web resources. By default, a single dashboard can contain up to six of these components.
Charts
An organization-owned dashboard can contain only organization-owned charts. However, a user-owned dashboard can contain user-owned and organization-owned charts. More information Charts (Visualizations) for model-driven apps
Grids
Grids fetch data from queries (views) in model-driven apps. An organization-owned dashboard can contain only the grids that fetch data from saved queries. However, a user-owned dashboard can contain grids that fetch data from user and saved queries. More information: SavedQuery table
IFRAMEs
When you add an IFRAME to an organization-owned dashboard, you can specify whether to restrict or allow cross-frame scripting.
To do so, you have to use the <Security> parameter in the IFRAME control in the FormXML. However, for user-owned dashboards, cross-frame scripting for IFRAMEs is restricted, and you can't change it. If you attempt to create a user-owned dashboard that contains an IFRAME with cross-frame scripting enabled, an error message is displayed.
Web resources
Only form-enabled web resources can be included in a dashboard. Although this restriction is applicable when you're adding a web resource using the Dashboard designer in the web application, there's no such restriction applied when adding a web resource to a dashboard using the SDK. More information: Web resources for model-driven apps
Dashboard components and FormXML elements
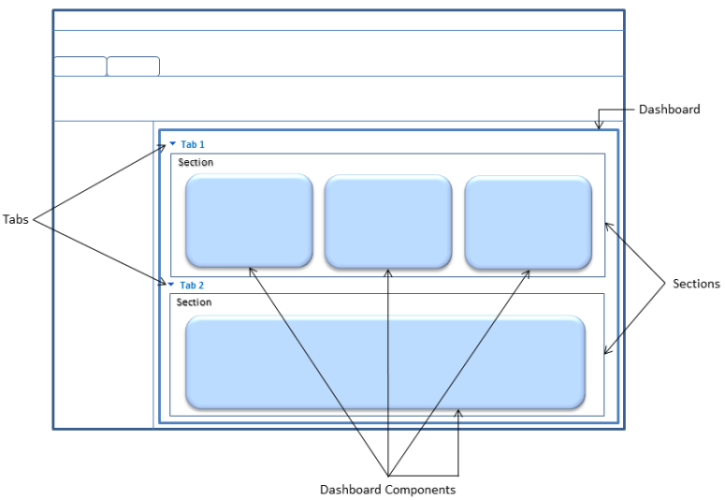
The dashboard components are displayed in model-driven apps based on the values specified in the FormXML. The following image shows an example of a dashboard. Each dashboard can include multiple tabs. Tabs are a vertical stack separating the body of the dashboard, and can be expanded or collapsed. A tab can contain multiple sections. Sections enable for grouping and layout of dashboard components.
Note
Tab and section names are not displayed on a dashboard page.

FormXML elements supported for dashboards
Although dashboards are a type of forms, dashboards don't support all FormXML elements and parameters. The following table provides information about the FormXML elements, child elements, and parameters supported by dashboards.
For sample FormXML for different types of dashboards, see Sample Dashboards.
| Element | Child Elements | Element parameters |
|---|---|---|
<form> |
<tabs> |
none |
<tabs> |
<tab> |
none |
<tab> |
-<labels>- <columns> |
-id- name- expanded- verticallayout- showlabel- locklevel |
<labels> |
<label> |
none |
<label> |
none | -description- languagecode |
<columns> |
<column> |
none |
<column> |
<sections> |
width |
<sections> |
<section> |
addedby |
<section> |
-<labels>- <rows> |
-id- name- showlabel- showbar- columns |
<rows> |
<row> |
addedby |
<row> |
<cell> |
addedby |
<cell> |
-<labels>- <control> |
-auto- addedby- id- showlabel- rowspan- colspan |
<control> |
<parameters> |
-id- classid |
<parameters> |
-<Url>- <PassParameters>- <Security>- <Scrolling>- <Border>- <ViewIds>- <ViewId>- <IsUserView>- <IsUserChart>- <TargetEntityType>- <AutoExpand>- <RecordsPerPage>- <EnableQuickFind>- <EnableJumpBar>- <EnableChartPicker>- <EnableViewPicker>- <ChartGridMode>- <VisualizationId> |
none |
Set the number of dashboard controls
You can use Windows PowerShell to adjust the number of dashboard controls as described here. The maximum value is 20.
To retrieve and set the dashboard limit
Open a Windows PowerShell command window.
Add the model-driven apps WindowsPowerShell snap-in:
Add-PSSnapin Microsoft.Crm.PowerShellRetrieve the current setting:
$setting = Get-CrmSetting -SettingType DashboardSettingsModify the current setting:
$setting.MaximumControlsLimit = 5Set-CrmSetting -Setting $setting