RadialGradientBrush Klasse
Definition
Wichtig
Einige Informationen beziehen sich auf Vorabversionen, die vor dem Release ggf. grundlegend überarbeitet werden. Microsoft übernimmt hinsichtlich der hier bereitgestellten Informationen keine Gewährleistungen, seien sie ausdrücklich oder konkludent.
RadialGradientBrush zeichnet einen Bereich mit einem radialen Farbverlauf. Ein Mittelpunkt definiert den Ursprung des Farbverlaufs, und eine Ellipse definiert die äußeren Grenzen des Farbverlaufs.
Diese Dokumentation gilt für WinUI 2 für UWP (für WinUI im Windows App SDK siehe Windows App SDK Namespaces).
/// [Microsoft.UI.Xaml.CustomAttributes.MUXContractProperty(version=0)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
/// [Windows.Foundation.Metadata.Version(1)]
/// [Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
class RadialGradientBrush : XamlCompositionBrushBase/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
/// [Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.XamlContract, 65536)]
class RadialGradientBrush : XamlCompositionBrushBase[Microsoft.UI.Xaml.CustomAttributes.MUXContractProperty(version=0)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
[Windows.Foundation.Metadata.Version(1)]
[Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
public class RadialGradientBrush : XamlCompositionBrushBase[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
[Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.XamlContract), 65536)]
public class RadialGradientBrush : XamlCompositionBrushBasePublic Class RadialGradientBrush
Inherits XamlCompositionBrushBase- Vererbung
-
RadialGradientBrush
- Attribute
-
Microsoft.UI.Xaml.CustomAttributes.MUXContractPropertyAttribute MarshalingBehaviorAttribute ThreadingAttribute VersionAttribute ContentPropertyAttribute ContractVersionAttribute
Beispiele
Tipp
Weitere Informationen, Entwurfsleitfäden und Codebeispiele finden Sie unter Pinsel.
Die WinUI 3-Katalog- und WinUI 2-Katalog-Apps umfassen interaktive Beispiele für die meisten WinUI 3- und WinUI 2-Steuerelemente, -Features und -Funktionen.
Wenn sie bereits installiert sind, öffnen Sie sie, indem Sie auf die folgenden Links klicken: WinUI 3-Katalog oder WinUI 2-Katalog.
Wenn sie nicht installiert sind, können Sie den WinUI 3-Katalog und den WinUI 2-Katalog aus dem Microsoft Store herunterladen.
Sie können auch den Quellcode für beide von GitHub abrufen (verwenden Sie denmain-Branch für WinUI 3 und den Branchwinui2 für WinUI 2).
Im folgenden Beispiel wird ein radialer Farbverlauf mit sechs Farbverlaufsstopps erstellt und zum Zeichnen eines Rechtecks verwendet.
<Page
xmlns:media="using:Microsoft.UI.Xaml.Media">
<Rectangle Width="200" Height="200">
<Rectangle.Fill>
<media:RadialGradientBrush>
<GradientStop Color="Blue" Offset="0.0" />
<GradientStop Color="Yellow" Offset="0.2" />
<GradientStop Color="LimeGreen" Offset="0.4" />
<GradientStop Color="LightBlue" Offset="0.6" />
<GradientStop Color="Blue" Offset="0.8" />
<GradientStop Color="LightGray" Offset="1" />
</media:RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
</Page>

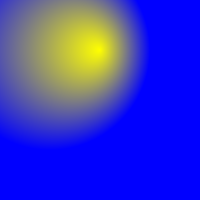
In diesem Beispiel wird ein radialer Farbverlauf erstellt, der den absoluten Zuordnungsmodus mit benutzerdefinierten Werten für Center, RadiusXund RadiusYGradientOriginverwendet:
<Page
xmlns:media="using:Microsoft.UI.Xaml.Media">
<Rectangle Width="200" Height="200">
<Rectangle.Fill>
<media:RadialGradientBrush
MappingMode="Absolute"
Center="50,50"
RadiusX="100"
RadiusY="100"
GradientOrigin="100,50"
>
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Blue" Offset="1" />
</media:RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
</Page>

Hinweise
Farbverlaufslayout
Der Farbverlauf wird in einer Ellipse gezeichnet, die durch die Eigenschaften Center, RadiusX und RadiusY definiert wird. Farben für den Farbverlauf beginnen in der Mitte der Ellipse und enden am Radius.
Die Farben für den radialen Farbverlauf werden durch Farbstopps definiert, die der GradientStops-Sammlungseigenschaft hinzugefügt werden. Jeder Farbverlaufsstopp gibt eine Farbe und einen Versatz entlang des Farbverlaufs an.
Der Farbverlaufsursprung ist standardmäßig zentriert und kann mithilfe der GradientOrigin-Eigenschaft versetzt werden.
MappingMode definiert, ob Center, RadiusX, RadiusY und GradientOrigin relative oder absolute Koordinaten darstellen.
Wenn MappingMode auf RelativeToBoundingBoxfestgelegt ist, werden die X- und Y-Werte der drei Eigenschaften relativ zu den Elementgrenzen behandelt, wobei (0,0) die obere linke (1,1) Und die untere rechte Seite der Elementgrenzen für die Eigenschaften(0,0) Center, RadiusX und RadiusY und den Mittelpunkt für die GradientOrigin-Eigenschaft darstellt.
Wenn MappingMode auf Absolute festgelegt ist, werden die X- und Y-Werte der drei Eigenschaften als absolute Koordinaten innerhalb der Elementgrenzen behandelt.
Unterstützung von Windows 10-Versionen
Farbverlaufsrendering wird ab Windows 10 Version 1903 (v10.0.18362.0) unterstützt. In früheren Betriebssystemversionen rendert der Pinsel eine durch die FallbackColor -Eigenschaft angegebene Volltonfarbe.
Pinsel als XAML-Ressourcen
Jeder der Pinseltypen , die in XAML deklariert werden können (SolidColorBrush, LinearGradientBrush, ImageBrush), soll als Ressource definiert werden, sodass Sie diesen Pinsel als Ressource in Der gesamten App wiederverwenden können. Die für Pinseltypen gezeigte XAML-Syntax eignet sich zum Definieren des Pinsels als Ressource. Wenn Sie einen Pinsel als Ressource deklarieren, benötigen Sie auch ein x:Key-Attribut , das Sie später verwenden, um auf diese Ressource aus anderen Ui-Definitionen zu verweisen. Weitere Informationen zu XAML-Ressourcen und zur Verwendung des x:Key-Attributs finden Sie unter ResourceDictionary- und XAML-Ressourcenverweise.
Der Vorteil des Deklarierens von Pinsel als Ressourcen besteht darin, dass die Anzahl der Laufzeitobjekte reduziert wird, die zum Erstellen einer Benutzeroberfläche erforderlich sind. Der Pinsel wird jetzt als gemeinsame Ressource freigegeben, die Werte für mehrere Teile des Objektgraphen bereitstellt.
Wenn Sie sich die vorhandenen Steuerelementvorlagendefinitionen für Windows-Runtime XAML-Steuerelemente ansehen, werden Sie sehen, dass die Vorlagen Pinselressourcen in großem Umfang verwenden (obwohl es sich in der Regel um SolidColorBrush und nicht um LinearGradientBrush handelt). Viele dieser Ressourcen sind Systemressourcen, und sie verwenden die {ThemeResource}-Markuperweiterung für den Ressourcenverweis und nicht die {StaticResource}-Markuperweiterung. Weitere Informationen zur Verwendung von Systemressourcenpinsel in Ihrer eigenen XAML-Steuerelementvorlage finden Sie unter XAML-Designressourcen.
Konstruktoren
| RadialGradientBrush() |
Initialisiert eine neue instance der RadialGradientBrush-Klasse. Diese Dokumentation gilt für WinUI 2 für UWP (für WinUI im Windows App SDK siehe Windows App SDK Namespaces). |
Eigenschaften
| Center |
Ruft die Mitte der Ellipse ab, die den Farbverlauf enthält, oder legt diese fest. Diese Dokumentation gilt für WinUI 2 für UWP (für WinUI im Windows App SDK siehe Windows App SDK Namespaces). |
| CenterProperty |
Identifiziert die Center-Abhängigkeitseigenschaft. Diese Dokumentation gilt für WinUI 2 für UWP (für WinUI im Windows App SDK siehe Windows App SDK Namespaces). |
| GradientOrigin |
Ruft den Ursprung des Farbverlaufs (relativ zur oberen linken Ecke) ab oder legt diesen fest. Diese Dokumentation gilt für WinUI 2 für UWP (für WinUI im Windows App SDK siehe Windows App SDK Namespaces). |
| GradientOriginProperty |
Identifiziert die GradientOrigin-Abhängigkeitseigenschaft. Diese Dokumentation gilt für WinUI 2 für UWP (für WinUI im Windows App SDK siehe Windows App SDK Namespaces). |
| GradientStops |
Ruft die Farbverlaufsstopps des Pinsels ab oder legt diese fest. Diese Dokumentation gilt für WinUI 2 für UWP (für WinUI im Windows App SDK siehe Windows App SDK Namespaces). |
| InterpolationSpace |
Ruft den Farbraum ab, der zum Interpolieren der Farben des Farbverlaufs verwendet wird, oder legt diesen fest. Diese Dokumentation gilt für WinUI 2 für UWP (für WinUI im Windows App SDK siehe Windows App SDK Namespaces). |
| InterpolationSpaceProperty |
Identifiziert die InterpolationSpace-Abhängigkeitseigenschaft. Diese Dokumentation gilt für WinUI 2 für UWP (für WinUI im Windows App SDK siehe Windows App SDK Namespaces). |
| MappingMode |
Ruft ab oder legt fest, ob die Positionierungskoordinaten des Farbverlaufspinsels absolut oder relativ zum Ausgabebereich sind. Diese Dokumentation gilt für WinUI 2 für UWP (für WinUI im Windows App SDK siehe Windows App SDK Namespaces). |
| MappingModeProperty |
Identifiziert die MappingMode-Abhängigkeitseigenschaft. Diese Dokumentation gilt für WinUI 2 für UWP (für WinUI im Windows App SDK siehe Windows App SDK Namespaces). |
| RadiusX |
Ruft den X-Achsenradius der Ellipse ab, die den Farbverlauf enthält, oder legt diesen fest. Diese Dokumentation gilt für WinUI 2 für UWP (für WinUI im Windows App SDK siehe Windows App SDK Namespaces). |
| RadiusXProperty |
Identifiziert die RadiusX-Abhängigkeitseigenschaft. Diese Dokumentation gilt für WinUI 2 für UWP (für WinUI im Windows App SDK siehe Windows App SDK Namespaces). |
| RadiusY |
Ruft den Radius der Y-Achse der Ellipse ab, die den Farbverlauf enthält, oder legt diesen fest. Diese Dokumentation gilt für WinUI 2 für UWP (für WinUI im Windows App SDK siehe Windows App SDK Namespaces). |
| RadiusYProperty |
Identifiziert die RadiusY-Abhängigkeitseigenschaft. Diese Dokumentation gilt für WinUI 2 für UWP (für WinUI im Windows App SDK siehe Windows App SDK Namespaces). |
| SpreadMethod |
Ruft die Art der Spread-Methode beim Zeichnen eines Verlaufs, der innerhalb der Grenzen des zu zeichnenden Objekts beginnt oder endet, ab oder legt diese fest. Diese Dokumentation gilt für WinUI 2 für UWP (für WinUI im Windows App SDK siehe Windows App SDK Namespaces). |
| SpreadMethodProperty |
Identifiziert die SpreadMethod-Abhängigkeitseigenschaft. Diese Dokumentation gilt für WinUI 2 für UWP (für WinUI im Windows App SDK siehe Windows App SDK Namespaces). |