Erste Schritte bei der Verwendung von Visual Studio Code mit dem Windows-Subsystem für Linux
Mit der WSL-Erweiterung ermöglicht Visual Studio Code die Verwendung von WSL als Vollzeit-Entwicklungsumgebung direkt in VS Code. Sie können Folgendes ausführen:
- Entwickeln in einer Linux-basierten Umgebung
- Verwenden Linux-spezifischer Toolketten und Hilfsprogramme
- Bequemes Ausführen und Debuggen Linux-basierter Anwendungen unter Windows – mit gleichzeitigem Zugriff auf Produktivitätstools wie Outlook und Office
- Verwenden des integrierten VS Code-Terminals zum Ausführen der Linux-Distribution Ihrer Wahl
- Nutzen von VS Code-Features wie IntelliSense-Codevervollständigung, Linten, Debugunterstützung, Codeschnipsel und Komponententests
- Müheloses Verwalten Ihrer Versionskontrolle mit der integrierten Git-Unterstützung von VS Code
- Direktes Ausführen von Befehlen und VS Code-Erweiterungen in Ihren WSL-Projekten
- Bearbeiten von Dateien in Ihrem Linux-Dateisystem oder in Ihrem eingebundenen Windows-Dateisystem (z. B. „/mnt/c“), ohne sich Gedanken über Pfadprobleme, Binärkompatibilität oder andere betriebssystemübergreifende Herausforderungen machen zu müssen
Installieren von VS Code und WSL-Erweiterung
Besuchen Sie die Installationsseite für VS Code, und wählen Sie das 32- oder 64-Bit-Installationsprogramm aus. Installieren Sie Visual Studio Code unter Windows (nicht in Ihrem WSL-Dateisystem).
Wenn während der Installation die Aufforderung Weitere Aufgaben auswählen angezeigt wird, aktivieren Sie die Option Zu PATH hinzufügen, damit Sie in WSL problemlos einen Ordner mithilfe des Codebefehls öffnen können.
Installieren Sie das Erweiterungspaket für die Remoteentwicklung. Dieses Erweiterungspaket enthält die WSL-Erweiterung sowie die Erweiterungen „Remote - SSH“ und „Dev Containers“, sodass Sie beliebige Ordner in einem Container, auf einem Remotecomputer oder in WSL öffnen können.
Wichtig
Für die Installation der WSL-Erweiterung benötigen Sie mindestens das VS Code-Release vom Mai (1.35). Sie sollten WSL in VS Code nicht ohne die WSL-Erweiterung verwenden, da dann keine Unterstützung für automatisches Vervollständigen, Debuggen, Linting usw. vorhanden ist. Interessante Tatsache: Diese WSL-Erweiterung wird in „$HOME/.vscode/extensions“ installiert (geben Sie den Befehl ls $HOME\.vscode\extensions\ in PowerShell ein).
Aktualisieren Ihrer Linux-Distribution
Bei einigen WSL-Linux-Distributionen fehlen Bibliotheken, die vom VS Code-Server beim Start benötigt werden. Sie können Ihrer Linux-Distribution zusätzliche Bibliotheken hinzufügen, indem Sie den Paket-Manager verwenden.
Verwenden Sie zum Aktualisieren von Debian oder Ubuntu beispielsweise Folgendes:
sudo apt-get update
Geben Sie Folgendes ein, um „wget“ (zum Abrufen von Inhalten von Webservern) und „ca-certificates“ (zur Überprüfung der Authentizität von SSL-Verbindungen durch SSL-basierte Anwendungen) hinzuzufügen:
sudo apt-get install wget ca-certificates
Öffnen eines WSL-Projekts in Visual Studio Code
Über die Befehlszeile
Um ein Projekt über Ihre WSL-Distribution zu öffnen, öffnen Sie die Befehlszeile der Distribution, und geben Sie Folgendes ein: code .

Aus VS Code
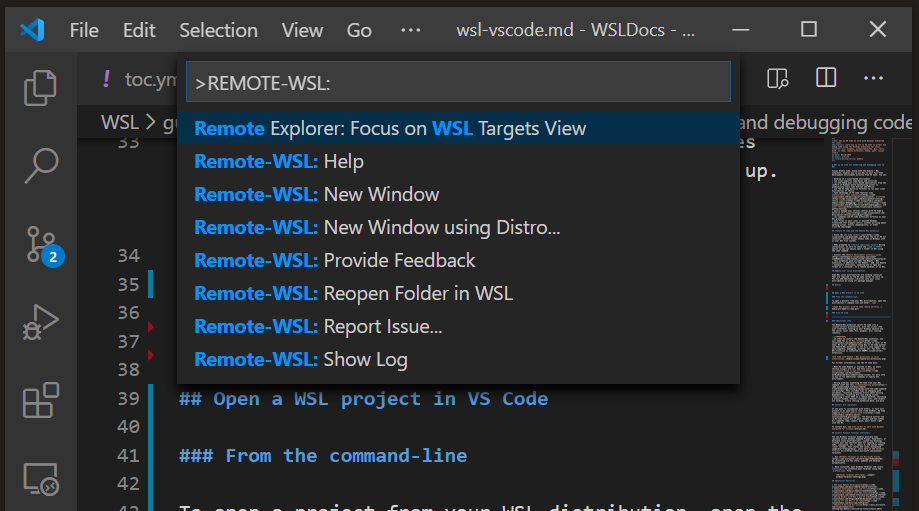
Sie können auch auf weitere VS Code-WSL-Optionen zugreifen, indem Sie die Verknüpfung CTRL+SHIFT+P in VS Code verwenden, um die Befehlspalette anzuzeigen. Wenn Sie dann eingeben WSL, wird eine Liste der verfügbaren Optionen angezeigt, die es Ihnen unter anderem ermöglichen, den Ordner in einer WSL-Sitzung erneut zu öffnen und die Distribution anzugeben, in der Sie ihn öffnen möchten.

Erweiterungen innerhalb von VS Code-WSL
Durch die WSL-Erweiterung wird VS Code in eine Client-Server-Architektur aufgeteilt, wobei der Client (die Benutzeroberfläche) auf einem Windows-Computer und der Server (Ihr Code, Git, Plug-Ins usw.) remote in Ihrer WSL-Distribution ausgeführt wird.
Wenn Sie die WSL-Erweiterung ausführen, wird durch Auswählen der Registerkarte „Erweiterungen“ eine Liste der Erweiterungen angezeigt, die zwischen Ihrem lokalen Computer und Ihrer WSL-Verteilung aufgeteilt sind.
Lokale Erweiterungen wie etwa ein Design müssen nur einmal installiert werden.
Einige Erweiterungen wie etwa die Python-Erweiterung sowie alle Komponenten, die Aspekte wie Linten oder Debuggen behandeln, müssen separat in jeder WSL-Distribution installiert werden. VS Code zeigt ein Warnsymbol (⚠) sowie eine grüne Schaltfläche für die Installation in WSL an, wenn Sie eine Erweiterung lokal installiert haben, die nicht in Ihrer WSL-Distribution installiert ist.

Weitere Informationen finden Sie in der Dokumentation zu VS Code:
Wenn VS Code in WSL gestartet wird, werden keine Shellstartskripts ausgeführt. Weitere Informationen zum Ausführen zusätzlicher Befehle oder zum Ändern der Umgebung finden Sie in diesem erweiterten Artikel zum Skript für die Umgebungseinrichtung.
Haben Sie Probleme beim Starten von VS Code über die WSL-Befehlszeile? Dieser Leitfaden zur Problembehandlung enthält unter anderem Tipps zum Ändern von Pfadvariablen, zum Beheben von Erweiterungsfehlern im Zusammenhang mit fehlenden Abhängigkeiten, zum Beheben von Problemen mit dem Ende von Git-Zeilen, zum Installieren einer lokalen Visual Studio-Erweiterung (VSIX) auf einem Remotecomputer, zum Starten eines Browserfensters, zum Blockieren des Localhost-Ports, zu nicht funktionierenden Websockets sowie zu Fehlern beim Speichern von Erweiterungsdaten.
Installieren von Git (optional)
Wenn du beabsichtigst, zusammen mit anderen zusammenzuarbeiten oder das Projekt an einem Open-Source-Standort (wie GitHub) zu hosten, unterstützt VS Code die Versionskontrolle mit Git. Auf der Registerkarte „Quellcodeverwaltung“ in VS Code werden alle Änderungen nachverfolgt und gängige Git-Befehle („Add“, „Commit“, „Push“, „Pull“) direkt in die Benutzeroberfläche integriert.
Informationen zum Installieren von Git finden Sie unter Get started using Git on Windows Subsystem for Linux.
Installieren von Windows-Terminal (optional)
Das neue Windows-Terminal bietet mehrere Registerkarten (schnelles Umschalten zwischen Eingabeaufforderung, PowerShell oder mehreren Linux-Distributionen), benutzerdefinierte Tastenkombinationen (erstelle eigene Tastenkombinationen zum Öffnen oder Schließen von Registerkarten, zum Kopieren und Einfügen usw.), Emojis (☺) und benutzerdefinierte Designs (Farbschemas, Schriftarten und -größen, Hintergrundbilder/Weichzeichnung/Transparenz). Weitere Informationen finden Sie in der Windows Terminal-Dokumentation.
Holen Sie sich Windows-Terminal im Microsoft Store: Durch die Installation über den Store werden Updates automatisch durchgeführt.
Öffne nach der Installation das Windows-Terminal, und wähle Einstellungen aus, um dein Terminal mithilfe der Datei
profile.jsonanzupassen.
Weitere Ressourcen
- Dokumentation zu VS Code-WSL
- Tutorial zu VS Code-WSL
- Tipps und Tricks zur Remoteentwicklung
- Verwenden von Docker mit WSL 2 und VS Code
- Verwenden von C++ und WSL in VS Code
- R Service (remote) für Linux
Folgende zusätzliche Erweiterungen solltest du ebenfalls in Erwägung ziehen:
- Tastaturlayouts anderer Editoren: Durch diese Erweiterungen wird die Arbeit in deiner Umgebung vereinfacht, wenn du von einem anderen Text-Editor umsteigst (z. B. Atom, Sublime, Vim, emacs, Notepad++ usw.).
- Einstellungssynchronisierung: Damit kannst du die VS Code-Einstellungen in verschiedenen Installationen über GitHub synchronisieren. Wenn Sie auf verschiedenen Computern arbeiten, können Sie die Umgebung auf diese Weise konsistent halten.
Windows Subsystem for Linux