Ενοποίηση μιας προσαρμοσμένης υπηρεσίας captcha με φόρμες Customer Insights - Journeys
Οι φόρμες Customer Insights - Journeys σάς επιτρέπουν να χρησιμοποιείτε την προσαρμοσμένη προστασία captcha για να επικυρώνετε τις υποβολές φορμών. Σε αυτό το άρθρο δίνεται ένα παράδειγμα για τον τρόπο ενσωμάτωσης του Google reCAPTCHA. Η ροή είναι παρόμοια για άλλες υπηρεσίες captcha. Τα βήματα σε αυτό το άρθρο ισχύουν για τύπους φορμών μάρκετινγκ και εγγραφής σε εκδηλώσεις.
Σημείωμα
Στην τρέχουσα έκδοση της εφαρμογής, μόνο μία εφαρμογή captcha μπορεί να είναι ενεργή. Εάν χρησιμοποιείτε τη δική σας υπηρεσία παροχής captcha (όπως περιγράφεται στις επόμενες ενότητες), οι υπάρχουσες φόρμες που χρησιμοποιούν το έτοιμο captcha θα σταματήσουν να λειτουργούν. Μια προσαρμοσμένη εφαρμογή captcha απαιτεί τουλάχιστον βασικές γνώσεις εγγραφής και εντοπισμού σφαλμάτων προσθηκών dataverse.
Η διεργασία αποτελείται από αυτά τα βήματα:
- Προσθέστε reCAPTCHA στη φόρμα.
- Προσθέστε την τιμή κειμένου captcha στην υποβολή φόρμας μόλις υποβληθεί η φόρμα.
- Ενεργοποιήστε το πρόσθετο reCAPTCHA και αποθηκεύστε με ασφάλεια το ιδιωτικό κλειδί.
Παράδειγμα βήμα προς βήμα: Ενοποίηση του Google reCAPTCHA
1. Προσθέστε reCAPTCHA στη φόρμα
Δημιουργήστε μια φόρμα στο πρόγραμμα φόρμας Customer Insights - Journeys.
Προσθέστε ένα χαρακτηριστικό
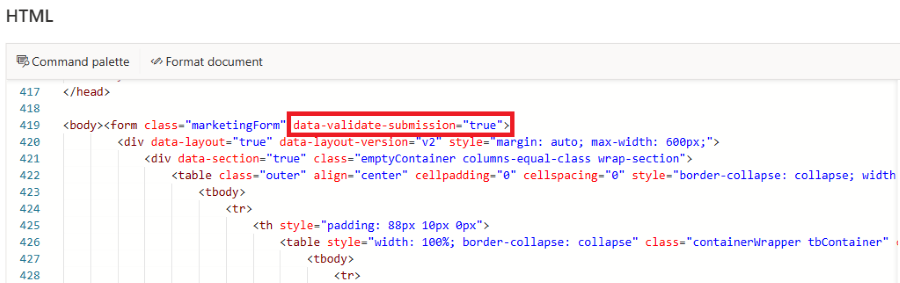
data-validate-submission="true"στο στοιχείο<form>, το οποίο επιτρέπει προσαρμοσμένη επικύρωση στην υποβολή της φόρμας:
Προσθέστε ένα
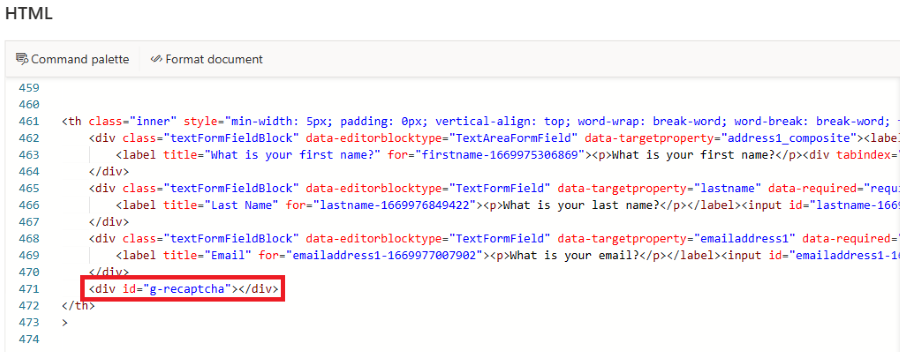
<div id="g-recaptcha">στη φόρμα ως χαρακτήρα κράτησης θέσης για το reCAPTCHA. Αυτό το αναγνωριστικό div χρησιμοποιείται ως αναφορά αργότερα. Θα πρέπει να τοποθετήσετε τον χαρακτήρα κράτησης θέσης μεταξύ του τελευταίου πεδίου και του κουμπιού υποβολής.
Δημοσιεύστε τη φόρμα και ενσωματώστε τη φόρμα στην τοποθεσία Web σας.
Επεξεργαστείτε τη σελίδα στην οποία ήταν ενσωματωμένη η φόρμα. Προσθέστε τη δέσμη ενεργειών που παρέχεται από την Google στην κεφαλίδα σελίδας. Αυτή η δέσμη ενεργειών φορτώνει το reCAPTCHA με την
onLoadπαράμετρο επιστροφής κλήσης. Αυτή η επιστροφή κλήσης καλείται μόλις φορτωθεί το captcha.<script src="https://www.google.com/recaptcha/api.js?onload=onloadCallback" async defer></script>Προσθέστε τη συνάρτηση onLoadCallback:
function onloadCallback() { grecaptcha.render('g-recaptcha', { sitekey: '{sitekey}', }); }Αντικαταστήστε τον χαρακτήρα κράτησης θέσης
{sitekey}με αυτόν που παρέχεται από την Google. Αυτή η συνάρτηση επιστροφής κλήσης αποδίδει το reCAPTCHA μέσα στον χαρακτήρα κράτησης θέσης<div id="g-recaptcha">που δημιουργήσατε νωρίτερα.Καταχωρίστε τη συνάρτηση onloadCallback που θα κληθεί από το πρόγραμμα φόρτωσης φορμών:
document.addEventListener("d365mkt-afterformload", onloadCallback);
2. Προσθέστε την τιμή κειμένου captcha στην υποβολή φόρμας
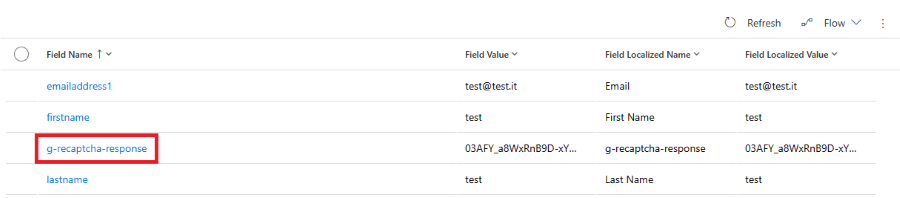
Μόλις υποβληθεί η φόρμα, η παράμετρος g-recaptcha-response προστίθεται αυτόματα στην υποβολή της φόρμας. Στα επόμενα βήματα, θα δημιουργήσετε μια προσθήκη που αποκρύπτει αυτήν την τιμή, καθώς θα προστεθεί στη λίστα ValidationOnlyFields στο αντικείμενο απόκρισης που επιστρέφεται από τον κωδικό προσθήκης.
3. Ενεργοποιήστε την προσθήκη reCAPTCHA
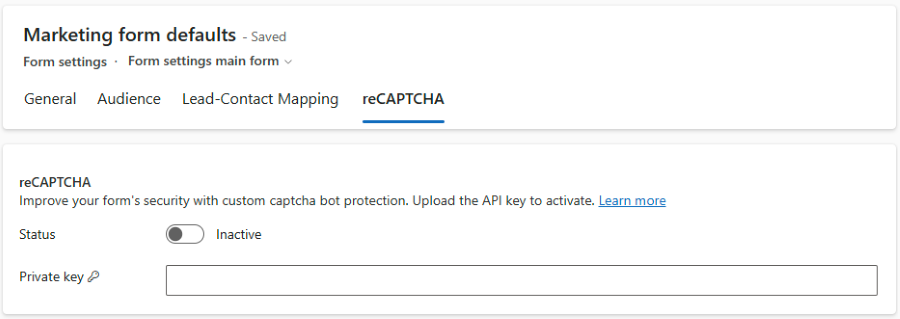
- Μεταβείτε στις Ρυθμίσεις>Ρυθμίσεις φόρμας>reCAPTCHA.
- Καταχωρήστε το ιδιωτικό κλειδί. Το ιδιωτικό κλειδί σας αποθηκεύεται σε ασφαλή θέση αποθήκευσης.
- Ενεργοποιήστε την προσθήκη αλλάζοντας την εναλλαγή κατάστασης.