Ρύθμιση του κέντρου παρακολούθησης Fabric
Το κέντρο παρακολούθησης στο Κιτ ανάπτυξης φόρτου εργασίας Microsoft Fabric είναι το κεντρικό κέντρο παρακολούθησης. Το κέντρο παρακολούθησης έχει σχεδιαστεί για τους χρήστες Fabric για την παρακολούθηση εργασιών παρασκηνίου στοιχείων. Για περισσότερες πληροφορίες, ανατρέξτε στο θέμα Χρήση του κέντρου παρακολούθησης.
Παρασκήνιο
Αυτή η ενότητα περιγράφει τον τρόπο ρύθμισης μιας υλοποίησης παρασκηνίου για το κέντρο παρακολούθησης.
Ορισμός της JobScheduler ιδιότητας στη διακήρυξη στοιχείου
Για να ενεργοποιηθεί η υποστήριξη εργασιών, το στοιχείο πρέπει να καθορίσει τους τύπους εργασιών που υποστηρίζει. Προσθέστε την JobScheduler ιδιότητα στο αρχείο διακήρυξης στοιχείου. Η JobScheduler ιδιότητα επιτρέπει εργασίες διαχειριζόμενες από το Fabric για τα στοιχεία σας.
Ο παρακάτω πίνακας παρέχει μια επισκόπηση των υποστηριζόμενων JobScheduler ιδιοτήτων ορισμού:
| Ιδιότητα | Περιγραφή | Πιθανές τιμές |
|---|---|---|
OnDemandJobDeduplicateOptions |
Ορίζει την επιλογή deduplication για εργασίες στοιχείων κατ' απαίτηση. | - None: Μην αφιερώσετε την εργασία. - PerArtifact: Βεβαιωθείτε ότι υπάρχει μόνο μία ενεργή εργασία που εκτελείται για τον ίδιο τύπο στοιχείου και εργασίας. - PerUser: Βεβαιωθείτε ότι υπάρχει μόνο μία ενεργή εργασία που εκτελείται για τον ίδιο χρήστη και στοιχείο. |
ScheduledJobDeduplicateOptions |
Ορίζει την επιλογή deduplication για εργασίες στοιχείων κατ' απαίτηση. | - None: Μην αφιερώσετε την εργασία. - PerArtifact: Βεβαιωθείτε ότι υπάρχει μόνο μία ενεργή εργασία που εκτελείται για το ίδιο στοιχείο και τύπο εργασίας. - PerUser: Βεβαιωθείτε ότι υπάρχει μόνο μία ενεργή εργασία που εκτελείται για τον ίδιο χρήστη και στοιχείο. |
ItemJobTypes |
Μια λίστα τύπων εργασίας με τις καθορισμένες ιδιότητες. | - Name: Το όνομα του τύπου εργασίας, ο οποίος είναι πλήρως προσαρμόσιμος από τον ανεξάρτητο προμηθευτή λογισμικού (ISV). |
Υλοποίηση API φόρτου εργασίας
Για να ενοποιήσετε εργασίες, ένας φόρτος εργασίας πρέπει να υλοποιήσει τα API εργασιών, όπως ορίζεται στην προδιαγραφή Swagger.
Τρία API Fabric σχετίζονται με εργασίες:
Εκκίνηση της παρουσίας εργασίας
Τελικό σημείο: POST /workspaces/{workspaceId}/items/{itemType}/{itemId}/jobTypes/{jobType}/instances/{jobInstanceId}
Αυτό το API καλείται για να ξεκινήσει η εκτέλεση μιας εργασίας.
- Απάντηση: Το API θα πρέπει να επιστρέψει μια
202 Acceptedκατάσταση, που υποδεικνύει ότι η εργασία προγραμματίστηκε με επιτυχία από το σύστημα.
Λήψη της κατάστασης παρουσίας εργασίας
Τελικό σημείο: GET /workspaces/{workspaceId}/items/{itemType}/{itemId}/jobTypes/{jobType}/instances/{jobInstanceId}
Το Fabric χρησιμοποιεί έναν μηχανισμό ανίχνευσης για την παρακολούθηση της κατάστασης της παρουσίας εργασίας. Αυτό το API καλείται κάθε λεπτό, ενώ η παρουσία εργασίας βρίσκεται σε εξέλιξη για να ελέγξει την κατάστασή της. Η ανίχνευση διακόπτεται όταν ολοκληρωθεί η εργασία, είτε με επιτυχία είτε λόγω αποτυχίας.
Απάντηση: Το API θα πρέπει να επιστρέψει μια
200 OKκατάσταση μαζί με την τρέχουσα κατάσταση παρουσίας εργασίας. Η απόκριση θα πρέπει να περιλαμβάνει την κατάσταση εργασίας, τους χρόνους έναρξης και τους χρόνους λήξης, καθώς και λεπτομέρειες σφάλματος εάν η εργασία απέτυχε.Υποστηριζόμενες καταστάσεις εργασίας:
NotStartedInProgressCompletedFailedCancelled
Σημαντικό: Ακόμα και αν η εργασία αποτύχει, αυτό το API θα πρέπει να επιστρέψει μια
200 OKκατάσταση και μιαFailedκατάσταση εργασίας.
Ακύρωση παρουσίας εργασίας
Τελικό σημείο: POST /workspaces/{workspaceId}/items/{itemType}/{itemId}/jobTypes/{jobType}/instances/{jobInstanceId}/cancel
Καλέστε αυτό το API για να ακυρώσετε μια τρέχουσα παρουσία εργασίας.
- Απάντηση: Το API θα πρέπει να επιστρέψει μια
200 OKκατάσταση μαζί με την τρέχουσα κατάσταση παρουσίας εργασίας. Η απόκριση θα πρέπει να περιλαμβάνει την κατάσταση εργασίας, τις ώρες έναρξης και λήξης, καθώς και τις λεπτομέρειες σφάλματος εάν η εργασία απέτυχε.
περισσότερες πληροφορίες
Πλήθος νεκρών θέσεων εργασίας:
Μια εργασία επισημαίνεται ως "νεκρό γράμμα" από την πλατφόρμα Fabric εάν δεν ξεκινήσει μέσα σε 2 ώρες.
Παράδειγμα υλοποίησης
Για ένα παράδειγμα υλοποίησης αυτών των API, ανατρέξτε στο θέμα JobsControllerImpl.cs στο αποθετήριο δειγμάτων.
Προσκηνίου
Αυτή η ενότητα περιγράφει τον τρόπο ρύθμισης μιας υλοποίησης frontend για το κέντρο παρακολούθησης.
Εκτέλεση εργασίας στο περιβάλλον εργασίας χρήστη Fabric
Μετά την ενσωμάτωση εργασιών στα στοιχεία σας στο παρασκήνιο, οι χρήστες μπορούν να ξεκινήσουν την εκτέλεση εργασιών.
Οι χρήστες έχουν δύο επιλογές για την εκτέλεση εργασιών στο Fabric:
- Μια προγραμματισμένη εργασία χωρίς επίβλεψη. Αυτή η επιλογή ορίζεται από τον χρήστη για εκτέλεση σε τακτά διαστήματα μέσω μιας κοινόχρηστης εμπειρίας προγραμματισμού Fabric.
- Κατ' απαίτηση, χρησιμοποιώντας το περιβάλλον εργασίας χρήστη φόρτου εργασίας με το και το SDK του προγράμματος-πελάτη επέκτασης.
Εμπειρία προγραμματισμού Fabric από το περιβάλλον εργασίας χρήστη
Επιλογές σημείου εισόδου:
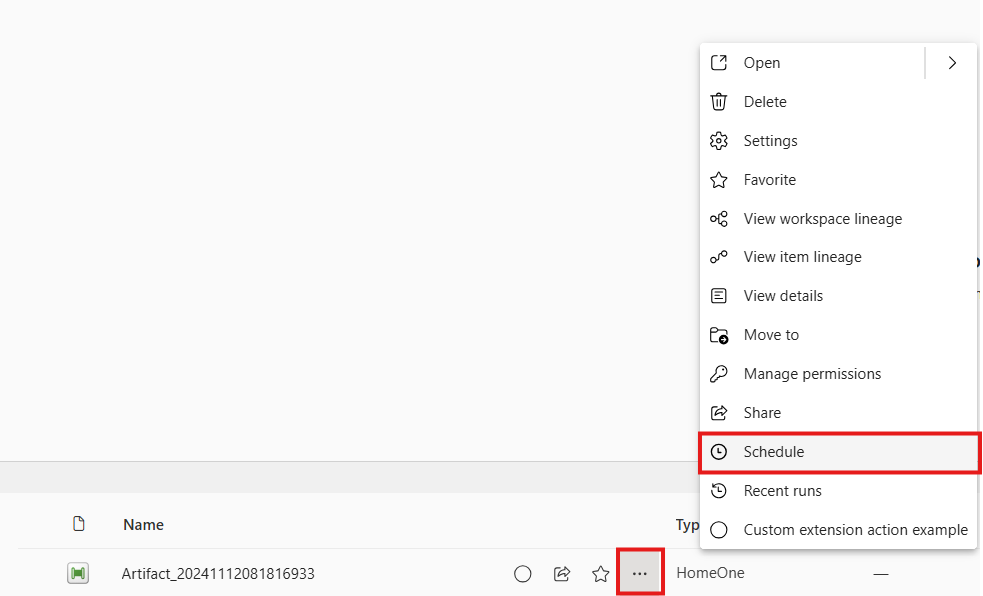
Χρησιμοποιήστε το χρονοδιάγραμμα μενού περιβάλλοντος.

Χρησιμοποιήστε
workloadClient.itemSettings.openτο , όπου το επιλεγμένο αναγνωριστικό ρυθμίσεων είναιSchedule.
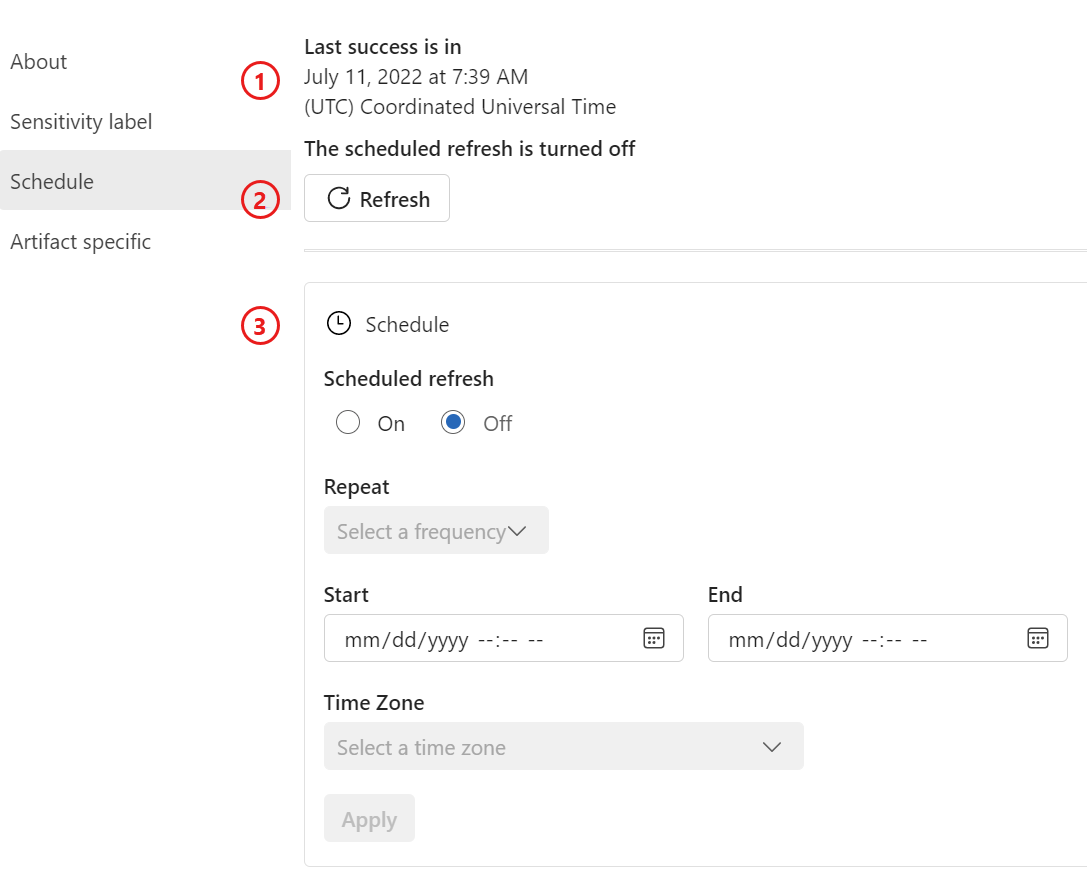
Διάταξη

- Η τελευταία επιτυχημένη ώρα ανανέωσης και η επόμενη ώρα ανανέωσης.
- Το κουμπί Ανανέωση .
- Οι ρυθμίσεις χρονοδιαγράμματος στοιχείου.
Προσθήκη λογαριασμών
Βήμα 1: Προσθήκη στοιχείου μενού περιβάλλοντος χρονοδιαγράμματος
Για να εμφανίσετε το κουμπί Χρονοδιάγραμμα στο μενού περιβάλλοντος στοιχείου, προσθέστε μια νέα καταχώρηση στην contextMenuItems ιδιότητα στη διακήρυξη προσκηνίου στοιχείου:
{
"name": "schedule"
}
Βήμα 2: Προσθήκη ρυθμίσεων χρονοδιαγράμματος στοιχείου
Προσθέστε μια νέα schedule καταχώρηση στην ιδιότητα ρυθμίσεων στοιχείου στη διακήρυξη προσκηνίου:
"schedule": {
"itemJobType": "ScheduledJob",
"refreshType": "Refresh"
}
itemJobType: Ο τύπος εργασίας στοιχείου που ορίζεται στο αρχείο XML ορισμού εργασίας στοιχείου.refreshType: Καθορίζει την εμφάνιση του κουμπιού Ανανέωση . Επιλέξτε από τρεις επιλογές: ΧρησιμοποιήστεRefreshκαιRunγια να ενεργοποιήσετε το κουμπί ανανέωσης και το εμφανιζόμενο όνομα ή ορίστεNoneτο για απενεργοποίηση του κουμπιού Ανανέωση .
API JavaScript εργασιών
Εκτός από τις προγραμματισμένες εργασίες χωρίς επίβλεψη, ένας φόρτος εργασίας μπορεί να εκτελέσει μια εργασία κατ' απαίτηση ή ακόμα και να ξεκινήσει μια προγραμματισμένη εργασία κατ' απαίτηση. Παρέχουμε ένα σύνολο API ως μέρος του προγράμματος-πελάτη επέκτασης:
API προγραμματισμένων εργασιών:
getItemScheduledJobs(objectId: string): Promise<ItemSchedule>createItemScheduledJobs(createItemScheduledJobs: CreateItemScheduleParams): Promise<ItemSchedule>updateItemScheduledJobs(updateItemScheduleParams: UpdateItemScheduleParams): Promise<ItemSchedule>
API συγκεκριμένης παρουσίας εργασίας:
runItemJob(jobParams: RunItemJobParams): Promise<ItemJobInstance>cancelItemJob(jobParams: CancelItemJobParams): Promise<CancelItemJobResult>getItemJobHistory(getHistoryParams: GetItemJobHistoryParams): Promise<ItemJobHistory>
Σημείωμα
getItemJobHistory Η επιστρέφει την εργασία με την κατάσταση που είναι αποθηκευμένη τη συγκεκριμένη στιγμή στο Fabric. Επειδή το Fabric βασίζεται επί του παρόντος αποκλειστικά στις δημοσκοπήσεις, να γνωρίζετε ότι η κατάσταση μπορεί να μην είναι η πιο ενημερωμένη. Εάν απαιτείτε από το περιβάλλον εργασίας χρήστη να απεικονίζει την πιο ακριβή κατάσταση το συντομότερο δυνατό, συνιστούμε να λάβετε την κατάσταση απευθείας από το παρασκήνιο.
Ενοποίηση με το κέντρο παρακολούθησης
Όταν τα δεδομένα είναι έτοιμα, οι εργασίες του στοιχείου εμφανίζονται αυτόματα στο κέντρο παρακολούθησης. Το επόμενο βήμα είναι να προσθέσετε τον τύπο στοιχείου στο τμήμα παραθύρου φίλτρων και να ρυθμίσετε και υλοποιήσετε τις διαθέσιμες ενέργειες που μπορεί να εκτελέσει ένας χρήστης για τις εργασίες.
Ενεργοποίηση του στοιχείου σας στο τμήμα παραθύρου φίλτρων του κέντρου παρακολούθησης
Για να προσθέσετε το στοιχείο σας στο τμήμα παραθύρου φίλτρων, ορίστε μια νέα ιδιότητα στη διακήρυξη προσκηνίου στοιχείου και ορίστε supportedInMonitoringHub την σε true.
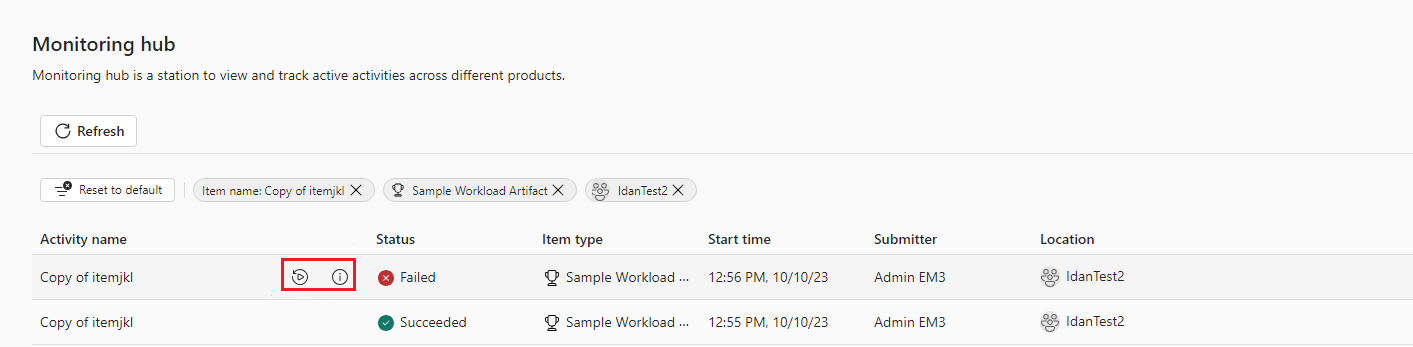
Γρήγορες ενέργειες ενοποίησης με εργασία

Ένας χρήστης μπορεί να εκτελέσει ένα σύνολο λειτουργιών σε σχέση με μια εργασία, όπως ακύρωση, επανάληψη και λήψη λεπτομερειών.
Η ομάδα φόρτου εργασίας αποφασίζει ποια θέλει να ενεργοποιήσει, ορίζοντας την itemJobConfig ιδιότητα στη διακήρυξη προσκηνίου στοιχείου. Εάν δεν έχει οριστεί, το εικονίδιο δεν είναι ορατό.
Για παράδειγμα, η ρύθμιση παραμέτρων που προσθέσαμε στο δείγμα στοιχείου μας που υποστηρίζει όλες τις ενέργειες εργασίας εμφανίζεται αργότερα σε αυτή την ενότητα.
Όταν ένας χρήστης επιλέγει το εικονίδιο Άκυρο της εργασίας δείγματος στοιχείου, καλούμε την παρεχόμενη ενέργεια item.job.cancel. Το περιβάλλον που σχετίζεται με την εργασία με την επέκταση Fabric.WorkloadSample υλοποιείται από τον φόρτο εργασίας για να ακυρώσει πραγματικά την εργασία.
Η πλατφόρμα Fabric αναμένει επίσης μια απάντηση από αυτή την ενέργεια για να ειδοποιήσει τον χρήστη με τα αποτελέσματα.
"itemJobActionConfig": {
"registeredActions": {
"detail": {
"extensionName": "Fabric.WorkloadSample",
"action": "item.job.detail"
},
"cancel": {
"extensionName": "Fabric.WorkloadSample",
"action": "item.job.cancel"
},
"retry": {
"extensionName": "Fabric.WorkloadSample",
"action": "item.job.retry"
}
}
}
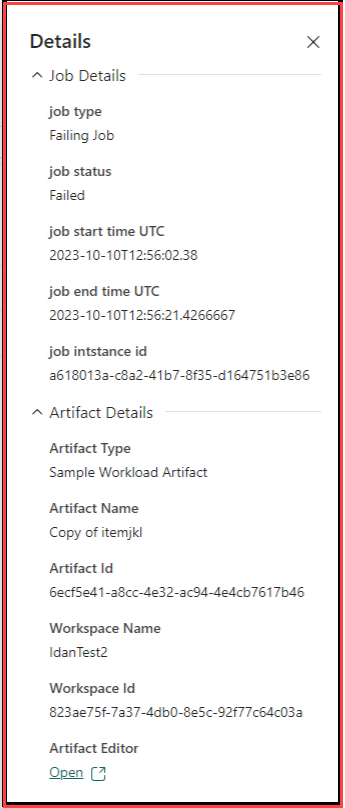
Παράθυρο "Λεπτομέρειες εργασίας"

Όταν η ομάδα φόρτου εργασίας καταχωρήσει την ενέργεια για λεπτομερείς πληροφορίες, η fabric αναμένει ότι η ενέργεια φόρτου εργασίας θα επιστρέψει τα δεδομένα σε μια συγκεκριμένη μορφή, έτσι ώστε το Fabric να μπορεί να εμφανίσει αυτές τις πληροφορίες στον πλαϊνό πίνακα.
Προς το παρόν, υποστηρίζονται ζεύγη κλειδιού/τιμής σε απλό κείμενο ή υπερ-σύνδεση.
- Για ένα παράδειγμα χειρισμού των ενεργειών εργασίας, ανατρέξτε στο θέμα index.worker.ts στο δείγμα αποθετηρίου δεδομένων. Στο αρχείο, αναζητήστε ενέργειες που ξεκινούν με
item.job.
Πρόσφατες εκτελέσεις
Εκτός από την εμφάνιση της κατάστασης εργασίας στο κέντρο παρακολούθησης, το Fabric προσφέρει μια κοινόχρηστη εμπειρία χρήστη για την εμφάνιση των πρόσφατων εκτελέσεων ενός συγκεκριμένου στοιχείου.
Σημεία εισόδου:
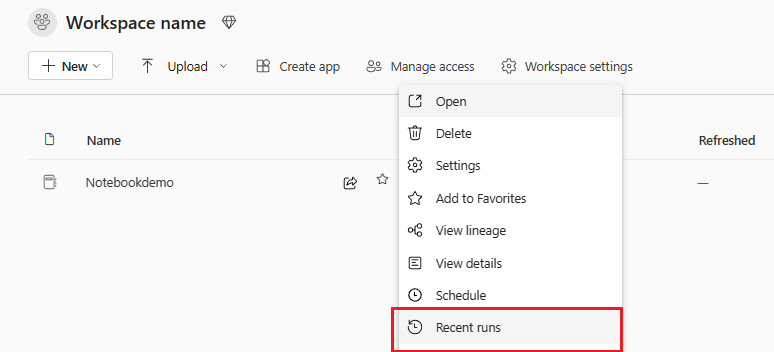
Μενού περιβάλλοντος>Πρόσφατες εκτελέσεις

Χρήση του
workloadClient.itemRecentRuns.open.
Προσθήκη λογαριασμών
Βήμα 1: Προσθήκη recentRuns στοιχείου μενού περιβάλλοντος
Για να εμφανίσετε το κουμπί Πρόσφατες εκτελέσεις στο μενού στοιχείου, προσθέστε μια νέα καταχώρηση στην contextMenuItems ιδιότητα στη διακήρυξη προσκηνίου του στοιχείου.
Παράδειγμα:
{
"name": "recentruns"
}
Βήμα 2: Προσθήκη ρυθμίσεων στοιχείου recentRun
Προσθέστε μια νέα recentRun καταχώρηση στην ιδιότητα ρυθμίσεων στοιχείου στη διακήρυξη προσκηνίου.
Παράδειγμα:
"recentRun": {
"useRecentRunsComponent": true,
}
Ενοποίηση εργασιών στην κορδέλα δείγματος στοιχείου
Ως μέρος του δείγματος φόρτου εργασίας περιβάλλοντος εργασίας χρήστη, προσθέσαμε μια ενότητα που είναι αποκλειστική για εργασίες στην κορδέλα στοιχείου.

Για ένα παράδειγμα του τρόπου υλοποίησης αυτής της κορδέλας, ανατρέξτε στην ενότητα ItemTabToolbar.tsx στο δείγμα αποθετηρίου δεδομένων.