Share in meeting
Share in meeting allows users to share documents or third-party web apps to the meeting stage. The meeting participants can collaborate and interact with the third-party web apps or edit the documents together.
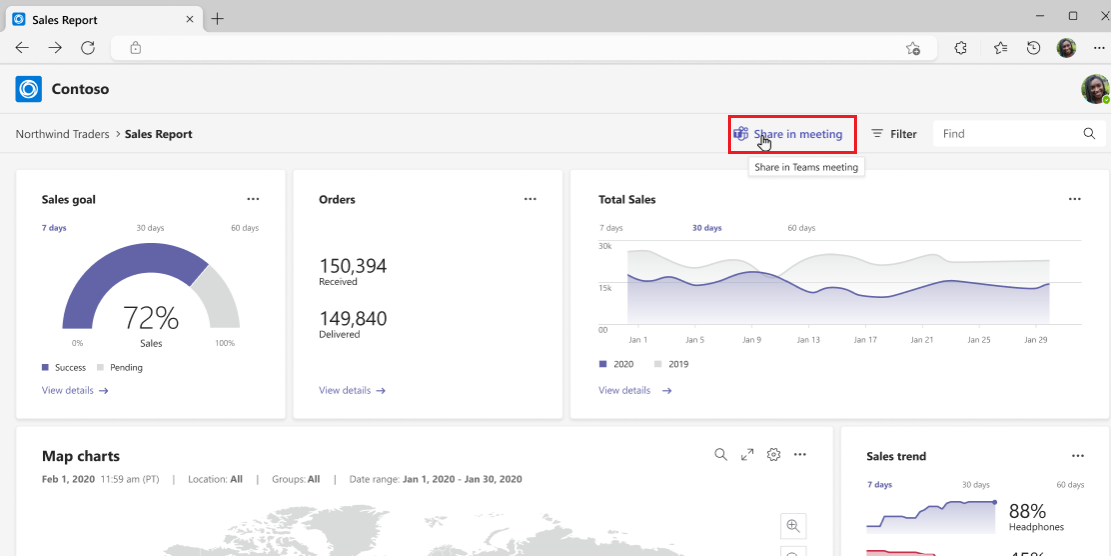
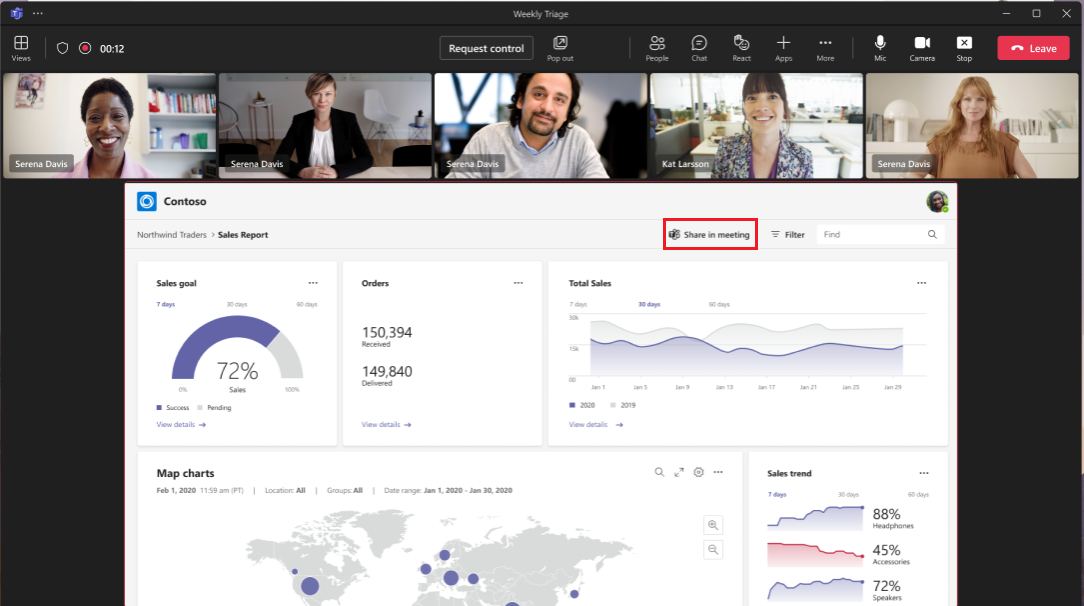
The following image shows the Share in meeting button on the web app:

During the meeting, when a user selects the Share in meeting button from the third-party web app or document, it launches a deep link to the meeting stage and opens the app as a web view in the meeting stage. The following is the deep link format:
msteams:/l/meeting-share?deeplinkId={GUID}&fqdn={string}&lm=deeplink&appContext={json encoded app context}
Prerequisites
- For the meeting participants to interact with third-party web apps or documents, they must have a meeting extension of the app or document installed in their Teams client. If they don't have meeting extension, Teams prompts participants to install the meeting extension.
- To share the entire app to stage, you must configure
meetingStageandmeetingSidePanelas frame contexts in the app manifest. Otherwise, meeting participants might not be able to view the content on stage.
Enable share in meeting
The following are three different methods to enable share in meeting. You can use one of the methods depending on how much control you want on the Share in meeting buttons displayed on your webpage:
This method is the simplest way to display the share in meeting buttons with minimal customizations. You can customize the button styles, size, and languages.
You can scan your webpage to locate any HTML elements with the class name of type teams-share-in-meeting-button and dynamically generate Share in meeting buttons in your page.
Add the
launcher.jsscript on your webpage.<script async defer src="https://teams.microsoft.com/share/launcher.js"></script>Add an HTML element on your webpage with the
teams-share-in-meeting-buttonin theclassattribute, the app ID (from manifest) in thedata-app-idattribute, and the link to share in thedata-hrefattribute. You can also include thedata-entity-nameanddata-entity-descriptionattributes.<div class="teams-share-in-meeting-button" data-href="https://<link-to-be-shared>" data-app-id="<app-id>" data-entity-name="<app-name>" data-entity-description="<app-content-description>" > </div>Following are the additional attributes to customize Share in meeting button:
data-button-type: Specifies the background color of the button (primaryShareInMeetingorsecondaryShareInMeeting).data-button-size: Specifies the size of the button in pixel.data-target: Specifies whether the link opens in the same window, new tab, or a new window.data-locale: Specifies the desired user language.
The following are the launcher.js definitions:
| Property | HTML attribute | Type | Required | Default | Description |
|---|---|---|---|---|---|
| url | data-href |
String | Yes | NA | URL of the app content to share. |
| appId | data-app-id |
String | Yes | NA | ID of the app to share. |
| entityName | data-entity-name |
String | No | NA | App entity name. |
| entityDescription | data-entity-description |
String | No | NA | Description of app content to share. |
| locale | data-locale |
String | No | en-US | User preferred language. |
| target | data-target |
String | No | self | Specifies whether the link opens in the same window, new tab, or new window. |
| buttonType | data-button-type |
String | No | primaryShareInMeeting | Specifies the button background color: primaryShareInMeeting or secondaryShareInMeeting. |
| buttonSize | data-button-size |
String | No | NA | Button size in pixels. |
End user experience on third-party apps
After you enable Share in meeting on third-party apps, you can share the apps to the meeting stage. To access, follow the steps:
If meeting extension is installed:
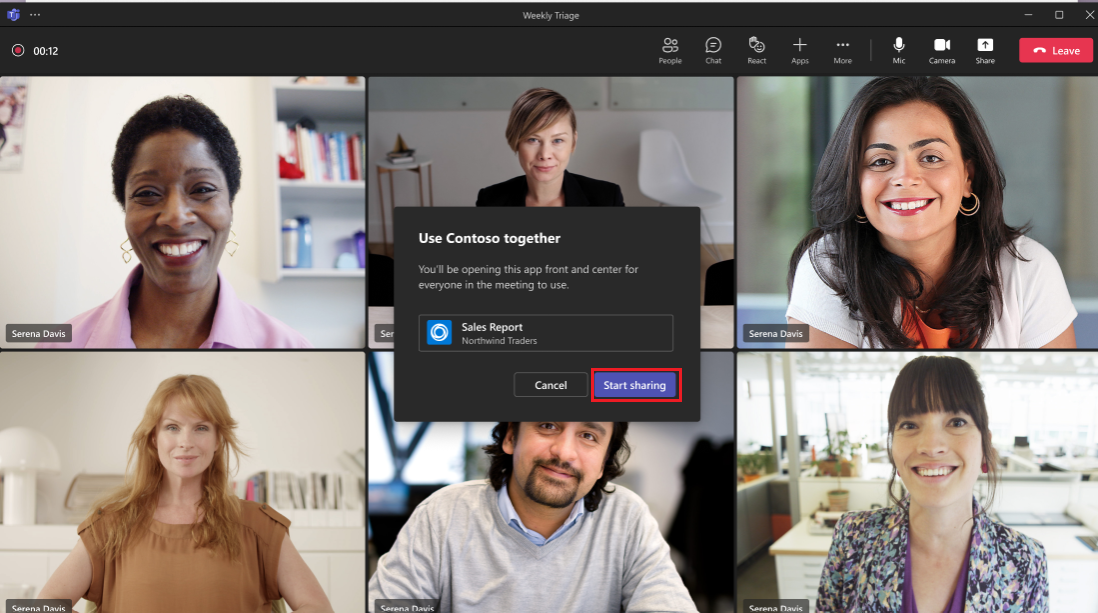
Open the web app in the browser and select Share in meeting.
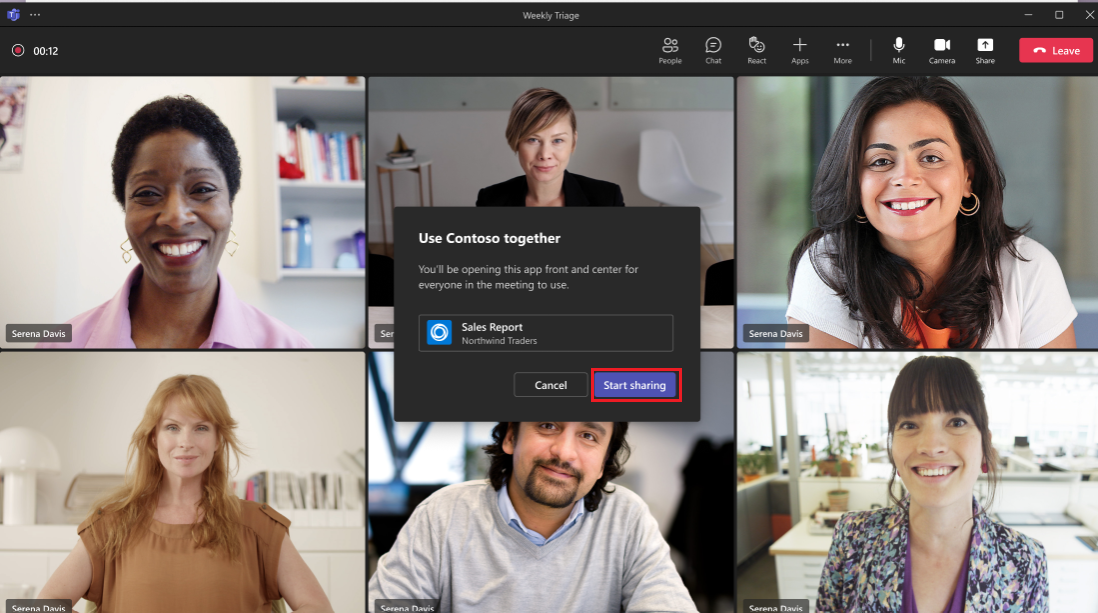
Select Start sharing.

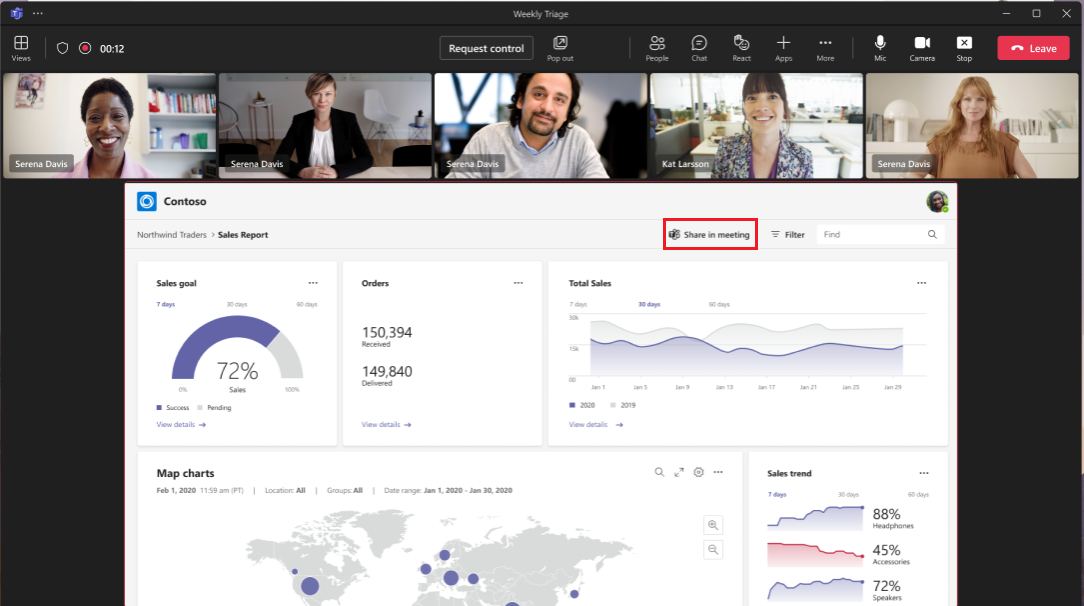
The web app is shared to meeting stage and all the participants can interact and edit together.

If meeting extension isn't installed:
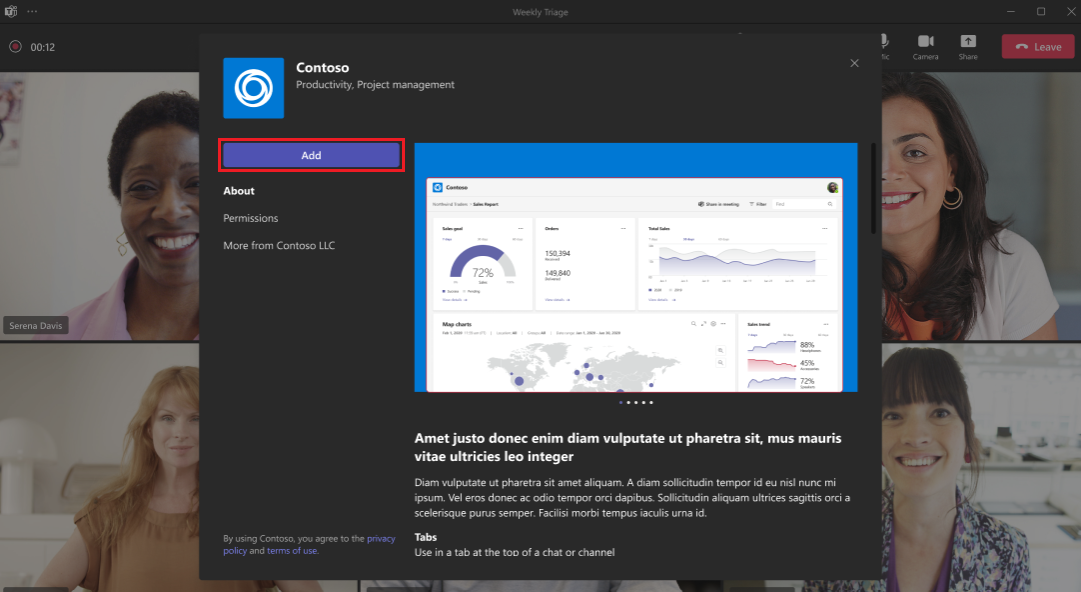
Open the web app in the browser and select Share in meeting.
To install the meeting extension app, select Add.

Select Start sharing.

The web app is shared to meeting stage and all the participants can interact and edit together.

Generate a deep link to share content to stage in meetings
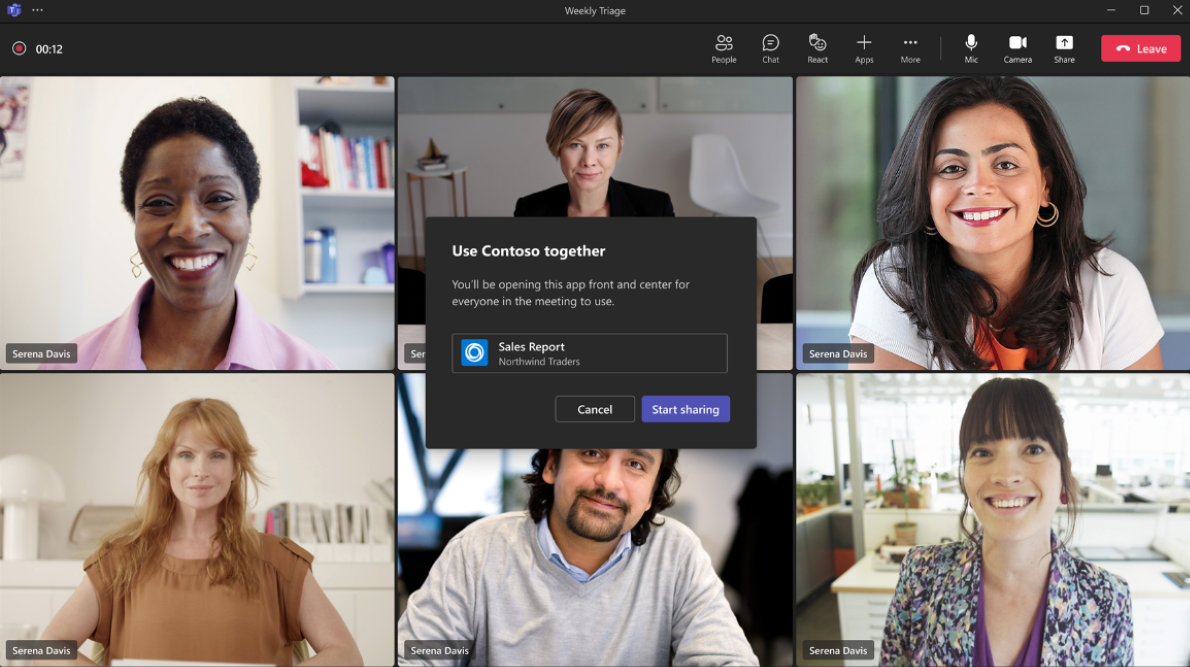
You can also generate a deep link to share the app to stage and start or join a meeting. When a deep link is selected in an app by a user who is part of an ongoing meeting, then the app is shared to the stage and a permission pop-up window appears. Users can grant access to the participants to collaborate with an app.

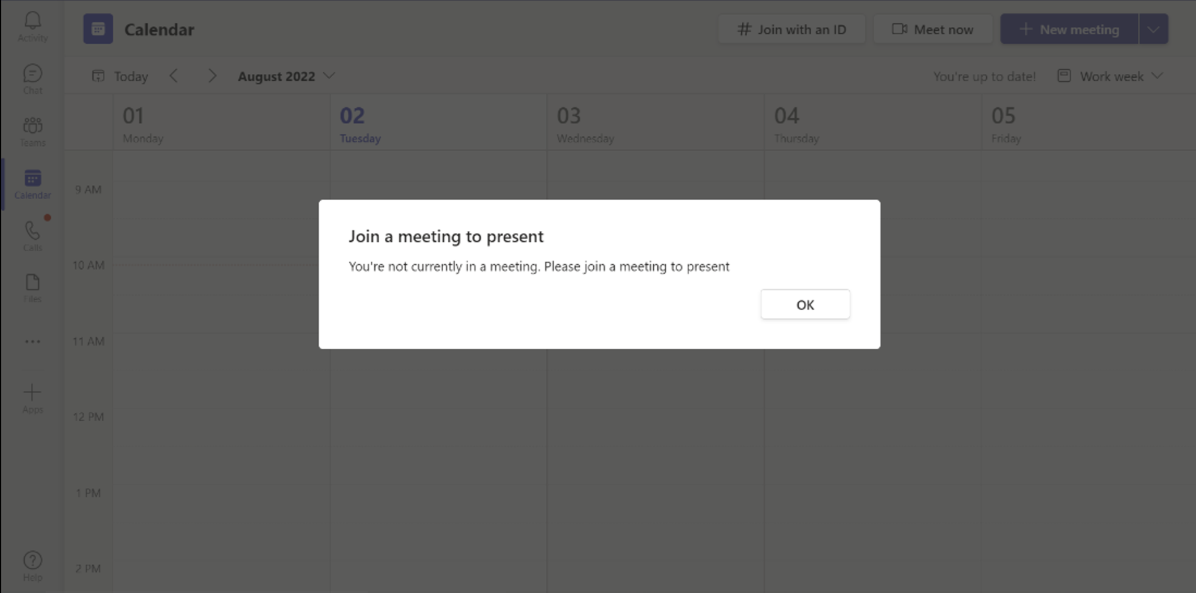
When a user isn't in a meeting then the user is redirected to the Teams calendar where they can join a meeting or initiate instant meeting (Meet now).

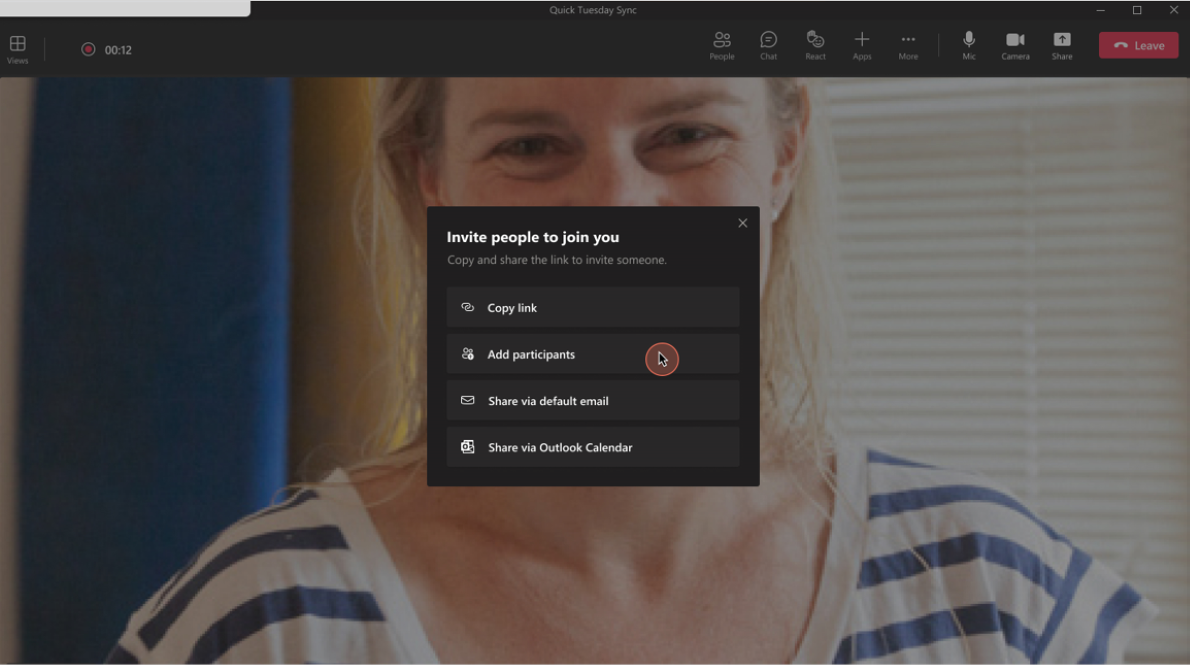
Once the user initiates an instant meeting (Meet now), they can add participants and interact with the app.

To add a deep link to share content in meetings, see deep link to share content to stage in meetings.
Note
For your app to pass validation, when you create a deep link from your website, web app, or Adaptive Card, use Share in meeting as the string or copy.
Code sample
| Sample name | Description | .NET | Node.js | Manifest |
|---|---|---|---|---|
| Meeting Stageview | This app helps to enable and configure your apps for Teams meetings. It also demonstrates use of share in meeting feature. | View | View | View |
See also
Platform Docs