Build message extensions using Bot Framework
Message extensions built using Bot Framework (Bot-based) use a web service as a bot. You can use message extensions to enable users to interact with your web service from different locations in the Teams client, such as the compose message area, the command box, or directly from a message and send back structured data, such as cards.
Bot-based message extension takes advantage of the Bot Framework's messaging schema and secure communication protocol. The bot is defined in the app manifest for the Teams app and you can also define different types of commands for your message extension, such as action commands or search commands.
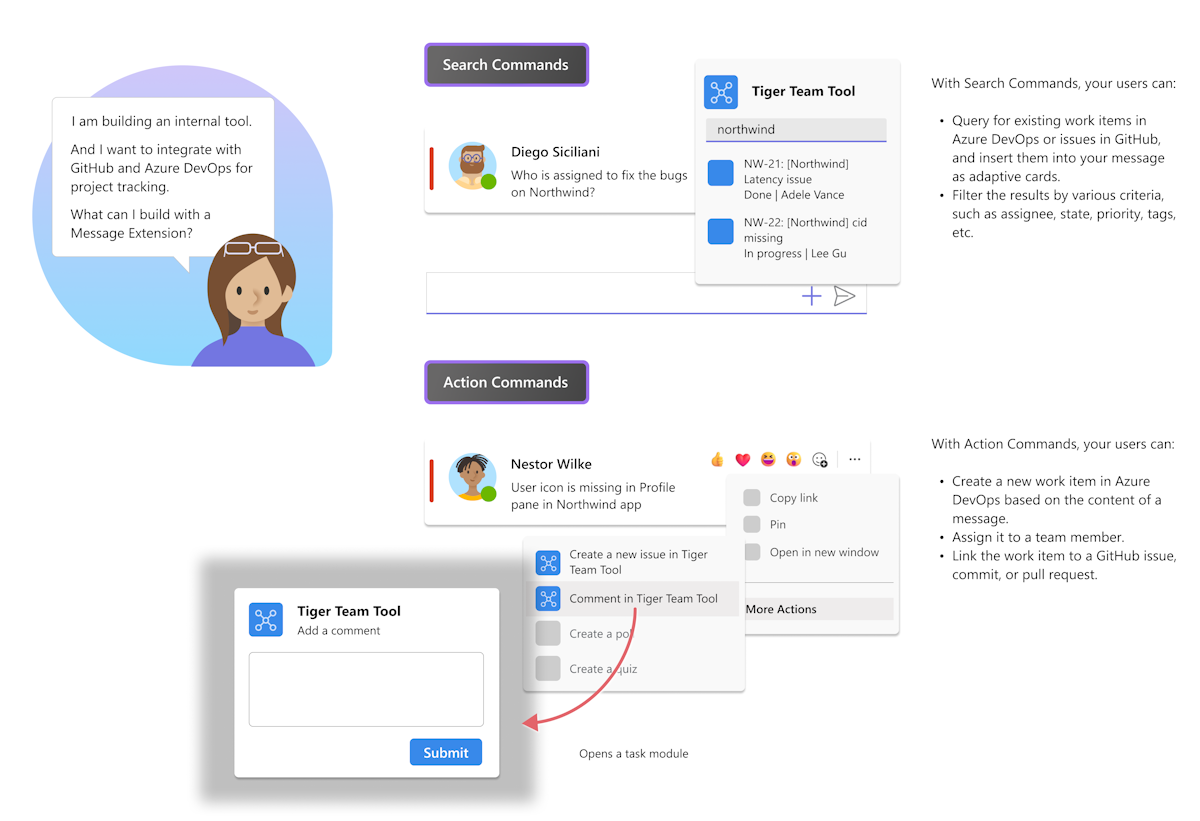
There are two types of message extension commands, action command and search command. The message extension command type defines the UI elements and interaction flows available to your web service. You can use a search command or an action command to interact with your web service through a bot in Teams.

Message extension search commands allow users to search external systems and insert the results of that search into a message in the form of a card. This document guides you on how to select search command invoke locations, and add the search command to your app manifest.
Note
The result card size limit is 28 KB. The card isn't sent if its size exceeds 28 KB.
See the following video to learn how to define message extension search commands:
The search command in a message extension is configured using the composeExtensions.commands property and the query type in the app manifest (previously called as Teams app manifest). Command and parameter descriptions enhance the usability and effectiveness of a message extension. A good command description offers a clear and concise summary of the app’s features.
The following code is an example of the composeExtensions property defining a search command:
{
"composeExtensions": [
{
"botId": "eccdf132-0900-4d36-936b-dec5e6357f11",
"commands": [
{
"id": "Dev",
"type": "query",
"title": "Jedi",
"description": "May the force be with you",
"initialRun": true,
"fetchTask": false,
"context": [
"commandBox",
"compose",
"message"
],
"parameters": [
{
"name": "Luke",
"title": "Skywalker",
"description": "Jedi master",
"inputType": "text"
}
]
}
],
"canUpdateConfiguration": true
}
],
Parameters
You must add the following parameters to your composeExtensions.commands array of objects:
| Property name | Purpose | Required? | Manifest version |
|---|---|---|---|
id |
Unique ID that you assign to search command. The user request includes this ID. | Yes | 1.0 |
title |
Command name. This value appears in the user interface (UI). | Yes | 1.0 |
description |
Help text indicating what this command does. This value appears in the UI. | Yes | 1.0 |
semanticDescription |
Semantic description of the command for consumption by the Large Language Models (LLMs). | No | 1.17 |
type |
Type of command. Default is query. |
No | 1.4 |
initialRun |
If this property is set to true, it indicates this command should be executed as soon as the user selects this command in the UI. | No | 1.0 |
context |
Optional array of values that defines the context the search action is available in. The possible values are message, compose, or commandBox. The default is compose,commandBox. |
No | 1.5 |
You must add the following search parameter details that define the text visible to your user in the Teams client:
| Property name | Purpose | Is required? | Minimum manifest version |
|---|---|---|---|
parameters |
Defines a static list of parameters for the command. | No | 1.0 |
parameter.name |
Describes the name of the parameter. The parameter.name is sent to your service in the user request. |
Yes | 1.0 |
parameter.description |
Describes the parameter’s purposes or example of the value that must be provided. This value appears in the UI. | Yes | 1.0 |
parameter.semanticDescription |
Semantic description of the parameter for consumption by the Large Language Models (LLMs). | No | 1.17 |
parameter.title |
Short user-friendly parameter title or label. | Yes | 1.0 |
parameter.inputType |
Set to the type of the input required. Possible values include text, textarea, number, date, time, toggle. Default is set to text. |
No | 1.4 |
parameters.value |
Initial value for the parameter. The value isn't supported | No | 1.5 |
For more information, see app manifest schema.
Next step
See also
Platform Docs