Ad Ops - Set up MRAID full screen interstitials
This page has Ad Ops setup instructions for serving MRAID full screen interstitials on our Xandr Mobile SDKs.
For developer-focused interstitial documentation, see Show Interstitials.
Set up Creatives
To set up your MRAID creative, first create a creative and then configure the settings listed below:
Under Creative Content, choose the Third-party creative type.
Choose a Creative format of Third-party tag. Make sure to uncheck Serve in iFrame.
When entering the MRAID creative text in the Tag field, make sure to reference the
mraid.jsfile in the first line of your creative:<script src="mraid.js"></script>Choose a Media Type of Interstitial: Interstitial.
In the Template field, choose Xandr: Mobile SDK (ID 38896).
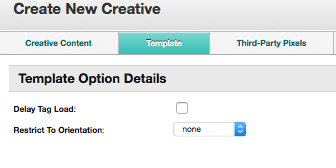
Then, in the Template tab:
- Check the Delay Tag Load checkbox to delay third-party tags from loading until the WebView displaying the ad occupies the full screen. This may be necessary to prevent discrepancies, since some third-party tags don't load properly offscreen in a 1x1 pixel WebView.
- Use the Restrict To Orientation dropdown to control how the ad will be shown on the device's screen:
- none: The ad can appear in either landscape (horizontal) or portrait (vertical) orientation
- landscape: The ad will only appear in landscape (horizontal) orientation
- portrait: The ad will only appear in portrait (vertical) orientation

Set up placements
To set up your placement,
- Create a placement.
- Configure the settings listed below.
In the Allowed Media section, select the Other button and include the Interstitial: Interstitial media type.
Set up ad size
Make sure the SDK is sending the 1x1 ad size on the ad call (it does send this size by default).
If you have changed the allowed sizes for interstitials in your app from the defaults, check to make sure you're sending the 1x1 ad size. For instructions on sending ad sizes explicitly, see the Using Custom Interstitial Sizes section of Show Interstitials.
You can use the following Xandr placement ID in your app for testing: 8522131.