Εμφάνιση δεδομένων από πίνακες σε Προσαρμόσιμες κάρτες
Προσαρμόσιμες κάρτες είναι ένα ευέλικτο εργαλείο που χρησιμοποιείται για τη δημιουργία διαδραστικών και ελκυστικών συνομιλιών Copilot Studio και μπορεί να χρησιμοποιηθεί για την εμφάνιση μιας σειράς στοιχείων. Σε αυτό το άρθρο, για λόγους απλότητας, χρησιμοποιούμε ένα παράδειγμα με σκληρό κώδικα. Ωστόσο, πιθανότατα θα λάβετε τα δεδομένα από μια πιο δυναμική πηγή, όπως μια SharePoint λίστα, χρησιμοποιώντας Power Automate.
Αρχικοποίηση μιας μεταβλητής με τη λίστα εργασιών
Σε αυτό το σενάριο, έχετε μια λίστα εργασιών σε έναν πίνακα και θέλετε να εμφανίσετε τη λίστα εργασιών στο εκπρόσωπος.
Επιλέξτε Προσθήκη κόμβου (+) για να προσθέσετε έναν κόμβο και, στη συνέχεια, επιλέξτε Διαχείριση>μεταβλητών Ορισμός τιμής μεταβλητής.
Επιλέξτε το πλαίσιο στην περιοχή Ορισμός μεταβλητής και, στη συνέχεια, επιλέξτε Δημιουργία νέου.
Επιλέξτε τη νέα μεταβλητή (για παράδειγμα)
Var1για να εμφανιστεί ο πίνακας ιδιοτήτων μεταβλητής .Ονομάστε τη μεταβλητή σας με κάτι που έχει σημασία, όπως
EmployeeTaskList.Επικολλήστε το ακόλουθο JSON στο πεδίο Τιμή προς :
{ "employeeName": "Alice", "employeeID": "E12345", "employeeDepartment": "HR", "employeeTasks": [ { "taskID": "T001", "taskDescription": "Review employee benefits", "dueDate": "2023-10-15" }, { "taskID": "T002", "taskDescription": "Conduct new hire orientation", "dueDate": "2023-09-30" }, { "taskID": "T003", "taskDescription": "Update HR policies", "dueDate": "2023-11-05" } ] }
Αναλύστε τα δεδομένα JSON σε έναν πίνακα
Αυτός ο κόμβος διαχείρισης μεταβλητών χρησιμοποιείται για τη μετατροπή της συμβολοσειράς JSON σε έναν πίνακα που μπορεί να χρησιμοποιηθεί αργότερα στην προσαρμοστική κάρτα.
Επιλέξτε Προσθήκη κόμβου (+) και Μεταβλητή διαχείριση Τιμή>ανάλυσης.
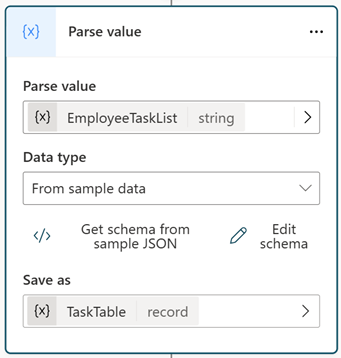
Στην περιοχή Ανάλυση τιμής, επιλέξτε τη
EmployeeTaskListμεταβλητή που δημιουργήσατε στην προηγούμενη ενότητα.Στην περιοχή Τύπος δεδομένων επιλέξτε Από δεδομένα δείγμα.
Επιλέξτε/Λάβετε σχήμα από δείγμα JSON < και, στη συνέχεια, αντιγράψτε και επικολλήστε το ίδιο JSON στην> ενότητα Από δείγμα δεδομένωντων ρυθμίσεων τύπου δεδομένων . Το δείγμα δεδομένων δημιουργεί αυτόματα το σχήμα και τον τύπο δεδομένων. Επιλέξτε Επιβεβαίωση.
Στην περιοχή Αποθήκευση ως, επιλέξτεΔημιουργία νέας μεταβλητής .
Επιλέξτε τη νέα μεταβλητή και αλλάξτε το όνομα της μεταβλητής σε
TaskTable.

Εμφάνιση των δεδομένων σε μια Προσαρμόσιμη κάρτα
Για να εμφανίσετε τα δεδομένα σε μια προσαρμοστική κάρτα, χρησιμοποιήστε έναν κόμβο μηνύματος.
Επιλέξτε + Προσθήκη και επιλέξτε Προσαρμόσιμη κάρτα από την αναπτυσσόμενη λίστα.
Επιλέξτε την ενότητα Μέσα για να εμφανίσετε τον πίνακα ιδιοτήτων Προσαρμόσιμης κάρτας.
Μέσα στον πίνακα ιδιοτήτων Προσαρμόσιμη κάρτα στα δεξιά, επιλέξτε την αναπτυσσόμενη λίστα </> Επεξεργασία JSON και αλλάξτε τη σε Τύπος.
Επικολλήστε τον εξής κώδικα.
{ type: "AdaptiveCard", version: "1.5", body: [ { type: "TextBlock", text: "Employee Information", weight: "bolder", size: "large" }, { type: "TextBlock", text: "Employee Name: " & Topic.TaskTable.employeeName, separator: true }, { type: "TextBlock", text: "Employee ID: " & Topic.TaskTable.employeeID, separator: true }, { type: "TextBlock", text: "Department: " & Topic.TaskTable.employeeDepartment, separator: true }, { type: "TextBlock", text: "Tasks", weight: "bolder", size: "medium", separator: true }, { type: "Container", items: ForAll(Topic.TaskTable.employeeTasks, { type: "TextBlock", text: "- Task ID: " & taskID & ", Description: " & taskDescription & ", Due Date: " & dueDate , wrap: true } ) } ] }Τώρα μπορούμε να ανατρέξουμε στις ιδιότητες της καρτέλας JSON χρησιμοποιώντας παραστάσεις όπως
Topic.TaskTable.employeeName.Για να εμφανίσετε στοιχεία πίνακα σε μια Προσαρμόσιμη κάρτα, χρησιμοποιήστε το στοιχείο Κοντέινερ με την ιδιότητα αντικείμενα.
Η ιδιότητα στοιχείων δέχεται ως τιμή έναν πίνακα στοιχείων. Κάθε στοιχείο του πίνακα εμφανίζεται στην Προσαρμόσιμη κάρτα, χρησιμοποιώντας τη συνάρτηση 'ForAll'. Αναφέρετε τον πίνακα Topic.TaskTable.employeeTasks, καθώς επιτρέπει την πρόσβαση σε καθεμία από τις ιδιότητές του.
Αν θέλετε να δημιουργήσετε το θέμα χωρίς να ακολουθείτε αυτές τις οδηγίες, μπορείτε να επιλέξετε "Άνοιγμα προγράμματος επεξεργασίας κώδικα" από την επάνω δεξιά γραμμή εντολών και να επικολλήσετε τον παρακάτω κώδικα YAML στην προβολή προγράμματος επεξεργασίας κώδικα.
kind: AdaptiveDialog
beginDialog:
kind: OnRecognizedIntent
id: main
intent:
displayName: Untitled
triggerQueries:
- array
actions:
- kind: SetVariable
id: setVariable_uFs69M
variable: Topic.EmployeeTaskList
value: "{ \"employeeName\": \"Alice\", \"employeeID\": \"E12345\", \"employeeDepartment\": \"HR\", \"employeeTasks\": [ { \"taskID\": \"T001\", \"taskDescription\": \"Review employee benefits\", \"dueDate\": \"2023-10-15\" }, { \"taskID\": \"T002\", \"taskDescription\": \"Conduct new hire orientation\", \"dueDate\": \"2023-09-30\" }, { \"taskID\": \"T003\", \"taskDescription\": \"Update HR policies\", \"dueDate\": \"2023-11-05\" } ] }"
- kind: ParseValue
id: 58zKdp
variable: Topic.TaskTable
valueType:
kind: Record
properties:
employeeDepartment: String
employeeID: String
employeeName: String
employeeTasks:
type:
kind: Table
properties:
dueDate: String
taskDescription: String
taskID: String
value: =Topic.EmployeeTaskList
- kind: SendActivity
id: sendActivity_oNXY1r
activity:
attachments:
- kind: AdaptiveCardTemplate
cardContent: |-
={
type: "AdaptiveCard",
version: "1.5",
body: [
{
type: "TextBlock",
text: "Employee Information",
weight: "bolder",
size: "large"
},
{
type: "TextBlock",
text: "Employee Name: " & Topic.TaskTable.employeeName,
separator: true
},
{
type: "TextBlock",
text: "Employee ID: " & Topic.TaskTable.employeeID,
separator: true
},
{
type: "TextBlock",
text: "Department: " & Topic.TaskTable.employeeDepartment,
separator: true
},
{
type: "TextBlock",
text: "Tasks",
weight: "bolder",
size: "medium",
separator: true
},
{
type: "Container",
items:
ForAll(Topic.TaskTable.employeeTasks,
{
type: "TextBlock",
text: "- Task ID: " & taskID & ", Description: " & taskDescription & ", Due Date: " & dueDate ,
wrap: true
}
)
}
]
}