Σύνδεση εφαρμογών στο API Fabric για GraphQL
Για να συνδέσετε μια εφαρμογή σε ένα API για GraphQL, χρειάζεστε τρία σημαντικά στοιχεία: ένα Αναγνωριστικό προγράμματος-πελάτη, το αναγνωριστικό μισθωτή σας και τη διεύθυνση τελικού σημείου GraphQL στο Fabric. Στις παρακάτω ενότητες, παρουσιάζουμε τον τρόπο δημιουργίας και ανάκτησης όλων των λεπτομερειών που χρειάζεστε και του τρόπου πρόσβασης στο API σας χρησιμοποιώντας ένα δείγμα εφαρμογής.
Προαπαιτούμενα στοιχεία
Προς το παρόν, το API για GraphQL απαιτεί από τις εφαρμογές να χρησιμοποιούν το Microsoft Entra για έλεγχο ταυτότητας. Η εφαρμογή σας πρέπει να καταχωρηθεί και ρυθμιστεί επαρκώς για την εκτέλεση κλήσεων API στο Fabric. Για περισσότερες πληροφορίες, ανατρέξτε στο θέμα Δημιουργία εφαρμογής Microsoft Entra στο Azure.
Ο εξουσιοδοτημένος χρήστης που καλεί το API απαιτεί δικαιώματα Εκτέλεσης στο GraphQL API (επιλογή Εκτέλεση ερωτημάτων και μεταλλάξεων κατά την προσθήκη δικαιωμάτων άμεσης πρόσβασης) και, εάν χρησιμοποιείτε καθολική σύνδεση (SSO) ως επιλογή συνδεσιμότητας στο API, απαιτούνται δικαιώματα ανάγνωσης ή εγγραφής στην προέλευση δεδομένων της επιλογής ανάλογα. Για περισσότερες πληροφορίες, ανατρέξτε στο θέμα Σύνδεση σε μια προέλευση δεδομένων και δημιουργία του σχήματος.
Πριν να συνδέσετε μια εφαρμογή, πρέπει να έχετε ένα API για το GraphQL στο Fabric. Για περισσότερες πληροφορίες, ανατρέξτε στο θέμα Δημιουργία API για GraphQL στο Fabric και προσθήκη δεδομένων.
Δημιουργία εφαρμογής Microsoft Entra
Στα παρακάτω βήματα, παρουσιάζουμε πώς μπορείτε να ρυθμίσετε τις παραμέτρους υποστήριξης για μια εφαρμογή ReactJS στο Microsoft Entra.
- Καταχωρήστε μια εφαρμογή χρησιμοποιώντας τα βήματα που περιγράφονται στο Γρήγορη εκκίνηση: Καταχώρηση μιας εφαρμογής στην πλατφόρμα ταυτότητας της Microsoft.
- Το αναγνωριστικό της εφαρμογής σας Microsoft Entra (αναγνωριστικό προγράμματος-πελάτη) και το αναγνωριστικό καταλόγου (μισθωτής) εμφανίζονται στο πλαίσιο Σύνοψη. Καταγράψτε αυτές τις τιμές όπως απαιτείται αργότερα.
- Στη λίστα Διαχείριση, επιλέξτε δικαιώματα APIκαι, στη συνέχεια, Προσθήκη δικαιώματος.
- Προσθέστε την υπηρεσία PowerBI, επιλέξτε Δικαιώματα με ανάθεση και επιλέξτε Item.Execute.Όλα τα δικαιώματα. Βεβαιωθείτε ότι δεν απαιτείται συγκατάθεση διαχειριστή.
- Επιστρέψτε στη λίστα Διαχείριση, επιλέξτε Έλεγχος ταυτότητας>Προσθήκη πλατφόρμας, >Εφαρμογή μίας σελίδας.
- Για σκοπούς τοπικής ανάπτυξης, προσθέστε
http://localhost:3000στην περιοχή URIs ανακατεύθυνσης και επιβεβαιώστε ότι η εφαρμογή έχει ενεργοποιηθεί για τη ροή του κωδικού εξουσιοδότησης με το κλειδί επαλήθευσης για Exchange κώδικα (PKCE). Επιλέξτε το κουμπί Ρύθμιση παραμέτρων για να αποθηκεύσετε τις αλλαγές σας. Σε περίπτωση που η εφαρμογή λάβει ένα σφάλμα που σχετίζεται με τις αιτήσεις διασταυρούμενης προέλευσης, προσθέστε την πλατφόρμα εφαρμογών για κινητές συσκευές και υπολογιστές στο προηγούμενο βήμα με το ίδιο URI ανακατεύθυνσης. - Επιστρέψτε στοελέγχου ταυτότητας
, κάντε κύλιση προς τα κάτω στην περιοχή Ρυθμίσεις για προχωρημένους και, στην περιοχήΝα επιτρέπονται οι δημόσιες ροές προγράμματος-πελάτη , επιλέξτεΝαι γιαΕνεργοποιήστε τις παρακάτω ροές για κινητές συσκευές και υπολογιστές .
Ρύθμιση ενός δείγματος API GraphQL για πρόσβαση σε εφαρμογές
Σε αυτό το παράδειγμα, δημιουργούμε ένα API GraphQL για να εκθέσουμε δείγματα δεδομένων Lakehouse σε προγράμματα-πελάτες.
Από την αρχική σελίδα της πύλης Fabric, επιλέξτε Διαχείριση δεδομένων από τη λίστα φόρτων εργασίας.
Στην εμπειρία της διαχείρισης δεδομένων, επιλέξτε Χρήση δείγματος και, στην περιοχή Lakehouse, επιλέξτε Δημόσιες αργίες για να δημιουργήσετε αυτόματα ένα νέο Lakehouse με δεδομένα δημόσιων αργιών.

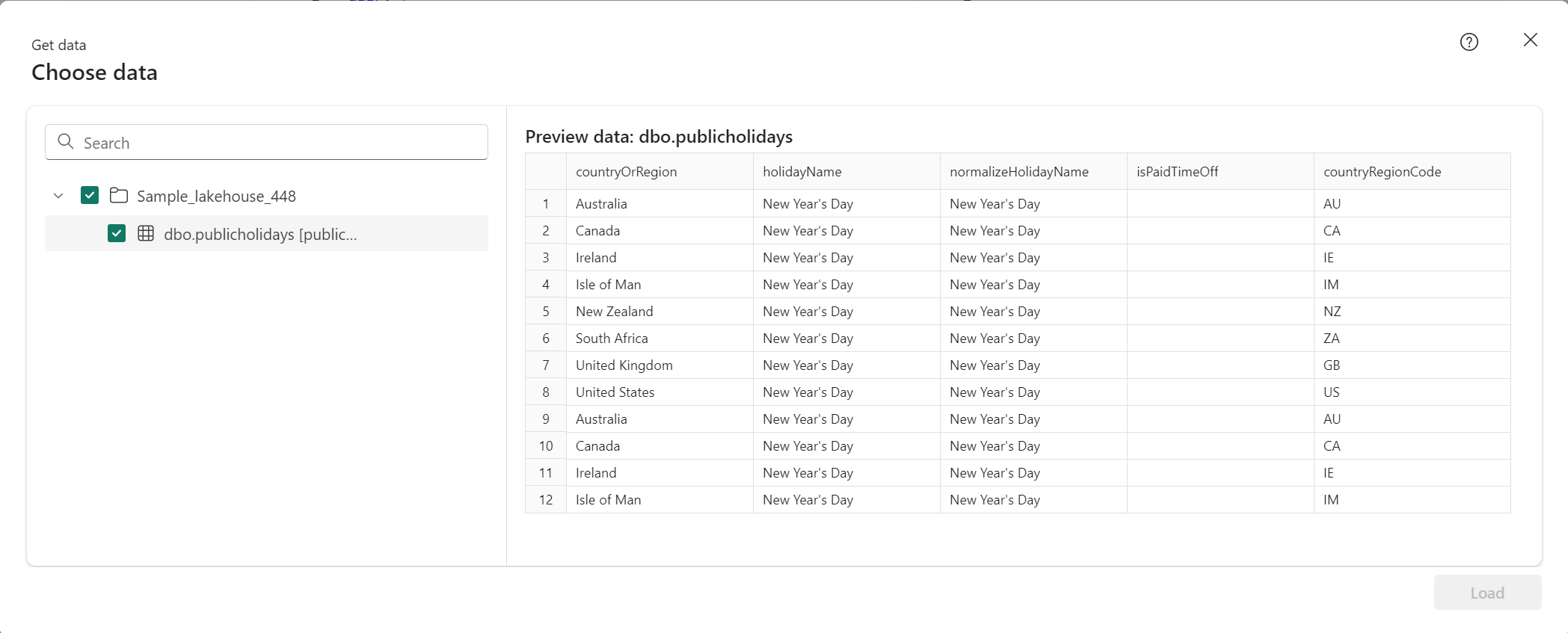
Ακολουθώντας τα βήματα από το σημείο Δημιουργία API για GraphQL, δημιουργήστε ένα νέο API GraphQL και επιλέξτε το Lakehouse που δημιουργήσατε. Προσθέστε τον πίνακα αργιών για να επιτρέψετε στα προγράμματα-πελάτες να έχουν πρόσβαση σε αυτά τα δεδομένα.

Δοκιμάστε το GraphQL API στο πρόγραμμα επεξεργασίας API χρησιμοποιώντας το παρακάτω δείγμα ερωτήματος. Είναι το ίδιο ερώτημα που χρησιμοποιούμε στην εφαρμογή προγράμματος-πελάτη React:
query { publicholidays (filter: {countryRegionCode: {eq:"US"}, date: {gte: "2024-01-01T00:00:00.000Z", lte: "2024-12-31T00:00:00.000Z"}}) { items { countryOrRegion holidayName date } } }Επιλέξτε Αντιγραφή τελικού σημείου στη γραμμή εργαλείων του στοιχείου API.

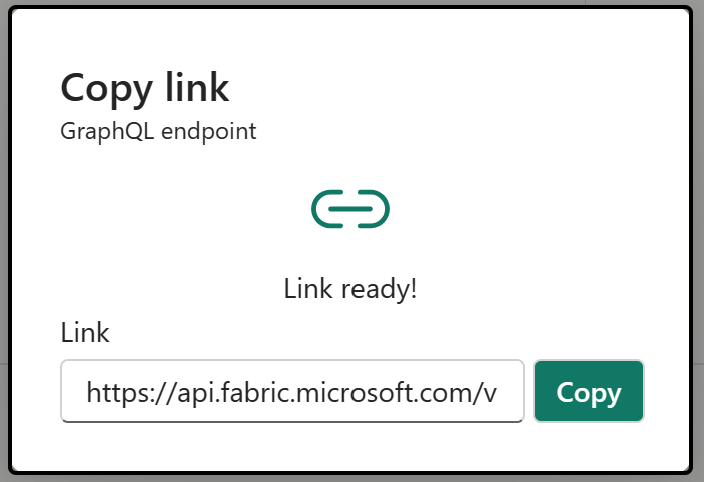
Στην οθόνη Αντιγραφή σύνδεσης, επιλέξτε Αντιγραφή.

Όπως το Αναγνωριστικό προγράμματος-πελάτη και το Αναγνωριστικό μισθωτή από την εφαρμογή Microsoft Entra που καταγράφηκε νωρίτερα, αντιγράψτε το URI τελικού σημείου όπως απαιτείται αργότερα.
Ρύθμιση παραμέτρων μιας εφαρμογής React για πρόσβαση στο API δημόσιων αργιών
Χρησιμοποιούμε μια υπάρχουσα εφαρμογή React ως σημείο εκκίνησης. Ακολουθήστε όλα τα βήματα στην εκμάθηση Δημιουργία εφαρμογής μίας σελίδας React και προετοιμάστε την για έλεγχο ταυτότητας για να δημιουργήσετε ένα έργο React με τον έλεγχο ταυτότητας του Microsoft Entra ήδη ρυθμισμένο, συμπεριλαμβανομένων πρόσθετων αρχείων και φακέλων που απαιτούνται για την προσθήκη στη δομή του έργου. Χρειάζεται μόνο να αλλάξουμε τρία αρχεία για να προσαρμόσουμε την εφαρμογή για την περίπτωση χρήσης του GraphQL.
Στον φάκελο src, ανοίξτε το αρχείο authConfig.js και αντικαταστήστε τα περιεχόμενα του αρχείου με το ακόλουθο τμήμα κώδικα:
/* * Copyright (c) Microsoft Corporation. All rights reserved. * Licensed under the MIT License. */ import { LogLevel } from "@azure/msal-browser"; /** * Configuration object to be passed to MSAL instance on creation. * For a full list of MSAL.js configuration parameters, visit: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/configuration.md */ export const graphqlConfig = { graphqlEndpoint: "`Enter_the_GraphQL_Endpoint_Here" }; export const msalConfig = { auth: { clientId: "Enter_the_Application_Id_Here", authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", redirectUri: "http://localhost:3000", }, cache: { cacheLocation: "sessionStorage", // This configures where your cache will be stored storeAuthStateInCookie: false, // Set this to "true" if you are having issues on IE11 or Edge }, system: { loggerOptions: { loggerCallback: (level, message, containsPii) => { if (containsPii) { return; } switch (level) { case LogLevel.Error: console.error(message); return; case LogLevel.Info: console.info(message); return; case LogLevel.Verbose: console.debug(message); return; case LogLevel.Warning: console.warn(message); return; default: return; } } } } }; /** * Scopes you add here will be prompted for user consent during sign-in. * By default, MSAL.js will add OIDC scopes (openid, profile, email) to any login request. * For more information about OIDC scopes, visit: * https://docs.microsoft.com/azure/active-directory/develop/v2-permissions-and-consent#openid-connect-scopes */ export const loginRequest = { scopes: ["https://analysis.windows.net/powerbi/api/Item.Execute.All"] }; /** * Add here the scopes to request when obtaining an access token for MS Graph API. For more information, see: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/resources-and-scopes.md */ export const graphConfig = { graphMeEndpoint: "https://graph.microsoft.com/v1.0/me", };Όπως μπορείτε να δείτε στον παραπάνω κώδικα, είναι σημαντικό να χρησιμοποιήσετε τη σωστή εμβέλεια για πρόσβαση στην εφαρμογή. Στην περίπτωσή
https://analysis.windows.net/powerbi/api/Item.Execute.Allμας .Σημαντικό
Οι εμβέλειες μπορεί να αλλάξουν κατά τη διάρκεια του Microsoft Fabric API για προεπισκόπηση GraphQL.
Αντικαταστήστε τις ακόλουθες τιμές με τις τιμές από το Κέντρο διαχείρισης του Microsoft Entra.
-
clientId- Το αναγνωριστικό της εφαρμογής, γνωστό και ως πρόγραμμα-πελάτης. ΑντικαταστήστεEnter_the_Application_Id_Hereτο με την τιμή Αναγνωριστικό εφαρμογής (πρόγραμμα-πελάτης) που καταγράφηκε νωρίτερα από τη σελίδα επισκόπησης της καταχωρημένης εφαρμογής Microsoft Entra. -
authority- Αποτελείται από δύο μέρη:- Η Παρουσία είναι τελικό σημείο της υπηρεσίας παροχής cloud. Ελέγξτε τα διαφορετικά διαθέσιμα τελικά σημεία στα εθνικά cloud.
- Το Αναγνωριστικό μισθωτή είναι το αναγνωριστικό του μισθωτή στον οποίο έχει καταχωρηθεί η εφαρμογή. Αντικαταστήστε το Enter_the_Tenant_Info_Here με την τιμή αναγνωριστικού καταλόγου (μισθωτή) που καταγράφηκε νωρίτερα από τη σελίδα επισκόπησης της καταχωρημένης εφαρμογής.
-
graphQLEndpoint- Το API Fabric για το τελικό σημείο GraphQL. ΑντικαταστήστεEnter_the_GraphQL_Endpoint_Hereτο με το τελικό σημείο API GraphQL που καταγράφηκε προηγουμένως.
-
Αποθηκεύστε το αρχείο.
Στον ίδιο φάκελο src , ανοίξτε το αρχείο App.js και αντικαταστήστε τα περιεχόμενα του αρχείου με το ακόλουθο τμήμα κώδικα:
import React, { useState } from 'react'; import { PageLayout } from './components/PageLayout'; import { loginRequest, graphqlConfig } from './authConfig'; import { ProfileData } from './components/ProfileData'; import { AuthenticatedTemplate, UnauthenticatedTemplate, useMsal } from '@azure/msal-react'; import './App.css'; import Button from 'react-bootstrap/Button'; import Spinner from 'react-bootstrap/Spinner'; /** * Renders information about the signed-in user or a button to retrieve data about the user */ const ProfileContent = () => { const { instance, accounts } = useMsal(); const [graphqlData, setGraphqlData] = useState(null); const [display, setDisplay] = useState(false); function RequestGraphQL() { // Silently acquires an access token which is then attached to a request for GraphQL data instance .acquireTokenSilent({ ...loginRequest, account: accounts[0], }) .then((response) => { callGraphQL(response.accessToken).then((response) => setGraphqlData(response)); }); } async function callGraphQL(accessToken) { setDisplay(true); const query = `query { publicholidays (filter: {countryRegionCode: {eq:"US"}, date: {gte: "2024-01-01T00:00:00.000Z", lte: "2024-12-31T00:00:00.000Z"}}) { items { countryOrRegion holidayName date } } }`; fetch(graphqlConfig.graphqlEndpoint, { method: 'POST', headers: { 'Content-Type': 'application/json', 'Authorization': `Bearer ${accessToken}`, }, body: JSON.stringify({ query: query }) }) .then((res) => res.json()) .then((result) => setGraphqlData(result)); } return ( <> <h5 className="card-title">Welcome {accounts[0].name}</h5> <br/> {graphqlData ? ( <ProfileData graphqlData={graphqlData} /> ) : ( <Button variant="primary" onClick={RequestGraphQL}> Query Fabric API for GraphQL Data {display ? ( <Spinner as="span" animation="border" size="sm" role="status" aria-hidden="true" /> ) : null} </Button> )} </> ); }; /** * If a user is authenticated the ProfileContent component above is rendered. Otherwise a message indicating a user is not authenticated is rendered. */ const MainContent = () => { return ( <div className="App"> <AuthenticatedTemplate> <ProfileContent /> </AuthenticatedTemplate> <UnauthenticatedTemplate> <h5> <center> Please sign-in to see your profile information. </center> </h5> </UnauthenticatedTemplate> </div> ); }; export default function App() { return ( <PageLayout> <center> <MainContent /> </center> </PageLayout> ); }Αποθηκεύστε το αρχείο.
Τέλος, κάτω από τον φάκελο src/components , ανοίξτε το αρχείο ProfileData.jsx και αντικαταστήστε τα περιεχόμενα του αρχείου με το ακόλουθο τμήμα κώδικα:
import React from "react"; import ListGroup from 'react-bootstrap/ListGroup'; import Table from 'react-bootstrap/Table'; /** * Renders information about the user obtained from MS Graph * @param props */ export const ProfileData = (props) => { const holidays = props.graphqlData.data.publicholidays.items; return ( <Table striped bordered hover responsive> <thead> <tr> <th>Country</th> <th>Holiday</th> <th>Date</th> </tr> </thead> <tbody> {holidays.map((item,i) => ( <tr key={i}> <td>{item.countryOrRegion}</td> <td>{item.holidayName}</td> <td>{item.date}</td> </tr> ))} </tbody> </Table> )};Αποθηκεύστε όλες τις αλλαγές στο αρχείο.
Στην εφαρμογή τερματικού της επιλογής σας, μεταβείτε στον ριζικό φάκελο του έργου React και εκτελέστε την εντολή
npm startγια να δοκιμάσετε την εφαρμογή τοπικά.Όταν η εφαρμογή φορτωθεί στο πρόγραμμα περιήγησής σας από
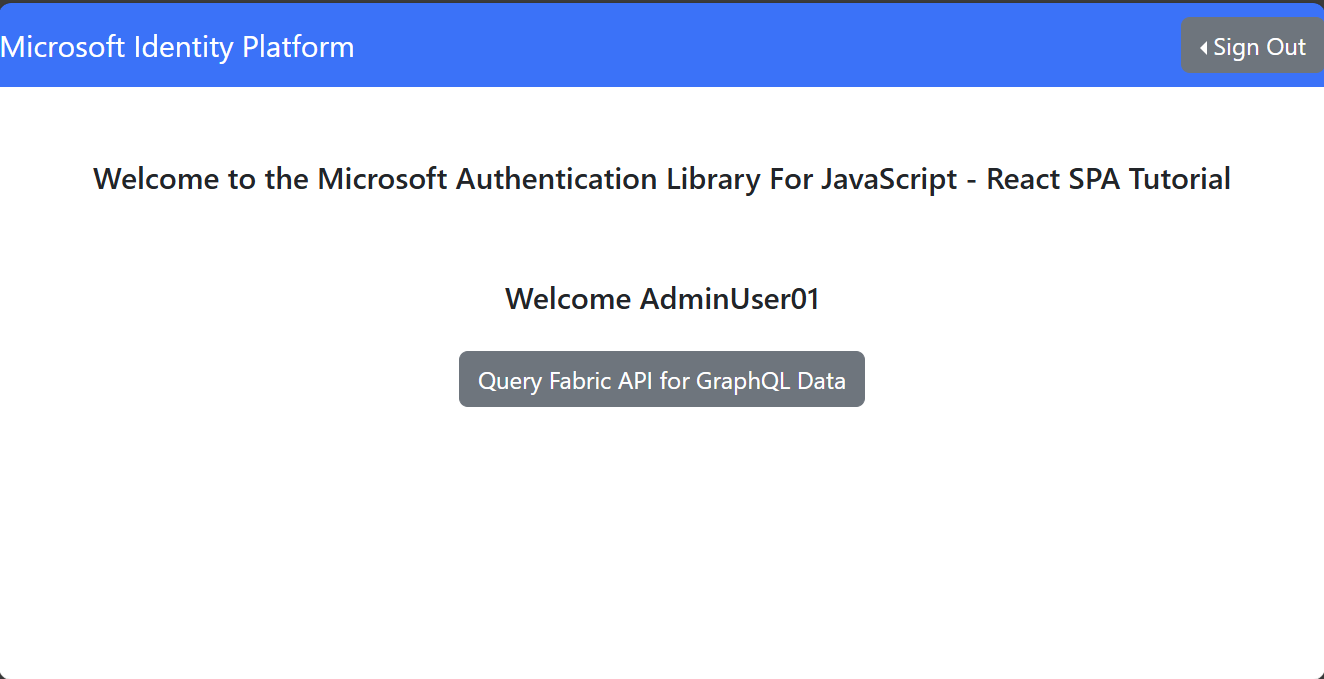
http://localhost:3000το , ακολουθήστε τα βήματα στο τελευταίο τμήμα του εκπαιδευτικού βοηθήματος Καλέστε το API από την εφαρμογή για τον έλεγχο ταυτότητας.Μετά την είσοδο, κάντε κλικ στο κουμπί Query Fabric API για δεδομένα GraphQL.

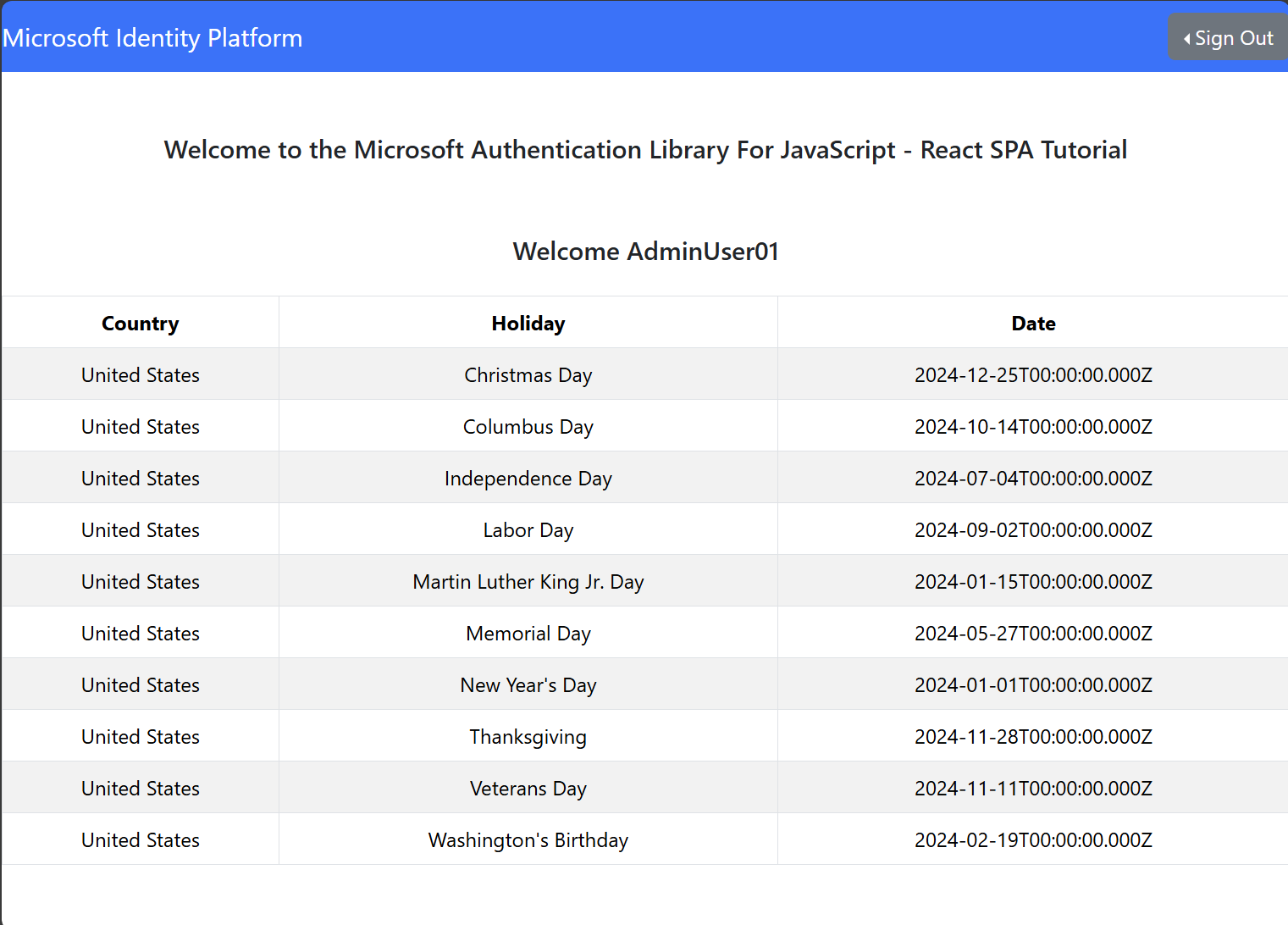
Μια επιτυχημένη αίτηση ελέγχου ταυτότητας στο GraphQL API στο Fabric επιστρέφει τα δεδομένα από το ερώτημα GraphQL στο Lakehouse στην εφαρμογή προγράμματος-πελάτη React:

Χρήση κύριας υπηρεσίας
Παρόλο που απαιτούνται τα βήματα στην προηγούμενη ενότητα για την παροχή πρόσβασης στις οντότητες χρηστών, μπορείτε επίσης να αποκτήσετε πρόσβαση στο GraphQL API με μια κύρια υπηρεσία:
Ακολουθήστε τα βήματα που περιγράφονται στην προηγούμενη ενότητα για να δημιουργήσετε μια δεύτερη εφαρμογή Microsoft Entra με παρόμοια δικαιώματα (Item.Execute.All scope για την υπηρεσία PowerBI). Στη νέα εφαρμογή, προσθέστε έναν μυστικό κωδικό προγράμματος-πελάτη στην περιοχή Πιστοποιητικά και μυστικοί κωδικοί, για περισσότερες πληροφορίες, ανατρέξτε στο θέμα Καταχώρηση μιας εφαρμογής Microsoft Entra και δημιουργία μιας κύριας υπηρεσίας.
Βεβαιωθείτε ότι οι διαχειριστές μισθωτή ενεργοί ενεργοί για τη χρήση των οντοτήτων υπηρεσίας στο Fabric. Στην πύλη διαχείρισης μισθωτή, μεταβείτε στις Ρυθμίσεις μισθωτή. Στην περιοχή Ρυθμίσεις προγραμματιστή, ενεργοποιήστε οι οντότητες υπηρεσίας να μπορούν να χρησιμοποιούν API Fabric. Με ενεργοποιημένη αυτήν τη ρύθμιση, η εφαρμογή θα είναι ορατή στην πύλη Fabric για ανάθεση ρόλων ή δικαιωμάτων. Μπορείτε να βρείτε περισσότερες πληροφορίες σχετικά με την υποστήριξη ταυτότητας.
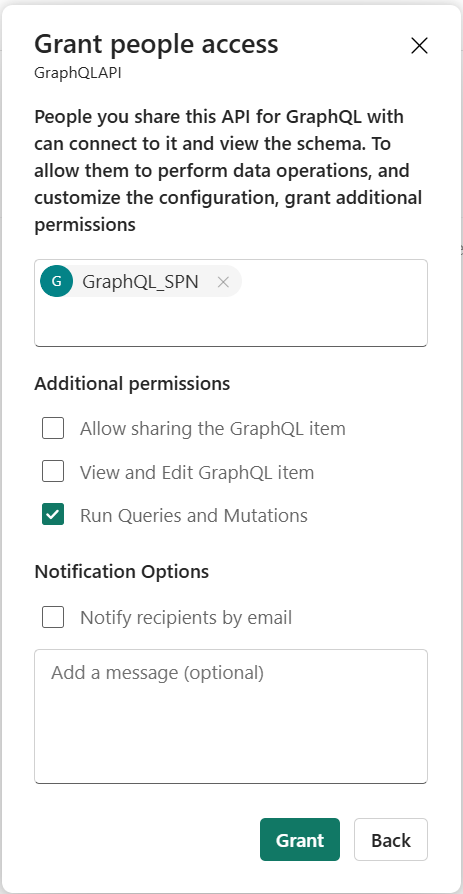
Η κύρια υπηρεσία θα χρειαστεί πρόσβαση στο API GraphQL και στην προέλευση δεδομένων, συγκεκριμένα στο δικαίωμα Εκτέλεσης στο GraphQL API και πρόσβαση ανάγνωσης ή εγγραφής που απαιτείται στην προέλευση δεδομένων της επιλογής ανάλογα. Στην πύλη Fabric, ανοίξτε τον χώρο εργασίας και επιλέξτε τα αποσιωπητικά δίπλα στο API. Επιλέξτε Διαχείριση δικαιωμάτων για το API και, στη συνέχεια, Προσθήκη χρήστη. Προσθέστε την εφαρμογή και επιλέξτε Εκτέλεση ερωτημάτων και μεταλλάξεων, τα οποία θα παρέχουν τα απαιτούμενα δικαιώματα Εκτέλεση στην κύρια υπηρεσία. Για σκοπούς δοκιμής, ο ευκολότερος τρόπος για να υλοποιήσετε τα απαιτούμενα δικαιώματα τόσο για το API όσο και για την προέλευση δεδομένων είναι με την προσθήκη της εφαρμογής ως μέλος του χώρου εργασίας με ρόλο συμβάλλοντα, όπου βρίσκονται τόσο το API GraphQL όσο και τα στοιχεία προέλευσης δεδομένων.

Σημαντικό
Όταν ορίζετε την επιλογή συνδεσιμότητας για το API σας, βεβαιωθείτε ότι το API έχει ρυθμιστεί για χρήση καθολικής σύνδεσης (SSO). Προς το παρόν, οι οντότητες υπηρεσίας δεν υποστηρίζουν αποθηκευμένα διαπιστευτήρια. Για περισσότερες πληροφορίες, ανατρέξτε στο θέμα Δημιουργία API για GraphQL στο Fabric και προσθήκη δεδομένων
Δεδομένου ότι μια κύρια υπηρεσία απαιτεί είτε ένα πιστοποιητικό είτε έναν μυστικό κωδικό προγράμματος-πελάτη, δεν υποστηρίζεται από τη βιβλιοθήκη ελέγχου ταυτότητας της Microsoft (MSAL) σε εφαρμογές μίας σελίδας (SPAs) όπως η εφαρμογή React που δημιουργήσαμε στο τελευταίο βήμα. Μπορείτε να αξιοποιήσετε μια υπηρεσία παρασκηνίου που προστατεύεται σωστά με καλά καθορισμένη λογική εξουσιοδότησης, ανάλογα με τις απαιτήσεις και τις περιπτώσεις χρήσης σας.
Αφού ρυθμίσετε τις παραμέτρους του API για πρόσβαση από μια κύρια υπηρεσία, μπορείτε να το δοκιμάσετε τοπικά χρησιμοποιώντας μια απλή εφαρμογή Node.JS στον τοπικό υπολογιστή σας:
const { ClientSecretCredential } = require('@azure/identity');
// Define your Microsoft Entra ID credentials
const tenantId = "<YOUR_TENANT_ID>";
const clientId = "<YOUR_CLIENT_ID>";
const clientSecret = "<YOUR_CLIENT_SECRET>"; // Service principal secret value
const scope = "https://api.fabric.microsoft.com/.default"; // The scope of the token to access Fabric
// Create a credential object with service principal details
const credential = new ClientSecretCredential(tenantId, clientId, clientSecret);
// Function to retrieve the token
async function getToken() {
try {
// Get the token for the specified scope
const tokenResponse = await credential.getToken(scope);
console.log("Access Token:", tokenResponse.token);
} catch (err) {
console.error("Error retrieving token:", err.message);
}
}
Μετά την εγκατάσταση των εξαρτήσεων (@azure/identity) με τη διαχείριση πακέτων Node.JS, τροποποιώντας το αρχείο με τις απαιτούμενες πληροφορίες, αποθηκεύοντας και εκτελώντας το (node <filename.js>), θα μπορείτε να ανακτήσετε ένα διακριτικό από το Microsoft Entra.
Στη συνέχεια, το διακριτικό μπορεί να χρησιμοποιηθεί για την κλήση του GraphQL API με χρήση του PowerShell, αντικαθιστώντας τις κατάλληλες λεπτομέρειες με το διακριτικό που μόλις ανακτήσατε, το ερώτημα GraphQL που θέλετε να εκτελέσετε και το τελικό σημείο API GraphQL:
$headers = @{
Authorization = "Bearer <YOUR_TOKEN>"
'Content-Type' = 'application/json'
}
$body = @{
query = @"
<YOUR_GRAPHQL_QUERY>
"@
}
# Make the POST request to the GraphQL API
$response = Invoke-RestMethod -Uri "<YOUR_GRAPHQL_API_ENDPOINT>" -Method POST -Headers $headers -Body ($body | ConvertTo-Json)
# Output the response
$response | ConvertTo-Json -Depth 10
Εναλλακτικά, μπορείτε να χρησιμοποιήσετε cURL για να επιτύχετε το ίδιο αποτέλεσμα:
curl -X POST <YOUR_GRAPHQL_API_ENDPOINT> \
-H "Authorization: <YOUR_TOKEN>" \
-H "Content-Type: application/json" \
-d '{"query": "<YOUR_GRAPHQL_QUERY(in a single line)>"}'
Για σκοπούς τοπικής δοκιμής, ο Node.JS κώδικας μπορεί να τροποποιηθεί ελαφρώς με μια πρόσθετη εξάρτηση (axios) για την ανάκτηση του διακριτικού και την κλήση του API σε μία μόνο εκτέλεση:
const { ClientSecretCredential } = require('@azure/identity');
const axios = require('axios');
// Microsoft Entra ID credentials
const tenantId = "<YOUR_TENANT_ID>";
const clientId = "<YOUR_CLIENT_ID>";
const clientSecret = "<YOUR_CLIENT_SECRET>"; // Service principal secret value
// GraphQL API details
const graphqlApiUrl = "YOUR_GRAPHQL_API_ENDPOINT>";
const scope = "https://api.fabric.microsoft.com/.default"; // The scope to request the token for
// The GraphQL query
const graphqlQuery = {
query: `
<YOUR_GRAPHQL_QUERY>
`
};
// Function to retrieve a token and call the GraphQL API
async function fetchGraphQLData() {
try {
// Step 1: Retrieve token using the ClientSecretCredential
const credential = new ClientSecretCredential(tenantId, clientId, clientSecret);
const tokenResponse = await credential.getToken(scope);
const accessToken = tokenResponse.token;
console.log("Access token retrieved!");
// Step 2: Use the token to make a POST request to the GraphQL API
const response = await axios.post(
graphqlApiUrl,
graphqlQuery,
{
headers: {
'Authorization': `Bearer ${accessToken}`,
'Content-Type': 'application/json'
}
}
);
// Step 3: Output the GraphQL response data
console.log("GraphQL API response:", JSON.stringify(response.data));
} catch (err) {
console.error("Error:", err.message);
}
}
// Execute the function
fetchGraphQLData();
Άλλες γλώσσες
Βρείτε δείγματα C#, Python και άλλα δείγματα γλώσσας για τη σύνδεση στο GraphQL API σας στο αποθετήριο δεδομένων GitHub Δείγματα Microsoft Fabric.