Quickstart: Create an Azure Functions app with Azure App Configuration
In this quickstart, you incorporate the Azure App Configuration service into an Azure Functions app to centralize storage and management of all your application settings separate from your code.
Prerequisites
- An Azure account with an active subscription. Create one for free.
- An App Configuration store. Create a store.
- Visual Studio with the Azure development workload.
- Azure Functions tools, if you don't have it installed with Visual Studio already.
Add a key-value
Add the following key-value to the App Configuration store and leave Label and Content Type with their default values. For more information about how to add key-values to a store using the Azure portal or the CLI, go to Create a key-value.
| Key | Value |
|---|---|
| TestApp:Settings:Message | Data from Azure App Configuration |
Create a Functions app
The Azure Functions project template in Visual Studio creates a C# class library project that you can publish to a function app in Azure. You can use a function app to group functions as a logical unit for easier management, deployment, scaling, and sharing of resources.
From the Visual Studio menu, select File > New > Project.
In Create a new project, enter functions in the search box, choose the Azure Functions template, and then select Next.
In Configure your new project, enter a Project name for your project, and then select Create. The function app name must be valid as a C# namespace, so don't use underscores, hyphens, or any other nonalphanumeric characters.
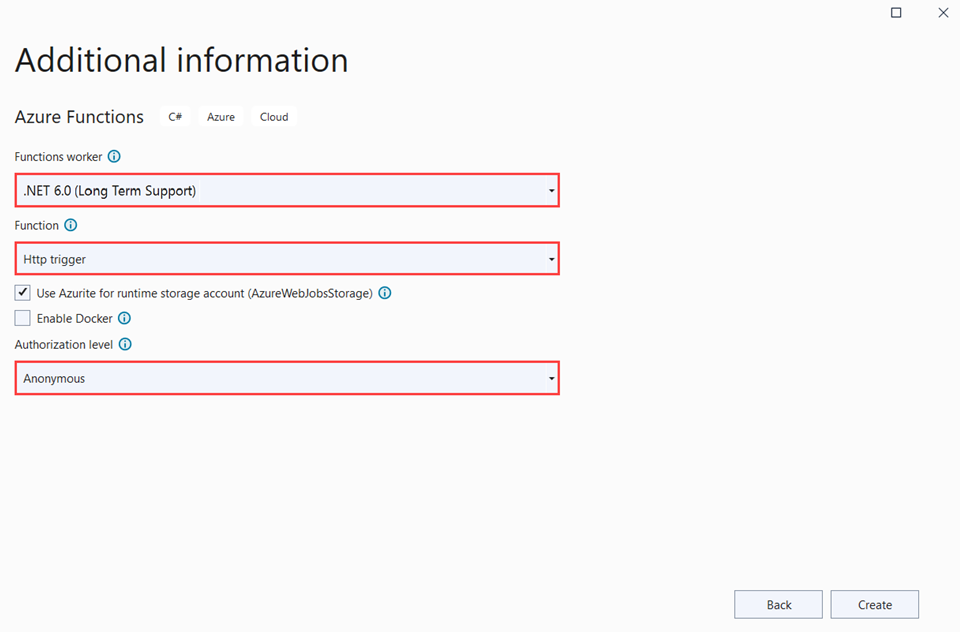
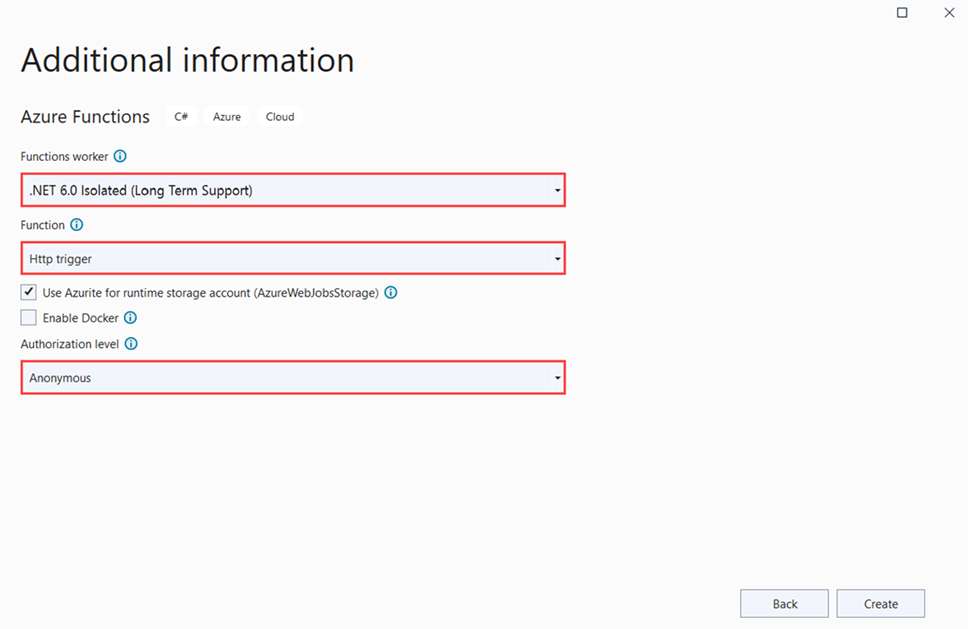
For the Create a new Azure Functions application settings, use the values in the following table:
Setting Value Description .NET version .NET 6 Isolated This value creates a function project that runs in an isolated worker process. Isolated worker process supports other non-LTS version of .NET and also .NET Framework. For more information, see Azure Functions runtime versions overview. Function template HTTP trigger This value creates a function triggered by an HTTP request. Storage account (AzureWebJobsStorage) Storage emulator Because a function app in Azure requires a storage account, one is assigned or created when you publish your project to Azure. An HTTP trigger doesn't use an Azure Storage account connection string; all other trigger types require a valid Azure Storage account connection string. Authorization level Anonymous The created function can be triggered by any client without providing a key. This authorization setting makes it easy to test your new function. For more information about keys and authorization, see Authorization keys and HTTP and webhook bindings. 
Make sure you set the Authorization level to Anonymous. If you choose the default level of Function, you're required to present the function key in requests to access your function endpoint.
Select Create to create the function project and HTTP trigger function.
Connect to an App Configuration store
This project will use dependency injection in .NET Azure Functions and add Azure App Configuration as an extra configuration source. Azure Functions support running in-process or isolated-process. Pick the one that matches your requirements.
Right-click your project, and select Manage NuGet Packages. On the Browse tab, search for and add following NuGet packages to your project.
- Microsoft.Extensions.Configuration.AzureAppConfiguration version 4.1.0 or later
- Microsoft.Azure.Functions.Extensions version 1.1.0 or later
Add code to connect to Azure App Configuration.
Add a new file, Startup.cs, with the following code. It defines a class named
Startupthat implements theFunctionsStartupabstract class. An assembly attribute is used to specify the type name used during Azure Functions startup.The
ConfigureAppConfigurationmethod is overridden and Azure App Configuration provider is added as an extra configuration source by callingAddAzureAppConfiguration(). TheConfiguremethod is left empty as you don't need to register any services at this point.using System; using Microsoft.Azure.Functions.Extensions.DependencyInjection; using Microsoft.Extensions.Configuration; [assembly: FunctionsStartup(typeof(FunctionApp.Startup))] namespace FunctionApp { class Startup : FunctionsStartup { public override void ConfigureAppConfiguration(IFunctionsConfigurationBuilder builder) { string cs = Environment.GetEnvironmentVariable("ConnectionString"); builder.ConfigurationBuilder.AddAzureAppConfiguration(cs); } public override void Configure(IFunctionsHostBuilder builder) { } } }Open Function1.cs, and add the following namespace if it's not present already.
using Microsoft.Extensions.Configuration;Add or update the constructor used to obtain an instance of
IConfigurationthrough dependency injection.private readonly IConfiguration _configuration; public Function1(IConfiguration configuration) { _configuration = configuration; }Update the
Runmethod to read values from the configuration.[FunctionName("Function1")] public async Task<IActionResult> Run( [HttpTrigger(AuthorizationLevel.Anonymous, "get", "post", Route = null)] HttpRequest req, ILogger log) { log.LogInformation("C# HTTP trigger function processed a request."); // Read configuration data string keyName = "TestApp:Settings:Message"; string message = _configuration[keyName]; return message != null ? (ActionResult)new OkObjectResult(message) : new BadRequestObjectResult($"Please create a key-value with the key '{keyName}' in App Configuration."); }Note
The
Function1class and theRunmethod should not be static. Remove thestaticmodifier if it was autogenerated.
Test the function locally
Set an environment variable named ConnectionString, and set it to the access key to your App Configuration store.
If you use the Windows command prompt, run the following command and restart the command prompt to allow the change to take effect:
setx ConnectionString "<connection-string-of-your-app-configuration-store>"If you use PowerShell, run the following command:
$Env:ConnectionString = "<connection-string-of-your-app-configuration-store>"If you use macOS or Linux, run the following command:
export ConnectionString='<connection-string-of-your-app-configuration-store>'Press F5 to test your function. If prompted, accept the request from Visual Studio to download and install Azure Functions Core (CLI) tools. You might also need to enable a firewall exception so that the tools can handle HTTP requests.
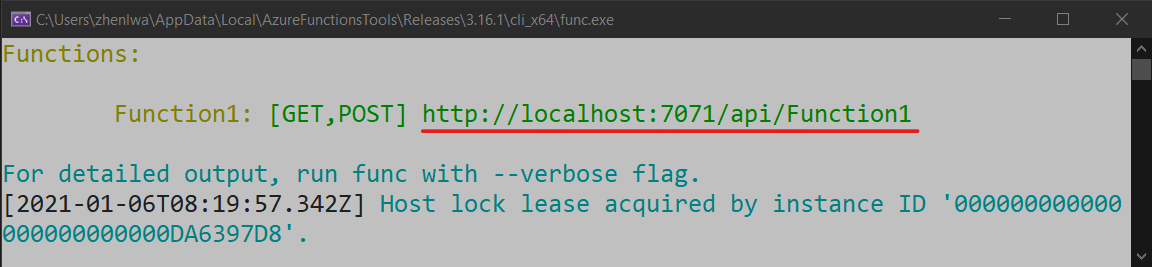
Copy the URL of your function from the Azure Functions runtime output.

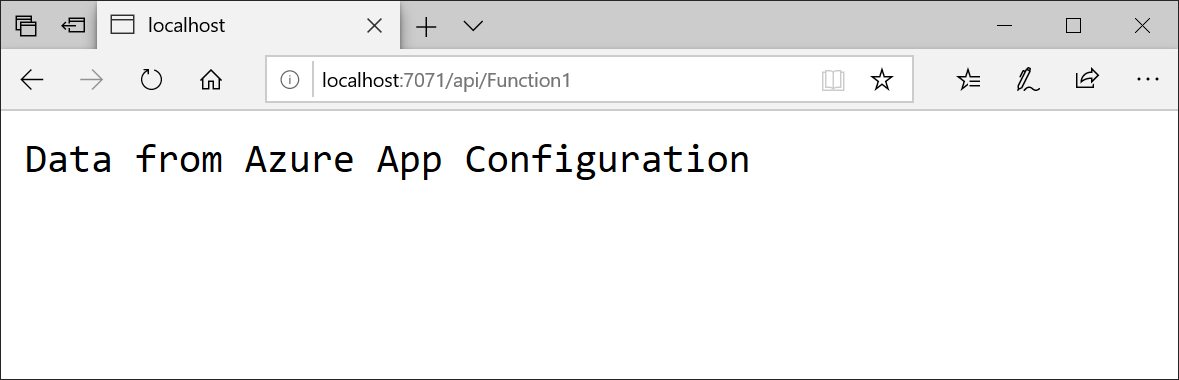
Paste the URL for the HTTP request into your browser's address bar. The following image shows the response in the browser to the local GET request returned by the function.

Clean up resources
If you don't want to continue using the resources created in this article, delete the resource group you created here to avoid charges.
Important
Deleting a resource group is irreversible. The resource group and all the resources in it are permanently deleted. Ensure that you don't accidentally delete the wrong resource group or resources. If you created the resources for this article inside a resource group that contains other resources you want to keep, delete each resource individually from its respective pane instead of deleting the resource group.
- Sign in to the Azure portal, and select Resource groups.
- In the Filter by name box, enter the name of your resource group.
- In the result list, select the resource group name to see an overview.
- Select Delete resource group.
- You're asked to confirm the deletion of the resource group. Enter the name of your resource group to confirm, and select Delete.
After a few moments, the resource group and all its resources are deleted.
Next steps
In this quickstart, you created a new App Configuration store and used it with an Azure Functions app via the App Configuration provider. To learn how to update your Azure Functions app to dynamically refresh configuration, continue to the next tutorial.
To learn how to use an Azure managed identity to streamline the access to App Configuration, continue to the next tutorial.