Tutorial: Use Azure Quickstart Templates
Azure Quickstart Templates is a repository of community contributed templates. You can use the sample templates in your template development. In this tutorial, you find a website resource definition and add it to your own template. This instruction takes 12 minutes to complete.
Prerequisites
We recommend that you complete the tutorial about exported templates, but it's not required.
You need to have Visual Studio Code with the Resource Manager Tools extension, and either Azure PowerShell or Azure Command-Line Interface (CLI). For more information, see template tools.
Review template
At the end of the previous tutorial, your template had the following JSON file:
{
"$schema": "https://schema.management.azure.com/schemas/2019-04-01/deploymentTemplate.json#",
"contentVersion": "1.0.0.0",
"parameters": {
"storagePrefix": {
"type": "string",
"minLength": 3,
"maxLength": 11
},
"storageSKU": {
"type": "string",
"defaultValue": "Standard_LRS",
"allowedValues": [
"Standard_LRS",
"Standard_GRS",
"Standard_RAGRS",
"Standard_ZRS",
"Premium_LRS",
"Premium_ZRS",
"Standard_GZRS",
"Standard_RAGZRS"
]
},
"location": {
"type": "string",
"defaultValue": "[resourceGroup().location]"
},
"appServicePlanName": {
"type": "string",
"defaultValue": "exampleplan"
}
},
"variables": {
"uniqueStorageName": "[concat(parameters('storagePrefix'), uniqueString(resourceGroup().id))]"
},
"resources": [
{
"type": "Microsoft.Storage/storageAccounts",
"apiVersion": "2021-09-01",
"name": "[variables('uniqueStorageName')]",
"location": "[parameters('location')]",
"sku": {
"name": "[parameters('storageSKU')]"
},
"kind": "StorageV2",
"properties": {
"supportsHttpsTrafficOnly": true
}
},
{
"type": "Microsoft.Web/serverfarms",
"apiVersion": "2021-03-01",
"name": "[parameters('appServicePlanName')]",
"location": "[parameters('location')]",
"sku": {
"name": "B1",
"tier": "Basic",
"size": "B1",
"family": "B",
"capacity": 1
},
"kind": "linux",
"properties": {
"perSiteScaling": false,
"reserved": true,
"targetWorkerCount": 0,
"targetWorkerSizeId": 0
}
}
],
"outputs": {
"storageEndpoint": {
"type": "object",
"value": "[reference(variables('uniqueStorageName')).primaryEndpoints]"
}
}
}
This template works for deploying storage accounts and app service plans, but you might want to add a website to it. You can use pre-built templates to quickly discover the JSON required for deploying a resource.
Find template
Select the tile with the title Deploy a basic Linux web app. If you have trouble finding it, here's the direct link.
Select Browse on GitHub.
Select azuredeploy.json.
Review the template. Look for the
Microsoft.Web/sitesresource.
Revise existing template
Merge the quickstart template with the existing template:
{
"$schema": "https://schema.management.azure.com/schemas/2019-04-01/deploymentTemplate.json#",
"contentVersion": "1.0.0.0",
"parameters": {
"storagePrefix": {
"type": "string",
"minLength": 3,
"maxLength": 11
},
"storageSKU": {
"type": "string",
"defaultValue": "Standard_LRS",
"allowedValues": [
"Standard_LRS",
"Standard_GRS",
"Standard_RAGRS",
"Standard_ZRS",
"Premium_LRS",
"Premium_ZRS",
"Standard_GZRS",
"Standard_RAGZRS"
]
},
"location": {
"type": "string",
"defaultValue": "[resourceGroup().location]"
},
"appServicePlanName": {
"type": "string",
"defaultValue": "exampleplan"
},
"webAppName": {
"type": "string",
"metadata": {
"description": "Base name of the resource such as web app name and app service plan "
},
"minLength": 2
},
"linuxFxVersion": {
"type": "string",
"defaultValue": "php|7.0",
"metadata": {
"description": "The Runtime stack of current web app"
}
}
},
"variables": {
"uniqueStorageName": "[concat(parameters('storagePrefix'), uniqueString(resourceGroup().id))]",
"webAppPortalName": "[concat(parameters('webAppName'), uniqueString(resourceGroup().id))]"
},
"resources": [
{
"type": "Microsoft.Storage/storageAccounts",
"apiVersion": "2021-09-01",
"name": "[variables('uniqueStorageName')]",
"location": "[parameters('location')]",
"sku": {
"name": "[parameters('storageSKU')]"
},
"kind": "StorageV2",
"properties": {
"supportsHttpsTrafficOnly": true
}
},
{
"type": "Microsoft.Web/serverfarms",
"apiVersion": "2021-03-01",
"name": "[parameters('appServicePlanName')]",
"location": "[parameters('location')]",
"sku": {
"name": "B1",
"tier": "Basic",
"size": "B1",
"family": "B",
"capacity": 1
},
"kind": "linux",
"properties": {
"perSiteScaling": false,
"reserved": true,
"targetWorkerCount": 0,
"targetWorkerSizeId": 0
}
},
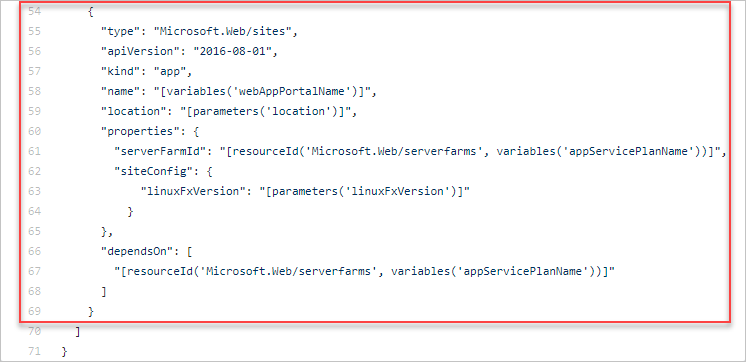
{
"type": "Microsoft.Web/sites",
"apiVersion": "2021-03-01",
"name": "[variables('webAppPortalName')]",
"location": "[parameters('location')]",
"dependsOn": [
"[resourceId('Microsoft.Web/serverfarms', parameters('appServicePlanName'))]"
],
"kind": "app",
"properties": {
"serverFarmId": "[resourceId('Microsoft.Web/serverfarms', parameters('appServicePlanName'))]",
"siteConfig": {
"linuxFxVersion": "[parameters('linuxFxVersion')]"
}
}
}
],
"outputs": {
"storageEndpoint": {
"type": "object",
"value": "[reference(variables('uniqueStorageName')).primaryEndpoints]"
}
}
}
The web app name needs to be unique across Azure. To prevent having duplicate names, the webAppPortalName variable is updated from "webAppPortalName": "[concat(parameters('webAppName'), '-webapp')]" to "webAppPortalName": "[concat(parameters('webAppName'), uniqueString(resourceGroup().id))]".
Add a comma at the end of the Microsoft.Web/serverfarms definition to separate the resource definition from the Microsoft.Web/sites definition.
There are a couple of important features to note in this new resource.
It has an element named dependsOn that's set to the app service plan. This setting is required because the app service plan needs to exist before the web app is created. The dependsOn element tells Resource Manager how to order the resources for deployment.
The serverFarmId property uses the resourceId function. This function gets the unique identifier for a resource. In this case, it gets the unique identifier for the app service plan. The web app is associated with one specific app service plan.
Deploy template
Use either Azure CLI or Azure PowerShell to deploy a template.
If you haven't created the resource group, see Create resource group. The example assumes you've set the templateFile variable to the path to the template file, as shown in the first tutorial.
New-AzResourceGroupDeployment `
-Name addwebapp `
-ResourceGroupName myResourceGroup `
-TemplateFile $templateFile `
-storagePrefix "store" `
-storageSKU Standard_LRS `
-webAppName demoapp
Note
If the deployment fails, use the verbose switch to get information about the resources you're creating. Use the debug switch to get more information for debugging.
Clean up resources
If you're moving on to the next tutorial, you don't need to delete the resource group.
If you're stopping now, you might want to delete the resource group.
- From the Azure portal, select Resource groups from the left menu.
- Type the resource group name in the Filter for any field... text field.
- Check the box next to myResourceGroup and select myResourceGroup or your resource group name.
- Select Delete resource group from the top menu.
Next steps
You learned how to use a quickstart template for your template development. In the next tutorial, you add tags to the resources.